SMF (Simple Machines Forum) — установка форума, темы (скины) и моды для повышения функционала
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В сегодняшней статье речь пойдет о вопросе выбора лучшего варианта форума, где мы в деталях рассмотрим установку движка SMF на сервер.

Установка Simple Machines Forum
Начнем с установки движка форума. Последние его версии можно скачать здесь, а русский языковой пакет, как в кодировке utf-8, так и в кодировке 1251 можно скачать здесь.
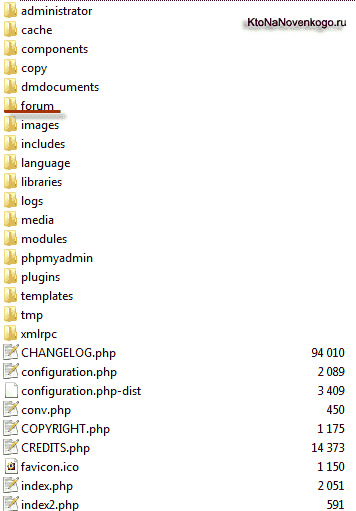
Устанавливать SMF будем в отдельную папку сайта. Допустим, что сайт на Джумле открывается по адресу http://dfdf.ru/, тогда форум должен будет открываться по адресу http://dfdf.ru/forum/. Для этого нужно подключиться к серверу по протоколу FTP через FileZilla и создать в основном каталоге (корневой папке, где у нас находятся все файлы и папки, созданные после установки Joomla), новую папку «forum», в которую мы установим движок конференции.

Для создания новой папки в FileZilla, достаточно щелкнуть правой кнопкой мыши в правом окне программы, где отображаются файлы и директории на удаленном хосте, а затем выбрать из выпадающего меню пункт «Создать каталог». Итак, папка создана, теперь нужно при помощи все той же Файлзилы скопировать в нее установочные файлы нашего форума.
Файлы эти нужно предварительно достать из архива smf_1-1-9_install.zip, который вы скачали по ссылке приведенной выше. Далее в ftp-клиенте, в левом окне, открываем каталог smf_1-1-9_install с файлами движка Simple Machines Forum, а в правом окне открываем папку, созданную нами в каталоге Джумлы.
Выделяем, удерживая Shift на клавиатуре, все файлы в левой папке (движка конференции) и щелкаем по любому из них правой кнопкой мыши. Из выпадающего меню выбираем пункт «Закачать на сервер». Дожидаемся окончания закачки и приступаем к следующему шагу.
Сразу же заливаем на сервер и файлы русификации форума. Предварительно мы скачали русский языковой пакет для нужной нам версии и нужной кодировки текста с этой страницы. В моем случае, это smf_1-1-10_russian-utf8.zip. Нужно его распаковать и скопировать находящуюся в нем папку Themes в корень нашего движка SMF, где уже присутствует папка с аналогичным названием. В процессе копирования будут добавлены нужные файлы русского перевода в различные подпапки папки Themes (более 150 штук).
Основные настройки форума, задаваемые при его установке
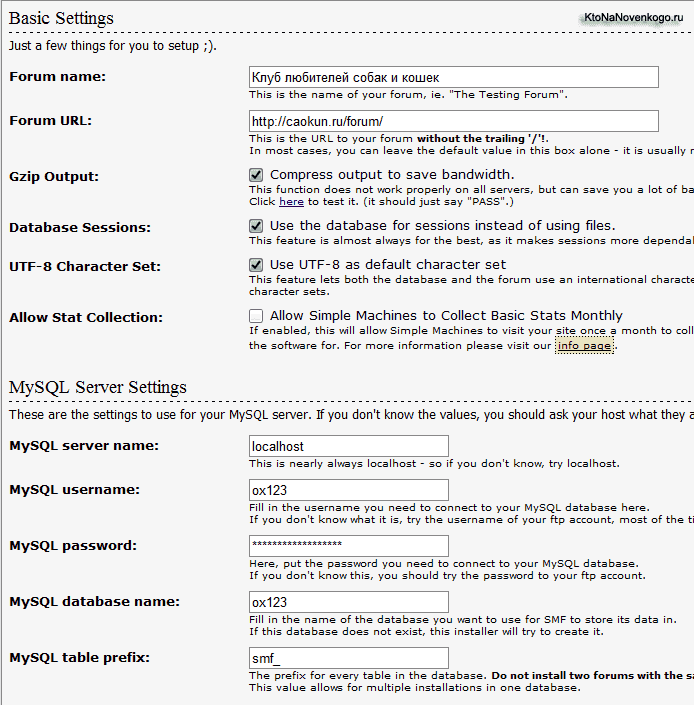
Переходим в браузер и в адресной строке вводим www.proekt.ru/forum, где под www.proekt.ru имеется в виду адрес вашего сайта. В результате должен начаться первый шаг установки движка SMF, на котором вы сначала должны ввести название вашей конференции в поле «Forum name». Для включения русского языка в мастере установки нужно выбрать его в правом верхнем углу окна. Я покажу настройку параметров при выбранном английском языке.

Далее в порядке следования настроек при установке:
- Forum URL (адрес или по другому URL форума SMF) — в принципе, введется автоматически, ну, если уж нет, то введите http://proekt.ru/forum
- Gzip Output (Gzip сжатие), Database Sessions (сессии в Базе Данных), UTF-8 Character Set (использовать кодировку UTF-8) — тут везде ставим галочки
- Allow Stat Collection (позволить собирать статистику) — тут на свой вкус выбираете, ставить или нет галочку
Настройки базы данных для Simple Machines Forum
Затем следуют настройки базы данных при установке форума — MySQL Server Settings (если у вас возникла проблема где взять эти данные, то возможно здесь вы найдете ответ на этот вопрос: Как создать новую базу данных и пользователя с помощью инструментов cPanel) :
- MySQL server name (адрес сервера, где находится база MySQL) — в принципе, стандартно, в 90 процентах случаев это localhost. Если не знаете, уточните на вашем хостинге)
- MySQL username (имя пользователя базы данных) — введите имя пользователя для подключения к Базе Данных. Т.к. я хотел использовать для установки SMF ту же базу данных, что и для Joomla, то я соответственно ввел в этом пункте имя пользователя, которого создал при установке движка сайта.
- MySQL password (пароль для доступа к базе) — думаю, тут понятно. В моем случае пароль к database конференции такой же, как и при установке Джумлы
- MySQL database name (название базы данных) — введите название, которое Вы хотите использовать. Я ввел сюда то же название базы, что используется для Joomla. Если database отсутствует, инсталлятор форума попытается создать ее. Но некоторые бесплатные хостинги не разрешают создавать больше 1-ой базы, так что введете название уже существующей.
- MySQL table prefix (префикс таблиц) — здесь ничего не меняйте.
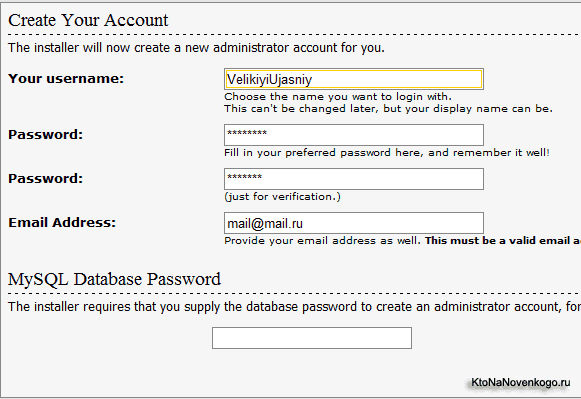
Жмем «Proceed». Следующий шаг установки- это создание аккаунта администратора форума.

Придумываем себе логин и пароль для входа в админку SMF, вводим свой e-mail и еще раз указываем пароль для базы данных. Нажимаем Finish. В следующем окне ставим галочку и жмем по надписи «your newly installed forum» для того, чтобы попасть на только что установленный нами Simple Machines Forum. После завершения установки нужно обязательно удалить файлы install.php и install_1-1.sql, если они не удалились автоматически.

Как мы видим, в нашем случае, интерфейс форума будет на английском, но если бы мы на первом этапе установки выбрали русский язык, то и СМФ открылся бы сразу на русском.
Темы оформления для SMF и установка русского языкового пакета
Движок Simple Machines Forum поддерживает возможность смены тем, причем, их можно менять, как для всего форума целиком, так и для отдельных его разделов в частности. Лично я использовал тему оформления по умолчанию, но при этом внес в нее достаточно много изменений вручную. В частности я сменил фон, цветовые решения некоторых элементов, добавил часики на флеше, радио и многое другое, о чем я расскажу в последующих постах данной рубрики.
Почему я не использовал какую-либо из дополнительных тем оформления при создании форума? Ну, тут, наверное, все дело в моей лени. Нет, мне было не лень искать и скачивать новые темы, благо мест, где это можно сделать, множество. Моя лень заключается в другом.
Дело в том, что все многообразие модов для этого движка, призванных расширить его возможности, ориентированно именно на дефолтную тему. Поясняю. Если тема оформления у вас дефолтная, то добавление того или иного мода в SMF проходит за считанные секунды и, как правило, не требует ручной правки кода.
В случае же установки мода на тему оформления, отличную от дефолтной, потребуется, как говорится, все необработанные детали обработать напильником. Иными словами, вам придется с помощью FileZilla (скачать и настроить ее можно тут получать доступ к сайту по протоколу FTP и открывать на редактирование файлы вашего форумного движка, в которые данный мод вносит изменения.
Затем искать нужное место в коде и производить нужные действия: либо замена кода, либо удаление, либо добавление участка кода до или после нужно фрагмента. Если учесть, что файлов, в которые нужно будет вносить изменения, может быть в районе десятка, то можно себе представить, как хлопотно это будет проделать. При этом нужно быть очень внимательным и не ошибаться, т.к в противном случае форум может вообще не открыться.
Если все перечисленные выше проблемы использования не дефолтной темы вас не пугают, то вы можете скачать их отсюда. Темы там отсортированы по разделам (минимализм, близкие к классической, модерновые и т.д.) и для каждой из них можно посмотреть ее скриншот на полный экран. Как устанавливать эти самые темы я расскажу чуть позже.
Если Вы не русифицировали форум на этапе заливки файлов движка на хостинг, как было описано в первой части этого опуса (см. ссылку в самом начале статьи), то можно сделать это сейчас. Предварительно скачанный с этой страницы русский языковой пакет с нужной русской кодировкой, нужно распаковать, а затем скопировать папку Themes в корневую папку, где уже присутствует каталог с аналогичным названием.
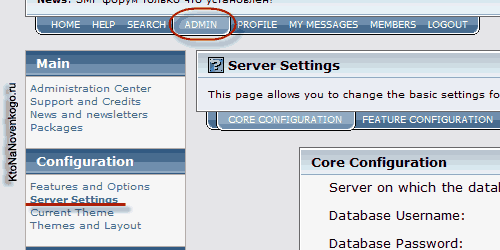
По окончании копирования нужно зайти на форум под логином и паролем администратора. Выбрать в верхнем меню пункт «Admin», а затем в левой колонке щелкнуть по пункту «Server Settings».
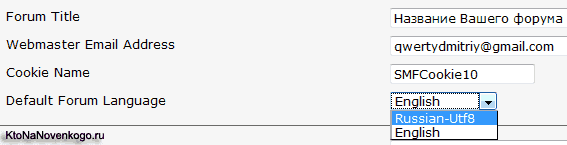
В открывшемся окне находим пункт «Default Forum Language» и выбираем из выпадающего списка русский язык, а затем жмем на кнопку «Save» внизу страницы.
Все, теперь ваша конференция уже полностью на русском.
Решение проблем при установке не поддерживающих русский язык модов
Обратите внимание, что в дальнейшем при добавлении модов на SMF, не имеющих русского перевода, у вас иногда может возникнуть проблема с отображением настроек модов в админке. Собственно, этих самых настроек в админке будет просто-напросто не видно, т.к. не будет файлов русификации для них. Поэтому у вас будет два варианта решения этой проблемы.
Первый способ заключается в переходе на английский язык для всего форума. Как это можно сделать, вы можете посмотреть несколькими абзацами выше. Соответственно, после того, как вы произведете необходимые действия с этими настройками, нужно будет опять вернуть на русский язык.
Второй способ более сложный, но зато позволит нам видеть настройки установленных модов в админке всегда, а не только при активации английского языка. Я так подробно останавливаюсь на этом моменте, потому что вопрос о том, что кто-то установил мод и не может найти ее настроек в админке своей конференции, является очень распространенным.
Итак, второй способ заключается в добавлении строк перевода в файлы русификации для только что добавленных модов. Как определить, в какие файлы русификации нужно вносить изменения и где их брать, я расскажу позже. А пока, временно, вы можете использовать первый способ.
Будем считать, что с установкой мы закончили (о его всевозможных настройках я планирую поговорить в следующих постах рубрики), поэтому пора приступать к рассмотрению компонента JFusion на Джумлу. Впрочем, его установка ничем не отличается от аналогичного процесса для любого другого компонента. Но если у вас все-таки возникнут какие-либо затруднения с этим, то вы можете посмотреть решение типичных проблем при установке расширений.
Где скачать моды, темы и файлы обновлений для форума SMF
Хочу сначала рассказать об общих принципах установки модификаций (расширений). Как уже упоминал в предыдущих статьях этой рубрики, существует огромная разница между установкой модов на дефолтную тему (при этом установка очень простая, как правило) и установкой тех же дополнений на тему, отличную от дефолтной. Иногда их придется даже ставить вручную, отыскивая нужные куски кода и проводя с ними необходимые манипуляции.
Итак, для начала нам нужно скачать ту или иную модификацию для Simple Machines Forum, а затем ее установить. Скачать все это богатство, вы, в большинстве случаев, сможете с этого ресурса: http://custom.simplemachines.org/.
Если вы достаточно владеете английским, то проблем с поиском нужных дополнений у вас возникнуть не должно (хотя, можно использовать возможности Google translate для перевода всей этой страницы на русский язык с английского).
Все расширения там распределены по группам (по их предназначению), имеется окно поиска. Правда следует сказать, что выбор очень большой и разобраться, что подойдет именно вам, очень сложно.
Не помогают даже скриншоты, которые приводятся в описании. А если еще и с английским швах (как, например, у меня), то задача выбора нужного дополнения для вашего форума становится очень сложной. Ну, не ставить же их все подряд, чтобы посмотреть на результат?! К тому же в установке каждой модификации может быть масса тонкостей, с которыми тоже придется разбираться.
Лично я действовал по такому алгоритму: сначала читал о расширениях, которые могли бы помочь мне в решении возникшей проблемы на русскоязычном форуме поддержки, а затем уже шел и скачивал мод, в адрес которого было больше хороших отзывов. Путь довольно трудоемкий и поэтому я постараюсь рассказать на страницах этой рубрики обо всех наиболее популярных, интересных и удачных дополнениях, с которыми мне пришлось сталкиваться. Рассказать максимально наглядно и подробно.
Создание карты сайта для SMF
Карту форума можно реализовать с помощью дополнения под названием Sitemap. Обратите внимание на версию движка вашего форума при скачивании модов, т.к. различные версии могут быть не совместимы.
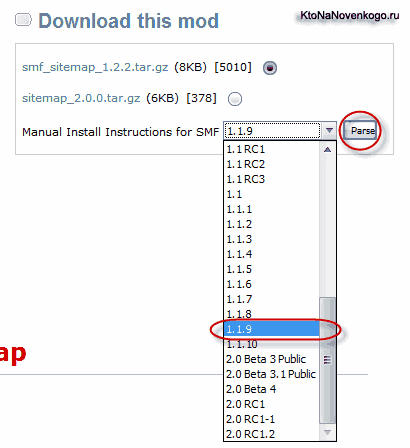
Так и в случае с Sitemap. На странице, где можно его скачать (http://custom.simplemachines.org/mods/index.php?mod=755), прямо указано, что версия 2.0 предназначена только для SMF 2.0, а версия 1.2.2 — для движка 1.1.9. Так как у меня стояла версия 1.1.9, то и использовал я для создания карты сайта, соответственно, smf_sitemap_1.2.2.tar.gz.
Да, кстати, если вы не хотите доверять установку дополнения автоматике или же в автоматическом режиме сделать это невозможно, то вы всегда можете получить информацию о том, как это проделать вручную. Для это вам надо на странице модификации (для Sitemap это http://custom.simplemachines.org/mods/index.php?mod=755), справа под надписью «Download this mod», выбрать из выпадающего списка «Manual Install Instructions for SMF» текущую версию вашего движка и нажать кнопку «Parse».

В результате откроется страница с подробнейшим описанием этапов установки данного расширения (что и в каком файле нужно будет поменять).
Мы же попробуем сделать все стандартным способом, предусмотренным в данном движке. Для этого нужно:
- авторизоваться на форуме под админом
- выбрать в верхнем меню пункт «Администрирование»
- из левой колонки выбрать пункт «Пакеты модификаций»
- в открывшемся окне выбрать «Установка пакетов»
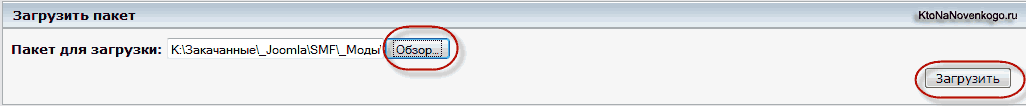
- в области «Загрузить пакет», нажав кнопку «Обзор», находим на нашем компьютере файл
smf_sitemap_1.2.2.tar.gzи нажимаем на кнопку «Загрузить» - в следующем окне «Загрузка пакета» жмем на кнопку «Установить»
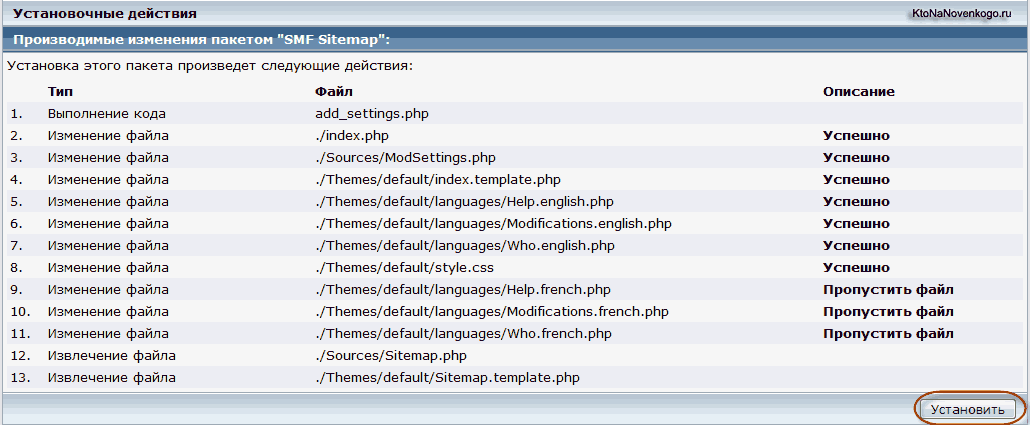
- в открывшемся окне находим область «Установочные действия» и убеждаемся, что напротив всех шагов стоит надпись «Успешно» и нет красных предупреждающих сообщений, и только после этого жмем на кнопку «Установить»
- и, наконец, SMF нам рапортует, что пакет расширения был успешно установлен
Результат можно увидеть в нижней части любой страницы форума в виде ссылки на карту сайта Sitemap.
В самом низу этой страницы вы можете видеть ссылку на карту сайта в формате XML (здесь написано, что это такое), которую затем нужно будет скормить поисковикам (сделать это можно будет в панелях для вебмастеров поисковых систем Яндекса и Гугла).
Решение возможных проблем
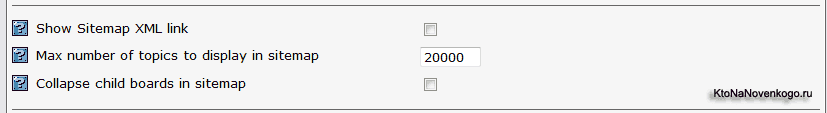
Настройки карты сайта вы сможете найти, пройдя по следующему пути: «Администрирование» — «Характеристики и настройки». Область с настройками для карты форума находится примерно в середине страницы и выглядит не совсем презентабельно.
Происходит это из-за того, что установленный нами плагин не на русском, а язык нашей конференции установлен как русский. Соответственно, есть два способа решить эту проблему. Самый простой способ заключается в том, чтобы выбрать английский язык, установленным по умолчанию. В результате мы получим следующую картину:
Уже лучше, не правда ли? Можно понять, что означает та или иная настройка. Теперь вносим необходимые изменения, а затем, не забыв нажать на кнопку «Сохранить» внизу страницы, переключаем язык по умолчанию на русский. Способ безусловно простой, но не идеальный. Идеальным было бы русифицировать мод — все надписи, которые привносит он в админку.
Тогда не надо будет переключаться на английский и обратно каждый раз, когда нужно внести необходимые изменения в его настройки. К тому же, многие расширения для Simple Machines добавляют свои надписи не только в админку, но и в другие различные места, которые будут видеть ваши посетители, что не есть гуд. Поэтому берем свою лень в кулак и начинаем русифицировать дополнение Sitemap, но уже в следующем посте.
ExtendPostForm — настройка формы ответа в SMF
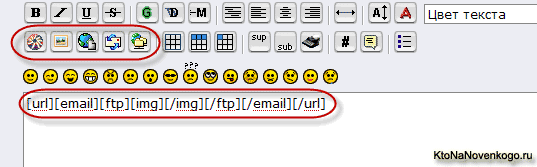
Обратим свой взор на способ вставки в сообщение таких вещей как гиперссылка, изображение, флеша, E-mail и ссылки на FTP. Кнопки для их добавления присутствуют в формах ответов, но они лишь добавляют в текст соответствующие открывающие и закрывающие BB коды.
Выглядит это примерно так:
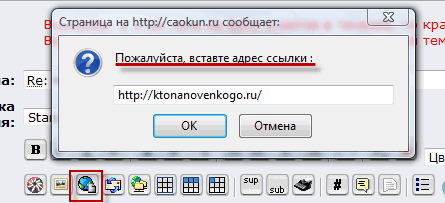
А хотелось бы, чтобы в форуме SMF при этом появлялось окно, куда можно было бы вставить нужную ссылку на страницу сайта, изображение и прочее.

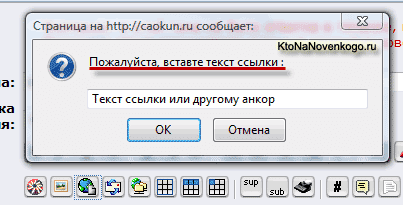
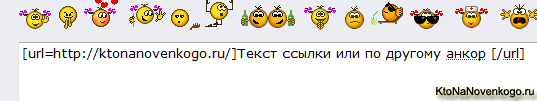
А для гиперссылок и ссылок FTP после вставки Урла еще бы появлялось окно для вставки текста ссылки (анкора).

В результате, в области для написания сообщения появится уже сформированный BB код ссылки с анкором:
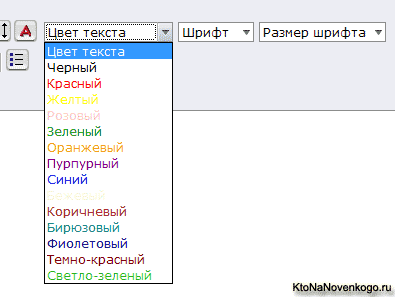
Такой способ будет более привычен и понятен посетителям вашего форума. Именно такую возможность добавляет данная модификация. Кроме этого она добавит в область полного (развернутого) ответа выпадающий список с цветными названиями в списке выбора цвета, а так же добавятся списки с выбором типа и размера шрифта.

Здесь вы можете скачать ExtendPostForm Mod. Для его установки вам нужно выполнить следующие действия:
- авторизоваться на конференции под логином администратора
- выбрать в верхнем меню пункт «Администрирование»
- из левой колонки выбрать пункт «Пакеты модификаций»
- в открывшемся окне выбрать «Установка пакетов»
- в области «Загрузить пакет», нажав кнопку «Обзор», находим на нашем компьютере файл мода
ExtendPostForm_81.zipи нажимаем на кнопку «Загрузить»
При желании часть возможностей этого мода можно перенести в форму «быстрый ответ» форума. Правда, возможность удобной вставки гиперссылок, адресов изображений и прочее, почему то при этом не работает. Для того, чтобы добавить в «быстрый ответ» эти возможности, нужно будет внести некоторые изменения в файлы дефолтной темы оформления SMF.
Еще раз оговорюсь, что все расширения рассчитаны на автоматическую установку только при использовании дефолтной темы оформления (шаблона) Simple Machines Forum, в противном случае нужно будет ставить его вручную.
Вам нужно будет получить доступ к файлам вашего форума SMF по FTP и открыть на редактирование некоторые файлы. В файле /Themes/default/Display.template.php заменить на код, а в любое место файла /Themes/default/languages/Post.russian.php добавить следующий код.
В продолжение темы окна «быстрый ответ» хочу показать, где именно можно изменить его размер, т.к. по умолчанию он достаточно небольшой и в случае, если вы добавили в нее функционал формы полного ответа, то вам может понадобиться увеличить ее размер. Для этого вам нужно будет получить доступ к файлам по FTP и открыть на редактирование файл /Themes/default/Display.template.php.
Найдите в нем в строке:
<div style="width: 100%;" align="center"><div class="tborder" style="width: 50%;" align="left">
и замените значение width: 50% на нужное вам процентное соотношение относительно размера всей страницы. Например, я поставил width: 80%. Таким образом ширина формы «быстрый ответ» станет равной 80 процентам от всей ширины страницы. Для изменения размера по высоте вам нужно найти в файле /Themes/default/Display.template.php следующую строку:
<textarea class="editor" cols="75" rows="7" style="width: 95%; height: 100px;" name="message" tabindex="1" onselect="storeCaret(this);" onclick="storeCaret(this);" onkeyup="storeCaret(this);" onchange="storeCaret(this);"></textarea>';
и заменить в ней значение по высоте height: 100px на большее. Я, например, поставил высоту height: 200px.
Как в SMF добавить кнопки фотохостингов в форму ответа
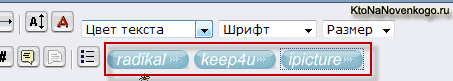
Расскажу еще про одну доработку. Для того, чтобы посетителям вашей конференции было удобно добавлять фотографии, можно добавить в «быстрый ответ» кнопки перехода на популярные фотохостинги, таких как Radikal, Keep4u, ipicture и любые другие.
Выглядеть это будет примерно так:

Для этого вам нужно будет получить доступ к файлам по FTP и открыть на редактирование файл /Themes/default/Post.template.php. Найдите в нем с помощью встроенного поиска Нотепада плюс плюс следующие строки:
// I guess it's a divider...
elseif ($found_button)
{
echo '<img src="', $settings['images_url'], '/bbc/divider.gif" alt="|" style="margin: 0 3px 0 3px;" />';
$found_button = false;
}
}и вставьте сразу после них следующий код:
echo '<a href="http://www.radikal/" target="_blank"><img src="http://vash_sait.ru/images/003.png"></a>'; echo '<a href="http://keep4u.ru/" target="_blank"><img src="http://vash_sait.ru/images/001.png"></a>'; echo '<a href="http://ipicture.ru/" target="_blank"><img src="http://vash_sait.ru/images/002.png"></a>';
Затем в файле /Themes/default/Display.template.phpнайдите строки:
elseif ($found_button)
{
echo '<img src="', $settings['images_url'], '/bbc/divider.gif" alt="|" style="margin: 0 3px 0 3px;" />';
$found_button = false;
}
}
}и вставьте сразу после них следующий код:
echo '<a href="http://www.radikal/" target="_blank"><img src="http://vash_sait.ru/images/003.png"></a>'; echo '<a href="http://keep4u.ru/" target="_blank"><img src="http://vash_sait.ru/images/001.png"></a>'; echo '<a href="http://ipicture.ru/" target="_blank"><img src="http://vash_sait.ru/images/002.png"></a>';
Изображения кнопок вы можете создать сами в графическом редакторе или же воспользоваться, например, замечательным онлайн сервисом по созданию кнопок для сайта. Графические файлы вы должны залить на сервер, где расположены файлы вашего движка и, соответственно, в приведенном выше коде заменить ссылки вида:
http://vash_sait.ru/images/002.png
на путь к файлам картинок ваших кнопок.
Modern style Mod — улучшаем отображение цитат
Сразу оговорюсь, что этот мод достаточно старый и не всегда корректно работает с версиями 2.x, но на версии движка 1.1.11 работает исправно. Для начала его нужно скачать. Для установки скаченного пакета модификации нужно выполнить следующие действия:
- залогиниться на форуме под администратором
- выбрать в верхнем меню пункт «Администрирование»
- из левой колонки выбрать пункт «Пакеты модификаций»
- в открывшемся окне выбрать «Установка пакетов»
- в области «Загрузить пакет», нажав кнопку «Обзор» находим на нашем компьютере файл
Modern_style_0-3.zip, затем нажимаем на кнопку «Загрузить»
Дальше вы действуете в соответствии с данной инструкцией — Порядок действий при установке модификации на SMF.
Проблема так же может быть связана с недостаточными правами доступа для папок форума, в которые будет устанавливаться мод. Вы можете ознакомиться с общими сведениями по правам доступа к файлами и папкам , а так же с тем, как можно изменить права доступа с помощью программы FileZilla.
Сразу после установки можете зайти на конференцию и посмотреть, как изменился вид сообщений, в которых имелись цитаты или блоки с кодом. Их вид станет примерно таким:
Автор данного мода так же предлагает варианты цветовой гаммы для отображения цитат. Это может пригодиться вам для большего соответствия данного стиля отображения цитат и цветовой гаммы вашего форума (шаблона). Для начала необходимо скачать цветовую гамму для Modern style Mod, после чего распаковать этот архив.
Затем выберете из получившейся после распаковки папки архив с нужным цветом, например, green_images.zip и распакуйте его — внутри вы увидите файлы в формате GIF.
Для того, чтобы использовать данную цветовую схему, нужно будет получить доступ к вашему сайту по протоколу FTP и скопировать эти файлы из папки green_images в папку Themes/default/images/quote на удаленном сервере вашего хостинга. В результате цитаты на Simple Machines Forum будут иметь примерно такой вид:
Внешний вид результатов поиска по форуму тоже изменится.
Highslide Image Viewer — красивый просмотр фото
Мне лично очень нравится эффект Highslide и я часто его использовал на своих сайтах. Поговорим про возможности этого мода.
Самое главное преимущество и достоинство этого мода — то, что он умеет работать с изображениями, которые расположены на фотохостингах Imageshack.us, Photobucket.com, iPicture.ru, Radikal.ru, Keep4u.ru, Xs.to или Fotosik.pl. Большинство посетителей конференций используют эти сервисы для загрузки фотографий, а на форум выкладывают лишь ссылки на эти фото. Да, чего я вам рассказываю об этом, вы это и без меня знаете.
Так вот, при установленной модификации и при наличии в сообщении превьюшки изображения, загруженного на один из сервисов фотохостинга, у посетителя появится ряд замечательных возможностей по просмотру полного изображения этих превьюшек.
Во-первых, при клике на превьюшку будет подгружаться большое изображение с сервиса фотохостинга во всплывающем окне с использованием Highslide. А если фото будет больше области просмотра, то оно сожмется до ее границ и появится соответствующий значок, при помощи которого можно будет растянуть это изображение до оригинального размера.
Открытое фото можно будет перетаскивать мышью, а при повторном клике большое изображение «возвращается на место» (в превьюшку). Это вообще очень красиво смотрится. К тому же, не закрывая одну картинку, можно открыть еще несколько фоток и растащить их мышкой по экрану для одновременного просмотра. Вообще, супер как удобно. Кроме того, при помощи стрелок курсора на клавиатуре, можно переходить от одного изображения к другому.
Можно запустить слайдшоу на сайте для изображений в SMF, размещенных в пределах одной страницы. Для этого нужно открыть фотографию на странице (щелкнув по ее превьюшке мышью), с которой вы хотите начать просмотр слайд шоу, а затем нажать на кнопку «Начать слайд-шоу» вверху окна с фото или нажать клавишу «пробел» на клавиатуре.
Вот такие вот возможности имеет Highslide Image Viewer. Скачать его можно с этой страницы. Последняя актуальная версия 1.6. Обращаю ваше внимание, что все моды рассчитаны для установки на дефолтную тему оформления SMF (шаблон).
Если вы меняли тему оформления, то при установке модификации могут возникнуть проблемы. В таком случае нужно будет производить установку вручную, для этого можно использовать подробную инструкцию, рассказывающую что и в каком файле нужно изменить. Посмотреть эту инструкцию можно на странице загрузки мода.
Для автоматической установки нужно выполнить следующие действия:
- авторизоваться под администратором
- выбрать в верхнем меню вариант «Администрирование»
- из левой колонки выбрать вариант «Пакеты модификаций»
- в открывшемся окне выбрать «Установка пакетов»
- в области «Загрузить пакет», нажав кнопку «Обзор», находим на нашем компьютере файл
Highslide_Viewer_1.6.zipи нажимаем на кнопку «Загрузить»
Стандартные возможности кармы в Simple Machines Forum
Обычно карму повышают в знак благодарности, например, за ответ на заданный вопрос или же за очень ценную информацию, предоставленную данным пользователем, ну или по каким-либо другим причинам. Понизить же ее могут за невнимание, неуважение, хамство и прочие вещи, которые многим придутся не по душе.
В принципе, это безусловно вещь нужная и полезная, но все же ее функционал можно было бы еще немного доработать и расширить, что, собственно, с успехом и делает мод Karma Description.
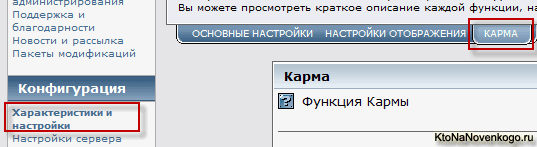
Давайте сначала рассмотрим те возможности по работе с репутацией, которые нам предоставляет Simple Machines Forum без использования дополнений. По умолчанию, она вообще отключена и для того, чтобы ее включить, нам нужно будет войти на форум под логином администратора и выбрать из верхнего меню пункт «Администрирование».
Из левого меню в админке нужно будет в области «Конфигурация» выбрать пункт «Характеристики и настройки». На открывшейся странице выберите из верхнего меню пункт «Карма»:
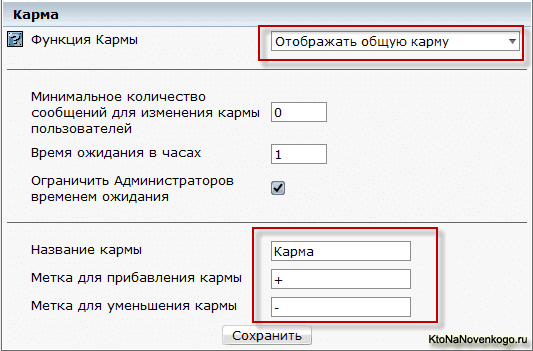
В результате, у вас откроется страница с ее настройками. В принципе, основные настройки, необходимые для работы с ней уже имеются.
В области «Функция кармы» можно выбрать из выпадающего списка один из вариантов работы. Первый вариант — «Отменить», который используется по умолчанию, позволяет вообще отключить отображение и подсчет рейтинга для посетителей конференции.
Два других варианта позволяют активировать подсчет и показ кармы (под именем пользователя, оставившего сообщение). Эти два варианта отличаются способом подсчета и показа.
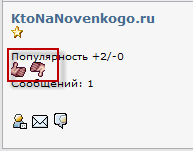
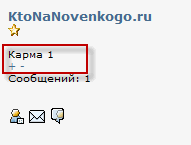
Если вы выберете вариант «Отображать общую карму», то для каждого пользователя будет отображаться суммарное значение отрицательных и положительных изменений его репутации. Т.е. если девять человек убавили кому-то репутацию, а другие десять ему же увеличили, то в результате у такого пользователя она будет отображаться равная единице, примерно так, как показано на рисунке справа.
Если вы выберете вариант «Отображать отдельно плюс/минус», то для каждого форумчанина будет отображаться отдельно количество отрицательных и отдельно количество положительных изменений его рейтинга.
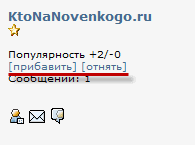
Т.е. будет четко видно, сколько человек прибавили ему карму, а сколько человек убавили. Выглядеть на страницах форума это будет примерно так, как показано на рисунке слева.
Кстати, если вам не нравится само слово или оно не подходит к тематике вашего форума, то вы можете изменять его, как вам заблагорассудится (например, на «репутация» или «рейтинг», или еще как-нибудь). Сделать это можно все на той же странице ее настройки в поле «Название кармы». Вам достаточно будет вписать в это поле желаемое слово.
В полях расположенных ниже можете выбрать другой символ для добавления или уменьшения (по умолчанию стоят квадратные скобки). Мне больше всего нравится вариант с плюсом и минусом. По-моему, это самое очевидное решение.
Эти знаки будут отображаться под значением кармы каждого форумчанина. Все пользователи, статус которых позволит им изменять репутацию, смогут, нажав на плюс или минус, изменить ее.
А что это за статус пользователя, который может не разрешить ему изменять репутацию другим форумчанам? Тут я имел в виду ограничения, которые вы можете наложить на новичков. Вы можете запретить им изменять карму до тех пор, пока они не напишут определенное число сообщений на вашем форуме.
Количество сообщений, после которого будет разрешено изменять рейтинг, задается на странице настройки в поле «Минимальное количество сообщений для изменения кармы пользователей».
Кроме этого вы можете задать ограничение по времени между изменениями кармы в SMF, совершаемыми одним и тем же человеком. Это следует делать во избежания случаев, когда какой-нибудь неуравновешенный чел, обладающий большим запасом времени и терпения, будет изменять репу кому-либо до бесконечности.
Временной тайм-аут между соседними изменениями, наверняка, остудит его пыл. Это временной интервал можно задать на странице настройки в поле «Время ожидания в часах».
Если вы не доверяете сами себе или же другим администраторам вашего форума, то можете так же еще поставить галочку в поле «Ограничить Администраторов временем ожидания», тем самым лишив себя и других админов возможности накрутить репутацию кому-либо.
Думаю, что в общих чертах возможности стандартной кармы в SMF после моих пояснений должны быть вам понятны. Кому-то этих возможностей будет достаточно, кому-то она вообще не нужна, но будет достаточно много владельцев форумов, которым этих возможностей покажется мало. Вот именно для таких людей и был разработан Karma Description Mod, установку и настройку которого мы сейчас и рассмотрим.
Установка и настройка Karma Description Mod на форум SMF
Скачать мод можно здесь. На данный момент актуальной является версия 2.6.7.
Если у вас установлена дефолтная тема оформления на форуме SMF (она идет по умолчанию), то смело приступайте к автоматической установке мода. В этом материале приведена подробная инструкция с иллюстрациями по автоматической установке мода на SMF.
Обращаю ваше внимание на то, что все модификации рассчитаны на дефолтную тему оформления. Поэтому, если вы используете тему отличную от дефолтной, то вам, возможно, придется ставить данный мод вручную. Вы, конечно же, попробуйте поставить его в автоматическом режиме, но если на определенном шаге установки вы увидите сообщение о том, что все файлы данного мода в автомате поставить на форум не удастся, то тогда вам останется только ручная установка.
Это расширение переведено полностью на русский, поэтому никаких проблем с отображением его пунктов настройки в админке SMF возникнуть не должно. Переходим к настройкам мода.
Что примечательно, после его установки никаких дополнительных панелей в админке для настройки кармы не создается, а просто изменяется стандартная страница настройки. Напомню, что найти эту страницу можно, зайдя из верхнего меню форума в «Администрирование», а затем из левого меню в админке вам нужно будет в области «Конфигурация» выбрать пункт «Характеристики и настройки».
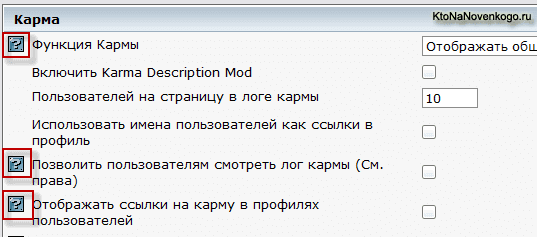
На открывшейся странице выберете из верхнего меню пункт «Карма». Попробуйте на нее зайти после установки Karma Description и, как говорится, почувствуйте разницу. Настроек стало на порядок больше и все их пункты отображаются на русском.
Рядом со многими из них вы увидите иконку вопросительного знака, щелкнув по которой получите подсказку (на русском) во всплывающем окне, рассказывающую о его назначении.
Для активации мода вам нужно поставить галочку в пункте «Включить Karma Description Mod» и выбрать из списка в поле «Функция Кармы» один из вариантов ее отображения на страницах вашего форума, а так же сохранить данные изменения в настройках с помощью кнопки «Сохранить», расположенной внизу станицы настроек.
После этого, если какой-нибудь пользователь захочет изменить репутацию другому, то он не сможет этого сделать просто так, без объяснения причины (за что он хочет увеличить или уменьшить). К этому его обяжет открывающееся окно следующего вида:
Посмотреть все изменения репутации вместе с аргументацией этих изменений можно с главной страницы форума, нажав на ссылку [Карма лог] расположенную внизу. Вообще настроек у этого мода очень много, но все они становятся понятными после их активации или же из подсказки, расположенной рядом с пунктом.


При его активации вместо плюса и минуса вы увидите такие картинки, как на рисунке слева. Можно вместо плюсов и минусов прописать [прибавить] и [отнять] в самом низу страницы настроек в полях «Метка для прибавления кармы» и «Метка для уменьшения». Получится примерно так, как на рисунке справа.
Если у вас возникли проблемы с установкой или настройкой, то можете поискать ответ в этой ветке форума русской техподдержки SMF. Там, зачастую, на возникающие вопросы отвечает сам автор — Grek.
Enhanced Quick Reply — расширяет функционал формы быстрого ответа форума SMF
Сегодня мы поговорим о Enhanced Quick Reply, позволяющем расширить возможности формы быстрого ответа до возможностей формы развернутого ответа, а так же о dQuoteSelection, который дает возможность вставлять в форму быстрого ответа цитаты, простым выделением нужного текста поста мышью и нажатием на кнопку «Цитировать (выделенное)».
Многие пользователи Simple Machines Forum считают удобным иметь «быстрый ответ» по функционалу не уступающий форме развернутого. Им просто удобнее промотать страницу до конца и написать свое сообщение, используя при его оформлении все возможности, которые по умолчанию имеются только в том варианте, который открывается на отдельной странице.
Но тут, конечно же, все зависит от тематики конференции и ее аудитории. В каких-то случаях аскетичная форма, установленная по умолчанию, больше придется по душе вашей аудитории, чем ее расширенный вариант, о котором я буду рассказывать дальше. Решать вам и посетителям вашего форума.
Сначала нужно скачать Enhanced Quick Reply, руководствуясь инструкцией на этой странице. Обращаю ваше внимание, что все моды рассчитаны на установку на дефолтную тему оформления.
Если вы поменяли тему, то при установке могут возникнуть проблемы. В этом случае нужно будет производить установку модификации вручную, для чего можно использовать подробную инструкцию, рассказывающую что и в каком файле нужно изменить. Посмотреть эту инструкцию можно на странице загрузки мода (подробнее см. по приведенной чуть выше ссылке).
Для автоматической установки Enhanced Quick Reply нужно выполнить следующие действия:
- залогиниться под админом
- выбрать в верхнем меню пункт «Администрирование»
- из левой колонки выбрать пункт «Пакеты модификаций»
- в открывшемся окне выбрать «Установка пакетов»
- в области «Загрузить пакет», нажав кнопку «Обзор», находим на нашем компьютере файл
enhanced_quick_reply-2.0 New.zipи нажимаем на кнопку «Загрузить»
Дальше вы действуете в соответствии с данной инструкцией разработчиков. Если у вас возникли проблемы при установке, то возможно вы найдете ответ в статье по приведенной выше ссылке.
Проблема так же может быть связана с недостаточными правами доступа для папок, в которые будет устанавливаться мод. Вы можете ознакомиться с общими сведениями по правам доступа к файлами и папкам , а так же с тем, как можно изменить права доступа к файлам и папкам на сервере с помощью программы FileZilla (тут.
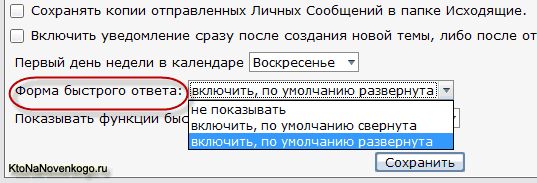
По умолчанию «быстрый ответ» не показывается. Для того, чтобы его активировать нужно проделать следующие действия:
- авторизоваться на форуме SMF под админом
- выбрать в верхнем меню пункт «Администрирование»
- из левой колонки выбрать пункт «Темы оформления», который находится в области под названием «Конфигурация»
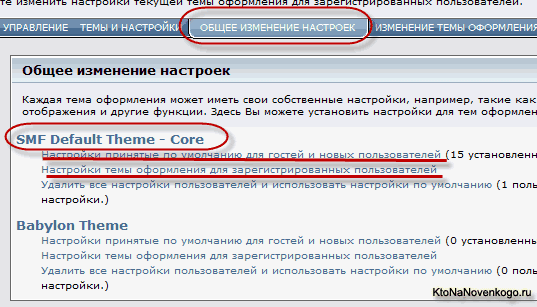
- в открывшемся окне из верхнего меню Simple Machines Forum выбрать «Общее изменение настроек»
- в открывшемся окне вам нужно будет произвести настройки своей темы оформления (шаблона), для чего вы должны по очереди щелкнуть по ссылкам «Настройки, принятые по умолчанию для гостей и новых пользователей» и «Настройки темы оформления для зарегистрированных пользователей», расположенных сразу под названием вашей темы (в моем случае тема дефолтная)
- в нижней части открывшегося окна настроек вам нужно найти поле «Форма быстрого ответа» и из выпадающего списка, рядом с этим полем, выбрать пункт «включить, по умолчанию развернута»
- не забудьте нажать на кнопку «Сохранить» внизу окна
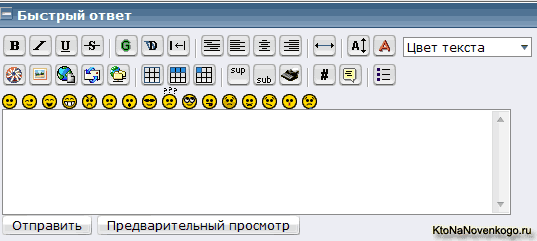
Теперь, перейдя в какую-нибудь ветку вашей конференции и прокрутив страницу, внизу вы увидите форму «быстрый ответ» с функционалом, как у формы развернутого:
Что и требовалось показать.
dQuoteSelection — вставка в форму «быстрый ответ» цитаты
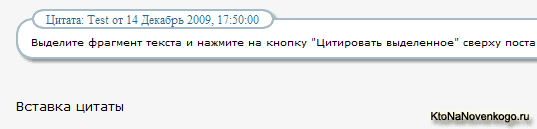
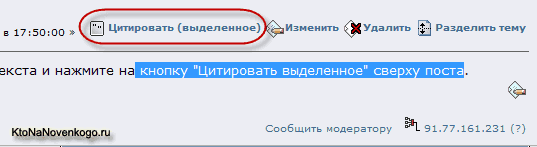
dQuoteSelection добавляет возможность вставлять цитаты из любого поста в «быстрый ответ». Для этого нужно будет всего лишь выделить нужный фрагмент текста поста и нажать на кнопку «Цитировать (выделенное)» расположенную сверху:
Сначала нужно скачать dQuoteSelection. Для автоматической установки выполнить следующие действия:
- авторизоваться под администратором
- выбрать в верхнем меню пункт «Администрирование»
- из левой колонки выбрать пункт «Пакеты модификаций»
- в открывшемся окне выбрать «Установка пакетов»
- в области «Загрузить пакет», нажав кнопку «Обзор», находим на нашем компьютере файл
dQuoteSelection_2.4.zipи нажимаем на кнопку «Загрузить»
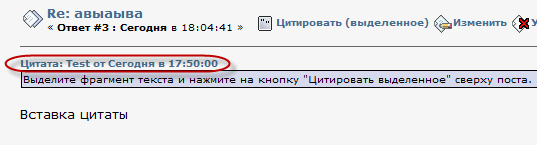
После того, как установите мод dQuoteSelection, вы сможете вставлять цитаты из других постов в свое сообщение простым выделением нужного фрагмента текста SMF и нажатием на кнопку «Цитировать (выделенное)». При этом, вставленная в ваше сообщение цитата, будет выглядеть следующим образом:
Сверху, над полем цитаты, будет показана дата и имя пользователя, текст сообщения которого вы вставили в свое сообщение. Если щелкнуть мышью по этой надписи, то вы переместитесь непосредственно к этому сообщению. На мой взгляд это очень удобно.
























Комментарии и отзывы (30)
Жду продолжения=)
Продолжение будет?
Обязательно будет продолжение.
Привет всем, мне тоже интересно продолжение настройки
JonyBiz, очень рад, что вам интересен компонент JFusion. Продолжение обязательно будет. =)
привет всем я новый участник конференции
Здравствуйте.
Появилась такая проблема:
установил, но joomla выдала сообщения, что типа все установлено успешно. Но при попытке зайти в Компоненты — Jfusion: сначала впадает меню (где все на английском), а при выборе в меню любого пункта и попытке туда перейти — выскакивает пустое окно со следующим текстом:
Установленная версия PHP является устаревС?ей. РЈ вас должен быть установлен как РјРёРЅРёРјСѓРј PHP5 для корректной работы JFusion. Текущая версия PHP:4.4.9 Если РЅР° РІР°С?ем сервере уже установлен PHP5, вам потребуется добавить следующий РєРѕРґ РІ С"айл .htaccess чтобы активировать PHP5: AddHandler application/x-httpd-php5 .phpЧто делать с такой проблемой?
Помогите, плиззззззз.
Ирина: явная проблема с кодировкой, причем у меня вроде бы тоже такое случалось, но вот я только, к сожалению, совсем не помню, как ее решал.
Дмитрий, то что проблема с кодировкой — я догадалась 🙁
Я не знаю что дальше делать... :((((((
Никаких предложений нету? может все таки вспомните как удалось выйти из этой ситуации?
УРА!!! Решила вопрос с кодировкой в Joomla!
Если кому интересно:
надо было поменять кодировку в выскочившем сообщении и тогда все сразу стало ясно — он пишет , что сейчас используется версия PHP4, а надо не ниже 5-ой.
Поменяла настройку на хостинге — и все заработало!!!
Пока что... 🙂
Ирина: спасибо, что написали, как именно решилась проблема, обязательно кому-нибудь пригодится.
Дмитрий,а как сверстать шаблон как у вас на сайте?
Дмитрий,а компонент подходит для SMF 2.0 RC2 ? У меня че-то не получается.
Мне в принципе нужны последние сообщения с форума. Пробовал через RSS. Получается. Но там мне нужно вывести еще слово «тема» и «автор»,а этого как сделать я не знаю.
А на счет регистрации,я предпочитаю чтобы она была через форум ,а не через модуль Джефьюжин. Объясню почему. Если использовать регистрацию форума ,то там есть правила форума, каптча, плюс можно добавить дополнительные формы для ввода данных. (Я на одном сайте такое видел)
Александр: по-моему для 2.0 но не подходит, но я не пробовал.
Дмитрий,спасибо обнадежили. А вы не знаете есть ли другие способы интеграции SMF 2.0 с Джумлой ?
Дмитрий.
Попробуй SJSB, но там как-раз с регистрацией некоторые баги... подробней здесь:
simplemachines.ru/index.php?topic=2472.0" rel="nofollow">http://www.simplemachines.ru/index.php?topic=2472.0
GeorG ,спасибо ,но там описывается для SMF 2.0 RC1.2 . А у меня 2.0
Да и ошибок много говорят,доверия нету.
* JFolder::files: Путь не указывает на правильную папку или папка была удалена
* JFolder::folder: Путь не указывает на правильную папку или папка была удалена
* JFolder::files: Путь не указывает на правильную папку или папка была удалена
* Ошибка! Не найден XML-файл установки Joomla!
Warning: array_merge () [function.array-merge]: Argument #1 is not an array in T:\home\virtual\gildiya\libraries\joomla\installer\helper.php on line 142
Warning: array_merge () [function.array-merge]: Argument #2 is not an array in T:\home\virtual\gildiya\libraries\joomla\installer\helper.php on line 142
Warning: Invalid argument supplied for foreach () in T:\home\virtual\gildiya\libraries\joomla\installer\helper.php on line 187
Устанавливаю форум Simple Machines Forum пошагово согласно Вашим инструкциям на Joomla. Все получается. Спасибо большое.
Yes, it is the intelligible answer
Алёна: пожалуйста.
Eduard: затрудняюсь с ответом, извините.
Блин такой ошибки как у меня вроде не у кого нету!!! Кто подскажет может что-то не так я сделал?
Спасибо. За 10 минут поднял форум, включая скачивание/заливку файлов и параллельное чтение этой и предыдущей статей данного сайта по теме SMF.
А ссылка скачать JFusion 1.1.3 RC не работает 🙁
Попробую поставить версию 1.5.4
При установке Jfusion 1.5.5 (последний релиз)открывается пустая страница www.мой сайт/administrator/index.php
У меня уже стоит Comunity Builder, может снести его нужно?
Помогите, плиз.
Ребята немогу найти рускаязычный патч. По вашим ссылкам перехожу там нету( что делать!!
Hello. And Bye.
Hello. And Bye.
Всем привет!
Привет, форумчане! Я новичок в создании сайтов и ищу советы. Какую CMS выбрать? Где лучше хостить сайт? Какой конструктор использовать? Жду ваши опытные советы и рекомендации для успешного запуска своего сайта!
Ваш комментарий или отзыв