Rds Bar (РДС бар) — возможности и отзывы о лучшем SEO расширении для браузера
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить про два расширения для браузеров (Rds Bar и Page Promoter), которые помогают быстро и наглядно просмотреть Seo показатели тех сайтов, которые вы в данный момент в этом самом браузере просматриваете. Это в первую очередь относится к Rds бару, который безусловно является наиболее удобным и исчерпывающим решением для данной задачи.
Еще сегодня хочу упомянуть и о Page Promoter, который оптимизаторы уже очень давно используют для несколько других целей — сбора статистики поискового запроса, по которому они планируют продвигаться (основы самостоятельного продвижения).
Дело в том, что этот плагин для браузера умеет отображать основные Seo показатели прямо в поисковой выдаче Яндекса и Гугла, но при этом он, похоже, давно не обновлялся, в связи с чем стал практически неработоспособным. Однако, надеясь на его лучшее будущее, все же скажу несколько слов о Page Promoter в конце публикации. Про другие СЕО дополнения для Мазилы, расширения и темы Гугл Хрома мы можете прочитать по ссылкам.
Rds Bar — мощный Seo плагин для Firefox, Chrome и Opera
Итак, скачать Rds Bar можно совершенно свободно и бесплатно отсюда. Там доступны версии для трех типов браузеров: Google Chrome, Мазилы и Оперы.
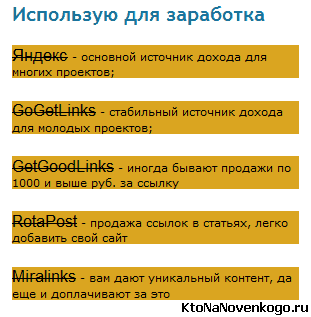
Rds лично я использую для анализа потенциальных доноров, т.е. ресурсов, на которых хочу купить ссылки через такие биржи вечных ссылок как:
Этот плагин предоставляет мне более чем исчерпывающую информацию о том сайте, который в данный момент будет открыт в браузере.
Это не только упомянутые выше пузомерки, но и количество страниц в индексах поисковой системы Google.ru и Яндекса, посещаемость ресурса, проиндексированность именно той страницы, которая открыта в браузере и еще десяток-другой всевозможных нужных и ненужных вам параметров.
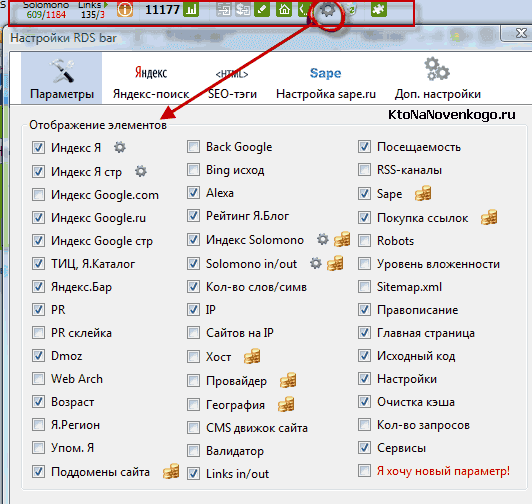
Но все лишнее с панели РДС бара вы сможете убрать в настройках, а все нужное — отобразить.
Есть у Rds такая особенность, что его не любит Яндекс. Видимо с сервиса этого плагина, где вы можете завести свой платный аккаунт, и с браузеров, использующих его, на сервера зеркала рунета идет огромное количество запросов, что вынуждает его использовать большие мощности, а значит тратить дополнительные средства.
В общем у меня, когда активен РДС, зачастую не возможно бывает проверять позиции через Топвизор, ибо постоянно выскакивает капча Яндекса.
Как только rds отключаю, Yandex перестает меня доставать своей капчей. Во всяком случае так было раньше. Получается, что этот плагин вещь нужная и где-то даже незаменимая, но после использования, его лучше будет отключать, хотя все может быть сугубо индивидуально и у вас использование этого бара никакого негатива не вызовет .
Собственно, во все браузеры РДС устанавливается стандартно, разве только его представление в этих обозревателях будет отличаться. Я обычно использую его в Firefox, ибо там панель отображает все нужные сведения без каких либо дополнительных кликов.
Т.е. все Seo параметры, подгруженные в Firefox плагином Rds Bar, будут видны сразу же после загрузки страницы (ну, или спустя несколько секунд).
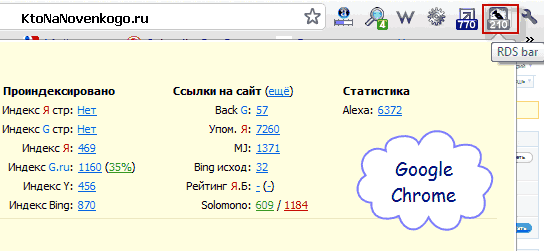
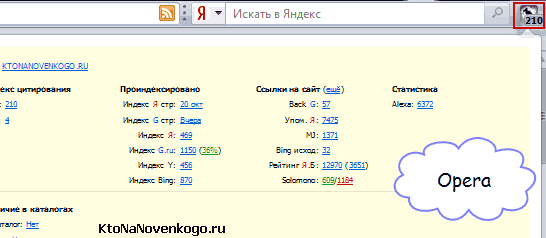
В то время, как во вновь скачанном или обновленном Гугл Хроме и в новой версии Оперы, он отображается только в виде кнопки с показателем Тиц открытого в обозревателе ресурса (расположенной в правом верхнем углу), по которой нужно будет еще щелкнуть для просмотра остальных Сео показателей открытой страницы.
Настройка РДС бара и назначение его информеров
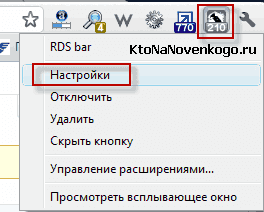
Соответственно, чтобы попасть в настройки РДС бара в браузерах Google Chrome и Opera, вам нужно будет щелкнуть по кнопке плагина правой кнопкой и выбрать из открывшегося меню «Настроить». Там же сможете временно отключить его или же вообще удалить.
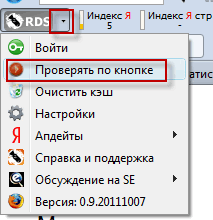
Как вы можете видеть, версия Rds для Firefox является самой функциональной и развернутой, поэтому, если у вас нет предвзятого отношения к этому обозревателю, то будет оптимальным работать с ним именно там. Но кому-то версии для Google Chrome и Opera покажутся более элегантными, легкими и ненавязчивыми. Хотя и в Фаерфоксе рдс бар тоже можно будет сделать не таким навязчивым и тормозящим, если активировать его работу по кнопке.
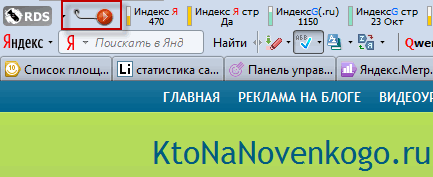
После этого SEO информация по каждой открываемой вами в Фаерфоксе странице не будет запрашиваться автоматически, а только если вы нажмете на появившуюся на панели плагина кнопку:
Давайте еще коротенько пробежимся по назначению кнопок панели Rds бара:
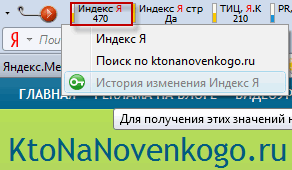
Количество проиндексированных Яндексом страниц, открытого сейчас в вашем браузере. Если подвести мышь к любому значению на его панели, то появится всплывающая подсказка. Кроме этого при одиночном щелчке левой кнопкой мыши может появиться выпадающее меню с дополнительными ссылками, которые откроются в новом окне.
В данном случае у вас появится возможность посмотреть все проиндексированные Яндексом страницы сайта, а также осуществить поиск по материалам этого самого ресурса:
- Далее идет информация о том, проиндексированна ли Яндексом именно та страница, которая в данный момент открыта в браузере. Из выпадающего меню можно посмотреть сохраненную в кеше Yandex ее копию (сохраненку).
- Дальше могли бы следовать три позиции для поисковой системы Гугл (у меня они отключены в настройках). Там будет показано количество проиндексированных страниц в русском и мировом Гугле, а также индексация открытой в обозревателе выбстраницы (все кликабельно):
- Определение возраста сайта доступно только для платных клиентов Rds сервиса.
- Если в настройках поставить галочку напротив «Картинки», то в панели РДС бара вы сможете увидеть количество изображений исследуемого интернет проекта, которые сумели попасть в индекс Google Images и поиска по изображениям Yandex.
- Далее следуют несколько информеров, позволяющих оценить ссылочную массу рассматриваемого вами ресурса.
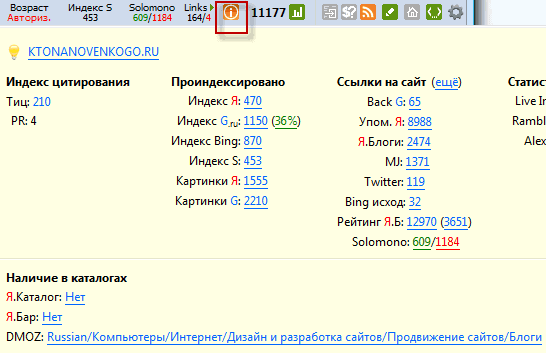
- Кнопка «Анализ сайта» позволяет получить полную сводную информацию о нем:
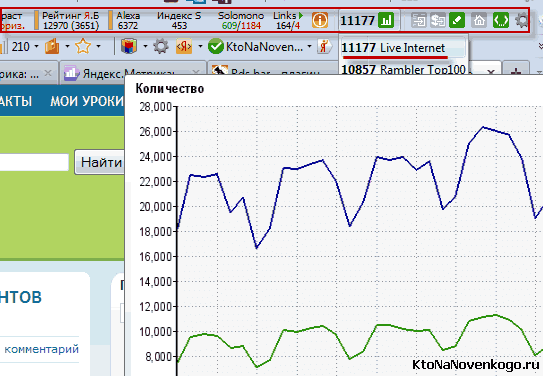
Все кликабельно. - Следующий информер предоставляет информацию о посещаемости данного сайта. Информация берется с того счетчика посещений, который показывает большую циферку. Rds Bar умеет вытягивать посещаемость и с закрытых паролем счетчиков liveinternet. При щелчке по информеру вы увидите показания всех счетчиков установленных на сайте (до которых смог дотянуться плагин):
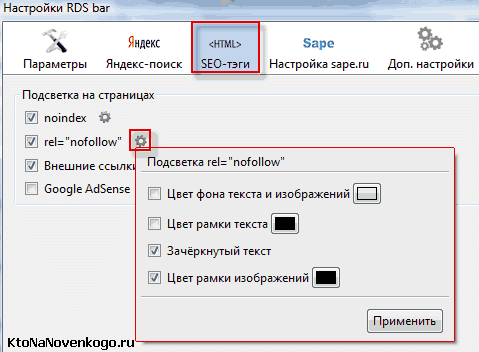
Далее следуют еще ряд кнопок, основными из которых являются «Настройка» и «Очистка кеша» (некоторые показатели РДС хранит для страниц в кеше). В настройках этого плагина есть одна полезная вкладка, которая позволяет визуально выделить на открытой в браузере странице все внешние ссылки закрытые от индексации через rel nofollow или noindex:
По умолчанию, ссылки закрытые в noindex будут помещены на фон не очень понятного цвета, а закрытые через rel nofollow будут перечеркнуты, но вы вольны в настройках Rds все это изменить:















Комментарии и отзывы (10)
Page Promoter сдох. Вот почитайте http://blogarbik.ru/?p=2623
Да, он приказал долго жить. Все аккаунты перевели в Сеопульт...
1 ноября от администрации PagePromoter пришло письмо следующего содержания:
Сообщаем вам, что с 1 ноября 2011 года программный комплекс PagePromoter прекращает свое существование.
Ваш аккаунт вместе со всеми проектами был перенесен в систему SeoPult. Запущенные вами проекты продолжат работать в прежнем режиме, купленные ссылки останутся на своих местах, бюджет проектов сохранится прежним...
Когда выйдет статья про анализ конкурентов и соответствующий софт?
Решил написать в службу поддержки PagePromoter по поводу актуальности версии их бара:
и получил ответ:
Дмитрий, а как же SeoQuake для firefox ? Чем плох ?
Большое спасибо за статью. Rds Barом пользовался, а о Page Promoter Bar, не слышел, теперь установил, !на новую версию мозилы!, буду пользоваться.
Хм, действительно удобные инструменты. Спасибо, установил.
Здравствуйте, скажите, а у Вас сейчас в хроме работает RDS bar?
У меня уже недели две как перестал работать, переустанавливал, не помогло...
Чем можно заменить RDS Bar сегодня? Не фунциклирует уже давно. А оч удобен был, на самом деле. Даже для рядового юзера.
Ваш комментарий или отзыв