Похожие материалы в WordPress (с миниатюрами) — с плагинами Related Posts Thumbnails и YARPP (и без)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим рассматривать плагины для WordPress, которые помогают улучшить внутреннюю оптимизацию блога. Их обычно называют SEO плагинами и, пожалуй, самым ярким представителем этого семейства является All in One SEO Pack, о котором я уже довольно подробно писал.
На самом деле он является обязательным для установки и решает ряд важнейших задач, которые способны серьезно повлиять на поисковое продвижение (настройка вида заголовков страниц Title, устранение дубликатов страниц с помощью мета тега Canonical и запрета индексации некоторых страниц блога).
Но есть и ряд других SEO плагинов, на которые следует обратить внимание и которые тоже вносят свой посильный вклад в раскрутку. Сегодня мы поговорим про WordPress Related Posts, который позволяет улучшить внутреннюю перелинковку и, как следствие, улучшить его поисковую оптимизацию.
Зачем нужна внутренняя перелинковка
Для чего нужна внутренняя линковка страниц? Ответ на этот вопрос я уже довольно часто давал в других статьях, но все же, думаю, не лишним будет повторить еще раз. Начнем с того, что обычный среднестатический блог или сайт продвигается в первую очередь по низкочастотным запросам, ибо в этом случае можно обойтись вообще без затрат денежных средств, т.е. абсолютно бесплатно.
Если у вас не коммерческий проект и вы не хотите или не имеете возможности вкладывать средства в платное продвижение (целенаправленную покупку ссылок на продвигаемые страницы, например, в ГетГудЛинкс или РотаПосте ), то единственной возможностью для вас остается — ориентация на НЧ.
Под грамотной линковкой, для упрощения, можно подразумевать просто очень сильную ее вариацию, когда все страницы вашего проекта линкуются со всеми, и такую схему можно будет представить в виде сферы.
Нужно это, чтобы статический вес (этот параметр используют все поисковые системы, и по своей сути он является тем же, что и Page Rank, о котором я уже довольно подробно писал), передаваемый по внешним ссылкам, ведущим на любые страницы вашего сайта, равномерно перетекал на статьи, которые мы, собственно, и продвигаем по НЧ.
При платном продвижении вы можете просто купить кучу ссылок с нужными анкорами именно на продвигаемые страницы со статьями.
Лично я делаю внутреннюю перелинковку страниц своего блога как вручную, проставляя ссылки в ходе написания материалов, так и автоматически, с помощью WordPress Related Posts и плагина Breadcrumb NavXT, о котором я уже довольно подробно писал. Сейчас, правда, в арсенал добавился еще и upPrev, работающей на базе собранной плагином Yet Another Related Posts.
Кстати, немного отвлекшись на ручную линковку скажу, что проводя в последнее время поисковую оптимизацию старых постов, я также еще и вставляю ссылки в эти материалы, которые ведут на более новые статьи.
Плагин Breadcrumb NavXT, о котором я писал в своей последней статье из рубрики, на первый взгляд не соответствует главной задаче внутренней перелинковки — нагнать статический вес на страницы со статьями за счет его перераспределения. Он, наоборот, нагоняет вес на главную и страницы категорий или рубрик.
Но это только кажется, что он не выполняет свою задачу. С помощью него очень эффективно замыкается круг передачи веса от внешних обратных ссылок внутри сайта, что способствует наилучшему его распределению и набору максимального веса страницами со статьями. Дело в том, что в замкнутой цепочке передаваемый вес будет максимальным.
Ну, а плагин WordPress Related Posts предназначен для создания разветвленной схемы линковки непосредственно между страницами со статьями на вашем блоге. ОН способен анализировать тексты в базе данных и определять материалы, похожие на тот, который открыт в данный момент.
В зависимости от настроек он будет выдавать список похожих материалов, что повысит глубину просмотра вашего блога посетителям. И кто бы что не говорил, а поисковики умеют анализировать и учитывать в ранжировании тот факт, насколько долго посетители находятся на вашем ресурсе и насколько много материалов они просмотрят.
В общем, Related Posts, как или любой другой антологичный ему плагин, обязателен для установки. Преимущества именно этого варианта заключаются в его простоте, надежности и малой нагрузке, создаваемой им на сервер хостинга. Лично мне его возможностей вполне хватает, а если вам нужно что-то большее, то, думаю, не составит труда отыскать похожий по функционалу, но с более широкими возможностями. Например, упомянутый чуть выше Yet Another Related Posts.
Установка и настройка плагина WordPress Related Posts
Итак, Related Posts вы можете совершенно бесплатно скачать — здесь. На данный момент актуальной является версия 2.8. Устанавливается он стандартным способом, а именно:
- распаковать скачанный архив
- подключиться к хостингу блога по FTP и закачать получившуюся после распаковки папку «wordpress-23-related-posts-plugin» на сервер в директорию «wp-content/plugins»
- зайти в админку WordPress и выбрать из левого меню пункт «Плагины», а в открывшемся окне перейти на вкладку «Неактивные» (Inactive)
- найдите строку с плагином Related Posts и щелкните по ссылке «Активировать», расположенной под его названием
Если в ходе установки плагина WordPress Related Posts у вас возникнут проблемы, то можете поискать их решение в этом материале.
Для того, чтобы плагин начал выводить список похожих материалов в нужном месте вашего WP блога, нужно будет еще вставить в один из файлов, используемой вами темы оформления Вордпресс, об устройстве которой читайте здесь, код вызова плагина Related Posts (сразу оговорюсь, что этого можно и не делать), но об этом вы узнаете чуть ниже:
<?php wp_related_posts(); ?>
Очевидно, что для этой цели нам лучше всего подойдет шаблон single.php из папки с используемой вами темой. Для того, чтобы вставить в single.php код вызова, нам нужно будет подключиться к блогу по FTP и открыть на редактирование файл этот файл из папки:
/wp-content/themes/Название используемой темы оформления WordPress
Можете, например, вставить код вызова Related Posts сразу после текста статьи, который в single.php задается похожим кодом:
<?php the_content('Читать полностью'); ?> Сохраните произведенные изменения и откройте любую статью своего блога для того, чтобы убедиться в работоспособности плагина. В принципе, вариант настроек по умолчанию в Related Posts вполне приемлем, но все же будет неплохо все настроить по своему вкусу и предпочтениям.
Настройки плагина похожих материалов
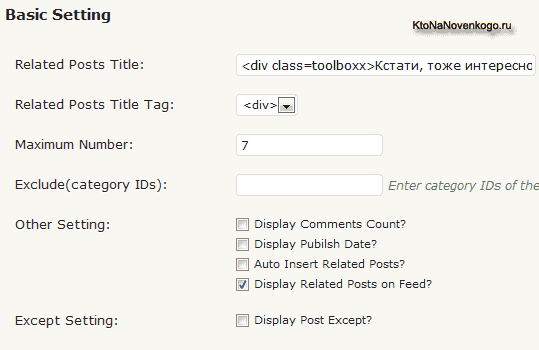
Для этого давайте перейдем в его настройки. В админке WordPress из левого меню выберете пункт «Related Posts» из области «Настройки». Начнем с основных, сосредоточенных в области «Basic Setting»:
В поле «Related Posts Title» вы можете ввести заголовок для блока ссылок на похожие материалы. Как вы можете видеть из скриншота, я заключил заголовок еще дополнительно в контейнер Div с прописанным классом для того, чтобы придать ему нужный мне внешний вид.
В файле style.css из папки с используемой темой оформления я прописал для этого класса CSS свойства (точнее, этот класс у меня уже использовался и он просто подошел для оформления этого заголовка похожих материалов на блоге). Можете использовать мой справочник CSS свойств, расположенный здесь.
В поле «Related Posts Title Tag» вы можете упростить себе жизнь (не писать дополнительные CSS свойства в файл style.css) и выбрать теги, в которые будет заключен заголовок похожих постов (например, теги заголовков различных уровней). Но я предпочел не использовать лишние Html теги заголовков на странице, т.к. они должны в первую очередь использоваться по своему прямому назначению.
В поле «Maximum Number» вы указываете максимальное количество похожих постов, которое будет отображаться плагином на страницах блога, а в поле «Exclude (category IDs)» можете вписать ID тех категорий, материалы которых не будут выводиться при помощи WordPress Related Posts в списке похожих постов (Как узнать ID рубрики или страницы в WordPress смотрите тут).
В поле «Other Setting» можете поставить галочки напротив следующих настроек:
- Display Comments Count — для показа количества комментариев рядом с названием каждого поста в списке.
- Display Pubilsh Date — для показа даты публикации постов./li>
- Auto Insert Related Posts — эта опция понравится тем, кто не хочет открывать на редактирование файлы темы оформления Вордпресс для того, чтобы вставить туда код вызова плагина. Поставив эту галочку, вы активируете автоматический вывод списка похожих материалов сразу после окончания статьи. Очень удобно, на мой взгляд.
- Display Related Posts on Feed — позволит отображать похожие посты в RSS ленте WordPress, о настройках которой я писал тут, но похоже, что это будет работать только, если вы отдаете в фид полные версии статей.
В области настроек под названием «No Related Post Setting» можете выбрать действия, которые будет осуществлять плагин в случае, если не найдется похожих материалов для какой-либо статьи вашего блога.
В поле «Display» можете выбрать, что именно будет отображаться в этом случае:
- Text: 'No Related Posts' — только текст No Related Posts, который вы можете изменить в расположенном ниже поле
- Random Posts — будет выводиться список случайных материалов, заголовок для которых вы сможете задать в расположенном ниже поле «Random Posts Title»
- Most Commented Posts — при выборе этого варианта будет выводиться список наиболее популярных постов на вашем блоге, заголовок для которых вы сможете задать в расположенном ниже поле
Похожие материалы в WordPress с миниатюрами (Thumbnail)
В области настроек под названием «Related Posts with Thumbnail» сможете активировать отображения миниатюр рядом с названием каждого поста в списке.
Правда, для этого все ваши статьи должны иметь миниатюры. Вы знаете, как задать миниатюру для WordPress статьи?
Давайте попробую в двух словах рассказать об этом. Во-первых, у вас обязательно должен быть WordPress версии выше 2.9. Если это так, то для начала вам нужно будет открыть на редактирование файл functions.php из папки с темой оформления Вордпресс и дописать в нем одну единственную строчку:
add_theme_support('post-thumbnails');После этого в области для написания постов (в админке WordPress выбрать пункты «Записи» — «Добавить») у вас появится панелька добавления миниатюры к этой записи:

Щелкните по ссылке «Задать миниатюру» и выберите в открывшемся окне нужное изображение, а затем щелкните по расположенной внизу ссылке «Использовать как миниатюру»:

Соответственно, если вы создадите миниатюры для всех материалов на своем блоге, то можете активировать опцию их показа в списке похожих материалов плагина Related Posts. Для этого нужно будет просто поставить галочку в поле «Thumbnail Setting».
Установка и настройка YARPP (Yet Another Related Posts)
Собственно, начинать, наверное, стоит с того, чтобы скачать YARPP, а затем скачать Related Posts Slider. После того, как вы распакуете архивы, в которых находятся папки с их содержимым (если интересно, то тут приведены плагины WordPress, которые стоят на KtoNaNovenkogo.ru), вам нужно будет подключиться по Ftp к серверу вашего хостинга и скопировать эти папки в директорию /wp-content/plugins.
Более подробно про установку плагинов в WordPress и решение возникающих проблем читайте в приведенной по ссылке статье. После того, как копирование папок на сервер завершится, можете зайти в админку, выбрать меню «Плагины», а затем во вкладе «Неактивные» по очереди активировать оба этих расширения. Собственно все, теперь осталось только настроить этот тандем, призванный защитить пользовательскую статистику сайта от нападок вандалов.
Давайте начнем с настроек Yet Another Related Posts, в которые вы сможете попасть из меню админки, выбрав пункты «Параметры» — «Связанные посты (YARPP)». Тут есть одна тонкость, которая поначалу ввела меня в недоумение. У этого плагина должны быть настройки, позволяющие задать способ определения связанных постов, а также позволяющие настроить порог соответствия.
По умолчанию порог стоял очень высокий (5) и у многих моих постов этот плагин не находил связанных с ними статей, что несколько меня печалило.
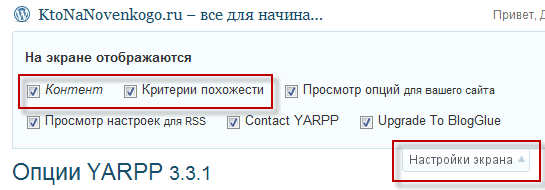
Оказалось, что ларчик просто открывался. На странице настроек YARPP в правом верхнем углу есть кнопка «Настройки экрана», при нажатии на которую у вас будет возможность настроить отображения тех или иных блоков настроек данного плагина. Именно там по каким-то не очень понятным мне причинам оказались не активны первые два блока настроек: Контент и Критерии похожести:
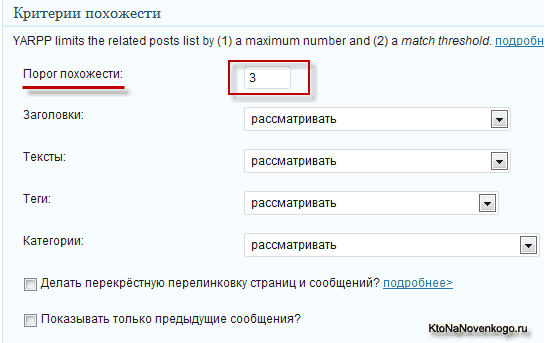
В настройках контента я ничего не менял, хотя там можно исключить из рассмотрения часть категорий или тегов. А вот в настройках «Критерии похожести» я поставил троечку вместо стоящей там пятерки и, о чудо, во всех моих постах появились связанные записи в нужном мне количестве. Статистика сайта от этого только выиграет.
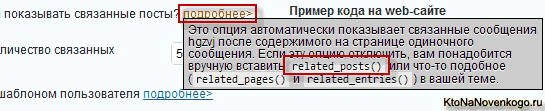
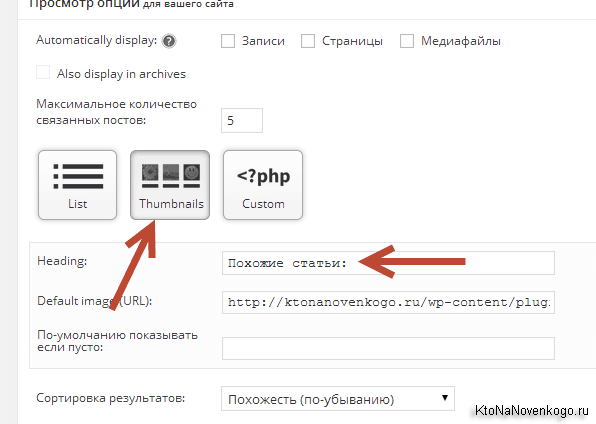
Кстати, количество выводимых Yet Another Related Posts Plugin связанных записей вы так же можете задать в настройках в области «Просмотр опций для вашего сайта». Там же вы активируете автоматический показ связанных постов в записях вашего блога.
Если вы захотите настроить вывод похожих постов в другом месте, то придется лезть в код шаблонов вашей темы WordPress и вставлять в нужное место соответствующую конструкцию:
Далее вам, наверное, нужно будет сразу же решить, что вы хотите видеть — слайдер с превьюшками картинок из статей (создаются плагином Related Posts Slider) одновременно с текстовыми ссылками на эти же самые статьи (создаются в YARPP), или же все-таки вам дублирование ссылок на одни и те же материалы вашего блога будет ни к чему.
Я выбрал второй вариант, т.е. у меня показывается только слайдер, связанные посты в котором формируются плагином Yet Another Related Posts Plugin, но который свои собственные ссылки не выводит. Сделать все это чисто за счет настроек плагинов у меня не получилось и поэтому пришлось пойти на хитрость.
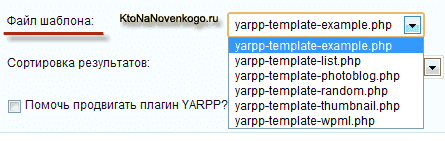
Дело в том, что плагин YARPP поддерживает шаблоны оформления, которые подключаются довольно-таки необычно — их файлы нужно будет скопировать в папку с используемой вами текущей темой Вордпресс (/wp-content/themes/Название_темы).
Сами же файлы шаблонов живут в папке «/plugins/yet-another-related-posts-plugin/yarpp-templates». В общем, с помощью FileZilla осуществите несложное копирование и у вас в настройках плагина появится возможность выбрать из выпадающего списка нужный вам шаблон оформления:
Выбирайте теперь любой шаблон и начинайте заниматься вандализмом в целях улучшения статистики посещений — откройте выбранный вами файл шаблона (который лежит в директории с вашей темой, не забывайте об этом) и удалите из него все, что отвечает за вывод связанных постов. На этом настройки YARPP можно считать законченными.
Как в YARPP убрать прозрачный пиксель и изменить надпись Похожие материалы
Этот пост представляет из себя «заметки на полях», которые нужны прежде всего мне самому, чтобы потом не вспоминать, а как этот прозрачный пиксель из yarpp убрал. А вспоминать придется, ибо для этого пришлось редактировать файлы данного плагина для WordPress и после его обновления данную процедуру придется повторить (при необходимости).
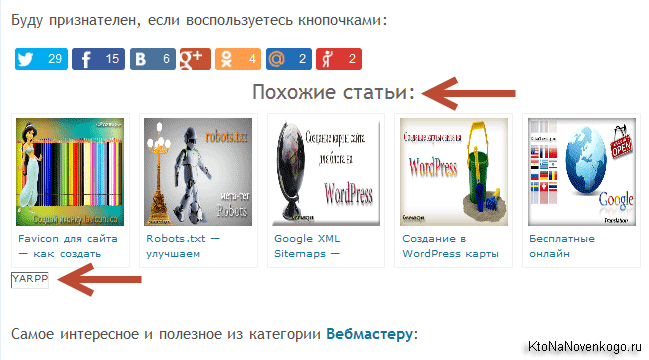
Итак, про замечательный плагин вывода похожих постов в WordPress под названием Yet Another Related Posts я уже довольно подробно писал. Недавно возникала проблема, которую проще всего продемонстрировать на скриншоте:
Удаляем код изображения «http://yarpp.org/pixels» из YARPP
Появилось сообщение (в разных браузерах выглядит по разному) о том, что не удалось загрузить изображение, а вместо него показывается альтернативный текст «yarpp». Отсюда следует, что бяка вылезла именно из-за Yet Another Related Posts.
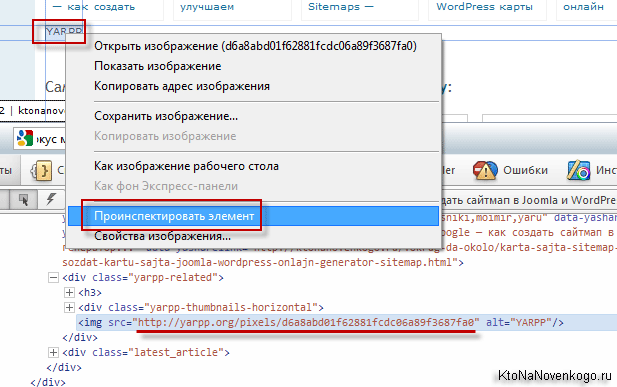
Я посмотрел код данного элемента с помощью встроенного в браузер инструмента подобного Фаербагу:
Это было изображение, которое подгружалось с сайта плагина Yet Another Related Posts:
<img src="http://yarpp.org/pixels/d6a8abd01f62881fcdc06a89f3687fa0" alt="YARPP"/>
Эта самая ссылка «http://yarpp.org/pixels/d6a8abd01f62881fcdc06a89f3687fa0» была в данный момент не рабочей. Насколько я понял, подгружаться должно изображение размером в один пиксел (прозрачное), которое нужно для того, чтобы автор плагина мог оценивать частоту использования его плагина на блогах под управлением WordPress. Все бы хорошо, на с его сервером что-то случилось и картинка не грузилась.
Поэтому я скачал по ФТП все файлы этого плагина из папки /wp-content/plugins/yet-another-related-posts-plugin/ средствами Файлзилы, и с помощью встроенного в Тотал Коммандер поиск по содержимому файлов нашел то место, где формируется Html код подгрузки данного изображения. Это оказался файл YARPP_Core.php, лежащий в папке classes.
Открыв его на редактирование по ФТП (тот его вариант, что живет на сервере) я без труда с помощью внутреннего поиска по Notepad++ нашел нужно место:
if($optin){
$output .= '<img src="http://yarpp.org/pixels/'.md5(get_bloginfo('url')).'" alt="YARPP"/>'."\n";
}
$output .= "</div>\n";И удалил код формирования изображения:
if($optin){
$output .= ''."\n";
}
$output .= "</div>\n";Все. Останется только сохранить произведенные изменения и при необходимости сбросить кеш в WordPress, если вы используете какой-либо плагин для этой цели (у меня живет и помогает мне Hyper Cache).
Проблема, как я уже говорил, заключается в том, что с большой долей вероятности при очередном обновлении Yet Another Related Posts мне опять придется повторять данную процедуру, поэтому, собственно, я и написал для себя эту памятку.
Меняем теги H3 в надписи «Похожие материалы» на теги DIV
Вывод похожих постов у меня осуществляется в yarpp не с помощью одного из нескольких шаблонов, которые следует скопировать в папку с используемой темой, а с помощью встроенного в сам плагин модуля.
Текст надписи «Похожие материалы» я могу задать, но вот оформлен он будет в теги заголовков третьего уровня H3. Считаю, что это плохо, ибо это размывает ключевые слова (в заголовках они имеют больший вес) и оформление этой надписи мне хотелось бы сделать в одном ключе с соседними элементами.
В общем, опять же путем поиска в Тотал Коммандере был найдет файлик template_thumbnails.php в папке /wp-content/plugins/yet-another-related-posts-plugin/includes, и в нем были произведены следующие изменения.
Было:
$output .= '<h3>' . $thumbnails_heading . '</h3>' . "\n";
Стало:
$output .= '<div class="budu">' . $thumbnails_heading . '</div>' . "\n";
Т.е. вместо H3 я использовал теги div с прописанным классом. Ну, вот и все.
Как в WordPress можно выводить посты из категории с миниатюрами
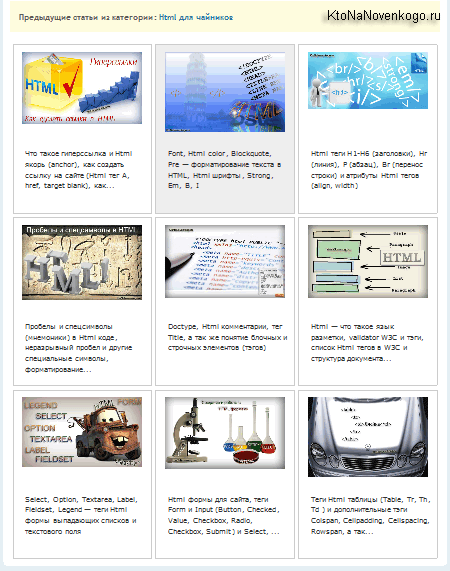
У меня не так давно в конце всех статей появился блок из девяти (можно задать любое количество) карточек статей, которые были опубликованы ранее в той же рубрике, что и просматриваемая публикация.

Про внутреннюю перелинковку и ее способы реализации на этом блоге я уже писал, поэтому здесь не буду наводить тень на плетень и рассказывать, почему Википедия из-за своей всеобъемлющей перелинковки (ну, и не только) находится в Топе по подавляющему числу информационных запросов обоих поисковых систем.
Как выводить статьи из категории WordPress в виде миниатюр
В общем, с большим трудом я попробовал вспомнить как это реализовано, ибо уже успел все успешно забыть (в бытность студентом за одни-три дня мог любой предмет, где есть логическая связь, по любым имеющимся материалам в голову запихнуть, а через день после сдачи все обнулить). Однако, не суть.
Итак, описываю мой случай. Функция, которая позволяла выводить предыдущие N статей из той же рубрики, у меня работала уже несколько месяцев и была она взята с этой страницы известного знатока кода WordPress под ником Kama. Но мне хотелось немного акцентировать на этих ссылках внимание, поэтому и задумался о добавлении превьюшек.
Если бы я иллюстрации для блога загружал встроенными в Вордпресс средствами, то кроме основного изображения, на хостинге лежали бы еще и его миниатюры, с заданными в настройках размерами. В этом случае их можно было легко прикрутить к ссылкам с помощью функции the_post_thumbnail. Появилась она в Вордперессе не так чтобы давно, но не все ее еще используют.
Кроме заголовка и миниатюры можно даже некоторый фрагмент текста статьи добавить, как это сделал Уважаемый Ринат в комментарии 138 на блоге Димокса:
<?php
function show_previous_posts_from_category ($the_post_id, $the_category_id = 0, $post_num) {
function new_excerpt_length($length) {
return 10; }
add_filter('excerpt_length', 'new_excerpt_length');
$num = 0;
global $wpdb;
$sql = "SELECT wposts.*
FROM $wpdb->posts wposts
LEFT JOIN $wpdb->term_relationships ON (wposts.ID = $wpdb->term_relationships.object_id)
LEFT JOIN $wpdb->term_taxonomy ON ($wpdb->term_relationships.term_taxonomy_id = $wpdb->term_taxonomy.term_taxonomy_id)
WHERE $wpdb->term_taxonomy.taxonomy = 'category'
AND $wpdb->term_taxonomy.term_id = '$the_category_id'
AND wposts.post_status = 'publish'
AND wposts.post_type = 'post'
AND wposts.ID < '$the_post_id'
ORDER BY wposts.ID DESC
LIMIT $post_num";
$result = $wpdb->get_results($sql, OBJECT);
global $post;
?>
<div class="latest_article">
<ul class="latest">
<h3>Предыдущие статьи из категории: <?php the_category( ', ' ) ?></h3>
<?php
foreach ($result as $post) {
setup_postdata($post);
?>
<li>
<?php the_post_thumbnail(array(40,40)); ?>
<a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></li>
<? the_excerpt(); ?>
<?php
$num++;
$save_ids[] = $post->ID;
}
if ( $num < $post_num || !$result ) {
$need_more = $post_num-$num;
$save_ids[] = $the_post_id;
$save_ids = join (',', $save_ids);
$more_posts = get_posts("numberposts=$need_more&category=$the_category_id&exclude=$save_ids");
foreach ($more_posts as $post){
setup_postdata($post);
?>
<li>
<?php the_post_thumbnail(array(40,40)); ?>
<a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a>
<? the_excerpt(); ?>
</li>
<?php
}
}
?>
</ul>
</div>
<?php } ?>
<?php
$the_cat = get_the_category();
$the_cat_id = $the_cat[0]->cat_ID;
show_previous_posts_from_category($post->ID, $the_cat_id, 5);
wp_reset_query();
?>Функция рабочая:
В начале кода «return 10» задает число слов, которое будет выводиться в анонсе статьи с помощью <? the_excerpt(); ?> (если ничего не путаю, ибо в PHP нуб), в конце кода в ($post->ID, $the_cat_id, 5) цифрой 5 задается число предыдущих постов из той же категории, к которой относится данная публикация.
Все замечательно, и я даже пару дней такой вид тестировал на блоге (правда для вывода миниатюр использовался чуть более сложный способ, который описан ниже). Но потом чего-то не вставило и я поменял на то, что Вы наблюдаете сейчас (если я опять все не поменял):
Получились своеобразные карточки ранее написанных постов из той же категории, которые особенно хорошо смотрелись бы на фотоблоге или ресурсе, где изображения превалируют над текстом. Но и для обычного блога этот вариант может быть выигрышным, хотя, наверное, и не в такой степени. Если первые десять слов из поста не нужны, то просто удалите <? the_excerpt(); ?> в двух местах и этот кусок в начале:
function new_excerpt_length($length) {
return 10; }Да, чуть не забыл, все это безобразие нужно вставлять непосредственно в то место шаблона WordPress, где предыдущие посты и должны выводиться. Обычно это файл single.php или index.php (если сингла нет) из папки с используемой вами темой оформления:
wp-content/themes/название темы/single.php
Если хотите, чтобы предыдущие посты из этой же категории показывались сразу после текста статьи, то найдите в коде single.php или index.php место:
<?php the_content('Читать полностью'); ?>И лепите приведенный чуть выше громадный кусок кода сразу за ним. ВАЖНО. Все должно заработать, но все равно сначала сделайте на всякий пожарный резервную копию файлов вашей темы и не пользуйтесь возможностями WordPress по редактированию файлов шаблона, ибо при работе, например, в связке Файлзилы и Нотепад++ у вас всегда будет возможность сделать откат при неудаче или ошибке.
Создание миниатюры из первой картинки поста
Использование функции « the_post_thumbnail» это оптимальный вариант, который я не реализовал (на самом деле реализовал с помощью упомянутого чуть ниже плагина Auto Post Thumbnail и результирующий код приведен в самом низу статьи) потому, что файлы иллюстраций для статей кидаю сразу на хостинг через лучший ФТП менеджер, а в текст статьи вставляю шаблон, в котором потом меняю название файла картинки и его описание в атрибутах Alt и Title тега Img:
<img class="img_center1" src="https://ktonanovenkogo.ru/image/veb.png" title="Web" alt="веб"/>
Привык я это делать еще до того, как WordPress стал поддерживать миниатюры и, следовательно, даже если бы я перешел на новый способ добавления графики на блог, то часть статей все равно осталась бы без миниатюр.
Было два варианта дальнейшего развития событий: либо искать способ автоматического создания миниатюр для всех статей (вроде бы я его даже нашел, но если кто знает опробованный вариант, то киньте ссылку, плиз), либо каким-то образом выдергивать первое изображение из всех постов и делать из него превьюшку нужного размера.
P.S. Способ автоматического создания миниатюр найден — это плагин Auto Post Thumbnail. После установки заходите в его настройки и жмете на кнопку для создания миниатюрных картинок различных размеров, за основу которых будет браться первая картинка поста.
Полчаса ожидания и миниатюры для всех статей блога будут созданы автоматически. Лепота.
Почему-то у меня мысль (поиск) сначала пошла по второму руслу и именно этот вариант и был реализован, а в последствии заменен на классическую функцию работы с миниатюрами the_post_thumbnail (array (200,200).
Произошло это потому, что описанный здесь вариант имел один существенный недостаток (если я не ошибаюсь) — функцией вытягивается полноразмерное изображение из поста, которое потом средствами языка стилевой разметки CSS уменьшается до нужного размера миниатюры (с помощью height и width).
Если для блога KtoNaNovenkogo.ru это критично, но не сильно, ибо первые картинки изначально имеют не очень большой вес (в среднем 30 кило), то для фотоблога это будет серьезной проблемой.
Собственно, про способ выдергивания первой картинки из любого поста в WordPress. Достаточно будет в файл вашей темы оформления под названием functions.php (в любом месте, но после окончания какой-либо другой функции, а не ее середине) добавить следующую функцию catch_that_image:
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = "/files/no-image.gif.jpg";
}
return $first_img;
}Добавляете, а затем чуток изменяете приведенный чуть выше громадный код функции show_previous_posts_from_category, т.к. нам теперь вместо стандартной функции the_post_thumbnail нужно будет использовать только что добавленную catch_that_image.
У меня получилось примерно так в PHP коде (он вставляется в single.php или index.php вашей темы по описанному чуть выше принципу):
<?php
function show_previous_posts_from_category ($the_post_id, $the_category_id = 0, $post_num) {
$num = 0;
global $wpdb;
$sql = "SELECT wposts.*
FROM $wpdb->posts wposts
LEFT JOIN $wpdb->term_relationships ON (wposts.ID = $wpdb->term_relationships.object_id)
LEFT JOIN $wpdb->term_taxonomy ON ($wpdb->term_relationships.term_taxonomy_id = $wpdb->term_taxonomy.term_taxonomy_id)
WHERE $wpdb->term_taxonomy.taxonomy = 'category'
AND $wpdb->term_taxonomy.term_id = '$the_category_id'
AND wposts.post_status = 'publish'
AND wposts.post_type = 'post'
AND wposts.ID < '$the_post_id'
ORDER BY wposts.ID DESC
LIMIT $post_num";
$result = $wpdb->get_results($sql, OBJECT);
global $post;
?>
<div class="latest_article">
<div class="vnimanie" id="vn1">Предыдущие статьи из категории: <?php the_category( ', ' ) ?></div><ol style="margin-left:-20px;">
<?php
foreach ($result as $post) {
setup_postdata($post);
?>
<li class="rle">
<a href="<?php the_permalink() ?>" target="_blank" rel="bookmark"><div class="tumbr" style="margin: 12px 15px 0 15px; width:200px;height: 150px;background: url(<?php echo catch_that_image(); ?>) 0 0 no-repeat;background-size: 100%;"></div><div class="fhjk"> <?php trim_title_chars(110, '...'); ?> </div></a></li>
<?php
$num++;
$save_ids[] = $post->ID;
}
if ( $num < $post_num || !$result ) {
$need_more = $post_num-$num;
$save_ids[] = $the_post_id;
$save_ids = join (',', $save_ids);
$more_posts = get_posts("numberposts=$need_more&category=$the_category_id&exclude=$save_ids");
foreach ($more_posts as $post){
setup_postdata($post);
?>
<li class="rle">
<a href="<?php the_permalink() ?>" target="_blank" rel="bookmark"><div class="tumbr" style="margin: 12px 15px 0 15px; width:200px;height: 150px;background: url(<?php echo catch_that_image(); ?>) 0 0 no-repeat;background-size: 100%;"></div><div class="fhjk"> <?php trim_title_chars(110, '...'); ?> </div></a></li>
<?php
}
}
?>
</ol>
</div>
<?php } ?>
<?php
$the_cat = get_the_category();
$the_cat_id = $the_cat[0]->cat_ID;
show_previous_posts_from_category($post->ID, $the_cat_id, 9);
wp_reset_query();
?>Девятка в предпоследней строке означает число постов, которые будут отображаться, а главная фишка кроется в этом участке кода:
<a href="<?php the_permalink() ?>" target="_blank" rel="bookmark"><div class="tumbr" style="margin: 12px 15px 0 15px; width:200px;height: 150px;background: url(<?php echo catch_that_image(); ?>) 0 0 no-repeat;background-size: 100%;"></div><div class="fhjk"> <?php trim_title_chars(110, '...'); ?> </div></a>
Возможно, что сделано по нубски (CSS как шахматы, в которых я знаю как ходить, но это не позволяет мне играть хоть сколько-нибудь прилично), но работает. Гиперссылка имеет Href в виде ссылки на нужный пост (из той же рубрики) и она покрывает сразу два блока:
- Первый с пустым контейнером Div, фоном для которого выступает выдернутое с помощью функции catch_that_image первое изображение из этого поста (он задается CSS свойством background), которое с помощью свойств width:200px и height: 150px уменьшается до нужных мне размеров, а при помощи background-size: 100% отображается не его верхняя левая часть, а уменьшенная копия.
- Второй контейнер Div с помощью функции trim_title_chars (110, '...') позволяет отобразить чуть ниже этого фонового изображения заголовок поста, в котором отображаются только первые 110 символов, ибо мои тайтлы очень длинные (читайте про мета теги title, description и keywords) и вносят сумбур в стройные ряды карточек постов. Если обрезать не нужно, то можете вставлять традиционную функцию the_title ().
Ну и понятно, что все, что можно было вынести в классы, я вынес, поэтому будет не лишним их здесь привести (живут они в отдельном файле стилей style.css в папке с темой оформления):
.rle {border:solid 1px #ccc;margin:0px 3px 6px 3px !important;float:left;list-style-type:none;height:280px;}
.fhjk {color:#333;padding:0 0px 0 20px;margin:10px 0 0 0;width:200px;}
.rle a:hover {text-decoration:none !important;}
li.rle:hover {background-color:#eee !important;}Опять же, нубский стиль, но работает. С помощью border задается сплошная рамочка в один пиксел шириной, а с помощью Padding и margin — внутренние и внешние отступы (код хорошо анализировать с помощью Фаербага или его встроенных во все браузеры аналогов).
Float заставляет карточки постов плавать и прижиматься к левому краю, но не забывайте, что остальные блоки кода не замечают плавающие элементы, поэтому во избежании их прилипания снизу следует указать в CSS свойствах нижнего (следующего после них) блога свойство Clear:both для возможности задания отступов от него до плавающих вверху блоков карточек предыдущих постов. Интересно, я бы сам понял, что написал, не пиши это собственноручно. Сомневаюсь, но объяснять подробнее лень. Извините.
Последние две строки заставляют не отображать подчеркивание ссылок при наведении на них мыши (читайте про селектор hover и text-decoration) и задают серенький фон при наведении на карточку курсора, что добавляет, на мой взгляд, некую живость. List-style-type убирает нумерацию у используемого мною Html списка (OL и LI).Тупо, глупо, но интересно.
P.S. Если у вас миниатюры уже есть, или же вы их создали для всех постов автоматически с помощью упомянутого чуть выше плагина Auto Post Thumbnail, то можете использовать более простой и легкий в плане нагрузки на сервер способ:
<?php
function show_previous_posts_from_category ($the_post_id, $the_category_id = 0, $post_num) {
$num = 0;
global $wpdb;
$sql = "SELECT wposts.*
FROM $wpdb->posts wposts
LEFT JOIN $wpdb->term_relationships ON (wposts.ID = $wpdb->term_relationships.object_id)
LEFT JOIN $wpdb->term_taxonomy ON ($wpdb->term_relationships.term_taxonomy_id = $wpdb->term_taxonomy.term_taxonomy_id)
WHERE $wpdb->term_taxonomy.taxonomy = 'category'
AND $wpdb->term_taxonomy.term_id = '$the_category_id'
AND wposts.post_status = 'publish'
AND wposts.post_type = 'post'
AND wposts.ID < '$the_post_id'
ORDER BY wposts.ID DESC
LIMIT $post_num";
$result = $wpdb->get_results($sql, OBJECT);
global $post;
?>
<div class="latest_article">
<div class="budu">Самое интересное и полезное из категории <strong><?php the_category( ', ' ) ?></strong>:</div><ol class="sdfhju">
<?php
foreach ($result as $post) {
setup_postdata($post);
?>
<li class="rle">
<a href="<?php the_permalink() ?>" target="_blank" rel="bookmark"><?php the_post_thumbnail(array(220,200)); ?><div class="fhjk"> <?php trim_title_words(7, '...'); ?> </div></a></li>
<?php
$num++;
$save_ids[] = $post->ID;
}
if ( $num < $post_num || !$result ) {
$need_more = $post_num-$num;
$save_ids[] = $the_post_id;
$save_ids = join (',', $save_ids);
$more_posts = get_posts("numberposts=$need_more&category=$the_category_id&exclude=$save_ids");
foreach ($more_posts as $post){
setup_postdata($post);
?>
<li class="rle">
<a href="<?php the_permalink() ?>" target="_blank" rel="bookmark"><div class="tumbr"><?php the_post_thumbnail(array(220,200)); ?></div><div class="fhjk"> <?php trim_title_words(7, '...'); ?> </div></a></li>
<?php
}
}
?>
</ol>
</div>
<?php } ?>
<?php
$the_cat = get_the_category();
$the_cat_id = $the_cat[0]->cat_ID;
show_previous_posts_from_category($post->ID, $the_cat_id, 6);
wp_reset_query();
?>
Как на страницах рубрик выводить миниатюры постов
Ну и еще чуток о том, как организовать вывод постов на страницах категорий (рубрик), меток (тегов) или временных архивов WordPress в виде миниатюр (превьюшек) и заголовков этих статей. Собственно, сделать тоже самое, что мы только что сделали, но при этом еще оставив пагинацию (нумерацию страниц — читайте про пагинацию с WP-PageNavi). Сложного тут ничего нет. Если у вас в теме уже имеется файл archive.php, то его нужно будет лишь немного подкорректировать, убрав из него:
<?php the_content('Читать дальше...'); ?>
или
<? the_excerpt(); ?>Кстати, первый вариант выводит анонс статьи до тега More, а второй только 50 (по-моему) первых слов. Хотя, количество слов можно варьировать, дописав в functions.php следующий код:
function new_excerpt_length($length) {
return 55;
}
add_filter('excerpt_length', 'new_excerpt_length');
Но не суть. Итак, удаляем оговоренную конструкции, а также стоящую чуть выше часть, где выводится заголовок статьи:
<h3><a target="_blank" href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3>
И вместо них вставляем уже упомянутый чуть выше фрагмент:
<a href="<?php the_permalink() ?>" target="_blank" rel="bookmark"><div class="tumbr" style="margin: 12px 15px 0 15px; width:200px;height: 150px;background: url(<?php echo catch_that_image(); ?>) 0 0 no-repeat;background-size: 100%;"></div><div class="fhjk"> <?php trim_title_chars(110, '...'); ?> </div></a>
Но не все так просто. Нужно попасть внутрь цикла и правильно распорядиться с уже имеющимися блоками. Я, как уже говорил, не силен в ПХП, но путем сравнительно непродолжительных итераций смог получить нужный мне результат. Делал я это для другого проекта, в шаблоне которого файла archive.php не было и я его создал на базе имеющего файла index.php. Объяснять суть довольно долго, поэтому приведу оба файла, а вы сможете сравнить и сделать по аналогии у себя так же.
Был такой вот index.php:
<?php get_header(); ?><div id="wrapper"><div id="page"><?php if (is_day()) { ?>
<h3><?php the_time('l, F jS, Y'); ?> Архивы</h3>
<?php } elseif (is_month()) { ?>
<h3><?php the_time('F, Y'); ?> Архивы по месяцам</h3>
<?php } elseif (is_year ()) { ?>
<h3><?php the_time('Y'); ?> Архивы по годам</h3>
<?php } elseif (is_category()) { ?>
<h3>Рубрика: <?php single_cat_title(''); ?> </h3>
<?php } elseif (is_tag()) { ?>
<h3>Метка: <?php single_tag_title(); ?></h3>
<?php } ?></div>
<div id="home_content">
<?php if (have_posts()) : ?><?php while (have_posts()) : the_post();
if( $post->ID == $do_not_duplicate ) continue; update_post_caches($posts); ?>
<div class="post">
<div class="main_meta">
<h3><a target="_blank" href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3>
<div class="comments">
<div class="kjdlfs"><?php comments_number('', '1 Комментарий', '% коммент.'); ?></div>
</div>
<div class="additional"><span class="date"><?php the_time('j F, Y'); ?></span><?php if(has_tag()): ?><ul class="tags"><?php the_tags('<li>Метки ', ', ', '</li>');?>Рубрика: <b><?php the_category(',') ?></b></ul>
<?php endif; ?>
<?php the_excerpt(); ?>
</div>
</div>
<div class="content"><?php the_content('Смотреть все фото'); ?>
<?php if(is_single()) : get_related_posts_slider(); endif; ?>
<?php wp_link_pages('before=<div class="page-links">&after=</div>'); ?>
</div>
</div>
<?php endwhile; ?>
<?php if(is_single()): else: ?><?php wp_pagenavi(); ?>
<?php endif; ?><?php else : ?>
<div class="fourohfour"><img src="/wp-content/themes/images/mail.jpg" alt="" class="notfound" /></div><?php endif; ?></div><?php if(is_single()) : comments_template(); endif; ?></div><?php get_footer(); ?>Из него путем удаления лишнего и добавления нужного получился такой вот файл archive.php:
<?php get_header(); ?>
<div id="wrapper">
<div id="page"><?php if (is_day()) { ?>
<h3><?php the_time('l, F jS, Y'); ?> Архивы</h3>
<?php } elseif (is_month()) { ?>
<h3><?php the_time('F, Y'); ?> Архивы по месяцам</h3>
<?php } elseif (is_year ()) { ?>
<h3><?php the_time('Y'); ?> Архивы по годам</h3>
<?php } elseif (is_category()) { ?>
<h3>Рубрика: <?php single_cat_title(''); ?> </h3>
<?php } elseif (is_tag()) { ?>
<h3>Метка: <?php single_tag_title(); ?></h3>
<?php } ?></div>
<div class="gjtf" id="home_content"> <ol style="margin:20px 0;">
<?php $posts = query_posts($query_string . '&posts_per_page=12'); if (have_posts()) : ?><?php while (have_posts()) : the_post();
if( $post->ID == $do_not_duplicate ) continue; update_post_caches($posts); ?>
<li class="hmlf">
<a href="<?php the_permalink() ?>" target="_blank" rel="bookmark"><div class="tumbr" style="width:300px;height: 190px;background: url(<?php echo catch_that_image(); ?>) 0 0 no-repeat;background-size: 100%;"></div><div class="kfdk"> <?php the_title(); ?> </div></a></li>
<?php endwhile; ?> </ol></div>
<div class="fgfr">
<?php if(is_single()): else: ?><?php wp_pagenavi(); ?></div>
<?php endif; ?><?php else : ?>
<div class="fourohfour"><img src="/wp-content/themes/images/mail.jpg" alt="" class="notfound" /></div>
<?php endif; ?>
</div>
<?php get_footer(); ?>Вот, собственно, и все. Ах, да. Мне не понравилось, что на страницах рубрик и меток отображается столько же постов, что и на главной. Мне хотелось больше. Сделать это оказалось не сложно — достаточно заменить конструкцию <?php if (have_posts()) : ?> на:
<?php $posts = query_posts($query_string . '&posts_per_page=12'); if (have_posts()) : ?>
Где и указать нужное число статей, отображаемое на страницах архивов. Все.














Комментарии и отзывы (66)
есть вопрос — а что делать если статей уже много, и создавать ручками тумбу к каждому посту мягко говоря бредово?
А картинки к похожим постам выводить надо.
Неужели нет авто функции по созданию тумбы из первой картинки из поста?
Отлично, как всегда, 🙂
как раз не мог разобрать как вставить похожие статьи в RSS...
Я поражаюсь, насколько доходчиво и понятно ВЫ пишите...
Пасиб 🙂
vinaction: есть, ищите в интернете, я находил и успешно реализовывал.
Я установила плагин по Вашей ссылке в статье, после активирования получила следующую запись: Fatal error: Call to undefined function is_site_admin () in /home3/asjaf737/public_html/wp-content/plugins/wordpress-related-posts/related-posts.php on line 81
К тому же перестала открываться админпанель. Я, конечно, горе-компьютерщик, но плагин установить могу. Кстати, подобная запись стала появляться после установки плагинов для карты сайта, но тогда админпанель открывалась всё же.
Olga, иногда такое бывает. Возможно, старая версия плагина была. Или старая версия вордпресса. С официального сайта желательно загрузить и плагины, и сам движок.
А руководство объёмное, доступное.
А для Joomla есть аналог?
Эту же функцию выполняет Simple Tags. Или он в чем-то уступает?
Пенсия 2011: можете здесь почитать — Модуль для вывода похожих материалов в Joomla. Описанный там модуль идет в комплекте с Joomla.
BloggerMen: да, Simple Tags выполняет похожую функцию внутренней перелинковки и удержания посетителей на сайте. Но только он более тяжелый и создает большую нагрузку на сервер при своей работе. Если вам это не критично, то можно использовать и его.
Реально объемная статья, подход основательный к вопросу. Новичкам, которые только начинают юзать WP материал очень даже пригодится.
куда именно добавить строки для создания миниатюры: в какую часть файла функция я ставлю наугад — ничего не получается
Ольга говорит, что:
слишком много плагинов установлено — удалите ненужное и/или увеличьте кэш с 32 до 64 мб в конфиге ворпресса.
Отличный плагин, обязательный к установке! За 2 недели, ТиЦ 10- отличный результат для меня!
Спасибо за материал, очень полезный. Подскажи какие свойства ты добавил в style.css для вывода Related Posts Title Tag. Мне понравилось как у тебя сделано, но я не силен в css 8 (
Дмитрий: вроде бы, только для позиционирования заголовка добавил класс и соответствующие CSS свойства. За формирование самого списка похожих материалов отвечают классы описанные в CSS используемой мною темы WordPress. Они там были прописаны уже по умолчанию. По-моему, я только шрифт немного подредактировал.
Ты можешь сам посмотреть через Firebug в Firefox или, в случае использования оперы — выбери из контекстного меню нужно места страницы моего блога пункт «Проинспектировать элемент». CSS файл моей темы WordPress лежит здесь.
Мне сказали, что плагин WP Related Posts даёт перекрёстные ссылки. А это не есть хорошо для блога. Так ли это?
Есть ещё плагин Contextual Related Posts там как раз выводятся посты с картинками даже если фото хранятся на другом сайте.
Очень плохо плагин читает русские блоги. У меня 22 записи на узкую тематику и ни на одну не выдает похожих. Возможно это из-за того, что я не проставляю метки (теги) к записям или линки у меня на русском. Но должен он хоть текст и заголовки анализировать. Кароче, перепробовал 3-4 плагина подобных, только один выдавал хотя бы что-то, правда левые результаты, нерелевантные.
Возникла проблема... есть сайт с множеством статей, но вот выводит только случайные посты... нет релевантных вообще... в чем может быть проблема? Ведь статьи тематические...
Одесский Бомж: У вас, судя по блиц просмотру вашего сайта, тоже нет тегов к каждой статье, поэтому он не понимает как их сравнивать. Попробуйте «протежить», имхо
Установил и настроил. Всё работает на ура. Про тумбнеилы сразу забыл. лень мне. Обидно только что оно заголовки не сравнивает, а лишь выводит по тегам похожие статьи.
Благодарю за плагин похожих записей. У меня правда он перемешался с версией 1.0. но работает хорошо.В отличии от предыдущей версии
Дмитрий, как для меня — только начинающего юзера WP, Ваш блог — эт о просто находка. Могу по полдня сидеть за прочитыванием Ваших статей. Насколько всё доходчиво написано, просто бери и тупо повторяй всё,что Вы пишите. Ваш сайт для меня просто стал настольной книгой. Вам большое спасибо!!! И как автору РЕСПЕКТ!!! Удачи!!!
Почему-то в первый раз вызвал Fatal Error. Во второй раз после удаления Related Post появилось вот такое сообщение: «Плагин произвёл при активации 178 символов неожиданного вывода. Если вы заметите ошибку «headers already sent», проблемы с RSS-лентами или другие неполадки, попробуйте деактивировать или удалить этот плагин.»
Но вроде бы благополучно активировался. Вы не знаете, в чем может быть дело?
Действительно отличный плагин.
Только проблема что я на вордпресс делаю сайт.
Т.е есть раздел с блогом, но там всего 3 поста ( посты эти в блоге делаются через раздел «записи»)
А я делаю все посты в разделе «страницы»
И когда активирую плагин, он работает только где блог сам ( те посты что делал через раздел «записи»)
А на всех остальных страницах сайта он не работает.
Подскажите Дмитрий пожалуйста, как можно плагин «заставить» чтоб выводил похожие записи везде на страницах, а не только на блоге?
Как раз искал именно эту информацию. Не перестаю удивляться Вашему терпению при составлении таких информативных постов. Буду пробовать этот плагин. Удачи.
Вот спасибо за статейку. Так все подробно, как раз для меня — новичка.Обязательно воспользуюсь:)
И снова спасибо, как делаю новый блог, так и захожу на ваш, чтоб вспомнить хорошо забытое старое...
Vladimir — сабскрайб ту комментс
Здравствуйте Дмитрий. Во первых, сразу хочу поблагодарить за очень подробные и полезные посты. Для меня, как для начинающего вебмастера, они бесценны:)Во вторых, тут возник один вопрос. Для использования Related Posts надо прописывать метки к каждой статье. Но насколько я могу видеть большинство вебмастеров, которые ведут серьезные СЕО блоги их не используют (вы в том числе). С чем это связано? Как к меткам относиться Яндекс?
Спасибо. Выручили новичка.
Дмитрий, а просветите, пожалуйста, если я не хочу постить посты, а делаю на вордпрессе только статичные страницы, все Ваши советы можно использовать? Как мне перелинковывать не посты, а страницы, также? А Feedburner будет у меня работать правильно?
Спасибо.
Гульнара: по сути, разницы между постами и страницами в WordPress нет, разве что только в способе вывода и отображения на главной и в рубриках. Не могу, правда, ничего сказать про настройку добавления страниц WordPress в rss ленту, возможно, что здесь придется делать какие-то дополнительные настройки.
Спасибо.
Хороший плагин.
Вот только у меня не получается вывести миниатюры. В functions.php прописала следующее
add_action('admin_head', 'wp_admin_js'); if ( function_exists( 'add_theme_support' ) ) add_theme_support( 'post-thumbnails' );В добавлении записи появилась функция миниатюры, но сами похожие посты с картинкой выводится не хотят(((
Подскажите, как сделать миниатюры в виде ссылок на пост. Заранее спасибо
Спасибо огромное за пост. У меня была проблема, при использовании плагина Related Posts Thumbnails выборочно выводились картинки. Теперь порядок 🙂
У меня также картинки не выводятся — в настройках появляется поле где нужно указать Image, Big или что-то другое (из произвольных полей), не понимаю, какое это отношение к миниатюрам имеет.
С помощью чего Вы выводите: «Робот считает, что Вас это тоже может заинтересовать:»
Евгений: В настройках плагина Related Posts Slider в поле «Slider Title Text».
Я,конечно, не отношусь к интернет-профи и компьютерным гуру, каким являетесь Вы, Дмитрий, но плагин установить смогу. Тем не менее, после установки у меня исказились параметры показа страниц, на которых расположены статьи.Весь подвал — «Работает на WordPress • Дизайн: Free WordPress Themes • Перевод: BlogStyle.ru» — задрался наверх. ужас. Как это исправить? Главную показывает нормально, а посты — нет.
не работает плагин wp_related_posts, перебробывала всё!!! бестолку!!!
Скажите, а не дублирует ли этот плагин, другой Связанные посты
Yet Another Related Posts Plugin (YARPP), если Нет, то в чем различие, если Да, то какой лучше?
Полезная информация! Спасибо автору ещё и за видео
Здравствуйте. При установке и активации этого плагина гуглхром стал перечеркивать все ссылки. В чем может быть проблема?
Не поняла куда надо вставить код,в середине или в конце? add_theme_support ('post-thumbnails');
Изменил Related posts на похожие статьи. Только у меня эта запись в 3 раза меньше чем название самих статей. А как изменить шрифт?
По поводу кода для создания миниатюр — огроменное блоггерское спасибо вам! Как всегда, выручили 🙂
Здравствуйте! Стоял недонастроенный плагин вышеописанный, поставила с картинками вот этот: IGIT Related Posts With Thumb. Сейчас стоят оба и тот и тот по 5 статей дополнительно показ. Если буду старый удалять, надо ли и код чистить обратно какой он был до постановки плагина? И заменяет ли полностью первый плагин поставленный мною второй (он красивые картинки выводит) или они по сути одинаковы? Какой лучше вообщем?
Здравствуйте Дмитрий, а не подскажете, что у вас это за плагин, который выводит новости под строчкой «Робот считает, что Вам это тоже может быть интересно:»...?
Pazifer: Здравствуйте. Это плагин Yet Another Related Posts Plugin
Здравствуйте. Спасибо за интересную, грамотную и действительно полезную статью. К сожалению, ее у вас безжалостно копипастят. Пожалуйста, обратите на это внимание.
SeoWife: спасибо за отзыв и за ссылку на страницу копипастера — как раз сейчас у меня в разгаре борьба за чистоту интернета от стыренных с моего блога статей.
Спасибо за руководства по установке! Очень полезно и занимательно, а главное очень понятно для новичка — это важно!
С Наилучшими пожеланиями!
Бесполезный плагин, выдает результаты как бог на душу положит, перелинковкой тут и не пахнет, и читателям подсовывает совсем не те страницы.
Добрый вечер, Дмитрий
Подскажите, пожалуйста, а как Вы реализовали список похожих записей к каждому посту
типа того, что есть в конце данного поста:
«Вы так же можете ознакомиться с другими материалами по WordPress:» ?
Вручную?
Или плагином?
Если плагином, то каким?
Дмитрий здравствуйте поставил настроил запустил но он сделал копии страниц и там разместил ссылки и все эти страницы роботтиексти запретил к индексации т.е когда входиш на сайт с яндексвеб с запрещенноц страницы все класно есть статья и есть ссылки. Когда входиш на эту же страницу или пост с сайта то нет ссылок. Что это и как исправить. Кстати у меня стоит плагин который меняет написание постов с ?р12 на читаемый текст по английски. А ваш плагин создал все страницы с названием типа ?р12
Такой вопрос:
А стоит ли в конце поста выводить рандомно записи (их title) на другие посты?
cпс за подробную инструкции на других 🙂
искал сайтах начало пишут в куда и как вставлять теги нет (
подскажите пожалуйста,как сделать чтоб изображение было только в анонсе,а при открытии его не было.
Огромное спасибо вам за труд! Всё доступно, литературно и архи-полезно. И всё — в одном месте! Мечта любого блоггера!
Спасибо, Дмитрий за полезную информацию! Благодаря Вашей статье я легко установила и настроила плагин Relaited posts.
Дмитрий, если не сложно, поясните, пожалуйста, как можно увеличить размер миниатюры (расширить ее) — это в style.css идти? И можно ли увеличить количество выводимых символов для заголовка? Заголовки получаются обрезанными...
Заранее спасибо!
Подскажите как у вас реализовано «Самое интересное и полезное из категории „Плагины для WordPress“»
Аня: Здравствуйте! https://ktonanovenkogo.ru/wordpress/kak-v-wordpress-mozhno-vyvodit-poslednie-zapisi-iz-kategorii-s-miniatyurami-prevyushkami.html
Добрый день, у меня почему-то выводятся миниатюры непропорционально сжатые до квадратных размеров. Установка размеров вручную не помогает. Выбираю стиль Vertical (Large) по 4 в ряд. Может вы сталкивались с таким? Заранее спасибо за ответ)
В него не лишним будет включить как автоматический метод (хлебные крошки, похожие записи, сквозные ссылки), так и ручной, который заключается в проставлении гиперссылок ( что это? ) в теле на статьи на другие связанные по смыслу публикации.
Ваш комментарий или отзыв