Как ускорить сайта на Вопрдресс за счет кэширования на примере плагина Hyper Cache и других
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В этой статье я продолжу тему оптимизации WordPress (здесь описано, как бесплатно создать блог) с целью снижения его нагрузки на сервер хостинга. Этот вопрос будет становиться для вас тем актуальнее, чем больше посетителей будет приходить на ваш блог.

В предыдущей статье были описаны некоторые способы снижения нагрузки Вордпресс на хостинг за счет уменьшения количества запросов к базе данных WP. Но это, конечно же, только полумеры, которые нужно выполнять обязательно в комплексе с другими способами.
Способов оптимизации очень много и обо всех я подробно буду рассказывать в этой серии статей. Сегодня мы рассмотрим один из самых действенных из них, а именно кэширование. Сначала нужно определиться с тем, что же это такое и зачем его нужно использовать. Для начала рассмотрим работу блога на WordPress без кэша.
Кэширование в WordPress и как при этом работает блог
Все дело в том, что браузеры работают только с вебстраницами в формате HTML (читайте про язык гипертекстовой разметки) и напрочь не понимают язык PHP, на котором, собственно, и написан данный движок. Поэтому Вордпресс, после того как пользователь обратится к той или иной страничке блога, должен успеть сформировать эту страницу опираясь на алгоритм, прописанный в ее коде на языке PHP.
В классическом статичном сайте (сейчас таких осталось очень мало) все вебстраницы реально существуют и находятся на сервере вашего хостинга. К ним всегда можно обратиться, введя соответствующий адрес в браузере, или даже физически, через FTP скачать какую-нибудь страничку с сервера себе на компьютер и открыть двойным щелчком по ней. Как говорится, ее можно пощупать.
В случае же CMS ( читайте подробнее про движки сайтов), базирующейся на PHP и MySql, странички в формате HTML генерятся непосредственно на сервере хостинга, в момент обращения к ним. Каким образом они генерятся?
Ну, в соответствии с содержанием запрашиваемой вебстраницы загружается определенный набор шаблонов (файлов) из используемой вами в текущий момент темы Вордпресс. Подробнее читайте здесь про темы оформления для блога на WordPress (как они устроены).
На основе этих шаблонов создается графическое оформление запрашиваемой вебстраницы, а затем в область контента загружается из базы данных MySql, например, текст статьи. В область сайдбара так же могут загружаться данные из базы данных MySQL, если вы используете вывод в нем какой-либо информации штатными средствами WordPress или с помощью плагинов.
Как вы уже, наверное, заметили, такой способ формирования вебстраниц для браузера скрывает в себе некоторую проблему, которая особенно остро может встать при большом количестве посетителей на блоге. Код файлов, написанных на PHP, интерпретируется в HTML-страничку на лету.
Если запросов к базе данных на создание страничек будет очень много (при высокой посещаемости блога), то это может существенно нагрузить хостинг. Даже если предположить, что все посетители, находящиеся в данный момент на вашем сайте, запросили одну и ту же страничку, она все равно будет создаваться в вордпресс заново столько раз, сколько посетителей нажали по соответствующей ей ссылке.
Выход из этой ситуации состоит в использовании кэша. Как работает кэширование в WordPress? Довольно просто. Каждый раз, когда по требованию посетителя на сервере генерится страничка в формате HTML, то она не только передается браузеру пользователя нажавшего по ссылке, но и сохраняется в соответствующей папке вашего сайта.
И уже при следующем обращении к этой страничке, она не будет заново генерится, отнимая ресурс сервера (создавая дополнительную нагрузку на его процессор и оперативную память), а будет передана браузеру пользователя, запросившему эту страничку, из той самой папки на вашем сайте, где хранятся кэшированные вебстраницы.
Такой способ, когда кэшируется вся вебстраница, является самым эффективным, но не единственно возможным. Кроме того, некоторые динамичные элементы вашего блога могут при этом не работать.
Некоторые плагины для Вордпресса кэшируют только запросы к базе данных и, следовательно, позволяют работать динамическим элементам. Но все же кэширование вебстраниц целиком является, на мой взгляд, наиболее эффективным способом.
Герой сегодняшней публикации (плагин Hyper Cache) кэширует странички целиком и хранит их HTML версии в своей папке с кэшем. Что примечательно, кэширование работает только для незарегистрированных посетителей вашего блога. Т.к. у большинства блогеров регистрация не используется, то единственным зарегистрированным пользователем в этом случае будет лишь администратор, т.е. вы.
Для вас кэширование работать не будет и это очень удобно. Например, при внесении изменений в дизайн вам не надо будет каждый раз сбрасывать кэш, чтобы посмотреть результаты произведенных изменений. Хочу привести пример эффективности использования этого расширения в WordPress.
KtoNaNovenkogo.ru в начале своего существования базировался на халявном free hosting. Хостинг хороший, а для бесплатного так и вовсе отличный. Но однажды у них полетел жесткий диск, где размещались базы данных всех пользователей. И что примечательно, мой блог продолжал при этом спокойно работать, ибо его странички открывались из кэша и при этом обращений к базе данных вообще не было, т.к. она была недоступна.
Сайт на Joomla ( их примеры) у которого тоже было включено кэширование, при этом не работал, жалуясь на недоступность базы данных. Время жизни HTML копий вебстраниц в кэше у меня стояло 1440 минут (одни сутки), и это оказалось больше, чем время, в течении которого на хостинге была неактивной база данных (несколько часов).
Вот такой вот замечательный плагин для кэширования в Вордпрессе. Ну, думаю, что уже достаточно теории и пришла пора рассмотреть непосредственно его установку и настройку.
Установка плагина Hyper Cache на Вордпресс
Скачать Hyper Cache вы можете с официальной страницы. Далее осуществляем стандартные действия по установке. Распакуйте архив hyper-cache.zip, используя ftp-менеджер (здесь можно скачать лучший из них — Файлзилу) подключитесь к вашему сайту и загрузите папку hyper-cache в папку с плагинами wp-content/plugins/ на удаленном хосте.
Дальше нужно будет включить кэширование в самом движке WordPress. Для этого нам потребуется открыть на редактирование файл конфигурации wp-config.php, который вы сможете найти в корневой папке на сервере вашего сайта. Вам нужно будет добавить в него всего одну строчку кода:
define('WP_CACHE', true);Вставить ее можно в любое место до строки:
/** Абсолютный путь к директории WordPress. */
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');Я, например, вставил в область, где идет задание параметров для базы данных:
/** Имя базы данных для WordPress */
define('WP_CACHE', true);
define('DB_NAME', 'wm1604_ox823');Войдите в админку Вордпресса, выберете вкладку «Плагины»- «Inactive», найдите строку с этим плагином и активируйте его. Далее выберете из левого меню Параметры -> Hyper Cache. Если в окне с настройками никаких предупреждающих сообщений не появилось, то все готово к работе.
Если предупреждения появились, то скорее всего поможет выставление прав доступа 777 на папку (читайте об этом в статье про Файлзилу по приведенной чуть выше ссылке) wp-content или папку wp-content/plugins/hyper-cache.
Это нужно для того, чтобы данный плагин мог создать в WordPress папку для хранения кэшированных вебстраниц под названием cache. После того, как он ее создаст, вы можете вернуть права доступа (здесь рассказывается про chmod — права доступа) на папку wp-content и папку wp-content/plugins/hyper-cache обратно на 755, а уже папке cache, которая у меня находится в wp-content/plugins/hyper-cache/cache, назначить права 777, чтобы Hyper Cache имел возможность записывать в нее и стирать HTML-файлы с кэшем.
Настройки Hyper Cache для снижения нагрузки на сервер
В первом поле настроек (в левом меню выбрать Параметры — Хипер Кеш) под названием «Файлы в кэше» вы можете видеть, сколько вебстраниц вашего блога в данный момент сохранено в кэше.
В этом же поле имеется очень важная кнопка «Clear cache», которая позволяет сбросить кэш, т.е. удалить из отведенной для этой цели папки все имеющиеся там файлы. Эта кнопка вам может понадобиться в том случае, если вы, например, внесли изменения в дизайн и хотите, чтобы их увидели ваши посетители как можно быстрее. Потому как в противном случае, им будет по-прежнему доступна только кэшированные версии вебстраниц.
В области «Конфигурация» сосредоточены основные настройки.
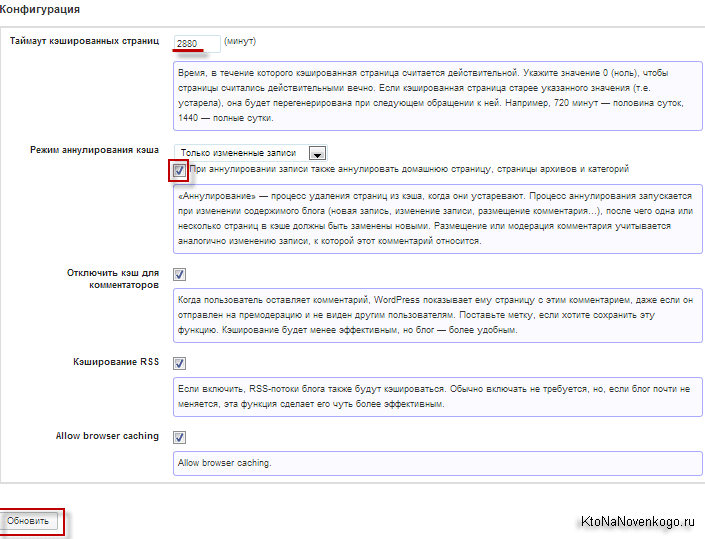
В поле «Таймаут кэшированных страниц» вы можете выставить время жизни кэша в WordPress. В течении этого времени в папке cache будут храниться HTML копии вебстраниц вашего блога и все пользователи, запрашивающие их, будут получать именно эти копии.
Но как только заданное в этом поле время для какой-то вебстраницы истечет, при очередном обращении к ней посетителя, она будет открыта уже не из кэша, а стандартным образом. При этом она будет заново закэширована плагином и помещена в папку cache. Если время жизни поставить слишком маленьким, то Hyper Cache вместо разгрузки сервера будет давать на него повышенную нагрузку, связанную с постоянным записыванием кешированных вебстраниц.
В поле «Режим аннулирования кэша» задается способ очистки кэша при добавлении новых материалов на ваш блог или обновлении уже существующих статей (в том числе и при добавлении комментариев). Если из выпадающего списка выбрать «Все кешированные страницы», то при добавлении новой записи или обновлении существующей будет обновлен (очищен) весь кэш в WordPress. При выборе «Ничего» кеш останется без изменений.
При выборе «Только измененные записи» будут обновляться (удалены из кэша) только файлы кэша тех вебстраниц, которые были изменены. Галочка в поле «При аннулировании записи также аннулировать домашнюю страницу, страницы архивов и категорий» добавит вам удобства при работе с блогом.
В поле «Отключить кэш для комментаторов» можно поставить галочку. В этом случае пользователи смогут видеть добавленные ими комментарии не дожидаясь истечения времени жизни кэша для данной вебстраницы. Это делает кеширование в Вордпрессе менее эффективным, но сам блог более удобным. Галочка в поле «Кэширование RSS» позволит кэшировать RSS ленту.
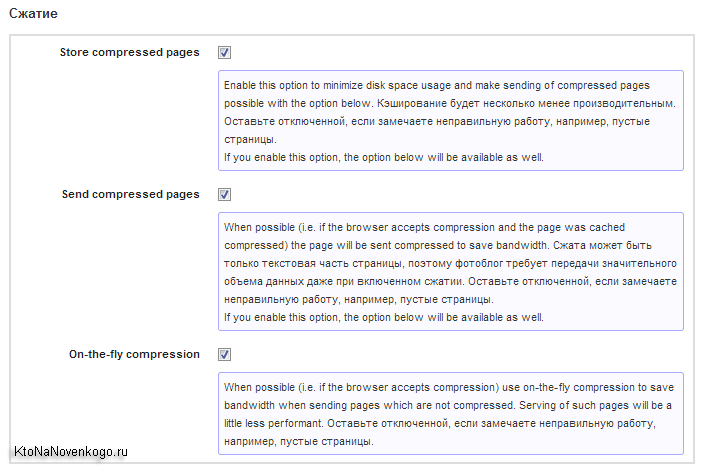
В области «Сжатие», поставив галочку в приведенных полях, вы можете активировать gzip сжатие страниц находящихся в кеше. Это позволит немного ускорить загрузку страниц вашего блога.
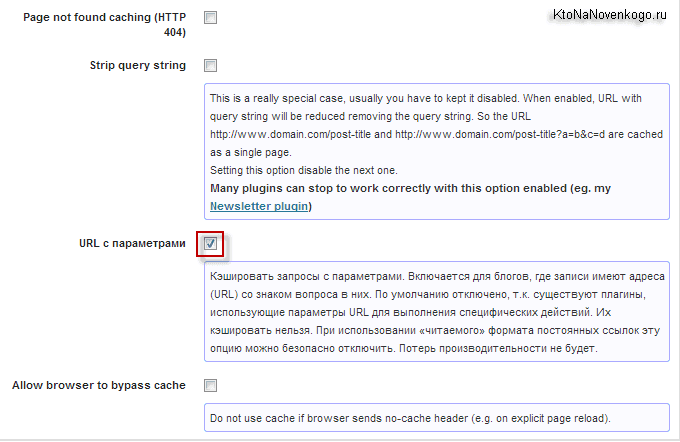
В области «Экспертные настройки» желательно будет поставить галочку в поле «URL с параметрами». В моем случае, после ее установки нагрузка блога на хостинг уменьшилась вдвое.
Не знаю всей подноготной, но несмотря на запрет индексации в robotx.txt урлов со всякими там знаками вопросами и прочей ерундой что умеет генерировать Вордпресс, к таким страницам кто-то обращается (боты или еще кто) и их тоже следует кешировать.
В поле «Кэширование Домашней» вы можете поставить галочку для отключения кеширования главной страницы. Это может понадобиться, если она интенсивно обновляется и включение ее кэширования может вызывать дополнительную нагрузку за счет постоянной перезаписи файла.
Не забудьте сохранить произведенные изменения в окне настроек плагина Hyper Cache, нажав на кнопу «Обновление». Для того, чтобы проверить работает ли кэширование, вам надо будет зайти на свой блог не под зарегистрированным пользователем, а как обычный посетитель. Для этого его можно просто открыть в браузере, отличном от того, в котором вы работаете как администратор.
Откройте любую страницу блога и посмотрите ее исходный код. Для этого нужно щелкнуть правой кнопкой мыши по странице в вашем браузере и выбрать пункт контекстного меню «Исходный код» (Opera), либо «Исходный код страницы» (Firefox), либо «Просмотр кода страницы» (Google Chrome), либо «Просмотр HTML-кода» (IE).
Если вы увидите в самом низу окна с исходным кодом что-то вроде
<!-- hyper cache: 1b7e9b9b714b0b83a6f28ad4f7541abf 10-01-23 06:09:45 -->
то это будет означать, что Hyper Cache работает и при следующем запросе эта страница будет открываться им из кэша.
Как я ускорил сайт и получил 100 баллов в PageSpeed
Из того, что сделал и что осталось в памяти (если нужно будет подробнее, то пишите в комментах — попробую вспомнить):
- Сократил размер структуры DOM с 2500 до 1400 на самых больших по объему содержимого страницах (основное количество блоков там создавали комментарии). Как это сделал? Ну, например, посмотрел структуру комментариев и убрал лишнюю вложенность блоков (если комментов сотни, то и снижение DOM структуры происходит на сотни). То же проделал с сайдбаром.
- Сделал постзагрузку счетчиков и прочего обвеса с задержкой относительно основного контента страницы. Это дало самый ощутимый эффект. Реальное время загрузки стало меньше на секунды. Как это сделать? В сети описаны разные способы с разными тригерами (по времени, по первому скролу и т.п.). Для разных вещей я использовал разные способы, но конкретики уже, к сожалению, не помню. Надо было записывать, но я как-то не верил, что это сработает.
- Применил описанный в сети способ настройки четырех популярных плагинов для Вордпресса (LiteSpeed Cache + Hyper Cache Extended + Autoptimize + Speed Up — по ссылке найдете описание нужных настроек для каждого из них), использование которых в связке решило сразу несколько проблем:
- Полностью убралась подгрузка внешнего файла CSS стилей. Эти стили интегрировались в Html код (в область Head с помощью тела Style). К сожалению, по умолчанию туда набилось много лишнего CSS кода (например, из админки Вордпресса, который во фронтэнде без надобности). Но путем внесения исключений в плагин, который за это отвечал, удалось от этих огрехов избавиться. Потом еще несколько дней ушло на то, чтобы проверить все строки CSS кода на актуальность, что позволило сократить его более чем в два раза.
- Джава скрипт файлы тоже были объединены в один файл. Но мне особо ничего не дало.
- Что-то еще там улучшилось, но что не помню.
Эффект от использования этой связки ощутил сразу. Реально выросла скорость загрузки (еще раза в два, наверное). Кстати, использовал для измерения скорости загрузки эти сервисы. Сразу оговорюсь, прежде чем вы стали кидаться в меня палками — ПингДом не показывает реальной картины (сильно в лучшую сторону дает результаты), но относительно предыдущих измерений и у него скорость выросла в два раза. А вот ВебПейджТест и ДжиТиМетрикс вполне себе адекватную картину формируют, на мой взгляд.
- Отложенная загрузка картинок (так называемый Лези Лоуд). Штука необходимая. Дело в том, что измеряется, по сути, скорость загрузки первого экрана, но сама по себе страница может быть очень длинной и с множеством изображений. Если применить Лези Лоуд, то подгрузится только первая картинка (или несколько), попадающая на первый экран, а остальные будут подгружаться по мере прокрутки страницы.
У меня это реализовано с помощью плагина BJ Lazy Load. Вариант не идеальный, ибо для того, чтобы происходила индексация картинок поисковиками используются костыли (урлы картинок прописываются в теге noscript). Но, к сожалению, правильный вариант лези лоуда пока не реализован в виде плагина для Вордпресс (во всяком случае бесплатного и проверенного временем).
Вы мне скажите, что я дурак и уже давно есть атрибут Lazy Load для тега IMG (так называемый, нативный лези лоуд). Да есть, но прямое его применение не дает ровно никакого результата (даже наоборот, на мобильных устройствах все картинки будут грузиться при открытии первого экрана). Есть способ это побороть с помощью CSS свойства content-visibility, но у меня не получилось это реализовать на своем сайте (да и ютуб ролики, как я понимаю, в этом случае не будут работать с отложенной загрузкой).
- Добавил ко всем изображениям атрибут decoding="async". Что он делает? Если кратко, то помогает ускорить сайт за счет асинхронной загрузки изображений. Стоит ли его добавлять, если об этом никто не пишет? Стоит, ибо реально есть прибавка в скорости. Как добавил? Через файл функшион.пхп, но деталей не помню. Если кто сам не найдет способ — попробую покопаться в этом файле, чтобы вспомнить.
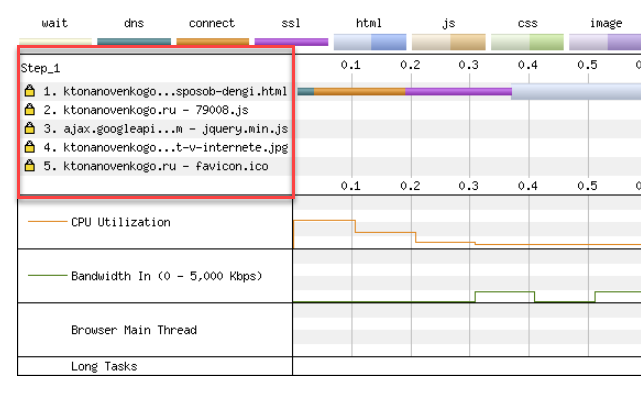
- Убрал все изображения из шаблона. Дело в том, что каждое из изображений прописанных в CSS (например, фоновые картинки, значки соцсетей, галочки, полочки, линии и тп.) создает отдельный запрос при загрузке страницы, что влияет на общую скорость. Причем Лези Лоуд на них не действует. Изначально (несколько лет назад) у меня формировалось около семи десятков запросов при загрузке страницы. Сейчас их только несколько (html страница, заглавная картинка, фавикон, объединенный джаваскрипт-файл и джиквери)
- Убрал CLS (Cumulative Layout Shift). Не сразу обратил внимание и разобрался что такое CLS. Оказалось, что под этой аббревиатурой скрывает так называемый суммарный сдвиг шаблона. Он напрямую говорит об удобстве пользования сайтом, хотя его вес в калькуляторе Core Web Vitals весьма скромен на сегодняшний день (5 процентов).
Суть такая. После загрузки страницы на ней ничего не должно дергаться и смещаться в какую-либо сторону. Сами знаете, открылась страница, вы только хотели нажать на кнопку, а она раз и ускакала после подгрузки какого-то припозднившегося элемента (картинки, для которой не было заранее зарезервировано место, виджета соцсети, рекламного баннера). Если таких сдвигов не будет, то CLS будет равен нулю.
Сначала я прописал для всех картинок высоту и ширину (через функшион.пхп) и поменял метод прикрепления верхнего меню (ранее было через джава-скрипт, а стало через css позиционирование). Потом в настройках автоматических объявлений Адсенса (они у меня все автоматом расставляются) исключил все места на первом экране. Делается это через меню Объявления — настройки вашего сайта — удаление нежелательного места размещения.
Это решило проблему с большим CLS (более 0.3 был). Но в начале этого года опять начал расти CLS, но только «для компьютеров». Вот честно, сломал голову, ибо не мог понять в чем дело. Визуально никаких сдвигов на первом экране не наблюдалось. Хоть тресни.
Спасибо ребятам, которые выпустили размещенный ниже ролик.
Оказывается, с начала этого года Гугл стал считать CLS не только на первом экране, а на всем протяжении общения пользователя со страницей.
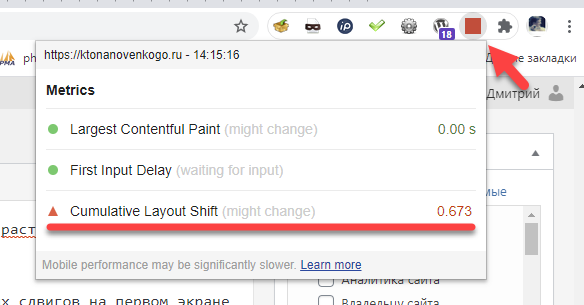
К тому же они привели ссылку на отличный плагин для Хрома, который позволяет в реальном времени отследить изменения Cumulative Layout Shift при прокрутке страницы.
Причиной стал так называемый плавающий сайдбар (реклама в блоке внизу сайдабара, которая остается зафиксированной при прокрутке страницы ниже сайдбара). Она фиксировалась с помощью джаваскрипта (подменой позиционирования relative на fixed при прокрутке страницы ниже сайдбара).
Пришлось потратить пару часов и заменить джава логику относительно новым CSS способом позиционирования через position sticky. Время ушло на то, чтобы понять, почему это не работает. Оказалось, что мешает overflow:hidden родительского элемента (это недокументированая фича). Пришлось заменить overflow:hidden новым CSS свойством display: flow-root, как посоветовал один замечательный товарищ в этой ветке.
Пока CLS для компьютеров у меня достаточно высокий, но этот показатель обновляется долго (сбор идет из реальных браузеров посетителей сайта), поэтому будем подождать. Рад, что нашлась причина, ибо начинал уже биться головой об стену в ее поисках.
- Обновил компоненты сервера (ОС, Php, веб-сервер) и исправил ошибки. Все это вкупе дало малую прибавочку в скорости (особенно при формировании страниц еще не закешированных плагином, для которых на лету производится рендеринг) и повысило безопасность сайта (HSTS, убрал версии некоторых компонентов сервера из общего доступа), что тоже может быть оценено поисковиками.
Конечно же, моих куцых мозгов на это бы не хватило. Поэтому пришлось обратиться к специалисту. Сайт у меня размещен в облаке Инфобокса (в принципе, все очень и очень устраивает, кроме невозможности заказать у них сейчас проведение работ на сервере, ибо сильно загружены они работой).
Обратился через Кворк к спецу с хорошими (отличными) отзывами. Прикольно, что когда указал ему сайт, то оказалось, что мы уже сотрудничали. В 2009 году мой блог размещался на бесплатном хостинге окснул.нет и этот товарищ был там администратором. Много мне помогал и даже запомнил мой сайт. Работу он сделал очень быстро и недорого. Классный специалист, рекомендую.
Из того, что еще не реализовано. Хотелось бы прикрутить нативный лези лоуд к сайту и отказаться от подгрузки джиквери. Не знаю, получится ли. Но пока это поставил на паузу. Вдруг что-то появится по теме и можно будет самому не ломать голову.






Комментарии и отзывы (80)
А у меня вот есть проблема. Ставлю галочку в поле Home caching, а главная страница Вордпресс все равно продолжает кэшироваться. Что делать?
Подскажите- правильно ли это, или что-то надо настраивать дополнительно.
У меня в папке кэша появляется всегда только один файл, и только если зайти на главную страницу. а вот просмотр других страниц вордпресс почему-то не приводит к их кэшированию.
С уважением, Андрей
Андрей: нет, так не должно быть. Для каждой посещенной страницы вордпресс должен создаваться отдельный файл в папке кэша Hyper Cache. Правда, ответить на вопрос — почему у вас так происходит, я затрудняюсь.
Спасибо большое, за подробную настройку, перепробовал поменять права на всех папках, создавал отдельно, и наконец то у Вас нашел ОТВЕт. Еще раз благодарю за подробную статью по установке плагина!!!
KosPa: пожалуйста, рад что вам помогла моя статья по кэшированию в вордпресс.
Я не понял — Установка плагина Hyper Cache влияет на индексацию сайта?
Возникла необходимость забанить пользователя по IP. Установил в вордпресс плагин wp-ban. Все работало нормально.
Но спустя день, я снова зашел к себе на сайт и увидел надпись You are banned. По началу испугался, но перешел по ссылке для авторизации и меня впустило на сайт. Начал разбираться что к чему. Спросил пользователей они тоже подтвердили появление надписи You are banned. Хочу заметить что ни мой ни их IP не был забанен плагином.
Мои мысли: забаненyый пользователь зашел на сайт, и страница бана кэшировалась плагином, который также установлен в WP.
Может быть кто сталкивался с подобной проблемой и знает как решить подобную проблему ? Как «подружить» плагины wp-ban и Hyper cache ?
Благодарю за помощь. 🙂
Я в каждом из своих WP блогов его устанавливаю — самое лучшее из того что попадалось в руки.
Вопрос, установил этот плагин Hyper Cache на вордпресс, перестали показываться объявления адсенс, не понял это что может влиять? никто не сталкивался?
Замечательный пост, спасибо. Вопрос по проверке работы плагина. Строчка кода в конце страницы с исходным кодом появилась только на главной. А в папке cache плагина файлы все добавляются и добавляются. И на странице настройки плагина кол-во прокэшированных страниц все увеличивается и увеличивается. Получается, что плагин работает. Или все же что-то не так?
В новой версии нету автоочистки. Что в этом случае делать? Версия 2.7.6. Можно ли как-нибудь настроить автоочистку?
Одесский Бомж:
Она скорее всего по умолчанию прописана в новой версии
Здравствуйте установил блог версии 3.0.1 поставил тему, установил плагины но блин у меня уже голова болит очень долго грузится блог, хожу по ссылкам рубрик и около 10 — 20 секунд грузится...
Что это может быть? помогите??? Может плагин какойнить нужен??
Marcus попробуйте отключить все плагины и включать по одному. Возможно какие-то конфликтируют между собой либо какой-то один(или несколько) сильно перегружает блог. Проанализируйте количество запросов к базе данных и время генерации страниц.
Если же вас интересует ускорение работы блога, то можете в дополнение к Hyper Cache использовать плагин DB Cache Reloaded, который кэширует запросы к БД.
Также можно значительно ускорить работу сайта включив кэширование браузера. В этом случае сайт будет с обычной скоростью грузится при первой загрузке, а при последующих будет буквально «летать», так как основная часть блога будет в кэше браузера. Для этого нужно будет править файл .htaccess для передачи нужных нам HTML заголовков. Расписывать не буду, так как сейчас нет возможности привести вариант настроек, а по памяти могу где-то ошибиться. Скажу только, что данный метод подойдет, если на вашем сайте преобладают постоянные пользователи. В противном случае это не выгодно и включение этой функции просто увеличит нагрузку на сервер(если у вас в дополнение к apache стоит nginx, который вы немного отключите).
Надеюсь написал максимально просто и понятно. Одним словом зачастую нужно просто оптимизировать блог и не ставить лишних плагинов:)
Плагин слишком сложен в установке... Я видел есть аналог такого же плагина установлю ка я лучше его
Вот и у меня появилась такая проблема, хостер пригрозил, изучаю и делаю по Вашим советам, спасибо!
В комплекте есть несколько языковых файлов.
Не могу найти, где подключается русский. Не подскажешь?
Добавил к нему в помощь WordPress Gzip Compression.
В паре вообще отличненько всё ускоряется.
Дмитрий, вы слышали о том, что можно прописать в файле .htaccess размер оперативной памяти выделяемой для блога. По умолчанию у всех стоит 32mb.
Так вот хотел у Вас узнать, если слышали, то сколько стоИт на Вашем блоге лимит памяти?
Доброго суток. Я главную не стал кешировать. Так-как она у меня в анонсах. Может не правильно, тоже надо? При добавлении нового анонса кеш должен обновляться. И ещё, несколько не в тему! У вас в robots закрыт кеш. Его обязательно закрывать? Неужели его учитывают боты? Спасибо.
Olega: лично я кеширую главную, но при обновлении любой страницы у меня изменяется и главная, если анонс этой статьи на нее выводится. Для этого в поле «Cache invalidation mode» я поставил галочку "Invalidate home, archives, categories on single post invalidation ".
В robots лучше вообще закрыть все, что не нужно индексировать — сэкономите время поисковых роботов, отведенное для вашего ресурса и снизите ненужную нагрузку на сервер.
Большое спасибо, более подробного руководства по этому плагину не нашел.
Скажите, а кэширование работает только для людей, или для роботов приходящих на сайт тоже?
Юрий: кеширование работает и для людей и для поисковых роботов — для всех, я так думаю, кроме авторизованных пользователей (в обычном случае админа, если у вас регистрация на блоге запрещена).
Я бы не рекомендовал использовать кеширование, так как стабильность работы ухудшается, а в частности, сбивается счетчик посещаемости. Я бы рекомендовал использовать плагин для оптимизации базы данных + Wp-optimize. пример работы плагина можно просмотреть на http://учисьна5.рф
Ну ваще, прям все просто и четко описал! А я вот по-другому пытался человеку объяснить, что такое кеш ЦМС? с чересчур замудренной стороны %) Он так и не понял, пока ща этот пост не прочел... Мне надо было с основ начинать ему объяснять
Скажите, вот та функция в настройках, где этот плагин через заданный промежуток времени очищает записи, которые никто ни разу не просмотрел.
Она что удаляет сами статьи? Так зачем это надо?
пробовал плагин, реально быстрее работает wordpress
спасибо за подробное руководство
Благодарю!
Плагин полезный, реально ускоряет работу блога.
Автору отдельное спасибо за подробную инструкцию.
Добрый день. Возможно ли использовать кэширование при работе с биржами статей, ссылок? С той же сапой, когда ссылки появляются массово в течении дня. Или по аналогии с новым контентом, при появлении ссылки эта страница будет очищаться из кэша? Если возможно, то какое время оптимально ставить?
Добрый день! Спасибо за статью. Все установил вроде бы все отлично, НО, при проверке кода страницы нет упоминания о Hyper. В чем может быть проблема?
Алексей: Hyper Cache не кеширует страницы, если вы зашли на блог как зарегистрированный пользователь (админ). Зайдите из другого браузера, где вы не залогинены в WordPress и проверьте наличие подписи.
Автору большое спасибо за проделанный труд. Статья для меня оказалась очень полезной, как и для всех пользователей столкнувшихся с подобного рода проблемами. Не забыть бы только кешировать страницы после их редактирования. Искреннего процветания вашему сайту.
Здравствуйте, Дмитрий!
Пробовал ставить плагин гипер кэш по вашему описанию.
После шага вставки кода в файл вр-конфиг.рнр и запуска активирования плагина у меня вылезла фатальная ошибка и сайт перестал работать. Пришлось сделать откат.
Это может означать, что у меня конфликт между этим плагином и какими-то модулями сайта? Или он не со всеми темами оформления встает нормально?
У меня в панели появилось advanced-cache.php
Расширенный плагин кэширования. Файла такого нет. Так и должно быть? Это от этого плагина или нет?
Плагин конечно хороший, но после его установки счетчик посещений просто умер.
Регистрирует только заходы на ранее не кэшируемые страницы. Так и должно быть или я где-то галочку не поставил/снял?
Артур: спасибо за отзыв.
Санников Алексей: трудно сказать, но обычно дело бывает в каком-нибудь случайно удаленном символе в коде файла вр-конфиг.рнр.
Анастасия: затрудняюсь с ответом, извините.
Андрей: такой ситуации с Hyper Cache, как вы описываете, однозначно быть не должно. Во всяком случае с обычными счетчиками посещений никаких проблем нет (ливинтернет, майл ру, опен стат, метрика, рамблер топ 100). Да по логике работы плагина такого происходить не должно.
Установил плагин. Всё отлично файлы в папке с кешем появились но подпись в низу страницы о Hyper не появляется. Захожу с другого браузера не как Админ. В чём проблема может быть?
Установил плагин на версию WP 3.2.1 — надписи (Configure) в админке плагина нету.
Из за чего такое может быть?
Что скажете на счет плагина WP Super Cache?
Прочитала всю портянку комментариев и не нашла ответа на вопрос (хотя кто-то его уже задавал), не мешает ли плагин Google Adsense и Я.Директу правильно вести подсчет кликов, показывать пользователям объявления и не может ли кэширование привести к бану в этих системах.
ivolga: нет не мешает, ибо их код подгружается по запросу с их же серверов и Hyper Cache никак на это не влияет.
У меня очень важный вопрос. После установки мне пришлось вручную создать файл advanced-cache.php, а затем выставить права доступа 647, иначе плагин не работает. Кто-нибудь подскажет такие права не опасны?
Установил плагин. Всё отлично файлы в папке с кешем появились но подпись в низу страницы о Hyper не появляется. Захожу с другого браузера не как Админ. В чём проблема может быть? Может какой другой плагин для кэш попробовать?
Спасибо! Все супер! Все работает.
С Новым Годом и Рождеством Христовым! Уважаемый Админ, помогите новичку. На моем сайте при попытке добавить запись выдает такую ошибку:
Fatal error: Call to undefined function _doing_it_wrong () in /home/v/veronik49/public_html/wp-content/plugins/yet-another-related-posts-plugin/cache-tables.php on line 234.
Как это исправить?
С уважением, Николай.
На вашем блоге Ктонановенького сейчас тоже стоит плагин Hyper Cache ?
Или какая-то альтернатива?
Спасибо, Дмитрий! Ваш блог — просто кладезь полезной (и хорошо разжеванной :-)) информации! Успехов Вам в дальнейшей работе!
После установления по Вашей рекомендации плагина bing в RDS bar стал показывать излишнее количество исходящих ссылок. Анализ их в bing показывает,что они выбираются из кеша. Причем при просмотре кода проиндексированных из кеша страниц никаких ссылок, кроме построенных мной не нахожу. Стоит ли с такими ссылками бороться?
С уважением, Владимир.
Дмитрий! Подскажите мудрил с этим плагином , устанавливал, прописывал строки. Но потом заметил что шаблон вордпресса не реагирует на визульные изменения( цвет шрифт). Удалил всё полностью но проблема осталась! Подскажите! гуглю найти ничо не могу!спасибо
Пользуюсь плагином кеширование Hyper Cache Extended (http://wordpress.org/extend/plugins/hyper-cache-extended/). Работает отлично 🙂
Замечательный плагин ГиперКэш, Но
разницы я особой не заметил, хотя сервисы показали что есть,
а рекламу РСЯ он похоже кэширует!
Отпишите, если у Вас она не кэшируется.
Что можно поставить вместо этого в дополнение к плагину кэширования запросов к БД,
чтоб реклама не кэшировалась?
Нужна очень помощь ваша, дело в том что настолько перегружен хост, что все сайты практически не открываются
Тарас
У меня таже проблема сайт открывается так же как у вас. Если Вы ее решили то отпишитесь как?
Первое что сделал установил плагин кэширования W3 Total Cache,
и перешел на другой хостинг, до этого был Джино хост
Огромное спасибо за статью, надеюсь хостинг ругаться перестанет))
я начала устанавливать плагин Hyper Cache, установиила, а когда нажала «Активироватьт» у меня вышла такая запись
Fatal error: Call to undefined function hyper_count () in /home/viola/domains/viola.bz/public_html/wp-content/plugins/hyper-cache-clear-link/hyper-cache-clear-link.php on line 30
теперь не могу даже консоль открыть, ничего не открывается с dashboard как же мне теперь работать с сайтом? 🙁
http://viola.bz/
Здравствуйте!
На официальной странице плагинов для WordPress написано, что плагин совместим до: 3.3.2
У меня WordPress 3.4.1
Порекомендуйте, пожалуйста, какой мне плагин подойдет?
Дмитрий здравствуйте! У меня такой вопрос: на моём сайте стоит реклама от гугл адсенс,и после установки плагина кэширования мой доход, как мне кажется, упал. Есть ли взаимосвязь? Заранее спасибо!
Дмитрий, Вы вообще блог поддерживаете??? Больно давно Вы вообще отвечаете на комментарии. Часто нарываюсь на Ваши давно устаревшие подсказки, которые стали часто больше вредны, чем полезны.
Да не было проблем пока его не установил Снёс так как улучшения не заметил панель адмики пропала и удаляется он тоже через Ж.Если кому интересно как его правильно удалить вот-Для того чтобы корректно удалить кэширование, плагин Hyper Cache, нужно войти в меню <> в админке Вордпресс и деактивировать его. Затем только удалить. Далее нужно подключиться по FTP и в корневом каталоге найти папку wp-content. В ней смотрим и если осталась там папка <>, удаляем ее. Смотрим ниже и если там остался файл <>, также удаляем его.
Извиняюсь вот-папка cache, удаляем ее. Смотрим ниже и если там остался файл advanced-cache.php, также удаляем его.
Кроме проблем с пропаданием админ панели и в работе с Сапой ничего не заметил а удаляется он действительно через Ж.Мой вывод в топку такой плагин(
Несколько дней назад заметил, что блог работает очень медленно, через хром панель до 30 секунд могла доходить загрузка сайта. Начал копать, выкопал, что кэширование не производится, плагин тупо не работал, хотя до этого отлично всё делал. Удаляю походу...
Здравствуйте! Отличная статья, я все установила и настроила. Но вы упустили пункт об мобильных устройствах. На моем сайте стоит плагин WPtouch Mobile Plugin. И после установки кеша я полистала несколько страниц. Одна из них открылась как мобильная. Она была на весь экран, но без шапки и сайтбаров. Это значительно снизило доход, поскольку один посетитель заходит, кеш сохраняет и все остальные видят эту страницу... Я догадалась и поставила галочки:
тут — WordPress Mobile Pack
и тут — Определять мобильные устройства
Затем сбросила кеш и проверила страницы...
Сегодня обнаружила, что это не помогло. И некоторые страницы так и отражаются. То есть кеш их путает и помещает в одну папку.
Помогите мне, пожалуйста! Может что нужно изменить, или как то по другому настроить плагин WPtouch Mobile Plugin? Я очень жду вашего ответа! Спасибо!
Очень помогла в настройке Ваша статья. Раньше все параметры были у меня по умолчанию. Сейчас испробую дополненную настройку. Спасибо.
Юлия, где-то я читал, что нужно из настроек плагина WPtouch в разделе поддерживаемые устройства скопировать список операционных систем и вставить их в настройки Гипер Кеша (там тоже есть аналогичный раздел). То есть, получается, что вы сделаете синхронизацию поддерживаемых устройств между двумя плагинами.
Юлия, в настройках Hyper Cache найдите настройку мобильных агентов, удалите все, которые есть в списке по умолчанию и вставьте вот этот список:
iPhone
iPod
Android
BB10
BlackBerry
webOS
IEMobile/7.0
IEMobile/9.0
IEMobile/10.0
MSIE 10.0
iPad
PlayBook
Xoom
P160U
SCH-I800
Nexus 7
Touch
Сохраните изменения и пробуйте пользоваться, Ваша проблема должна решиться.
Дмитрий, вы в курсе, что у вас реклама лохотрона на сайте транслируется? я разочарован.
тако: поясните, пожалуйста.
Спасибо за статью, помогла.
Все сделала, как вы написали, вот только вопрос: я поставила галочку «Отключить кэш для комментаторов», как я понимаю, чтобы человек видел, разместился ли его комментарий к статье. Открыла свой блог в другом браузере, оставила комментарий, но он улетел в никуда, получается, комментатор оставляет комментарий, нажимает «отправить» и не видит его совсем. Раньше хоть иногда на странице писалось: «Ваш комментарий на модерации», а сейчас ничего...Что делать?
Здравствуйте!
Спасибо за подробную информацию. После установки плагина стало реально быстро все работать, но заметил, что перестала работать статистика. Помогите пож-та разобраться в двух вопросах.
1. Не работает статистика. Даже Гугл Аналитикс показывает ноль, хотя я захожу сам на сайт и должен видеть, что хоть один человек, но есть. Что можно с этим сделать?
2. При кешировании страниц с помощью плагина Hyper Cache, Гугл Адсенс учитывает клики?
Подскажите, если знаете. Спасибо.
Подскажите при установке хипер кэш во первых папка cach создалась не в плагин/хипер кеш, а наравне с plugins тоесть вне паки плагина hyper cash ,также проблема если я нахожусь под админом то я могу просматривать внутрение файлы при включеном кэшировании, если я выхожу из админки то могу видеть только главную а внутрение страницы не могут отбразиться, подскажите что делать
Denis: да, все верно, именно там и создается папка для хранения кеша по умолчанию (в настройках при желании это можно изменить).
Находясь под логином админа вы просматриваете сайт без использования кеширования (вполне логично, ибо вносимые вами изменения стоит обнародовать только после их окончательной отладки). Если после выхода из админки вы не видите страницы, то попробуйте сбросить кэше в браузере, посмотреть на сайт из-под другого браузера, сбросить кеш в админке Хипер Кеша и если ничего не помогло, то удалите плагин, а затем поставьте его заново.
Абсолютно всё то же самое:
«Андрей
Установил плагин. Всё отлично файлы в папке с кешем появились но подпись в низу страницы о Hyper не появляется. Захожу с другого браузера не как Админ. В чём проблема может быть? Может какой другой плагин для кэш попробовать?»
Добавил плагин ГиперКэш. Настроил похожим образом, однако вместо нормальной страницы выдал кракозябры в текстовом виде. Что я сделал не так?
Установил плагин все настроил. Сайт перестал открываться пишет что страница не доступна. Выключаешь все работает, в чем проблема?
Подскажите, есть ли плагин кэширования, где можно настроить разное время кэша для страницы категорий/меток и другое время для single.php
Доброго времени суток
подскажите по поводу проблемы
поставил этот плагин
вышел из админки и теперь когда пытаюсь в нее войти-не получается, а вылазит эта надпись: такая надпись:
Warning: Cannot modify header information — headers already sent by (output started at /home/user1609/masterdomov.com/wp-config.php:1) in /home/user.../site.com/wp-includes/pluggable.php on line 1228
Здравствуйте. Добавил define ( 'WP_CACHE', true); в самом конце фалы wp-config после /** Абсолютный путь к директории WordPress. */
if ( !defined ('ABSPATH') )
define ('ABSPATH', dirname (__FILE__) . '/');
и перестал открываться сайт.
Удалял строку, ставил в конце false, перемещал до строк /** Абсолютный путь к директории WordPress. */
if ( !defined ('ABSPATH') )
define ('ABSPATH', dirname (__FILE__) . '/');
и все равно не заработал
подскажите пожалуйста как исправить
Ваш комментарий или отзыв