Бесплатные иконки, значки, фоны, картинки, логотипы онлайн (IconFinder, Freepik, PSDGraphics) в 2024 году
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Хочу сегодня сделать небольшой обзор нескольких онлайн-сервисов, где можно бесплатно и на совершенно законных основаниях разжиться графикой для своего сайта. Чуть ранее я уже рассказывал, где можно совершенно бесплатно взять стоковые фотографии, но для сайта зачастую могут понадобиться и другие разновидности графики.
Туда входят и иконки, и различные значки, и прочая графика. Нет, конечно же, можно использовать сервисы подобные Яндекс и Гугл картинкам, но вопрос копирайта при этом остается открытым, ибо существуют прецеденты судебных разбирательств правообладателей с теми, кто их право нарушал.
Кроме мест, где графику для сайта можно взять, я упомяну и несколько онлайн сервисов, где ее можно будет оптимизировать (уменьшить вес) для ускорения загрузки вебстраниц. Конечно же, это далеко не все варианты получения легально и бесплатного графического оформления для своего сайта, но думаю, что и вы поделитесь своими «каналами» добычи иконок, значков и прочих картинок, а я их добавлю в эту статью. Спасибо.
Иконки и значки для сайта в IconFinder, Freepik и PSDGraphics
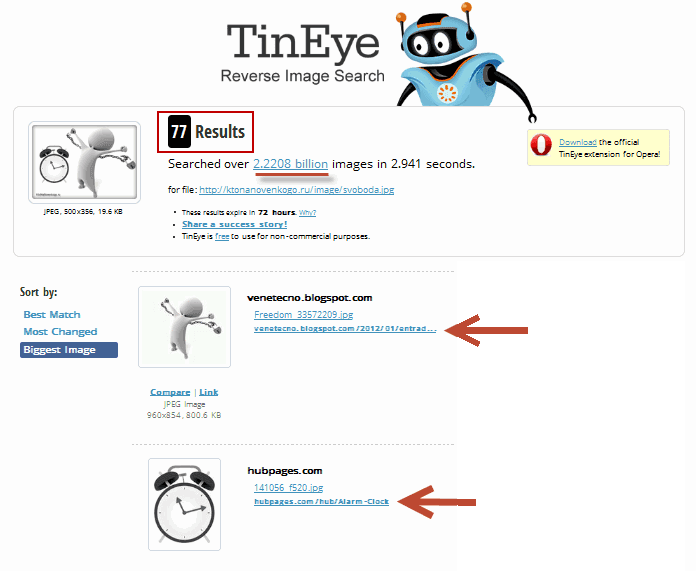
Наверное, вы не строите иллюзий по поводу того, что поисковые системы могут не заметить того, что используемые вами на сайте иконки, значки или картинки не уникальны. Думаю, что ваши сомнения развеются, если вы вспомните, что существует поиск по картинкам в Яндексе и Гуле (а также онлайн-сервис Тинай).
Поиск там ведется по базе проиндексированных картинок (их миллионы), и даже если вы в Фотошопе сделали коллаж из нескольких фото, добавили наклон или зеркально отразили иконку или картинку, то эти сервисы все разложат по полочкам и сообщат вам, что сие творение вовсе не уникально.
Другой вопрос: а последует ли за неуникальность графики на сайте наказание от поисковых систем? Не знаю, но все может быть (если не сейчас, то после очередного апдейта алгоритма вполне возможно). В принципе, можно поостеречься и взять в привычку использовать только легальную графику для оформления своего сайта (иконки, например) и отдельных вебстраниц (разные картинки, которые будут разбавлять текст и улучшать его восприятие).
Вопрос, покупать ли графику или искать бесплатные, но одновременно легальные способы ее получить, решать вам. Лично мне по душе халявка, поэтому о таких сервисах в основном сегодня и будем говорить.
Поиск иконок для сайта в IconFinder
IconFinder — довольно-таки большая база платных и бесплатных иконок, значков и пиктограмм. Данный онлайн-сервис не локализован под русский язык, поэтому запросы в его поисковую строку нужно вводить на английском (тут вам, наверняка, поможет сервис онлайн перевода от Гугла). В связи с многообразием русского языка советую пробовать искать по всем вариантам перевода на английский, ибо наверняка будут разные результаты.
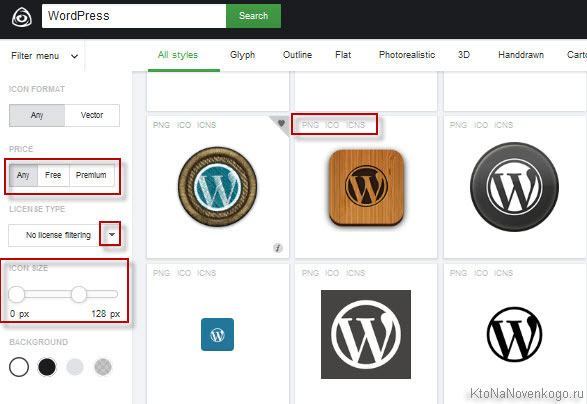
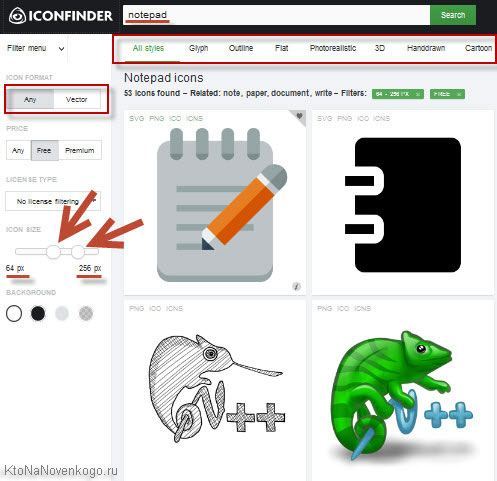
На странице с результатами поиска по иконкам вы найдете массу фильтров, которые позволят вам просматривать значки только определенного стиля, размера (в левой колонке расположен ползунок для задания диапазона размеров фильтруемых иконок) и типа (растровые изображения или векторные):
Также можно будет отфильтровать только бесплатные или только платные иконки. Над платными вверху будет указана их стоимость:
Над бесплатными иконками указаны форматы, в которых вы сможете их скачать (обычно это ICO и PNG). Для бесплатных значков и картинок, взятых вами с этого онлайн-сервиса, могут действовать два вида лицензии:
- При первом виде лицензии их можно будет использовать в коммерческих целях только с указанием ссылки на сайт дизайнера, эту самую картинку создавшего (сами понимаете, что лишние ссылки на вашем сайте не нужны).
- Второй вид лицензии позволяет иконку использовать, но ссылки не ставить, что гораздо предпочтительнее, ибо вы не будете тем самым нарушать копирайт.
Собственно, в левой колонке сайта IconFinder вы сможете установить нужный вам фильтр, чтобы показывались изображения с подходящим вам типом лицензии:
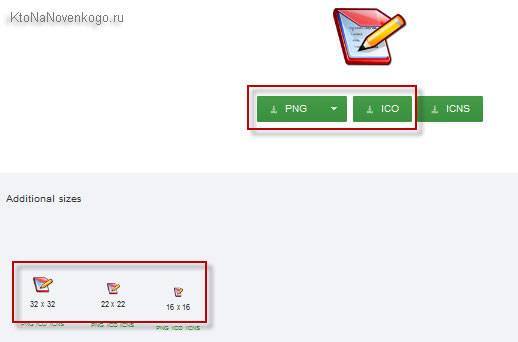
Как скачать понравившуюся иконку или значок с сайта IconFinder? Достаточно по нему кликнуть и выбрать на открывшейся странице размер (показаны варианты размера чуть ниже) и формат итогового файла.
Если вы планируете использовать иконку для оформления внешнего вида сайта, то предпочтительнее будет формат PNG. Если же вам нужен фавикон для сайта, то имеет смысл выбрать формат ICO и размер 16 на 16 пикселей (подробнее читайте про использование фавиконки на сайте по приведенной ссылке).
Прокрутив вниз страницу загрузки, вы сможете ознакомиться и с другими работами этого же автора (дизайнера или студии). В IconFinder довольно часто встречаются серии иконок, оформленных в одном стиле, которые можно использовать как на своем сайте (например, в качестве кнопок социальных сетей или значков разделов), так и для каких-то других нужд.
Для покупки понравившихся вам платных иконок на сервисе IconFinder придется сначала зарегистрироваться (кнопка «Sign up» в правом верхнем углу экрана). Также зарегистрироваться придется для того, чтобы иметь возможность добавлять понравившиеся значки в избранное. Кстати, делается это с помощью значка «сердечко», который появляется в правом верхнем углу иконки при подведении к ней курсора мыши:
Чуть ниже появляется значок «i», нажав на который вы узнаете тип лицензии, по которой распространяется данная картинка, ее размер, имя автора и т.п. информацию.
Иконки, фоны и значки для сайта в формате PSD (заготовки для Фотошопа)
PSDGraphics — еще одна кладезь иконок, картинок, значков, фонов и прочей графики. В чем его отличие от описанного выше IconFinder? Дело в том, что в IconFinder нам предлагали уже готовые варианты иконок и значков, которые нужно было просто разместить на своем сайте.
В сервисе же PSDGraphics можно скачать как готовую графику, так и заготовки для нее в формате PSD, который позволит продолжить работу с ними в Фотошопе. Тем, кто дружен с этим графических редактором (или его бесплатным онлайн аналогом Pixlr) такая возможность придется очень даже по душе. Сам я с Фотошопом по-прежнему не дружен, но это все из-за того, что всю нужную мне работу с графикой для сайта выполняет моя супруга, за что хочу в очередной раз ее поблагодарить со страниц этого блога.
Итак, главная страница онлайн-сервиса PSDGraphics представляет из себя блог, где перемещаясь с помощью расположенной внизу пагинации вы сможете просмотреть все выложенные тут бесплатные иконки, фоны, шаблоны, PSD заготовки и прочие полезные вещи. Вверху расположено меню, позволяющее отфильтровать отдельные типы графики. Ну, а в самом верху справа вы найдете строку поиска, которой не примените воспользоваться.
Обратите внимание, что расположенное в шапке меню конструктора сайтов Wix является рекламой, хотя и выглядит как элемент дизайна сайта. Также будьте поаккуратнее и на страницах скачивания фонов, иконок и PSD шаблонов, ибо блоки Гугл Адсенса там довольно часто выглядят, как кнопки для скачивания.
Если графика представлена в формате PSD, то на странице скачивания у вас будет возможность выбрать — либо качать картинку в Jpeg, либо в PSD:
Прокрутив страницу загрузки чуть ниже, вы найдете похожую по тематике графику, которая тоже может вас заинтересовать.
Огромная коллекция бесплатных картинок для сайта в Freepik
Freepik — просто-таки огромный (на полтора ляма файлов) сборник иконок, значков, картинок и векторных изображений для вашего сайта. Имеется русская версия сайта, но поиск на русском выдает существенно меньшее количество результатов, так что лучше, наверное, все же вести поиска на английском.
Как и в PSDGraphics, тут вы сможете скачать не только уже готовую растровую графику для своего сайта, но и векторные изображения, а также заготовки в формате PSD, с которыми можно будет работать в Фотошопе. Как я уже упоминал, в Freepik лучше искать на английском.
На странице с результатами поиска вы сможете поставить фильтры, чтобы, например, выбрать только иконки для сайта, или только PSD-макеты, векторы или растровые фото:
Можно выбрать и платные варианты иконок или картинок несмотря на то, что сервис носит название Freepik. Правда они уже, как я понимаю, принадлежат другому сервису. С бесплатными же картинками работа обстоит точно так же, как и было описано выше.
Ищите, находите и скачиваете, найдя на странице загрузки правильную кнопку «Скачать», которая не является рекламой. Внизу страниц загрузки вы найдете похожие изображения.
GraphicRiver — онлайн-сервис по продаже иконок, значков и прочих картинок, которые можно, например, использовать на своем сайте. Отличается от аналогичных сервисов он прежде всего относительной дешевизной и при этом довольно-таки богатым ассортиментом. В общем-то, купить там пяток-десяток иконок или фонов не будет накладно для вашего кошелька, но зато они будут уникальными и никаких претензий по поводу нарушения копирайта к вам уже никто предъявить не сможет.
Например, такой вот набор иконок можно купить в GraphicRiver за шесть баксов:
Естественно, что там нужно будет сначала зарегистрироваться, потом пополнить свой счет (можно платить как напрямую с кредитной карты, так и через Пайпал). После этого можно будет приступать к поиску и покупке. Процедура стандартная и описывать я ее не буду.
Фоны, логотипы и картинки для сайта
Subtle Patterns — огромная коллекция бесшовных фонов для сайта с хорошими фильтрами для детального подбора. Сервис бесплатный и очень удобный (с возможностью применения к странице, открытой в Subtle Patterns, того фона, который вы для себя присмотрели).
Сверху расположена строка поиска, а в самом низу вы найдете список самых популярных тегов, которые используются для классификации имеющихся на этом сайте фонов. Примеры фонов можно смотреть как в виде списка, так и в виде мозаики:
Для применения того или иного фона к просматриваемой странице достаточно нажать на кнопку «Превью», которая появляется при подведении курсора мыши к примеру фона.
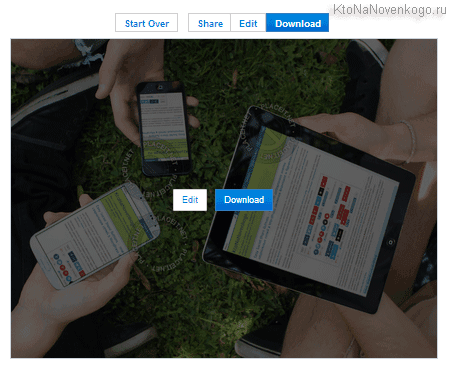
Placeit — необычный сервис, которые позволяет залить скрин, снятый с экрана главной страницы вашего сайта (делается это автоматически — достаточно только указать Урл сайта), в экран планшета, мобильного телефона, монитора или ноутбука. Выглядеть это может примерно так:
Тут, кстати, можно убить сразу двух зайцев — получить прикольную картинку (уникальную по определению) и посмотреть как ваш сайт выглядит на экранах различных устройств (обратите внимание, что на шаблонах указано разрешение экрана того устройства, которое там отображено). Работает он довольно просто.
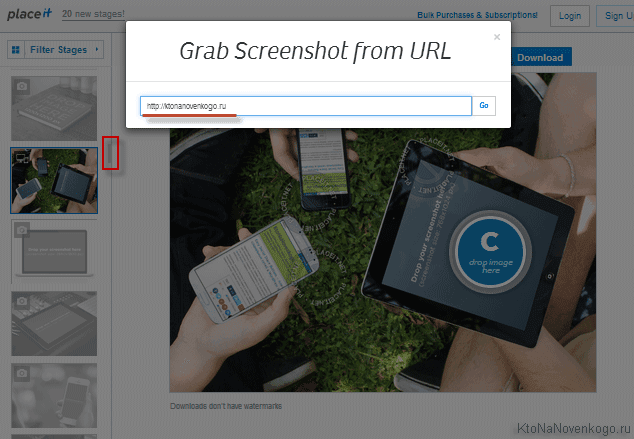
Выбираете из левой колонки нужный шаблон с гаджетом или несколькими гаджетами (шаблон может быть просто фоткой или анимированным изображением), после чего жмете кнопку «Grab Screenshot From URL» (если хотите вставить не скриншот, а какую-то свою картинку, то жмите на кнопку «Upload Image»). В открывшемся окне вводите Урл своего сайта и после некоторых раздумий получаете итоговый коллаж:
При подведении к нему курсора мыши вы увидите, что его можно сохранить, либо начать редактировать во встроенном в Placeit редакторе:
Функционал этого онлайн-сервиса постоянно развивается, и вы можете самостоятельно разобраться со всем остальным его функционалом. По-моему, использовать подобные картинки для своего сайта будет довольно-таки прикольно, ибо имеется целая куча заготовок, которые можно использовать.
Cool Text — этот онлайн-сервис позволяет создать картинку логотипа для вашего сайта. Не все шрифты поддерживают русский язык, хотя, если логотип вы будете создавать на базе Урла своего сайта, то этой самой поддержки и не потребуется.
На главной странице Cool Text вы найдете кучу профессиональных шаблонов, на основе которых можно будет создать свой текстовый логотип. Кликнув по понравившемуся шаблону, вы попадете на страницу настроек будущего логотипа для вашего сайта:
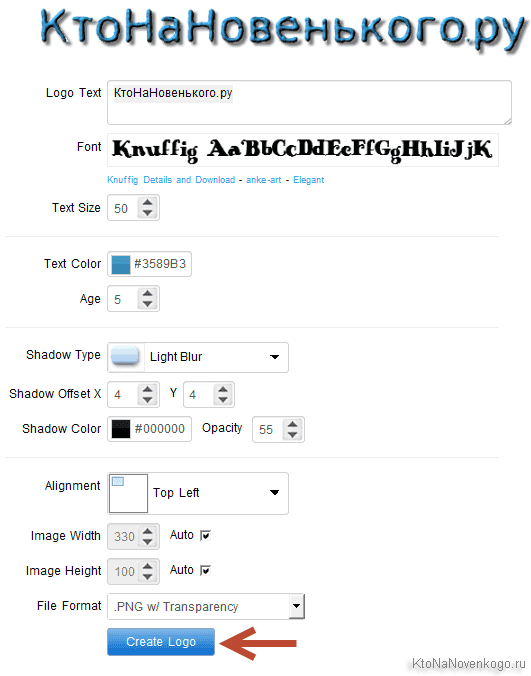
Здесь можете ввести желаемый текст логотипа (я использовал доменное имя на русском языке), выбрать желаемый шрифт (возможно, что какие-то из них и не поддерживают русский), размер букв, цвет, задать тень, выравнивание и выбрать размер холста (по умолчанию он будет подстраивать под размер текста).
Для разных шаблонов в Cool Text количество настроек может разниться, но в любом случае все производимые вами изменения будут в реальном времени отображаться вверху окна настроек на реальном примере будущего логотипа для вашего сайта. По окончанию настроек достаточно нажать на кнопку «Create Logo» и в открывшейся странице кликнуть по надписи «Download Image». На сайте созданный логотип может выглядеть, например, так:
Весьма недурственно, и при этом создано буквально за считанные секунды.
Как оптимизировать картинки для быстрой работы сайта
Kraken — онлайн-сервис для оптимизации иконок, фонов и прочих картинок, так или иначе используемых на сайте. Дело в том, что вес графики, подгружаемой вместе с вебстраницей, очень серьезно влияет на ее общую скорость загрузки, которая в свою очередь влияет на лояльность посетителей и поисковых систем к вашему ресурсу. Kraken позволяет уменьшать размеры файлов с изображения, при этом практически не ухудшая их качество.
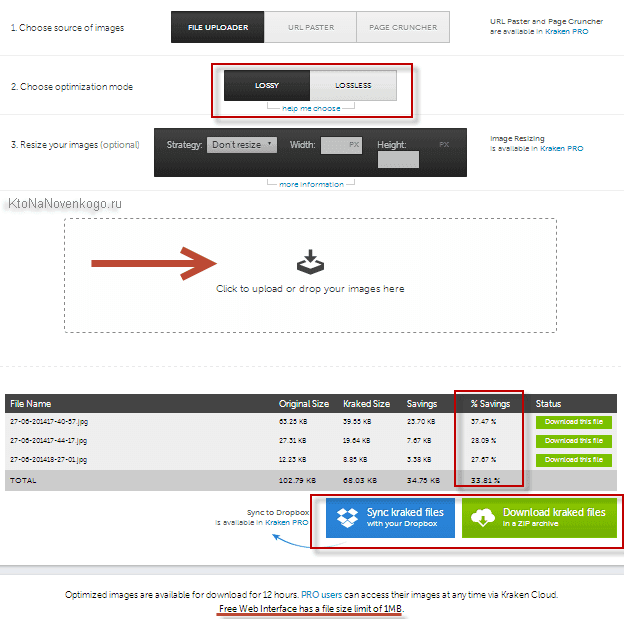
Сервис имеет платный и бесплатный тарифные планы. Мне лично вполне хватает возможностей бесплатного, который можно активировать, нажав на кнопку «Try Free Web Interface» на главной странице Kraken. Интерфейс сервиса по сжатию картинок очень прост. На бесплатном тарифе доступны только настройки в пункте 2: выбор между сильным (Lossy) и не очень сильным сжатием (Lossless).
Те картинки, что нужно сжать, можно просто перетащить мышью в показанное на скриншоте место, или можно кликнуть туда мышью и выбрать нужные файлы в проводнике. Картинки можно загружать не по одной, а сразу пачками (выделив их в проводнике мышью с удержанием шифта на клавиатуре), но их общий вес не должен превышать одного мегабайта — ограничение, накладываемое на бесплатный аккаунт в Kraken.
Сжимаются картинки в этом онлайн-сервисе очень даже прилично и при этом практически без потери качества (формат PNG вообще без потери, а Jpg немного ухудшает, но это уже нюансы самого формата). Каждую из сжатых фоток можно загрузить как по отдельности, так и все скопом в одном архиве (большая зелена кнопка в самом низу). Также имеется возможность их сразу в облако Дропбокса закинуть, если возникнет такое желание (синяя кнопка снизу).
В общем, сервис замечательный, а использовать его для работы с картинками новой статьи на своем сайте вполне удобно и на бесплатном тарифе.
CompressJPEG — упомянутый выше Кракен, конечно же, хорош, но вот с форматом Jpeg он работает не так замечательно, как CompressJPEG. Поэтому рекомендую.
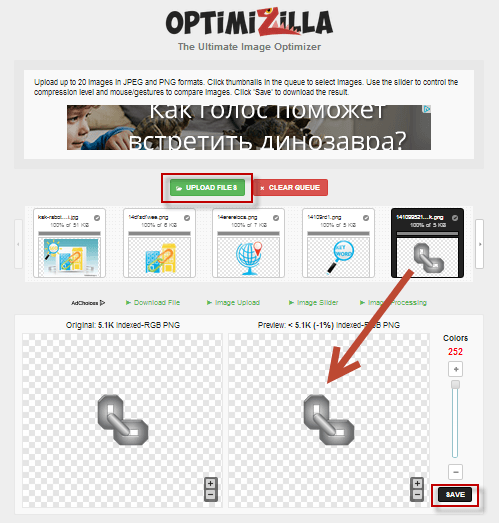
Optimizilla — сервис порекомендовала Елена в расположенном чуть ниже комментарии, за что ей отдельно спасибо. Собственно, Optimizilla умеет работать с графикой в формате JPEG and PNG. Имеется ограничение в 20 одновременно загруженных изображений (у кракена ограничений, по моему, нет).
Здесь имеется возможность посмотреть изображение, которое получилось после сжатия и что-то там подкорректировать с помощью расположенного справа движка. Там же находится и кнопка сохранения.
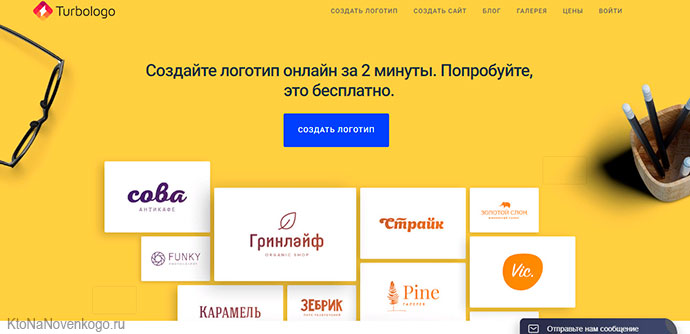
Turbologo — онлайн-конструктор логотипов
Turbologo — это онлайн-конструктор логотипов, который позволяет в короткие сроки сделать профессиональный, хорошо проработанный лого без обращения к дизайнеру.
Немногие люди знают о том, что для создания узнаваемого логотипа необязательно искать стороннего специалиста, можно воспользоваться генератором Turbologo. Но насколько этот сервис удобен в использовании и действительно ли с его помощью можно самому сделать качественное лого? Давайте рассмотрим и проанализируем всю преимущества и недостатки Турболого.

Достоинства онлайн-конструктора Турболого
1. Огромная база иконок и шрифтовых стилей для логотипов
Turbologo постоянно работает над расширением коллекции изображений, которая на момент написания обзора насчитывает более 1-го миллиона иконок.
Шрифтовая база содержит не только латинские, но и кириллические символы. Широкая линейка параметров позволяет создавать непохожие на популярные образцы шрифты под любой логотип.
2. Универсальность сервиса Turbologo
Функционал Турболого подходит и для проработки фирменного стиля компании в целом. Несколько простейших шагов в конструкторе позволяют увидеть полноценную айдентику в рамках названия, цветовой схемы и стилеобразующей графики. Подготовительное превью показывает, как вместе с логотипом будут смотреться вывеска, документы, ручки, боксы и прочие важные для корпоративной культуры элементы.
Инструменты сервиса также помогают подготовить уникальный favicon и водяные знаки для фото/видео.
*при клике по картинке она откроется в полный размер в новом окне
3. Подготовка логотипа к печати
Turbologo позволяет создавать фирменную эмблему в векторном формате (файл svg) для отправки в печать на бумагу, вывеску, одежду и т.д.
4. Удобный и простой интерфейс конструктора
Разобраться в тонкостях работы онлайн-конструктора труда не составляет, а весь процесс создания логотипа разбит на четыре последовательных этапа.
Создание логотипа Turbologo
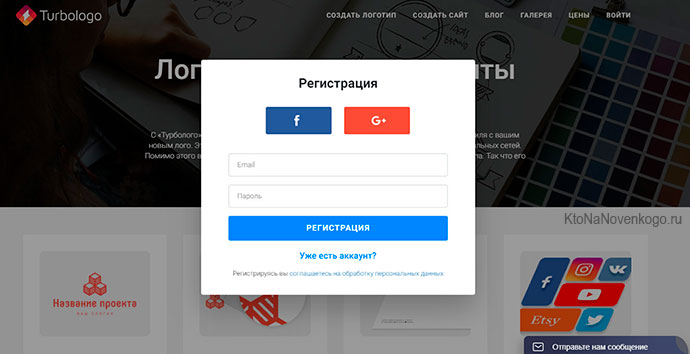
Зарегистрироваться на сайте проблем не составит — можно создать аккаунт через электронную почту, либо же авторизоваться через Facebook или Google+.
*при клике по картинке она откроется в полный размер в новом окне
После авторизации в личном кабинете можно сразу приступать к созданию логотипа. На первом шаге придется заполнить онлайн-форму с названием компании и определением для нее сферы деятельности.
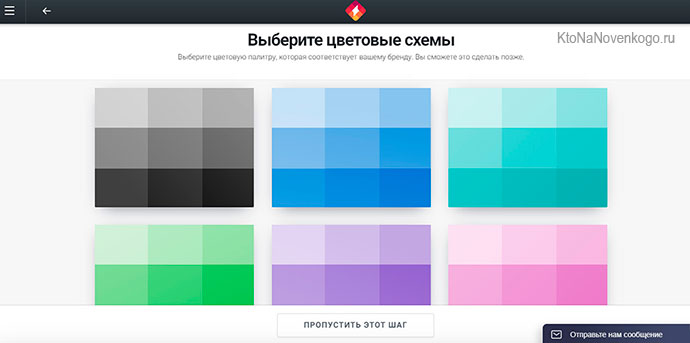
На втором шаге подбирается цветовая схема. Вариантов возможных оттенков — 81, и этого вполне достаточно для выбора подходящего цвета к оригинальной эмблеме с учётом гибридного смешивания предлагаемых оттенков.
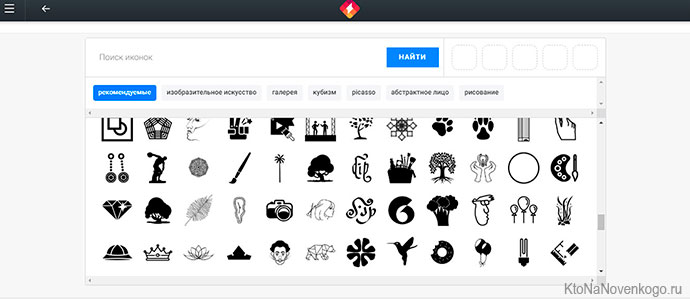
На следующем шаге на выбор предлагается немалое количество иконок. В меню поиска можно добавить дополнительные теги к определяемым по умолчанию в той или иной сфере. Также можно искать теги на английском языке, что увеличит поисковую зону по базе Turbologo.
*при клике по картинке она откроется в полный размер в новом окне
При нажатии на кнопку «Создать логотип» на экран выводятся все возможные варианты, которые так или иначе обыгрывают выбранные варианты цвета и иконок.
На этом же, заключительном этапе открывается инструменты редактирования для шрифтов (названия и слогана), основного цвета, иконки и шаблона. Отсюда же можно отправить превью в одну из соцсетей — VK, Twitter или Facebook, а также продублировать лого для дальнейших корректировок. После настройки всех важных для визуала элементов остается только выбрать понравившуюся картинку и кликнуть по кнопке «Скачать».
*при клике по картинке она откроется в полный размер в новом окне
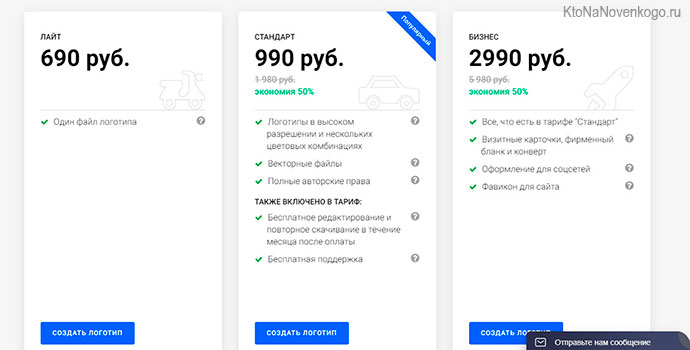
Онлайн-конструктор Турболого, конечно же, не бесплатен. Разработчики предлагают три тарифных плана — «Лайт», «Стандарт» и «Бизнес». Все три не так уж дороги. Однако, базовый вариант подходит исключительно под запросы веба, без масштабирования для печати в хорошем качестве. Стандартный тариф предоставляет 7 вариантов, а в рамках бизнеса есть возможность детализированной проработки и предпечатной подготовки 61-го файла (в том числе вектора, обоев, водяных знаков, лого для визитки и т.д.). В качестве дополнительного бонуса тариф «Бизнес» предлагает финальный час работы профессионального дизайнера над получившимся логотипом.
*при клике по картинке она откроется в полный размер в новом окне
Среди дополнительных возможностей онлайн-конструктора стоит отметить партнёрскую программу Turbologo, которая позволяет получать 30% от каждой покупки привлеченных пользователей. Зафиксированное куки партнера действительно в течение месяца. Вывести заработанные деньги можно на счета Сбербанка, Tinkoff, PayPal или банковским переводом.
Как подобрать фон и цвета, как сжать фото и скруглить у него края

Фон для сайта — где найти и бесплатно скачать
Есть много способов найти подходящий фоновый рисунок для своего сайта. Можно набрать соответствующий запрос в Яндексе или в Google и посмотреть, какие варианты предлагают скачать найденные таким образом ресурсы.
Но это очень долгий способ, т.к. вам придется перелопатить большое количество картинок, зачастую вообще не соответствующих вашему представлению о красивом фоне. Можно пойти другим путем и нарисовать нужный постер в Фотошопе (тут вы найдете его бесплатную онлайн версию), но опять же не все это умеют.
Мне больше пришлась по душе идея создания нужного вам фона онлайн, с помощью простых инструментов, освоить которые ни у кого не составит труда. Это своеобразные конструкторы, понятные и доступные практически всем. В своей практике я использую ava7patterns. Если кто-то знает еще подобные онлайн сервисы, то буду очень благодарен, если вы напишите об этом в комментариях.
Расскажу про работу по настройке нужного фона на примере. Когда вы попадаете на главную страницу Bgpatterns, то видите две области — верхнюю и нижнюю.
В нижней области вы можете посмотреть готовые варианты, которые создали другие посетители данного конструктора и посчитав их удачными, сохранили для общего обозрения и использования. Верхняя же область как раз и представляет собой конструктор фонов. Слева расположено окно для тонкой настройки цветовой гаммы, рисунка, текстуры и угла поворота рисунка.
На первой вкладке «Colors» вы можете выбрать два цвета — для самого фона и для рисунка, который будет расположен на нем. На вкладке «Canva» вы выбираете тип и резкость отображения текстуры (например, можно добиться эффекта рисунка на грубой ткани и т.п.).
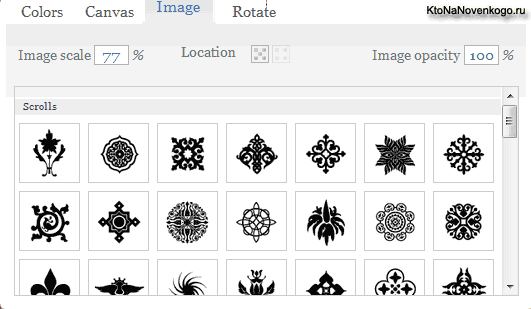
На вкладке «Image» вы можете выбрать рисунок (который станет потом фоновым), настроить его размер в поле «Image scale», расположение в поле «Location» и прозрачность в поле «Image opacity». На вкладке «Rotate» можете повернуть рисунок вокруг своей оси на любой градус.

После того, как вы закончите с настройками, можно посмотреть, как будет выглядеть созданный вами фон на странице. Для этого нажмите в правом окне по ссылке «Apply background». Ваш шедевр будет применен ко всей верхней части страницы этого онлайн сервиса.
Если вас все устраивает, то жмите на ссылку «Download image» для сохранения фонового рисунка на своем компьютере. Теперь вы можете использовать созданный таким образом постер у себя на сайте, просто задав его в настройках вашего шаблона (тут про шаблона для Joomla 1.5 вы найдете информацию).
Если вы считаете, что у вас получился шедевр и хотите поделиться своим произведением с другими посетителями данного ресурса, то нажмите на ссылку «Save to My patterns». Работа с конструктором фонов ava7patterns похожа по сути на то, что я описал выше. Думаю, что вы разберетесь сами.
Создание полосатого или клетчатого фона для вашего сайта
Следующие конструкторы довольно специфичны, ибо два из них создают фоны (под вашим чутким руководством) в полосочку и один в клеточку. Несмотря на столь узкую специализацию или, наоборот, благодаря ей, настроить в полосочках и клеточках можно много чего.
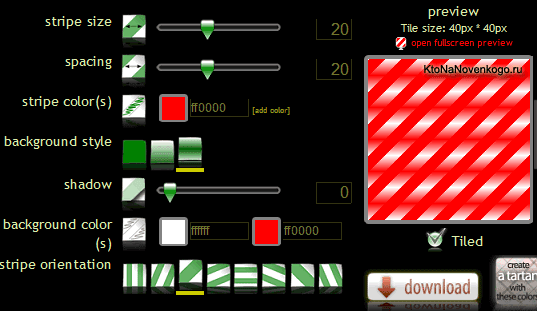
Stripe Generator 2.0 предназначен для создания полосатого фона. Настроек очень много. Можно менять цвета, ширину полос, угол наклона полос и много чего еще.
После внесения каких-либо изменений в настройки, вам нужно будет нажать в окне «preview» на появившиеся круглые стрелки.
В результате этого действия, внесенные вами изменения в настройках отобразятся в окне «preview». Ну, а для сохранения созданного фонового рисунка вам нужно будет нажать на кнопку «download». Вы так же можете ознакомиться с шедеврами, созданными другими посетителями сервиса и при желании использовать их на своем сайте.
Для этого необходимо зайти в галерею фонов для сайта, щелкнув по вкладке «Your Stripes» вверху страницы.
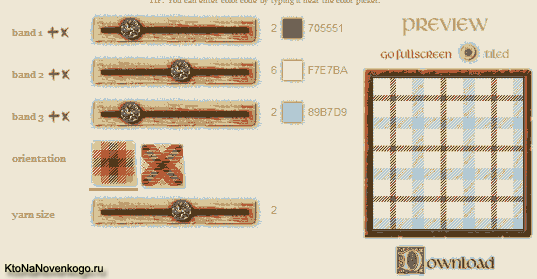
TartanMaker предназначен для создания клетчатых фонов. Управление и настройки на данном конструкторе аналогичны описанному выше.
Для того, чтобы увидеть произведенные в настройках изменения, нужно в окне «preview» нажать на надпись «make it». Для сохранения файла с созданным вами фоном служит кнопка «Download», а для просмотра фонов, созданных другими пользователями сервиса, вам нужно будет нажать на вкладку Gallery вверху страницы.
Как изменить размер фото онлайн без ущерба для качества
В свете последних тенденций направления развития интернета, на данный момент, одним из важных факторов, по которым поисковые системы оценивают и, возможно, ранжируют ресурсы, является скорость загрузки страниц .
Во всяком случае, в инструментах для вебмастеров от Google, появился пункт «Эффективность сайта», где отображается график среднего времени загрузки страниц вашего ресурса.
Но самой распространенной причиной большого времени загрузки страниц являются не оптимизированные изображения, используемые на этих страницах. Я не говорю о совсем безграмотной вставке картинок в Html код. Хотя показательный пример все же приведу.
Один мой знакомый знал, что размер фотографий на странице можно задать с помощью атрибутов тега IMG под названием WIDTH и HEIGHT (читайте подробнее о вставке по приведенной чуть выше ссылке). Это он знал, поэтому загрузил графические файлы на сервер в какую-то там папку. Прописал в нужном месте HTML кода теги IMG, указав пути до файлов и не забыв указать атрибуты WIDTH и HEIGHT, задающие ширину и высоту фоткам.
Т.е. сделал все правильно. На сайте ему нужно было отображать совсем маленькие картинки и он задал их размер в WIDTH и HEIGHT. Но каково же было его удивление и разочарование, когда эти миниатюры (где-то около 100 на 100 пикселей) грузились очень долго, плавно и очень медленно прорисовываясь.
Все дело было в том, что исходные графические файлы, загруженные им на сервер, не то что не были оптимизированы, об этом речи и не шло — они имели гигантское разрешение в несколько тысяч пикселей по ширине и высоте. Но он посчитал, наверное, что сервер сам должен был уменьшить фотографии до заданных им размеров в атрибутах WIDTH и HEIGHT.
Поэтому, памятуя о печальном опыте моего товарища, хочу призвать вас внимательней относиться к оптимизации графики, используемой на своем проекте.
Чем меньше будут весить графические файлы, тем будет лучше для вас и вашего сервера. Т.е., во-первых, их физические размеры должны соответствовать размеру, задаваемому в атрибутах WIDTH и HEIGHT, если вы эти атрибуты используете. А во-вторых, существует масса возможностей уменьшить вес файла с изображением практически без ущерба для качества.
В общем все очень удобно, без всяких там излишеств. PunyPNG поддерживает форматы изображений PNG, JPEG и GIF.
Как сжать картинки (фото) онлайн
Я уже приводил примеры ресурсов, позволяющих произвести оптимизацию фото чуть выше. Но идеальных вариантов не бывает, поэтому я хочу предложить на ваше рассмотрение еще один вариант, позволяющий сжать картинки с вашего сайта, тем самым ускорив загрузку его страниц.
Вы, конечно же, можете сжать картинки, имеющиеся на вашем ресурсе с помощью специализированных программ или же в популярных графических редакторах.
Но бывают ситуации, когда использование онлайн сервисов по сжатию картинок является наиболее приемлемым и удобным вариантом. Сегодняшний герой предоставлен очень известной в мире интернета компанией — Yahoo. Сервис этот называется Smush.it.
Работа с этим онлайн оптимизатором, позволяющим сжать имеющие у вас картинки, очень проста и удобна. На открывшейся странице вам нужно будет перейти на вкладку «Uploader» и нажать на кнопку «Select Files and Smush». Далее нужно будет выбрать на своем компьютере одно или несколько фото (удерживая Ctrl на клавиатуре можно выделить несколько картинок) и нажать кнопку «Открыть».
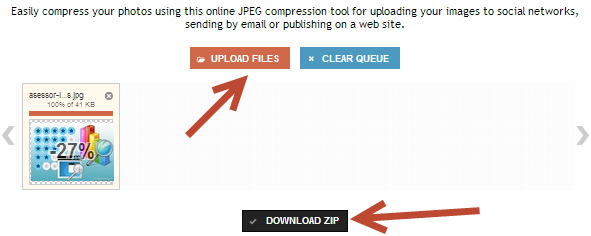
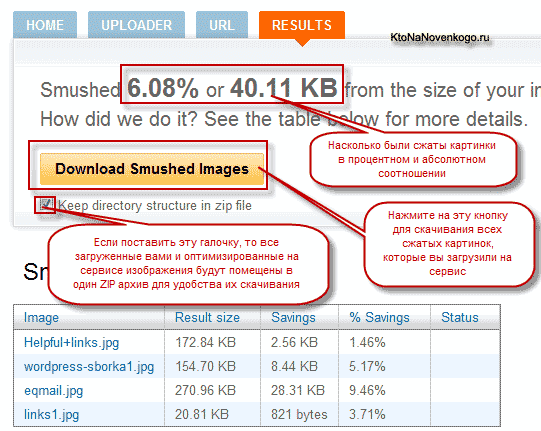
Выбранные вами фотографии будут загружены с вашего компьютера на Smush.it, который тут же произведет их оптимизацию (позволит сжать картинки) и вам будет представлена сводная таблица загруженных вами изображений с указанием степени их сжатия:
Для удобства скачивания уже сжатых фоток можете поставить галочку в поле «Keep directory structure in zip file», чтобы все обработанные картинки были помещены в один ZIP архив. Для скачивания их на свой компьютер вам достаточно будет нажать на кнопку «Download Smusshed Images» и выбрать место для сохранения.
Сжать — это значит без значительного ухудшения качества картинки максимально уменьшить его размер (вес). Для этой цели вы можете использовать специальные программ для работы с графикой. Самой известной из которых, конечно же, является Фотошоп (тут я рассматривал онлайн версию фоторедактора по функционалу напоминающего Фотошоп, но бесплатную).
Но его освоение требует времени и сил. Однако, вовсе не обязательно применять Фотошоп. Достаточно будет простого вьювера, например, FastStone Image Viewer.
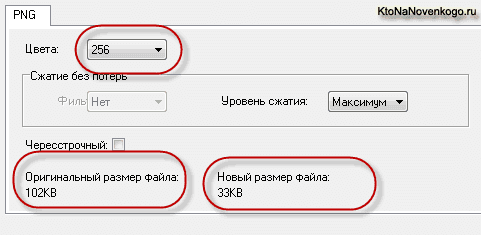
Просто открываете нужное фото в FastStone Image Viewer и выбираете из контекстного меню «Сохранить как», а затем нажимаете внизу диалогового окна сохранения на кнопку «Options». В открывшемся окне, в зависимости от формата вашей фотографии, появятся те или иные возможности изменить качество и размер сохраняемого изображения (читайте про улучшение качества фото в онлайн-редакторах).
Попробуйте разные варианты, тем более, что результат произведенных изменений сразу отобразится в правом окне «После». И вы его можете сравнить с оригиналом в окне «Перед». Изображения в формате PNG при уменьшении количества используемых цветов до 256 могут уменьшиться в размерах в два-три раза.

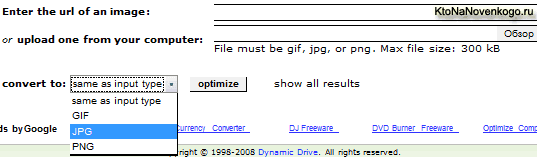
Практически тоже самое можно сделать воспользовавшись онлайновым сервисом для сжатия фото Online Image Optimizer от Dynamic Drive, который может вам понадобиться, если под рукой нет программы для работы с графикой. Этот онлайн сервис представляет собой интернет-инструмент для сжатия изображений с ухудшением качества.
У него есть ограничение по размеру графического файла — не более 300 кб. Для сжатия фотографии нужно либо указать Урл картинки, которую вы хотите оптимизировать, в поле «Enter the url of an image», либо загрузить фото со своего компьютера, нажав кнопку «Обзор» в поле «upload one from your computer». Затем из выпадающего списка «convert to» вы можете выбрать формат результирующего файла изображения ( GIF, PNG, JPG — читайте про отличия форматов растровой графики) и потом нажать на кнопку «Optimize».
Все, в результате вы получаете ряд сжатых фот. Причем, каждое следующее в этом ряду изображение будет весить меньше предыдущего, но и качество его тоже будет хуже. Вы должны выбрать то фото, соотношение размера и качества которого вас больше всего устраивают. Для его сохранения вам достаточно будет просто щелкнуть по нему правой кнопкой мыши и из контекстного меню выбрать «Сохранить рисунок».
Онлайн сервисы для подбора сочетающихся цветов для сайта
Если у вас нет задатков дизайнера, то подобрать цветовую гамму для своего сайта, которая бы побуждала посетителей подольше не нем задержаться, а не, наоборот, поскорее закрыть страницу, не так-то уж и просто.
Можно, конечно же, прибегнуть к услугам профессионального дизайнера, но это будет стоить денег, которых может и не быть на начальном этапе развития проекта. Поэтому в качестве компромисса вы можете воспользоваться одним из нескольких онлайн сервисов по подбору сочетающихся цветов для оформления вашего ресурса.
Вообще, считается правильным использовать на сайте три основных цвета. Использование большего количества цветов может создать ощущение пестроты и оттолкнуть посетителей, а использование менее трех основных цветов способно сделать ваш проект несколько блеклым.
Один из цветов будет превалировать на странице (занимать большую площадь) и будет задавать общий тон, при этом второй основной цвет выбирается обычно близким к первому, для того, чтобы дополнять его. Ну, а третий обычно выбирают контрастным к первым двум основным. Его используют для выделения и акцентирования внимания и им не следует злоупотреблять.
Но знание теории вовсе не облегчает подбор сочетающихся цветов на практике. Поэтому для решения столь сложной эстетической задачи можно воспользоваться одним из онлайн конструкторов по подбору сочетающихся оттенков.
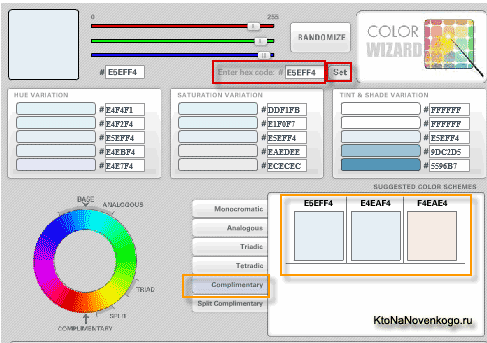
Например, на The Color Wizard, для того, чтобы подобрать сочетающиеся цвета, нужно будет сначала указать код основного цвета. Если вы не знаете код этого цвета, то здесь вы найдете объяснения и много программ по определению (захвату) цвета на экране.
Если вы знаете, какой оттенок будет основным и превалирующим, то для подбора сочетающихся с ним цветов вам нужно будет выполнить следующие действия. В поле «Enter hex code» вставьте код основного оттенка, затем выберете способ формирования сочетающихся с ним «Complimentary», нажав на соответствующую кнопку в нижней части окна программы подбора колора.
Ну, а потом нажмите на кнопку «SET», расположенную рядом с полем для ввода кода основного цвета.

В результате в области «Suggested colr schemes» отобразятся квадратики с вашим указанным основным оттенком и двумя сочетающимися с ним цветами. Над этими подобранными вариантами будут написаны их коды, которые вы можете скопировать и использовать на своем ресурсе.
Если вы еще не определились с основным оттенком, то воспользуйтесь кнопкой «RANDOMIZE», нажимая на которую вы сможете сгенерировать случайный набор сочетающихся друг с другом цветов. Щелкайте по этой кнопке до тех пор, пока не увидите тот набор оттенков, который вам понравится. Скопируйте полученные коды для их дальнейшего использования у себя на сайте.
Кроме The Color Wizard существует еще ряд подобных конструкторов, например, весьма удобные ColorMixers и Color Scheme Designer.
Проверка сайта при разных разрешениях экрана в ViewLike
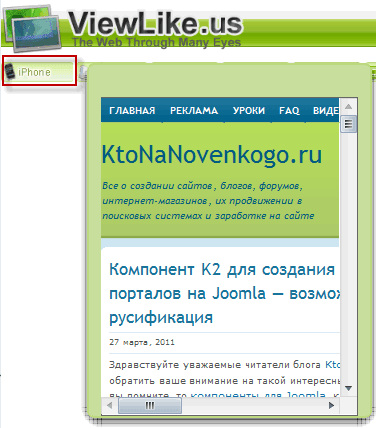
Иногда становится интересным, как будет выглядеть ваш интернет проект при том или ином разрешении экрана. Проверить это физически не всегда предоставляется возможным и в этом случае вам может пригодиться простенький онлайн сервис, который с легкость покажет, как будет выглядеть ваш ресурс на экранах с различным разрешением (начиная с iPhone и заканчивая 1920×1200).
Он называется ViewLike и вам нужно будет лишь ввести доменное имя (без http://) своего сайта в поле «URL» и пройтись по вкладкам с интересующими вас разрешениями экрана:

Автоматическое скругление краев у изображений
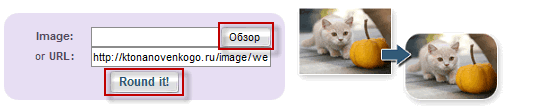
Очень простой и удобный ресурс, позволяющий скруглить края у любых загружаемых картинок и фотографий. На главной странице RoundPic нужно будет используя кнопку «Обзор», загрузить со своего компьютера графический файл, у которого требуется скруглить углы. Или же можно указать в поле «URL» путь до изображения, находящегося в интернете. После этого нажмите на кнопку «Round it».
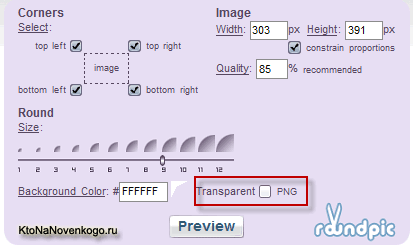
На открывшейся странице вы можете увидеть результат работы при стандартных настройках. Но кое-что можно подрегулировать в окне сиреневого цвета:

Вы можете в области «Corners» снять галочки с тех углов, скруглять которые не требуется.
В области «Image» вам предоставляется возможность изменить размеры результирующего графического файла (если поставить галочку «constrain proportions», то при изменении одного из размеров будут сохраняться пропорции изображения) и его качество (ухудшая качество до допустимых для вас пределов, вы тем самым уменьшаете вес).
В поле «Round» вы сможете выбрать наиболее подходящий вам радиус скругления углов. На данный момент, готовые изображения можно сохранять в форматах JPG (по умолчанию) и PNG (для этого нужно поставить галочку в поле «Transparent PNG».
После завершения всех настроек нажмите на кнопку «Preview». Если результат вас устроит, то для его загрузки нажмите на кнопку «Download» над превьюшкой. В перспективе у данного инструмента добавление тени и рамки к изображениям, а так же расширение форматов для сохранения результирующих файлов.
Господа и не говорите мне, что Фотошоп рулит, а такие сервисы нафиг не нужны. Нужны и еще как нужны. Особенно для тех, кто с великим и ужасным фотошопом (тут без всяких аллегорий, именно так и есть — великий по предоставляемым возможностям и ужасный по сложности освоения и усвоения) не дружит.
Все-таки фотошоп — это профессиональный инструмент, стоящий, кстати говоря, бешеных денег. Мне такие маленькие сервисы нравятся и я буду продолжать о них писать.





































Комментарии и отзывы (9)
CoolText и Kraken использую постоянно — они лучшие!
Спасибо за подборку!Надо знать такие места, кроме поисковиков.
Очень хорошая подборка.Давно искал подобный сервис. Спасибо!
Помимо Кракена есть ещё хороший сервис JPEGmini — тоже недурно справляется с задачей сжатия изображений. Но я предпочитаю Optimizilla, как по мне, то он самый удобный.
Дмитрий и Александр: пожалуйста, рад, что вам понравилось.
Оксана: а я без Kraken и IconFinder уже себя чувствую неуютно.
Елена: спасибо. Optimizilla добавил в обзор.
Спасибо большое.Очень ценная и подробная информация.
Дмитрий,извините,что не в тему... Не подскажете, как модернизировать форму комментариев,чтобы окна ввода имени и е-мейла были НАД окном ввода комментариев,а не ПОД(как у меня в стандартной форме). Насколько понял я, в моём случае нужно править файлы движка и эти изменения «слетят» со следующим обновлением... А у вас как?
Заранее спасибо!
Hi guys. ,if you are looking to optimize your image and reduce image size. you should try https://optimizejpeg.com . this is a good site to optimize your pictures.
Здравствуйте. Еще joomla 1.5 у вас изучал. Вы один из немногих, кто не забросил свой сайт и тематику не поменял. Ностальгия нахлынула. СПАСИБО !!! Здоровья вам !!!
Ваш комментарий или отзыв