Как инициировать просмотр видео с Youtube не с начала, а с нужного места (при передаче ссылки на ролик или вставке на сайт)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Как вы знаете, чтобы добавить понравившийся вам ролик с видеохостинга Ю-тюб на свой сайт достаточно выполнить ряд несложных операций. Правда не все видео можно вставить, но большинство их владельцев разрешают это сделать.
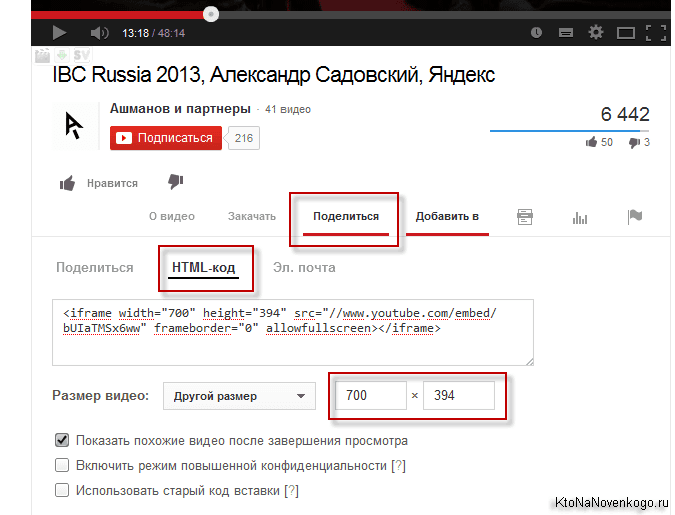
Итак, нужно будет чуть ниже окна с роликом на сайте Ютуба нажать на кнопку «Поделиться», затем перейти на вкладку «Html код» и задать нужную вам ширину видео в показанном на скриншоте месте (высота окна пересчитается автоматически).
Теперь только остается скопировать код и вставить его на свой сайт.
Пример:
<iframe width="700" height="394" src="//www.youtube.com/embed/bUIaTMSx6ww" frameborder="0" allowfullscreen></iframe>
Чтобы разместить ролик по центру или еще как-то его позиционировать, можно будет заключить его в контейнер и применить нужные CSS правила.
Как заставить видео проигрываться не с начала (обрезать его)
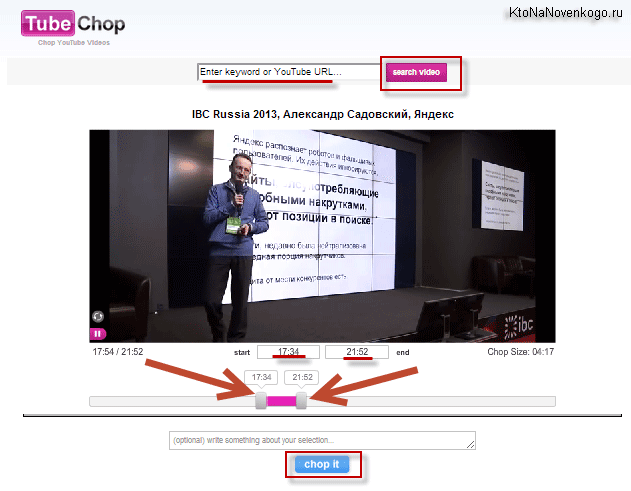
Но что делать, если вы хотите, чтобы видео ролик запускался не с начала, а с нужного вам места? Можно воспользоваться сервисом Splicd, но, как мне кажется, обрезанные фрагменты роликов с Youtube будут там храниться не вечно. Во всяком случае у меня возникают по этому поводу сомнения.
Лучшим мне представляется другой вариант. Можно дописать в полученный на Ютубе код несколько знаков, в результате чего, при нажатии на кнопку «плей», видео на вашем сайте начнет воспроизводиться со сдвигом относительно начала на ту величину, на которую вы захотите. Что для этого нужно? Ничего такого, чтобы вам трудно было сделать.
Нужно лишь указать после идентификатора видео на Ютюбе сдвиг в секундах относительно начала ролика вот в таком виде:
?start=число секунд
Например, если я хочу сдвинуть начало проигрывания на 7 минут и 19 секунд, то мне нужно будет вставлять на сайт уже такой код:
<iframe width="560" height="315" src="//www.youtube.com/embed/bUIaTMSx6ww?start=439" frameborder="0" allowfullscreen></iframe>
Если сравнить с расположенным чуть выше фрагментом, то я добавил только ?start=439 после ссылки на источник видео. Все просто.
Это сработает в случае вставки ролика на сайт. А если вы хотите разместить у себя лишь ссылку на страницу Youtube, где это видео живет, и при этом хотите опять же сдвинуть начало его воспроизведения относительно начала на определенное время, то что делать в этом случае?
Все то же самое, с той лишь разницей, что в конце ссылки вам нужно будет дописать такую вот конструкцию:
#t=число_минутmчисло_секунд
В нашем примере оригинальная ссылка на официальную страницу видео на Ютубе выглядит так:
https://www.youtube.com/watch?v=bUIaTMSx6ww
Если что-то в Урле еще стоит через знак #, то просто это удалите и допишите нашу конструкцию:
https://www.youtube.com/watch?v=bUIaTMSx6ww#t=7m19s
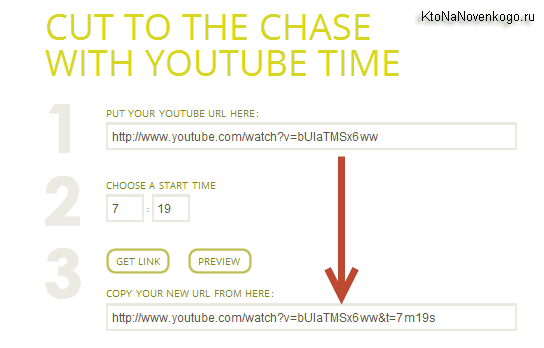
Ссылка кликабельна — можете убедиться в ее работоспособности. Если вам возиться самому с этим неохота, то можете воспользоваться сервисом youtubetime.com. Там достаточно будет указать ссылку на оригинальное видео и ввести необходимое время отступа относительно его начала.
Можно будет сразу же получить ссылку или сначала просмотреть результат (превью), который получится. В общем, это еще один важный момент для тех, кто хочет узнать как и сколько можно заработать на ютубе.



Комментарии и отзывы (2)
Вот спасибо за информацию, раньше, помню, на youtube как-то проще можно было вставить ссылку на видео, чтоб оно проигрывалось не с начала, сейчас такая простая функция отсутствует, потому воспользуюсь вашим методом.
Спасибо, очень даже полезная инфа) Как раз вот нужно было видео вставить, но никак не могла собрать мысли в кучу, что сделать, чтобы не с самого начала проигровалось. Я конечно в этом мало что понимаю, но выхода нет. и сейчас буду пробовать, может что-то и получиться сделать. Сервисы можно использовать только эти, или существуют еще каки-то? На сервис свободный доступ?!
Ваш комментарий или отзыв