Заработок в соцсетях (деньги на лайках) — как заработать в ВК, Ютубе и других социальных сетях
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru! В сегодняшней статье мы будем знакомиться с сервисами, предлагающими зарабатывать в социальных сетях и на форумах. Заработок заключается в выполнении простых действий: лайков, комментирований, подписок, добавлений в друзья и т.п. Индустрия, как ни странно, достаточно высокооплачиваемая, поэтому перспективы здесь явные.
Ниже мы представляем вашему вниманию перечень сервисов, делающих возможным заработок во Вконтакте и других «людских сборищах». У каждого проекта есть свои особенности, но все же система работы практически везде одинаковая. Для максимального увеличения дохода настоятельно рекомендуем использовать перечисленные проекты одновременно (плюс то, что описано в статье про заработок на дому в свободное время).
Деньги за лайки в ВкТаргет и как повысить заработок
Отдельный раздел решил посвятить онлайн-сервису VkTarget. Многие начинают именно с него, а те, кто «прочувствовал» тему, на нем и остаются. Главная проблема этого сервиса (собственно, как и многих других) — получение малого количества заданий. Вы готовы ставить лайки, репостить и расшаривать посты весь день (или ночь), но задания как назло приходят до обидного редко.
В чем дело? Есть ли рецепт увеличения числа заданий? Есть, и о нем будет сказано (и даже показано) чуть ниже по тексту. Но пока познакомимся с общими возможностями заработка на этом сервисе, чтобы представлять о чем пойдет речь.
Vk-Target — как заработать на аккаунтах в ВК и др. соцсетях
На мой взгляд, Vk-Target – лучший ресурс для заработка в социальных сетях. Причин для этого несколько: большое количество соц сетей, огромное разнообразие заданий по весьма высокой цене.
После регистрации обязательно нужно авторизовываться в социальных сетях, желательно во всех сразу, чтобы получать максимально много денег с действий. После авторизации можно смело браться за дело – кликать по заданию, переходить в аккаунт, выполнять требования и запрашивать проверку.
Типы заданий в данном случае уже соответствуют названию: самое перспективное направление – заработок Вконтакте, список заданий практически бесконечен. Обычно администраторы проверяют выполнение очень быстро и оперативно начисляют вознаграждение.
Минимальная сумма на снятие – 25 рублей. Учитывая стоимость отдельно взятого задания, можно сделать вывод, что набирается порог буквально за час с небольшим, иногда даже более оперативно.
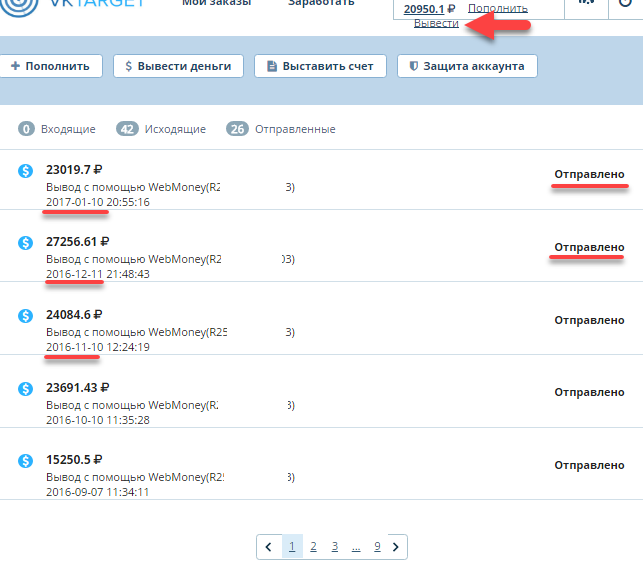
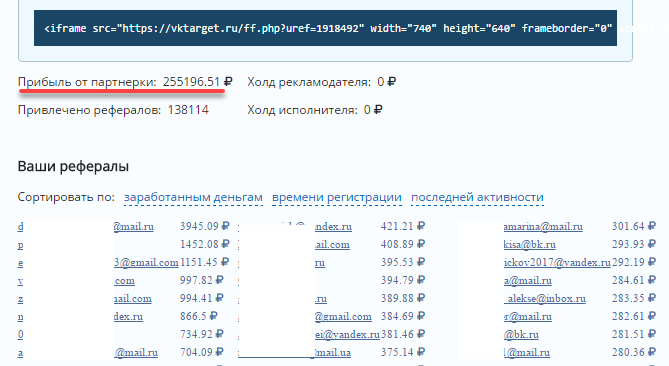
Вывод денег, заработанных на лайках (и полученных за проявление прочей активности в Вк и других соцсетях) возможен на кошельки в Вебмани (есть нюансы последующего вывода с Webmoney на банковские карты и счета), Яндекс Деньги и Киви. При желании можно вывести деньги и на счет мобильного телефона. Выплаты обычно не задерживают:
Партнерка в ВкТаргет тоже достаточно перспективная: руководство смело выплачивает реферерам по 15 процентов с дохода исполнителей и расхода рекламодателей. Есть качественные баннеры, которые можно устанавливать на сайтах/блогах или где-нибудь еще.
Несмотря на строгость требований банят здесь не особо часто, поэтому работать можно спокойно, рассчитывая на хорошие прибыли (см. расположенный чуть выше мой скрин).
Про нюансы зарабатывания денег в Vk-Target на своих акаунтах в Контакте, ФБ, Ютубе, Твиттере и других социальных сетях читайте в статье по приведенной ссылке. Еще раз повторюсь, по-моему, ВкТаргет — это лучший вариант для монетизации своих социалок, но и другими сервисами тоже пренебрегать не стоит, ибо заданий будет больше, равно как и денег за них получаемых.
Как увеличить число заданий в ВкТаргет и начать зарабатывать больше?
Чуть выше я уже упоминал, что основной проблемой (препятствием к высокому и постоянному доходу со своих соц сетей) в ВкТаргет является малое число заказов на лайки, подписки, репосты и прочую социальную активность. Хотя бы сотню заданий за день сделать и уже хорошо было бы. Но их нет. Что делать? Бросать и уходить в другой похожий сервис? Думаю, что там ситуация будет точно такой же.
Компромиссным решением может стать регистрация в нескольких подобных проектах — получите больше заданий вкупе. Но это не решение проблемы, а скорее уход от нее. На самом деле нужно просто понять, почему же рекламодатели не встают к вам в очередь на простановку лайков, репостов и расшариваний. А ведь могли бы, что им стоит. Чем вы хуже других? А чем лучше?
Вот как раз в последнем вопросе и кроется ответ. Имея, например, аккаунт в ВК с парой друзей или группу с тремя участниками мы (вы) хотим получить море заказов от реклов. А оно им надо? Сами судите. Реклу ведь важен не только сам факт лайка или репоста (накрутить счетчик можно и ботами) — ему важно качество вашего аккаунта или группы, которое определяется количеством друзей или подписчиков. В этом случае можно ожидать гораздо большей отдачи в плане привлечения внимания и в плане продвижения (как в соцсетях, так и в Яндекс с Гуглом).
У вас «нулевой» или «околонулевой» акк? Тогда не ждите чудес. Таких аккаунтов в ВкТаргет сотни тысяч — высочайшая конкуренция. Раскрутите свои соц сети и вы увидите приток заказов не только с Vk-Target, но и других подобных сервисов. Многие рекламодатели ставят такие высокие планки (по числу друзей), что им приходится ожидать выполнения заданий довольно долго (сам проверял). Это значит, что конкуренции здесь нет, а имеется наоборот дефицит.
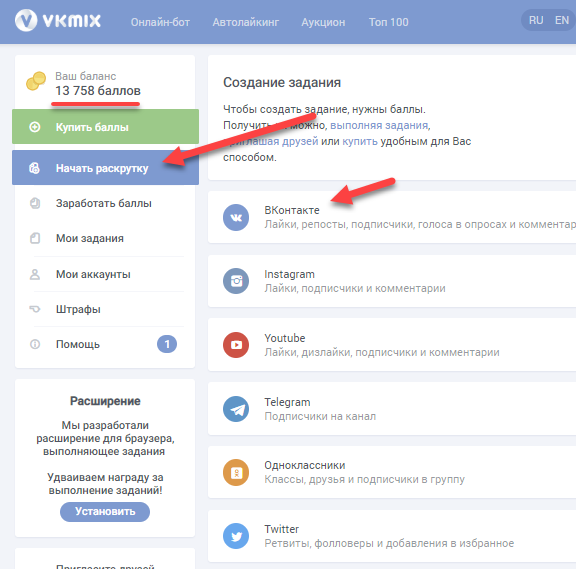
Другой вопрос, как раскрутить свой акк во Вконтакте, Ютубе? Самый очевидный ответ — использовать для этого опять же VkTarget, но это не совсем наш метод (мы же хотим заработать на социальных сетях, а не потратить деньги на раскрутку). Однако выход есть.
Это своего рода «лайфхак» (или что-то из серии «палю тему». Просто есть сервисы для бесплатной накрутики лайков и подписчиков во Вконтакте, Ютубе. Описание одного из них вы найдете, перейдя по приведенной ссылке. Есть и еще один не менее популярный проект по обмену накрутками — BossLike (тут про босслайк можете почитать подробнее). Выбирайте какой вам больше нравится или используйте оба.
Суть я думаю понятна, но все же поясню. В обоих этих сервисах идет обмен лайками и подписками между участниками процесса. За каждый сделанный лайк или подписку вы получаете определенное количество балов, которое потом можно будет потратить на накрутку (раскрутку) своего акка в ВК, Ютубе др. соц сетях.
Деньги там не фигурируют, но зато вы получаете возможность сделать ваши аккаунт привлекательными для рекламодателей из ВкТаргет (где уже оплачивают действия деньгами) и получать заказы сплошным потоком.
Прокачайте свои акки и проблем с заказами у вас не будет не только в ВкТаргете, но и в других подобных сервисах заработка в социальных сетях, о которых речь пойдет ниже.
Еще сервисы для заработка в соц сетях (ВК, Одноклассники...)
Сначала приведу относительно новые, но популярные сервисы по монетизации соц сетей, а чуть ниже рассмотрю ряд уже устоявшихся игроков на этом рынке, которыми пользуются многие из тех, кто ищет и находит источник дополнительного дохода в сети.
VKserfing — деньги за лайки, вступления в группы и репосты в Контакте
ВкСерфинг сервис не универсальный (в отличии от описанных выше) и позволяет монетизировать только ваш аккаунт Вконтакте. Как видно из заголовка — от вас могут потребовать вступить в ВК-группу, поставить лайк либо сделать репост. Все просто.
Точно так же как и в В-лайке регистрация тут не требуется — достаточно будет просто войти используя свой аккаунт в Контакте (нужно работать с ВкСерфинг в том же браузере, где вы входите в ВК). Все, дальше можно приступать к выполнению заданий, находящихся на одноименной вкладке из верхнего меню. Заданий не так чтобы было очень много, но если вы зарабатываете сразу на многих подобных сервисах, то достаточно.
После выполнения первых двадцати заданий вам предложат подтвердить номер своего мобильного (пройти верификацию). Минимальная сумма к выводу — 50 рублей (не очень маленькая). Заработок в VKserfing не так чтобы очень большой получается, но в дополнение к озвученным выше сервисам будет в самый раз. К тому же для этого нужен всего лишь аккаунт в ВК, который есть уж точно у всех. ИМХО.
CashBox — универсальный инструмент для монетизации социальных сетей
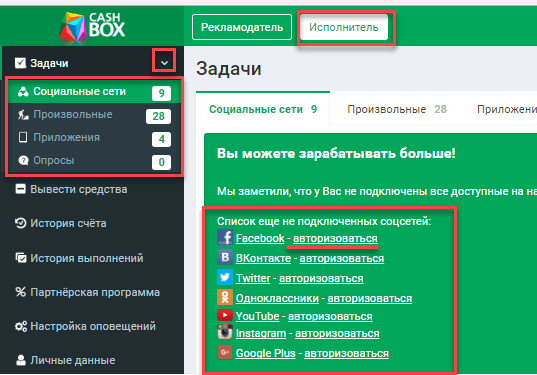
Как зарабатывать на соцсетях так, чтобы доход действительно казался ощутимым? Очень просто! CashBox – еще один универсальный сервис, предоставляющий возможность зарабатывать в 7 социальных сетях:
- Одноклассники
- Вконтакте
- Ютуб
Заданий очень много (если их не видите, то переключитесь в режим «Исполнитель» из верхнего меню), но перед работой обязательно нужно авторизовываться во всех соц сетях, которые планируете монетизировать. Если вы не авторизованы, показывается 4-5 заданий из общего списка и все.
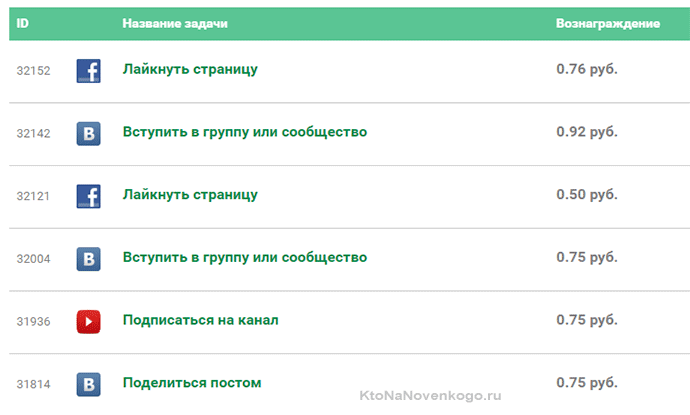
Цены здесь вполне приемлемые. Если работать активно, то можно собирать немалые суммы денег:
По какой-то странной причине цена не зависит от сложности выполнения, поэтому вступление в группу может стоить дешевле, чем обычный лайк или добавление в друзья.
Периодически могут поступать задания из категории «Приложения» — для заработка на мобильных устройствах. Кстати, если мобильный заработок вам особо интересен – почитайте наш пост про «Алгоритм мобильного заработка». А вот в категории «Опросы» они пока отсутствуют, равно как и мини-тесты. Для особо интересующихся именно платными есть детальный обзор под названием «Список онлайн-сервисов платных опросов».
Реферальная программа в КэшБокс есть: можно зарабатывать по 10 процентов с прибыли сайта от работы исполнителя и до 40 процентов с затрат рекламодателя.
Минимального порога для снятия денег попросту нет! Так что запрашивайте даже самые первые заработанные рубли – они исправно поступят вам на Вебмани минут за 5-10.
Smmok — монетизация аккаунта на лайках и подписках
Уже по названию можно догадаться, что Smmok-FB предлагает нам зарабатывать на лайках и прочих действиях в социальной сети. К сожалению, заказов здесь не особо много, но оплачиваются они не хуже, чем на других сервисах, поэтому добавить сайт в общую «копилку», наверное, стоит.
Тем более, что есть еще два варианта этого же сервиса, которые позволяют зарабатывать еще и на ваших аккаунтах в Ютубе и Одноклассниках: SmmOk-Ok. Отличная связка получается. Чуть ниже я расскажу только про Smmok-FB, но про все их вы можете подробно прочитать в статье «Как заработать на SmmOk-Fb и SmmOk-Yt (ютуб)».
При создании аккаунта администрация попросит указать пол. Аккаунт должен соответствовать введенным данным: если вы мужчина, то и страничка должна быть сделана на мужчину. Обязательное условие работы – реальная и уникальная фотография (уникальность легко проверяется).
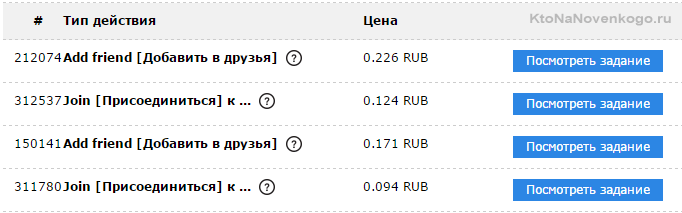
После авторизации и добавления ФБ аккаунта вы увидите следующую картинку с перечнем возможных действий:
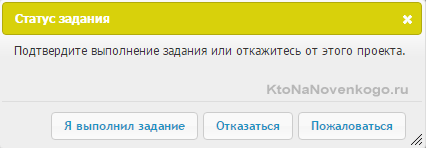
Задания не распределяются по группам, да это и не нужно ввиду их немногочисленности. Для начала выполнения кликаем «Посмотреть задание» и переходим на страничку. Делаем нужное действие, возвращаемся на сайт и в автоматически открывшемся окошке выбираем «Я выполнил задание» или «Отказаться»:
Заработанные в Smmok-FB > деньги выводятся только на Вебмани, в процессе осуществления транзакции взимается комиссия в размере одного процента. Срок перевода – 1-7 рабочих дней, обычно денежки приходят быстро. Минимальная сумма для снятия – сто рублей.
По условиям партнерской программы рефереры зарабатывают по 10 процентов с дохода исполнителя или по 10% с расходов заказчика. Привлекать заказчиков, конечно, намного выгоднее, ибо с исполнителей капают копейки.
В-лайк — заработок на лайках в ВК и подписках в Ютубе
V-Like является одним из самых конкурентоспособных проектов по заработку в социальных сетях. Чуть более совершенным, чем он, является только ВкТаргет, о котором мы говорили чуть выше.
Заказы здесь появляются постоянно, сидеть без работы просто невозможно, несмотря даже на тот факт, что сотрудничество ведется только с тремя социальными сетями: Вконтакте, Instagram и YouTube. Не судите опять-таки по названию, что заработок Вконтакте – ключевое направление проекта. Это не так.
Регистрироваться на V-Like не нужно – можно авторизовываться через аккаунт Вконтакте, с которого планируете зарабатывать.
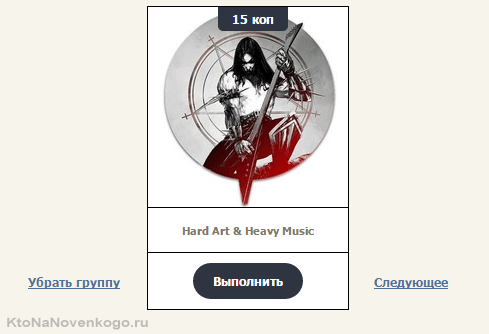
На главной страничке нам сразу открываются основные категории действий. При выборе категории задания отображаются не списком, а по одному. Их можно пролистывать, но лучше немедленно выполнять и зарабатывать:
Цены разнятся от задания к заданию, категория на стоимость практически никакого влияния не оказывает. В группах желательно хотя бы изредка проявлять активность, чтобы аккаунт не банился по волеизъявлению администрации (как я писал выше, его можно прокачать через БоссЛайк для пущей привлекательности).
Меньше всего возможностей заработать в разделе «Добавления в друзья» — там отображается только 2-5 доступных вариантов, не более того:
По реферальной программе можно получать 5-10 процентов с дохода реферала – достаточно перспективно. Качественных промоматериалов V-Like не предоставляет, имеется только реферальная ссылка.
Руководство В-лайк нашло очень разумный способ проверки страниц пользователей на качество: требования к страницам прописываются не в начале работы, а в момент подачи заявки на снятие денег. Если страничка не соответствует требованиям, выплата блокируется.
В идеале ваш аккаунт в ВК, Ютубе должен удовлетворять следующим критериям:
- Профиль заполнен на 90% или более;
- Более 30 фотографий в общем доступе, из них не менее 5 фотографий – уникальные, подтверждающие реальность личности исполнителя;
- Обязательное наличие «обычных» записей на стене, а не только тех, которыми пользователь делился с целью заработать деньги;
- Наличие друзей, из которых 10 или более – реальные люди (что подтверждают фотографии, форма записей на странице и иные параметры);
- Отсутствие ботов. В случае обнаружения – вечный бан.
Перечисление денег можно запрашивать на Вебмани, Яндекс.Деньги, номер мобильного телефона. Минимальный порог равен 15 рублям – смешная сумма. Время перевода достаточно длительное – деньги нередко висят по две недели. Оно и немудрено – администрация внимательно проверяет каждый аккаунт по отдельности.
Ряд немаловажных советов по работе на этом ресурсе, а также обзор его интерфейса с некоторыми подробностями представлен в статье «Как зарабатывают в V-Like деньги на лайках и подписках».
ФорумОк — зарабатываем не только в соц сетях, но и на форумах
Форумок — это сервис, который помимо социальных сетей (Twitter, ВКонтакте, Facebook, Мой мир, Одноклассники, Google+ и Youtube) дает нам в распоряжение форумы, где каждый желающий может проявить свой писательский талант.
Ошибочно будет полагать, что проект работает только с форумами: на нем превеликое множество заданий по заработку и в соцсетях, посему он и появился на страницах этого обзора. Убедиться в этом вы можете в отдельном посте, который мы посвятили исключительно Форумку: «Как начать зарабатывать деньги на Форумке в соц сетях Вконтакте, Ютубе и других?».
Для выполнения любого задания мы должны сначала выбрать в левом управляющем меню сервис, с которым планируем сотрудничать (это по части соцсетей), либо выбрать что-то одно между блогами и форумами. Затем кликаем «Поиск заказов» и выбираем на свой вкус. Деньги за работу здесь предлагают достаточно приличные:
*при клике по картинке она откроется в полный размер в новом окне
Ранее я описывал заработок в Интернете на комментариях – статья называлась «Что подразумевает заработок на платных отзывах и комментариях?» . Если сравнивать постинг на форумах с комментированием отдельных страниц/товаров – небо и земля, оплата в первом случае значительно выше.
Комиссия сервиса с каждого опубликованного задания равна 25 процентам. Если мы пригласим на проект рекламодателя, то с комиссии, которую заработает на нем ФорумОк, будем получать по 60%, если зарегистрируем исполнителя – по 30%. Суммы, конечно, маленькие, но в сравнении с вышеописанными ресурсами проценты все же более высокие, поэтому продвигать реферальные ссылки Форумка выгодно.
Минимальный порог для вывода средств – 200 рублей. Деньги перечисляются исключительно на Вебмани, но можно выбирать между WMR-кошельком (рубли), WMZ (доллары) или WMU (гривны).
С учетом количества заданий и их средней стоимости можно сделать вывод, что зарабатывать на Форумке очень перспективно, набор минималки сложным не покажется.
Где еще зарабатывают на лайках и подписках в соц сетях?
Сервисов подобного толка довольно много и все их трудно упомянуть в одной статье, но я все же попробую обозреть самые интересные из них. Поэтому продолжаем. У нас на очереди «мастодонты» и долгожители.
You to Subs
You to Subs специализируется на продвижении профилей в Instagram живыми пользователями. В отличие от бирж заданий данная платформа приносит исполнителям в несколько раз больший доход за счет высоких расценок и длительного срока сотрудничества.

С каждым исполнителем Ютусабс заключает контракт на выполнение определенных целевых действий в течение заданного промежутка времени. Такая схема оплаты обеспечивает пользователю постоянный доход. К тому же стоимость лайков, комментариев и подписок в You to Subs выше, чем на других площадках. Что позволяет легко зарабатывать от 100$ в неделю на своем Instagram-аккаунте.

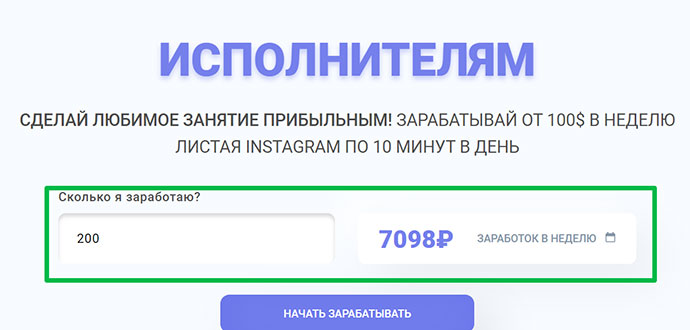
Чтобы получать 7 тыс.руб. в неделю, достаточно выполнить 200 контрактов в неделю.
При этом система сервиса самостоятельно отслеживает все лайки, комментарии, просмотры сторис и подписки, которые выполняет пользователь в рамках контракта. Поэтому забываем о фиксации своих действий с помощью скриншотов.
Зачисление средств на счет исполнителя осуществляется каждый день. Также в You to Subs можно получать дополнительный доход, участвуя в реферальной программе и привлекая на сервис новых пользователей.
Чтобы зарабатывать на продвижении в Instagram, ваш профиль в социалке должен соответствовать следующим требованиям:
- С даты запуска аккаунта прошло более 6 мес.
- От 40 и более подписчиков.
- Не менее 12 публикаций.
- Не больше 600 подписок.
Такими характеристиками обладает страница любого среднестатистического пользователя социальной сети. Поэтому стать исполнителей You to Subs и зарабатывать на своей Инсте от 500$ в месяц может каждый.
Vprka — как заработать в ВК и других социальных сетях через биржу пиара
Ссылочка для регистрации в Vprka не вынесена в какое-то отдельное меню, а помещена над красочными фотографиями поклонников в самом верху страницы:
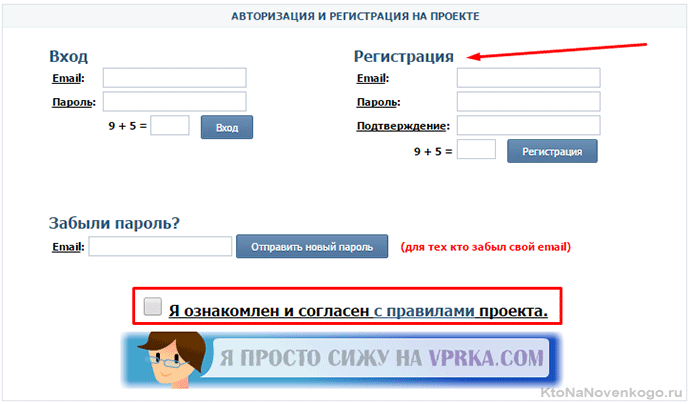
Дизайн регистрационной формы напоминает Вконтакте, но авторизация в соцсети не требуется, нужно вводить именно электронный адрес и пароль:
После регистрации и входа в личный кабинет дизайн сайта меняется. Управляющее меню сверху знакомит юзера-новичка с возможными вариантами заработка. Делать деньги разрешается на 7 социальных сетях, помимо них есть «Квесты» — задания не связанные с социальными сетями. Категория «Nets» заинтересует исключительно блогеров и веб-мастеров, ибо создана она для раскрутки новоиспеченных сайтов.
Заработок на пиаре в ВК и других соцсетях
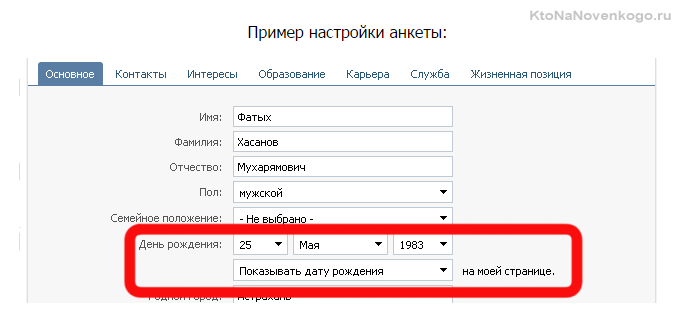
Пройдемся для начала по заработку в соцсетях. Задания на бирже не показываются до тех пор, пока пользователь не авторизуется. Кстати, для некоторых соцсетей предусмотрены особые требования: необходимо, чтобы ряд данных профиля был открыт и общедоступен:
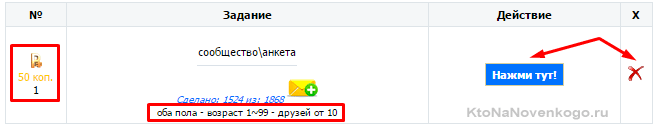
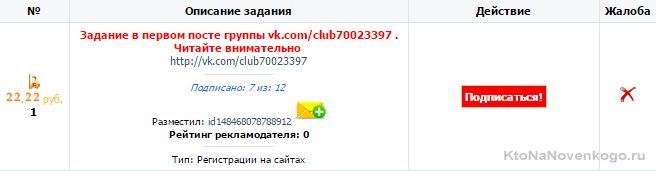
Задания выводятся не списком, как на ранее рассмотренных проектах типа V-Like и ВКТаргет, а по одному. Информация по каждому заданию на пиар полная и исчерпывающая: слева указывается стоимость (немаленькая, что очень радует), в центре – требования (пол, возраст, количество друзей – не нарушайте, ибо администраторы в противном случае не оплатят работу), справа кнопка для выполнения задания.
Пропускать задание по какой-либо причине нельзя – «Крестик» нужен лишь для того, чтобы пожаловаться. Жалобу можно отправлять только один раз до разбирательств.
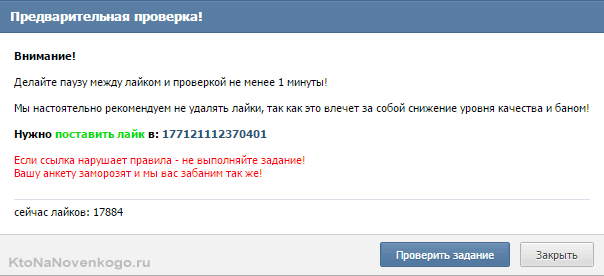
После клика на кнопку «Нажми тут» появляется следующее окно с рекомендациями:
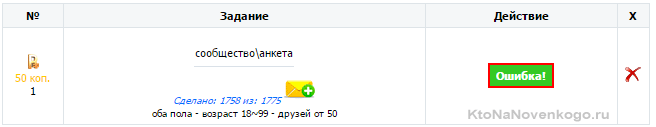
Когда я нажимаю на серию цифр, меня перебрасывает на страничку, где необходимо лайкнуть запись. После лайка кликаю «Проверить задание» — оплата в бирже пиара автоматически начисляется. Если лайк поставлен не будет, система сразу это заметит и выделит ошибку:
Таким образом проходит заработок на пиаре в соцсетях.
Заработок на Квестах в бирже Vprka
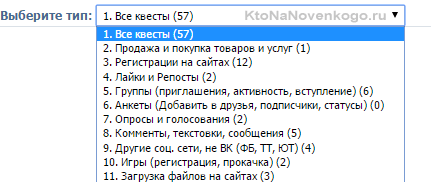
Если хотите попробовать себя в «Квестах» — флаг вам в руки. Перейдите в соответствующую вкладочку и выберите тип желаемых заданий. Тут вы найдете многое из того, о чем я писал в статье про заработок на отзывах и комментариях, а так же в статье про заработок на прохождении платных опросов. Ну, и многое другое, даже включая задания, которые обычно выполняют с телефона, например, в приложениях Адвертап.
Выбор неплохой, но количество заказов ограничено:
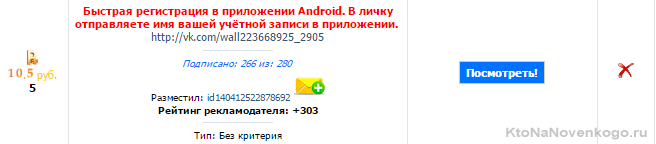
Оплата здесь, естественно, в разы выше, причем не всегда цена пропорциональна сложности: голосования или скачивания приложений особых трудов не требуют:
Любое задание можно сначала просмотреть, а потом уже выполнить. Во избежание различного рода проблем, перед выполнением вернитесь на Впрка и заново нажмите на кнопку, которая изменится с «Посмотреть» на «Подписаться» или как-то иначе:
Так же происходит и заработок отмеченный на следующей за квестами кнопке, правда теперь нужно снова авторизовываться в ВК через биржу пиара, непонятно, однако, для чего это нужно.
Заработок в Впрка на бирже валют
Вы еще не забыли тексты про Форекс, которые публиковались примерно полгода назад? Возможно, работа на Vprka смотивирует вас вновь к ним обратиться, поскольку здесь можно неплохо зарабатывать на колебаниях валютных курсов.
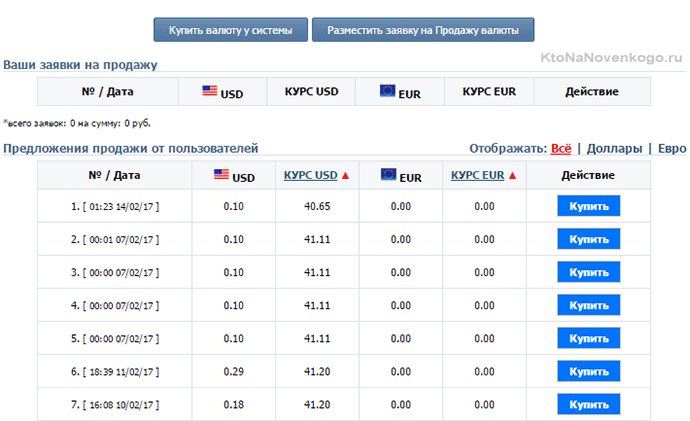
Недавно администраторы Vprka запустили в работу раздел «Биржа Валют». Суть в следующем: вы покупаете валюту у других участников проекта или у администрации (покупать можно либо доллары, либо евро), а по истечении какого-то времени продаете другим пользователям. Если поймаете тренд, сможете заработать, если нет – потеряете деньги.
Сложность в том, что спекулянтов на Впрка не так много, как на бирже (большинство занимается пиаром в соцсетях), поэтому нет гарантии, что ваши евро или доллары распродадутся вовремя и вы не потеряете желаемой прибыли (на Форексе-то ордера закрываются почти мгновенно).
Естественно, для успешных торгов необходимо будет просматривать биржевые котировки (доступны в Интернете в режиме онлайн, например, здесь). Для принятия правильного решения понадобятся простые знания графического анализа, изложенные в статье «Стратегии, тренды и технический анализ на рынке Форекс, а так же принципы торговли на Forex».
Доллар/Рубль, конечно, валюта проблематичная, совершающая резкие ценовые скачки, осложняющиеся гэпами. Цены долгое время находились в коридоре, сейчас вроде бы появляется тенденция на снижение. Вероятнее всего, спад рано или поздно завершится хорошим ростом (ибо Центробанк скупает доллары, а делает он это, чтобы продать их потом населению втридорога).
*при клике по картинке она откроется в полный размер в новом окне
В общем, если хотите попытаться заработать – пробуйте. Преимущество Впрка в отсутствии убийственных спредов по паре USD/RUB, но есть перспективы или нет в остальном – сложно сказать…
Партнерка, вывод денег и лотерея в бирже пиара Впрка
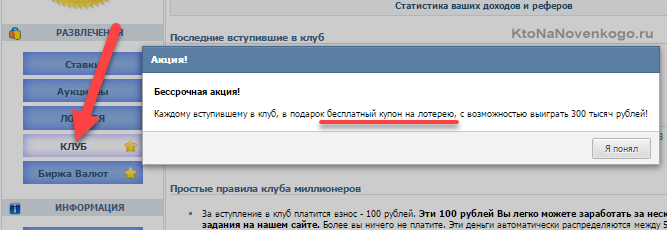
Другое нововведение этой биржи пиара касается партнерской программы. Чтобы зарабатывать на реферальной сети, нужно вступить в «Клуб». Точнее, можно и без этого получить рефссылку для привлечения пользователей в саму Впрка, но вступив в клуб вы сможете еще получить дополнительные выплаты со вступивших в клуб по полученной там ссылке.
Членство не бесплатное, стоит оно ровно 100 рублей, но в обмен дадут бесплатный купон на участие в лотерее, о которой читайте ниже.
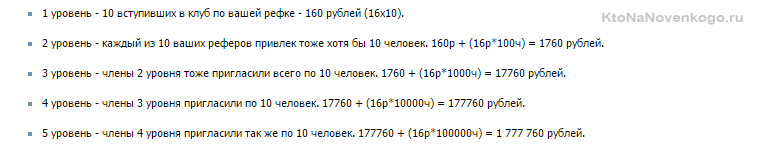
После вступления вы сможете начать получать проценты от рефералов, которых пригласите сами, или от тех людей, которых вам подарит проект, ибо каждый новый пользователь автоматически передается во владение рефереру из клуба по очереди. Vprka мотивирует рефереров возможностью заработать миллион, но это пока вроде как никому не удалось:
Минимальная сумма для вывода – 50 рублей, набирается недолго. Вариант для снятия только один – кошелек в системе Вебмани. Обычно деньги приходят быстро, задержек не возникает.
Обратите внимание, заработок на сайте подсчитывается в рублях и в фишках:
Рубли можно менять на фишки, но делать обратные транзакции запрещено. Фишки нужны для участия в лотереях: если вы азартный человек и верите в удачу – почему бы не попробовать. 500 фишек обменивается на один купон, который участвует в призовом розыгрыше. Отзывы в Интернете, к сожалению, не свидетельствуют о том, что кто-нибудь хоть раз выигрывал приз.
Есть и более демократичный метод – вкладочка «Лотерея» в правом меню. Здесь за десять рублей вы должны ввести комбинацию цифр, всего их может быть от шести до восьми. Условия выигрыша:
- Если вы угадываете две цифры из заявленных администрацией, получаете десять рублей.
- Угадывание трех цифр приносит 100 рублей.
- 4 правильные цифры – 1000 рублей.
- 5 правильных цифр — Кроссовер BMW X1.
Форма для заполнения выглядит следующим образом:
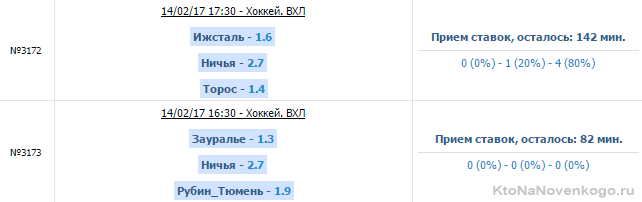
На этом игровая «заманиловка» не заканчивается – есть еще «Аукцион» и «Ставки». Выиграть в аукционе, в принципе, несложно, если у вас на счету крупная сумма денег, заработанная, естественно, не на кликах. Поначалу задается определенный лот, затем участники повышают его по принципу «Кто предложит больше?». Если вы продержитесь в течение пяти минут с максимальной ставкой, которую никто не перебьет – заберете себе весь банк.
В «Ставках» вносятся определенные суммы на какие-либо спортивные команды, которые в ближайшее время будут соревноваться. Если ваша команда победит – вы заработаете, если проиграет – потеряете деньги.
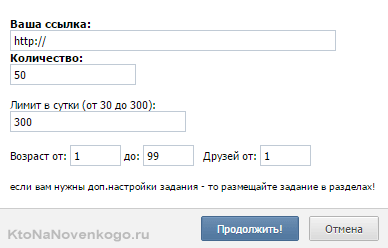
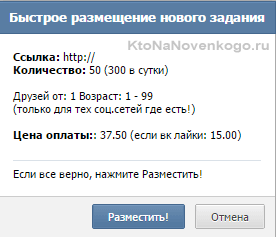
Рекламодатели на бирже пиара Впрка чувствуют себя вполне комфортно, успешно публикуют задания для широкой аудитории (нет таких чудовищных комиссий, как на Bosslike, в частности). В день по одному заданию разрешено запрашивать не более 300 выполнений:
Оплата адекватная:
Раскручиваться можете в абсолютно любой соцсети из представленных, а так же для разделов «Квесты» или «Клики».
А в целом
На этом я завершаю обзор биржи пиара Vprka, в принципе, основные способы заработка и условия обналичивания денег мы рассмотрели. Свидетельств о мошенничестве в Интернете я не обнаружил, хотя многие жалуются на копеечный заработок.
Если желаете получать чуть-чуть побольше, выполняя простые действия, прочитайте про мобильный заработок с телефона в Интернете, где оплата на сервисах за скачивание программки раз в десять-двадцать превышает стоимость выполняемых тут заданий.
Заключение о заработке в социальных сетях в Интернете
В нашем обзоре мы рассмотрели семь (или чуть больше) проектов, которые позволяют зарабатывать более-менее приличные деньги на лайках, подписках, вступлениях в сообщества и других действиях в различных соц сетях. Большая часть рассмотренных сервисов содержит задания для отечественных социалок: Вконтакте, Одноклассников и др, но немало и таких, где преобладают международные сервисы.
Если вы хотите зарабатывать в соцсетях действительно хорошие деньги, регистрируйтесь на как можно большем количестве сайтов, предварительно выбирая для себя самые что ни на есть совершенные из описанных: VkTarget, Smmok и т.п. Старайтесь проявлять активность хотя бы в нескольких группах из числа тех, в которые вступаете, обновляйте фотографии и записи в своем аккаунте, чтобы он казался живым и естественным. Тем самым вы гарантированно защитите себя от бана, сможете работать в социальных сетях столько, сколько посчитаете нужным.
А вообще, неквалифицированный труд не особо высоко оплачивается, поэтому стоит брать количеством. Вдогонку к социальным сетям я бы посоветовал вам получать деньги с:
- Криптовалюта набирает популярность и ее добыча становится прибыльным делом. Немногие знают, что ест так называемые криптовалютные краны, где можно получить крипто-монетки бесплатно:
- Обменять заработанные биткоины или другую криптовалюту на рубли и другие реальные или электронные можно в онлайн-обменниках, из которых самым привлекательными на данный момент являются:
- Со своего сотового телефона. Ставите одно из приведенных приложений и получаете денежки за установки программ и игр, авторам которых нужно набрать просмотры:
- Можно получать денежку за прохождение тестов (опросов) на различных специализированных сайтах типа:
- Мое Мнение
- Анкетка (50 рублей дают только за регистрацию)
- Рубль Клуб
- MR Survey
- Платный Опрос
- Есть возможность писать отзывы или комментарии за деньги в таких сервисах, как:
- Есть биржи фриланса, где не требуется особых навыков:
- Есть текстовые биржи, где требуется только сносно писать сочинения на тему:






























Комментарии и отзывы (29)
А в чем развод Сарафанки? Просто видел много видео, где люди выводят, и все нормально. Хотел попробовать, так вот и сомнения теперь.
Веня: буду рад, если ошибся (но лучше перебдеть...). Своим опытом поделитесь тогда, пожалуйста.
Красивый сайт, но я ничего не понял
Добрый день, Дмитрий.
А Ваш «Десерт» с интересным видео это какой сервис? Или просто для улучшения поведенческого фактора?
Я думала действительно можно заработать на Likes Rock. Жаль, что в своей статье не пишите, что нужно привлекать рефералов.
Значит, ребята, описываю...зарабатываете 30 евро, затем привлекаете 10 рефералов, затем 20 рефералов и они же должны пополнить ЗА ЧЕМ-ТО балланс и ВОЗМОЖНО вы сделаете вывод средств. А я то обрадовалась... давай там все лайкать...ага...хрен тебе!
Я хочу заработать
Я хочу заработать
Лучший сайт для заработка на соц.сетях: bosslike
Я ничего не понял. Куда войти? С чего начать? Не понятно.
VKTarget — реально круче всех! Подключаешь все сети, и с каждым днём заданий всё больше... главное, активность, и не нарушать правил!
Классная статья! Я в основном пользуюсь только http://goo.gl/6OR50F очень удобный сайт как для заказчиков, так и для исполнителей, плюс отличная партнерская программа и автоматические выплаты (не нужно ждать, когда админы обработают твою заявку вручную, как на других сайтах :))
Все прочитала,но не очень поняла. Как начать работать?
1. Регистрироваться
2. Добавлять свои аккаунты в соцсетях
3. Следовать инструкциям сервиса
Здравствуйте, Дмитрий! Моему сайту около двух лет. Посещаемость очень низкая, несмотря на то, что закупал много ссылок на Rookee, а также пытался продвигать на других платных ресурсах. Куда не глянешь — везде обман. Посоветуйте, пожалуйста, какие мне подобрать социальные сети для продвижения сайта (лайки, репосты, комментарии) и как практически внедрить это.
С уважением, ветеран труда, Николай Бодарев
Население обманывает само себя, лайки и репосты это и есть обман! «Что посеешь то пожнешь» — еще никто не отменял... )))))))))))))))))))
И смех и грех!!!!!!!!!
Хорошо
Нужна работа
Эм а как заработать а?
Likes Rock лохотронище!!!
Согласен, что свои страницы в соцсетях нужно прокачать, ведь на хорошо оплачиваемых заданиях всегда стоят минимальные требования к аккаунтам, ещё рефералов хорошо на эти биржи привлекать, тогда уже и пассивный заработок получается.
Несколько тысяч за месяц можно заработать, это из своего опыта говорю, но лучше потратить это время на что-то более полезное, не будешь же всю жизнь такой ерундистикой заниматься!?
Если есть возможность, нужно регистрировать как можно больше аккаунтов в соцсетях или покупать их на биржах. Чем больше аккаунтов, тем больше можно выполнять заданий и тем выше будет в итоге заработок.
Да, сейчас есть множество бирж и ресурсов по продвижению. Надо только выбрать тот сайт, на котором оплата за лайки будет самой выгодной, и заданий будет много.
Как дополнительный заработок, это вполне себе неплохой вариант, особенно если имеется море свободного времени. Все и так привыкли ставить лайки бесплатно, но как по мне, уж лучше делать это за деньги.
Не думаю, что на лайках можно заработать, хотя, кто его знает, я лично не пробовала. Надеюсь, отпишутся те, кому это удается.
Заработок на лайках можно рассматривать как первый шаг. Много на них не заработать, но представление о продвижении и накрутке получить можно.
Много на этих буксах не заработать. На мой взгляд, потолок 50-70 рублей в день, а это сегодня даже на пачку сигарет не хватит. Есть кстати одна хитрость — подставные аккуанты ВК и ОК всегда указывайте город Москва! ВСЕГДА! Кое-где бывает используют геотаргетинг, скажем VKtarget и именно по Москве больше всего заданий.
В статье все правильно сказано — если аккаунт раскрученный, то и заработать можно больше. Я веду аккаунты в нескольких социальных сетях. Зарабатываю в LikesRock неплохие суммы.
Мне нравится сайт ВкТаргет. Но, прежде чем начать зарабатывать на лайках важно прокачать аккаунт, который будет использоваться для этого, например, добавить побольше друзей и оживить стену. Тогда заказов будет намного больше, что, естественно, скажется на доходе.
Хорошая статья. Готова зарабатывать. Моя почта info@public-control.ru
Ваш комментарий или отзыв