Конструктор Wix (Викс): редактор кода страниц и БД — создание кривого сайта по шагам для чайников
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодняшний пост будет полезен всем, кто задумывался как создать свой сайт. Если лет двадцать назад кто-то сказал, что с телефона можно будет не только звонить, но и фотографировать, смотреть на нем фильмы и слушать музыку, то многие покрутили бы пальцем у виска.
Теперь говорят, что создание сайтов в конструкторе включает в себя возможность редактирования кода пользователем. Я уже «приставил» палец к виску, но потом обратил внимание, что автором «новодела» является Wix. От этого можно всего ожидать, поэтому лучше проверить!
Общие сведения о Wix – только факты!
- Wix – это универсальный конструктор, который подходит для запуска различных типов сайтов, в том числе и коммерческих.
- Работает с 2006 г.
- При построении сайтов Wix применяет современный стандарт языка гипертекста – HTML5.
- Глобальная платформа, которую используют более 110 млн. пользователей из 190 государств мира.
- Предоставляет несколько сотен шаблонов, оптимизированных под мобильные устройства.
- Пользователь может изменять стиль и структуру шаблонов в визуальном редакторе.
- Для расширения функционала сайта доступно более 250 приложений.
- Предоставляет услуги хостинга – эта опция вшита в базовый пакет услуг.
- Регистрация собственного доменного имени.
- Возможность бесплатного использования.
- Инструменты для SEO-оптимизации веб-страниц.
- Нет ограничений на количество страниц.
- Встроенный редактор изображений.
- Возможность вставки собственного кода в разметку веб-страниц.
- При использовании бизнес-версии пользователь получает почтовый ящик, закрепленный за доменом созданного в Wix сайта.
- Возможность использования изображений из внутренней коллекции конструктора (фотобанка).
- Коллекции различных элементов дизайна – галерей, виджетов и т.д
Поддержка 3D-эффектов – параллакс и другие. - Возможность использования видеоролика в качестве фона веб-страницы.
- Структурированный дизайн – пользователь может добавлять собственные элементы в структуру страницы.
- Расширенная интеграция сайта с социальными платформами – через приложение для Facebook и наборы социальных кнопок.
*при клике по картинке она откроется в полный размер в новом окне - Возможность быстрой модификации сайта с одного типа на другой – например, обычный блог можно преобразовать в полнофункциональный интернет-магазин.
- Продвинутый торговый функционал – интеграция с сервисами доставки и платежными системами.
- Встроенные инструменты для сбора аналитики.
- Средства для управления контактами и организации email-маркетинга.
*при клике по картинке она откроется в полный размер в новом окне
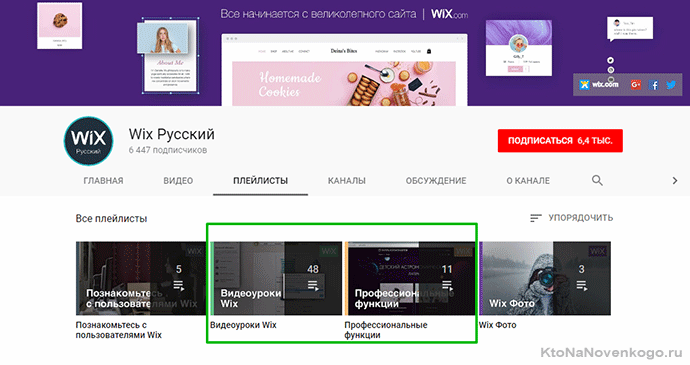
Кроме этого Wix уделяет большое внимание поддержке своих пользователей, их информированию и обучению. Саппорт конструктора работает круглосуточно. Справочная информация доступна в едином Центре поддержке и на форуме. Для ознакомления с особенностями предоставляемого функционала на YouTube-канале платформы опубликована коллекция обучающих видео.
*при клике по картинке она откроется в полный размер в новом окне
Базы данных, редакторы форм и кода
Главным недостатком любого конструктора сайтов общепризнанно отсутствие «выхода» к коду. Но если «нейтрализовать» эту проблему, тогда Wix превратится в облачную CMS. Или уже превратился?
Новый инструмент называется Wix Code. Насколько его реализация удалась, мы убедимся с вами на собственном опыте: полазим, поклацаем что да как! Ну а пока краткий обзор того, что умеет новое средство:
- Создание баз данных – слыхали о таком функционале на других конструкторах? Вот и я тоже слышу впервые!
- Создание собственных форм – пользователь получает возможность конструировать собственные нативные веб-формы, а не на основе шаблонов.
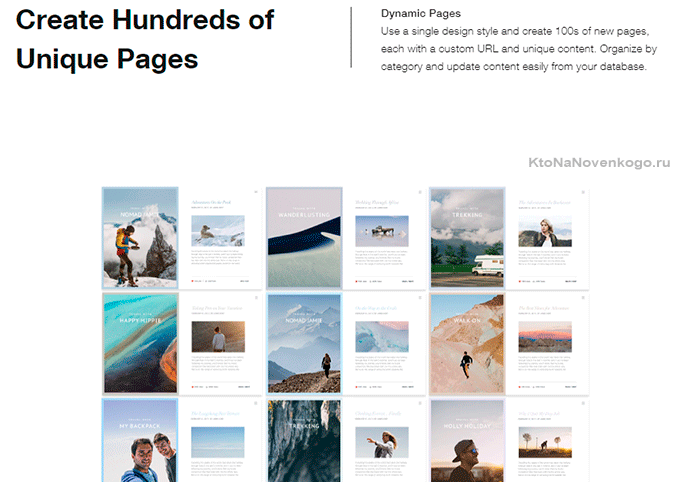
- Динамические веб-страницы – разработка и запуск множества веб-страниц на базе одного созданного дизайна. При этом для каждого образца можно установить уникальный URL, SEO-настройки и присвоить отдельную категорию.
- Повышение интерактивности сайта – для этого используются различные слайдеры, виджеты, кнопки скрытия элементов интерфейса и т.д.
- Wix Code APIs– представляют собой внутренние API для подключения к сайту нативных приложений конструктора. Их настройка производится через редактирование кода JavaScript.
- Расширенная поддержка сторонних API – расширились возможности интеграции со сторонними сервисами. Теперь для их подключения навыки программирования не обязательны.
Редактор кода Wix Code
Заполнить анкету на участие в «тестовых заездах». В ней указать имя, адрес сайта, название компании. А также род своей деятельности и кто вам поведал о запуске Wix Code: социальная сеть, СМИ или другой источник.
*при клике по картинке она откроется в полный размер в новом окне
Ну, думаю, все – не проканает! Застрял на процедуре рассмотрения своей заявки. «Крутить» ее будут дней пять-шесть, не меньше. Но для очистки совести все-таки заполнил анкету и пошел заливать «горе» очередной чашкой чая.
Пока «вливал», на указанную почту пришло письмо, информирующее, что я зачислен в команду «тестировщиков» Wix Code. На радостях даже успел обжечься и подавиться чаем 🙂 .
Мне ничего не остается, как начать тестировать новый инструмент, и «обожженным» на обзорах других конструкторах языком поведать вам о тонкостях реализации.
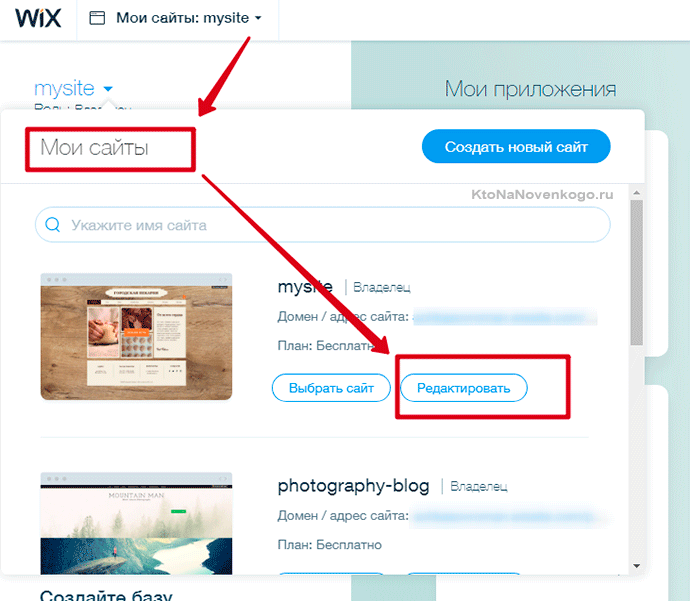
После авторизации в верхнем левом углу (на главной странице админки) нажмите ссылку «Мои сайты». Во всплывающей боковой панели выберите нужный и перейдите по ссылке «Редактировать».
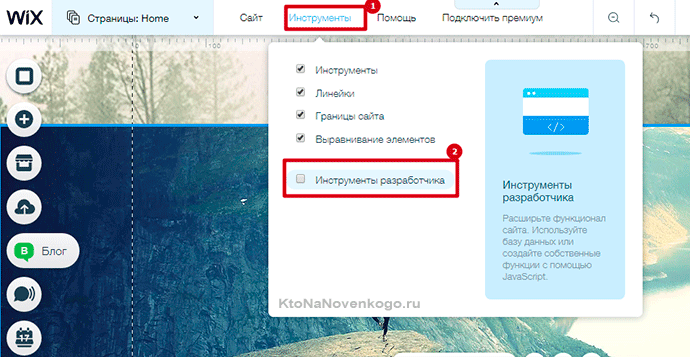
В окне редактора веб-страниц в верхнем меню выберите пункт «Инструменты». Расширьте набор средств, активировав параметр «Инструменты разработчика».
*при клике по картинке она откроется в полный размер в новом окне
После этого интерфейс редактора изменится. В нем появятся недоступные доселе инструменты, обладающие чудодейственными (для конструктора ) свойствами.
Обозреваем новые чудеса
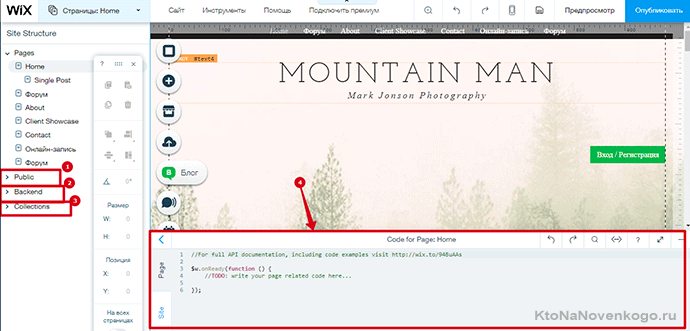
Новый функционал размещен в трех пунктах бокового меню. Главная составляющая, редактор кода, расположен в отдельном фрейме внизу рабочей области. Ознакомимся с каждым нововведением по отдельности.
*при клике по картинке она откроется в полный размер в новом окне
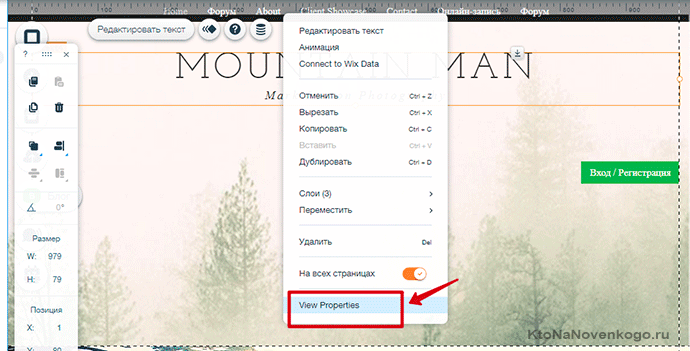
- Редактор кода JavaScript – позволяет привязать к конкретному элементу страницы или сайта событие. Для этого достаточно выделить нужную структуру дизайна и в меню правой клавиши выбрать пункт «View Properties».
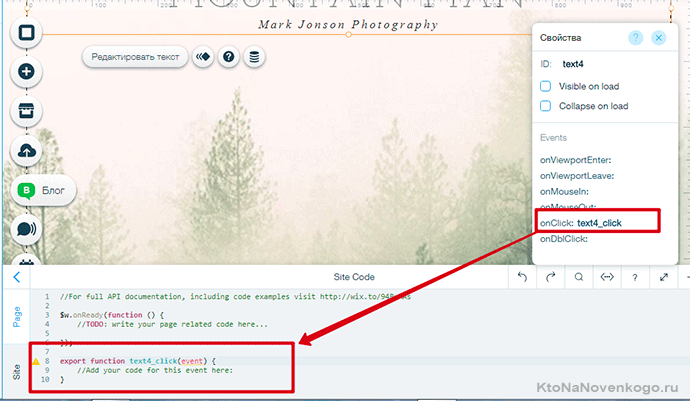
*при клике по картинке она откроется в полный размер в новом окнеВ панели «События» выбрать событие, перейти в редактор кода и кликнуть в нужном месте. После чего обработчик будет автоматически добавлен в общий скрипт.
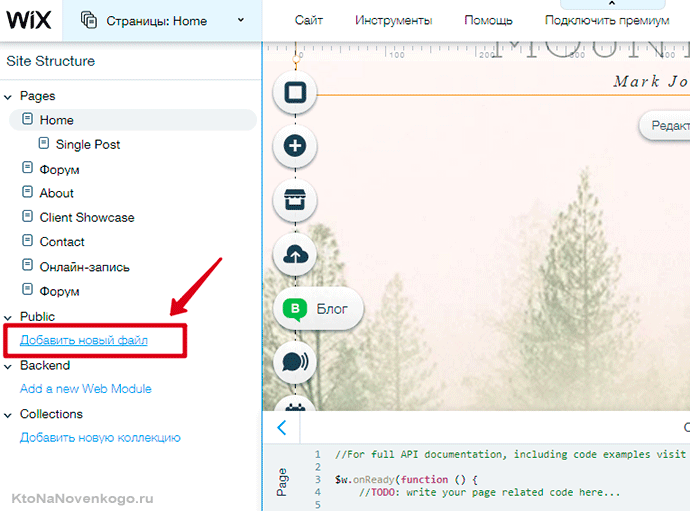
*при клике по картинке она откроется в полный размер в новом окне - Добавление внешних скриптов – через раздел «Public» пользователь может создать внешние скрипты и размещать их в отдельных папках. Для этого нажмите на ссылку «Добавить новый файл».
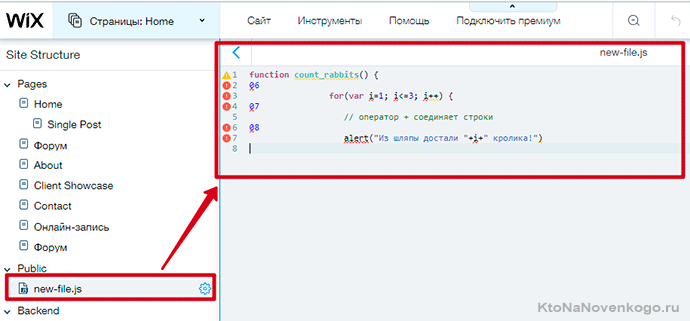
Затем задайте имя файла скрипта и можете приступать к написанию программного кода в специализированном редакторе с подсветкой и валидацией синтаксиса.
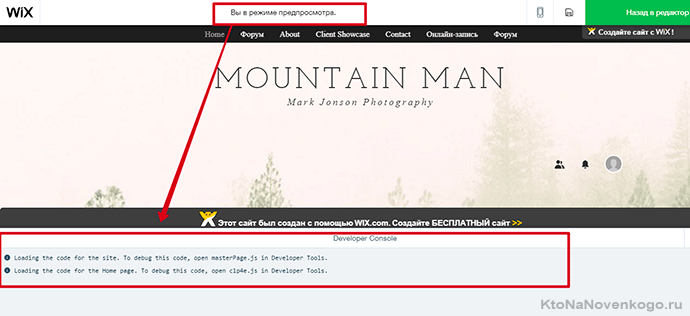
*при клике по картинке она откроется в полный размер в новом окнеТакже реализована консоль разработчика для отладки и тестирования кода. Она доступна в режиме предпросмотра.
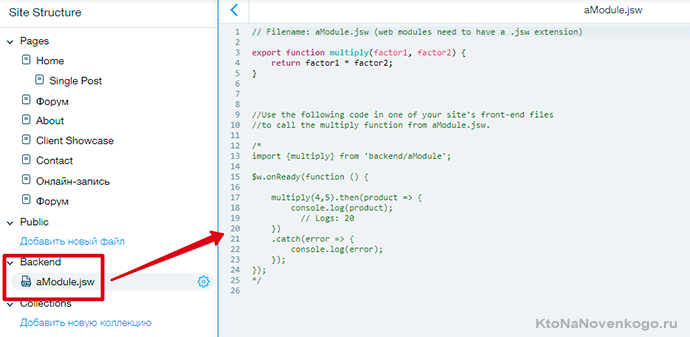
*при клике по картинке она откроется в полный размер в новом окне - Создание модулей – веб-модули являются основным средством, с помощью которого пользователь Wix может реализовать интеграцию своего кода, взаимосвязь с другими скриптами и их выполнение в front-end сайта. Инструмент для создания модулей расположен в разделе «Backend».
Более подробно модель построения веб-модулей и работа с ними описана в соответствующих разделах справки конструктора.
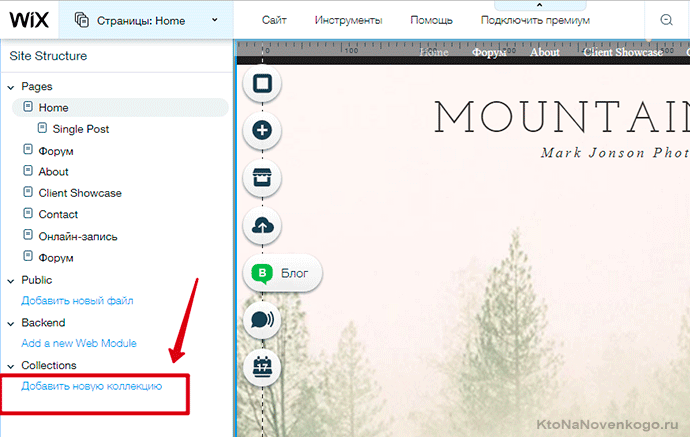
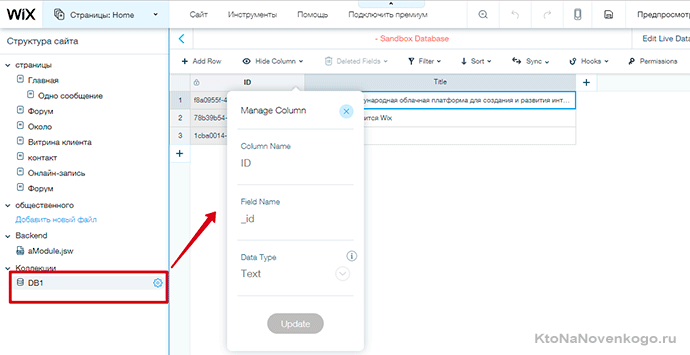
*при клике по картинке она откроется в полный размер в новом окне - Коллекции баз данных – это один из самых «завораживающих» моментов всего обзора. Только вдумайтесь: полноценная база данных в конструкторе сайтов!
Для создания БД перейдите в раздел меню «Collection».
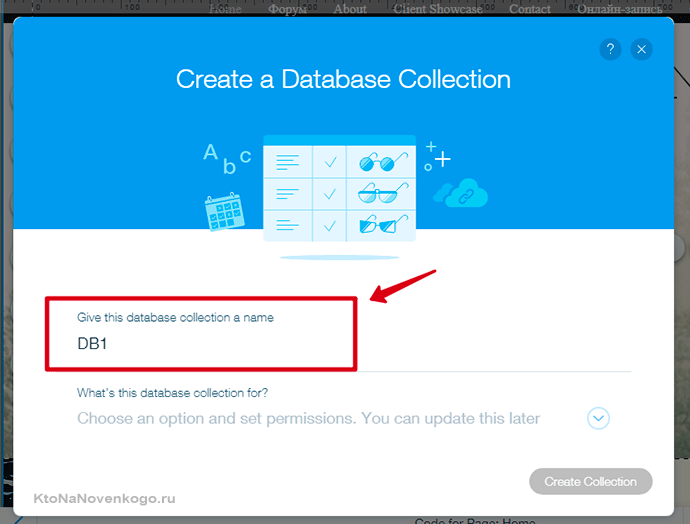
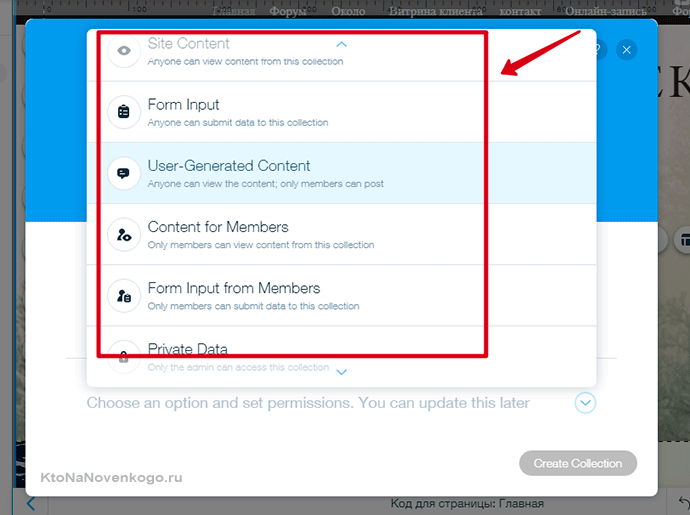
Схема работы с базами данных в Wix Code.
Сначала задаем имя коллекции.
Затем выбираем шаблон БД.
Создаем, заполняем таблицу и настраиваем доступ к данным, которые в ней содержатся.
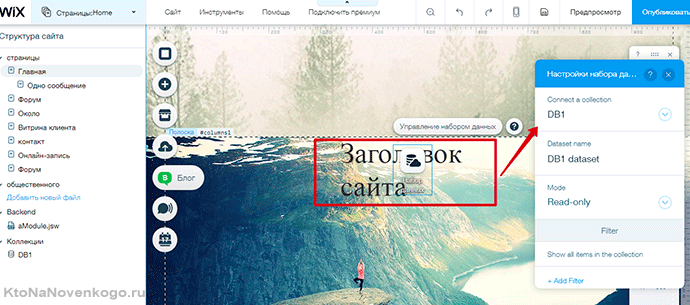
*при клике по картинке она откроется в полный размер в новом окнеПосле этого привязываем коллекцию к нужному элементу на странице и выводим информацию из БД.
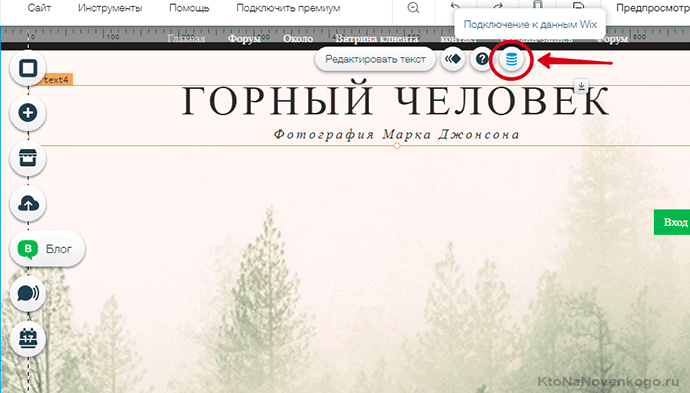
*при клике по картинке она откроется в полный размер в новом окнеВ новой (тестируемой) версии редактора Wix после щелчка по любому из элементов дизайна страницы выводится значок стека. Клик по нему позволяет подключить любую из коллекций, созданных пользователем.
*при клике по картинке она откроется в полный размер в новом окне
Все возможно! Поэтому я убираю палец – крутить им у виска нет причины!
Первые шаги
При входе на сайт вам предлагается выбрать язык и войти или зарегистрироваться. Среди предложенного списка есть и русский язык, что является несомненным плюсом для пользователей рунета (а точнее необходимым минимумом для получения доли лояльных пользователей).

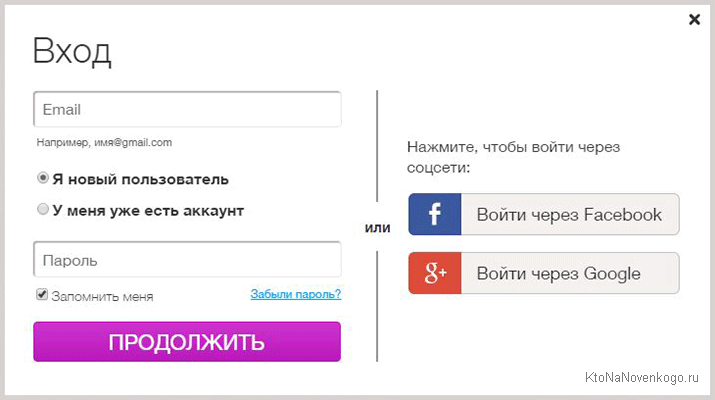
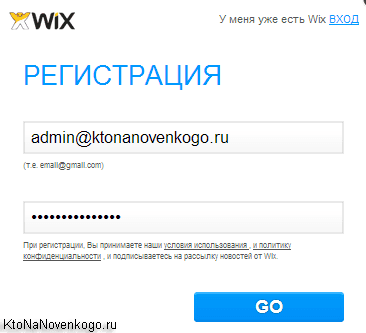
При нажатии на кнопку «вход» открывается форма, в которой можно пройти процесс регистрации, либо войти, используя имеющуюся учетную запись. Для регистрации нужно ввести действующий e-mail.

Вот здесь есть нюанс, о котором я расскажу. Дело в том, что на бесплатной основе Викс предоставляет только домены третьего уровня (есть, правда, вариант получения бесплатного домена второго уровня, но там много нюансов и я бы не рисковал). Так что если вы обладаете длинным емейлом, то и адрес сайта получится трудным для запоминания.
Подобрать подходящее доменное имя можно, например, на рег.ру (промо-код на скидку EB69-6AD7-D77D-43BD).
Можете вводить предполагаемое имя домена прямо в приведенную ниже форму:
Некоторые предпочитают использовать для сайта освобождающиеся домены, которые можно поискать, например, тут (страница откроется с небольшой задержкой, ибо идет подборка доменов в реальном времени).
Изменить адрес после регистрации получится только посредством платных услуг, открывающих доступ к домену второго уровня (что это такое можно прочитать по приведенной ссылке). Советую создать новую электронную почту с лаконичным адресом, соответствующим тематике будущего сайта, именно ее и используйте в регистрации. А вот с названием нет никаких сложностей — его можно задать самостоятельно в процессе редактирования.
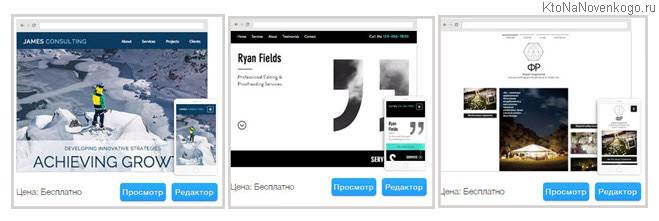
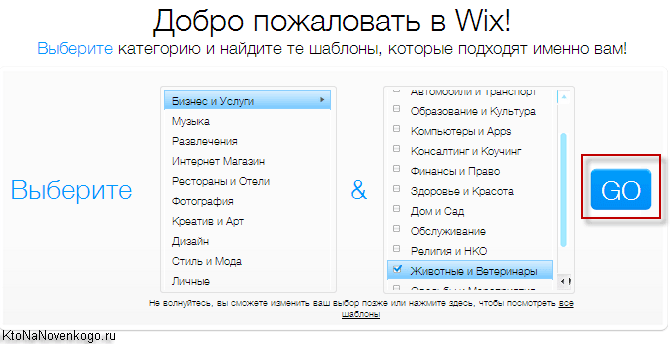
После регистрации вам предложат ознакомиться с арсеналом шаблонов, которые сгруппированы по тематикам. От их разнообразия просто разбегаются глаза! Здесь можно найти строгие, лаконичные решения, яркие неординарные образцы страниц, шаблоны в стиле ретро и многое другое.

Думаю, каждый найдет то, что так давно искал. Кроме того, выбранный вариант — это всего лишь шаблон, в который можно внести нотку индивидуальности и придать сайту неповторимый вид. Принципиальное их различие состоит в разбивке страницы на блоки, содержимое которых можно изменять.
Выбрав подходящий шаблон, вы попадаете в редактор, в котором все сделано для вашего комфорта. Вот здесь-то и начинается процесс создания вашего оригинального, удобного и популярного сайта (ну, а как иначе).
Работа с текстом и картинками
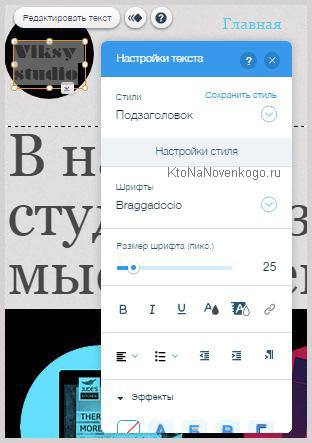
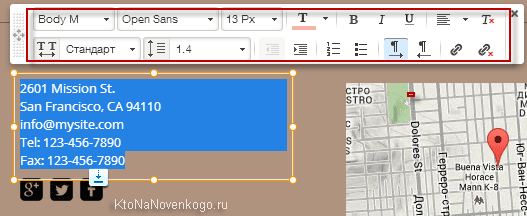
Своим удобством восхищает работа с текстом. Достаточно кликнуть мышкой на любое текстовое поле, и можно приступать к его редактированию. В открывшемся контекстном меню доступны настройки шрифта, его цвета, различные эффекты и элементы форматирования. Все напоминает знакомый и любимый Microsoft Word.

С помощью мышки можно быстро и легко изменять размер и расположение текстовых блоков, добавлять новые или удалять ненужные. И вот, сайт уже начинает приобретать индивидуальность и наполняться уникальным контентом.
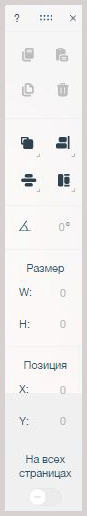
С картинками тоже все просто — они перемещаются и масштабируются одним кликом. В помощь разработчику справа имеется панель с инструментами выравнивания содержимого.

Если расположение панели для вас неудобно, то ее можно просто перетащить мышкой или вообще закрыть
Боковое меню редактора Викс
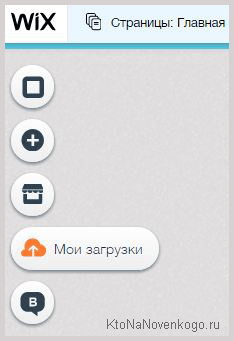
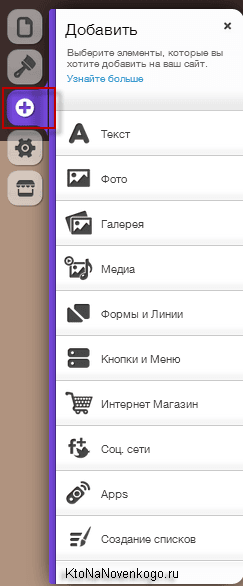
Слева вы увидите меню редактора, реализованное в виде пиктограмм. При нажатии на каждую из них выплывает список с дополнительными опциями. Благодаря этому меню можно производить основные действия с сайтом.

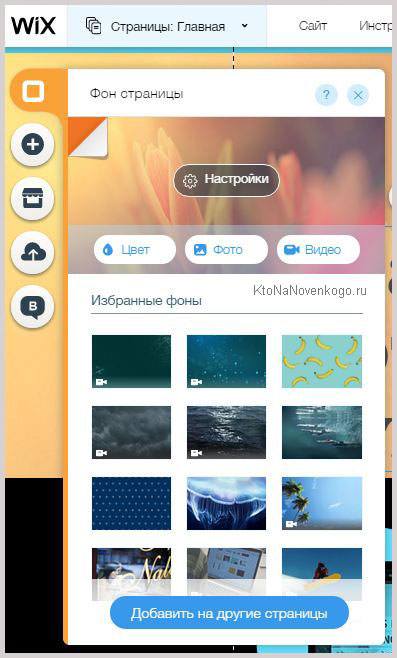
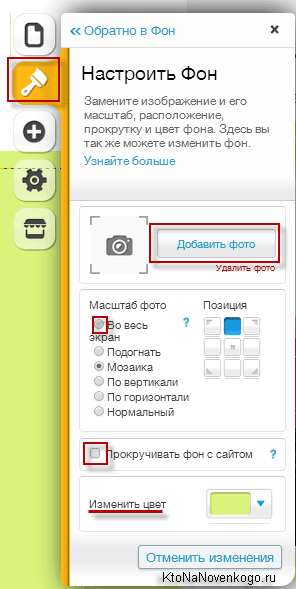
Самый верхний пункт позволяет производить любые манипуляции с фоном сайта. Доступен выбор любого цвета фона. Также можно установить один из большого количества предложенных рисунков или загрузить свою картинку.

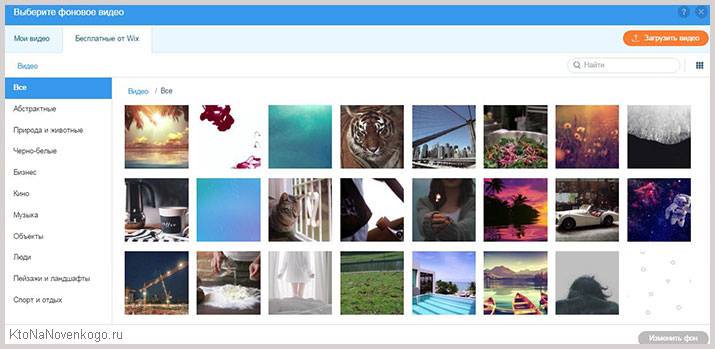
Интересной возможностью является установка в качестве фона полноценного видеоклипа! Теперь можно с легкостью создать страничку, которая будет впечатлять своей динамичностью. Вы сможете воспользоваться бесплатной коллекцией видеоклипов или загрузить свой ролик.

В настройках вы сможете задать дополнительные параметры фона, такие как прозрачность и эффекты прокрутки. Меня удивило, с какой легкостью в Виксе можно добавить эффект объемной прокрутки — параллакс. Оригинальный и очень популярный эффект добавляется простым нажатием кнопки, а раньше для его реализации нужно было долго сидеть за монитором и активно стучать пальцами по клавиатуре!
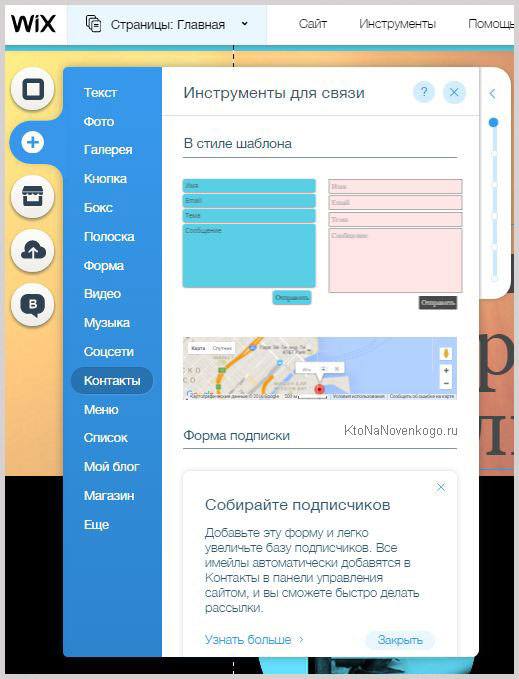
Следующий пункт меню позволяет добавить на страницу сайта практически все, что угодно: текст, фото, видео, музыку, кнопки, иконки, счетчик количества посещений, фотогалерею и многое другое. С помощью этого пункта добавляется вертикальное или горизонтальное меню, блоги, форма обратной связи. Каждый из элементов имеет множество настроек, редактор предлагает воспользоваться бесплатными шаблонами.

Меня удивило текущее разнообразие галерей. И круглые, и квадратные, и треугольные изображения, картинки, расположенные стройными рядами, каскадом или полукругом. Для каждой из галерей имеются собственные настройки, позволяющие добавить интересные эффекты и выбрать оптимальное количество отображаемых элементов как по горизонтали, так и по вертикали.
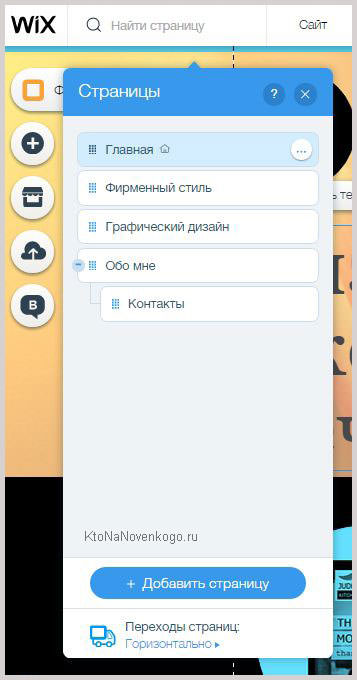
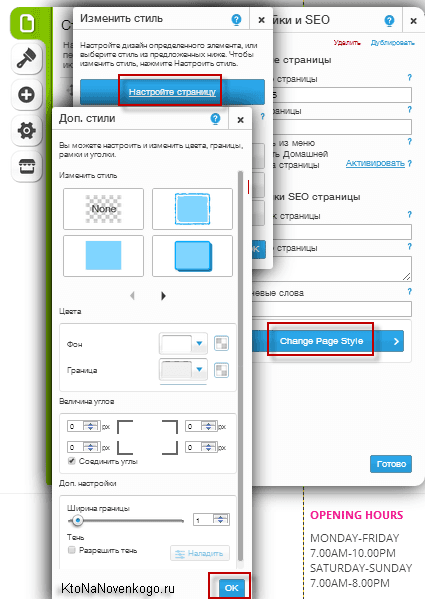
Перед добавлением меню необходимо определиться с названием и количеством страниц на сайте. Пункт «страницы» находится на верхней панели окна редактора. Щелкнув на любой странице, можно изменить ее название и стиль. Одним нажатием вы сможете удалить или добавить страницу.

Добавленное меню будет отображать все страницы вашего сайта. Если вы разместите меню в хэдере, то оно автоматически будет отображаться на всех страницах.
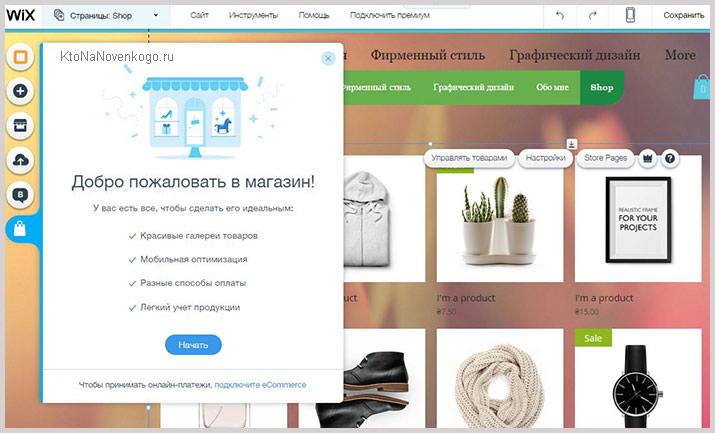
Если раньше создание интернет-магазина было трудоемким и недешевым мероприятием, то с Виксом можно создать его в несколько кликов.

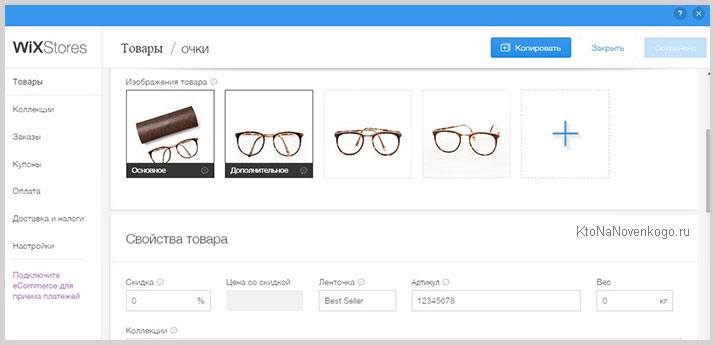
Эта возможность довольно-таки неожиданная для бесплатного редактора! Совершенно безвозмездно вы получаете полноценный онлайн-магазин, в котором в любой момент можно редактировать информацию о товарах, добавлять их фотографии.

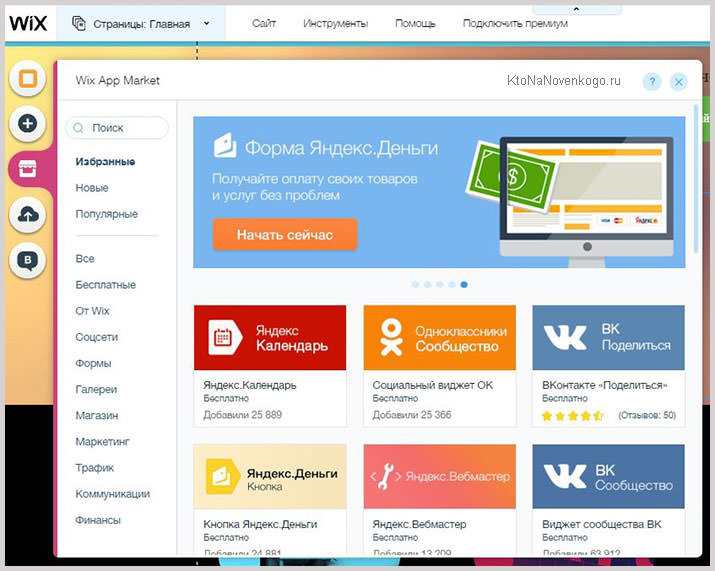
Хотите установить разнообразные полезные приложения? Пожалуйста, к вашим услугам wix app market, в котором есть платные и бесплатные приложения на любой вкус. Виджеты соцсетей, календари, форумы, различные кнопки, сервисы бронирования и многое другое — все к вашим услугам!

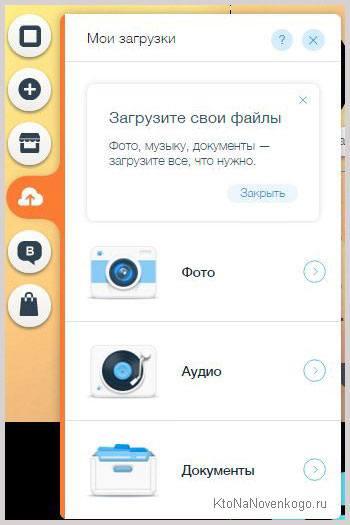
Мне очень нравится, как на Виксе реализован модуль загрузок. Все, что вы залили на сайт, сгруппировано в отдельном пункте меню, где файлы разделяются в зависимости от их типа: фото, видео, музыка, документы и т.д.

Для каждого типа файлов можно создавать необходимое количество папок. Эта опция облегчает работу с большим количеством материала.

Когда я делал сайт для фотографа, то в загрузках изображений создал папки соответствующие тематике фотографий: свадебная съемка, дети, животные, репортаж, природа, что позволило потом с легкостью размещать картинки на нужных страницах.
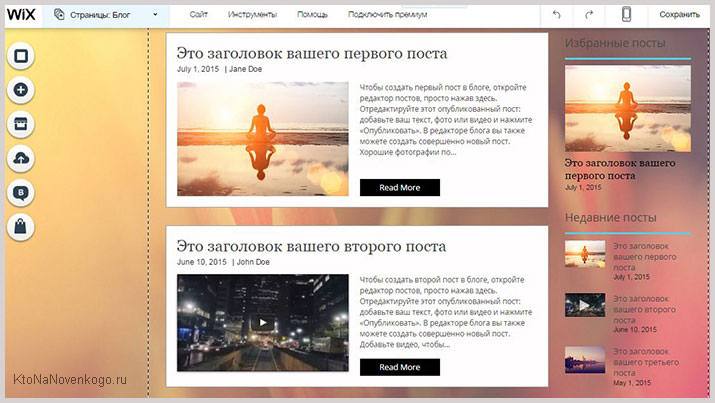
Для любителей делиться своими мыслями с общественностью Wix приготовил сюрприз. У пользователей этой платформы теперь нет необходимости заводить блоги на сторонних ресурсах, теперь можно писать прямо у себя на сайте! Стоит лишь активировать блог в настройках и шаблон тут же появится.

Редактирование блога не отличается от правки других элементов — захотели изменить, кликнули мышкой и вписывайте все, что хотите.
Вот я вам и описал меню редактирования. В процессе работы не забывайте жать кнопочку «сохранить», чтобы не потерять сделанную работу.
Чтобы увидеть, каким увидят ваш сайт пользователи сети, следует нажать «предпросмотр», а кнопка «опубликовать» отправит его в просторы интернета на суд многочисленной аудитории.
Если при редактировании вы забыли, где расположена нужная опция — не расстраивайтесь, при щелчке по нужному элементу всплывет контекстное меню. Так что все просто.
Выбор шаблона и создание сайта в онлайн редакторе Wix
Ладно, приступим к краткому описанию возможностей этого условно-бесплатного конструктора сайтов. Для начала вам предстоит зарегистрироваться.
В большинстве буржуйских сервисов разработчики умеют пользоваться инструментами аналитики и знают как оптимизировать «воронку конверсии», и именно поэтому на Wix максимально простая форма регистрации, какая только может быть. Она появится во всплывающем окне после нажатия вами на кнопку «Логин/Регистрация» в верхнем правом углу главной страницы.
Правда ее легко спутать с формой входа в конструктор (у меня так и получилось). Но не суть, вас автоматические авторизует на сайте после регистрации и система даст вам странное имя, на вроде моего — a36671. Что примечательно, именно оно будет стоять в начале домена (при использовании бесплатного аккаунта):
Но это имя можно будет поменять, перейдя из верхнего меню в «Мой аккаунт» — «Настройки». В общем-то, на этапе становления вашего проекта это будет не так уж и важно, а потом вы всегда сможете перейти на первый преимум тариф и получить возможность подключения домена второго уровня.
Сразу после регистрации вам будет предложено выбрать категорию того проекта, который собираетесь создавать на базе этого онлайн конструктора.
Собственно, нужно это для того, чтобы система сразу же предложила десяток другой подходящих тематичных шаблона. Вы вольные выбрать какой-либо из них или же можете разработать свой собственный дизайн с нуля.
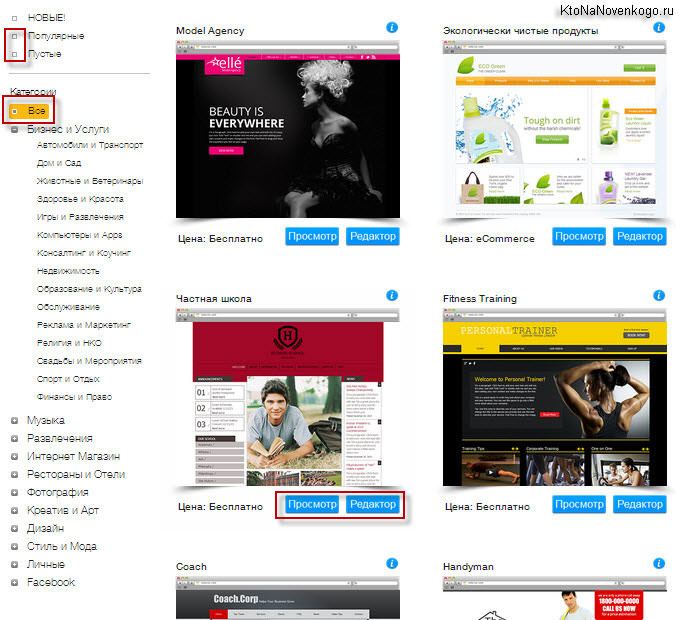
Наверное, все же проще будет воспользоваться готовым решением и переделать что-то по мелочи, ибо у дизайнеров особое видение цветовых сочетаний и расположения элементов, которое у простых смертных не развито.
Под каждым шаблоном будут расположены кнопки «Просмотр» и «Редактирование». В первом случае вы тоже сможете перейти в режим редактирования, если нажмете на расположенную над шаблоном кнопку. Поэтому не важно какую из них нажимать.
Вот. Редактор довольно прост и все его элементы управления сосредоточены в левой колонке и верхнем поле. Начнем с первой иконки левой колонки «Страницы».
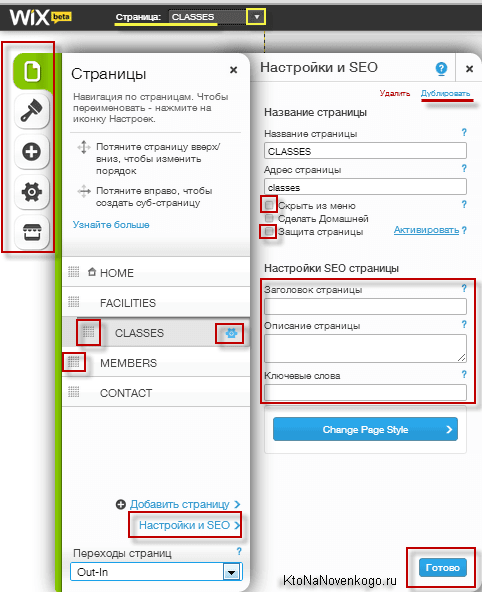
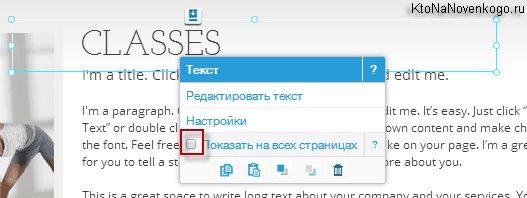
Принцип работы этого онлайн конструктора довольно прост — вы собираете сайт из отдельных страниц, которые автоматически связаны с имеющимися меню. Однако, отдельные пейджы можно будет исключить из меню с помощью показанной на скриншоте галочки, а так же сделать их вложенными (получится выпадающее меню). Для этого просто сдвигаете ее мышью вправо. Возможен только один уровень вложенности.
Для каждой страницы можно изменить ее название и отображение в Урле, а так же прописать для нее тайтл, дескрипшн или кейвордс. Переключаться между редактированием разных страниц можно будет еще и из верхнего меню, показанного на скриншоте. Если это будет нужно, то доступ к некоторым из них можно запаролить с помощью галочки «Защита страницы».
Ну, и в этом видео девушка довольно наглядно все это демонстрирует (лучше один раз увидеть):
Менять порядок страниц можно простым перетаскиванием их мышью вверх или вниз (это нужно для изменения их расположения в меню). Чтобы создать копию уже полностью настроенной вами вебстраницы достаточно нажать на ссылку «Дублировать», а чтобы поработать над ее дизайном — на кнопки показанные на скриншоте:
Да, еще важный момент. Некоторые элементы на сайте должны быть сквозными (обычно из хедера, футера или сайдбара, т.е. из обвеса) и конструктор Wix позволяет сделать это одним кликом левой кнопки мыши по нужному блоку и установкой галочки «Показать на всех страницах» в появившемся контекстном меню.
В общем, все просто даже для новичков. Идем дальше и попадаем в меню вкладки «Дизайн» конструктора Wix. Здесь вы сможете управлять цветовыми схемами элементов и фона, а так же выбрать используемые на всем сайте шрифты.
Фон можно задавать как с помощью заливки нужным вам цветом, так и с помощью фонового рисунка, который может быть загружен с вашего компьютера или взят из бесплатной коллекции этого конструктора. Фон можно сделать неподвижным, а можно поставить галочку, чтобы он прокручивался вместе со страницей.
На вкладке «Цвета» вы сможете выбрать их соотношение для различных элементов. Есть такое понятие, как сочетающиеся цвета, которые покажутся таковыми большинству посетителей вашего проекта.
В приведенном списке как раз и будут показаны такие комбинации, но если вы обладаете талантом дизайнера, то можете что-то подкорректировать в нужном наборе, нажав на кнопку «Настроить палитры».
Ну, а вкладка «Шрифты» позволит задать гарнитуру для всего сайта.
Хотя вы можете выделить любой блок с текстом (двойным кликом по нему) и настроить его отображение с помощь очень широкого набора инструментов, чем-то напоминающих старый добрый Ворд.
Какие элементы позволяет добавить конструктор Викс
Идем дальше и открываем вкладку «Добавить» в нашем онлайн конструкторе, которая представляет из себя аналог коробки с детальками Лего.
Здесь вы найдете все элементы, которые только могут быть добавлены на создаваемый сайт. Давайте я вкратце пробегусь по ним:
Текст — это то, что, собственно, и делает ваш проект ценным в глазах поисковиков. Уникальный текстовый контент (что это такое?) позволяет вашему проекту ранжироваться по тем или иным поисковым запросам и именно он является самым главенствующим, а не дизайн или медийный контент (видео и фото).
Относитесь к наполнению сайта контентом очень ответственно и изучите материалы приведенные выше. Ну, а применительно к нашему онлайн конструктору вставить текстовый блок (это может быть отдельно заголовок или абзац) довольно просто — просто выбираете нужное, а затем перетаскивает появившийся блок в нужное место.
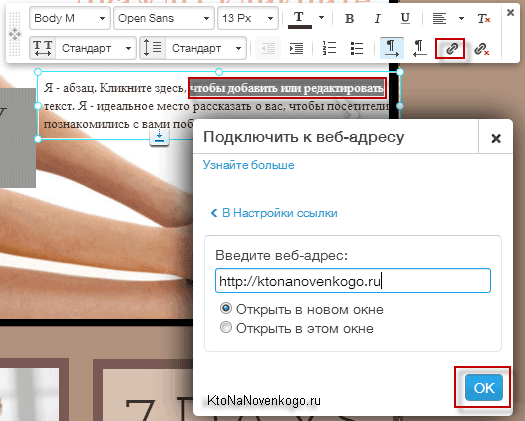
Потом дважды кликаете по нему и выделяете уже имеющийся там текст, затем вставляете или набиваете свой. На панели форматирования найдете и иконку для вставки ссылки, что позволит вам реализовать основную функцию гипертекста:
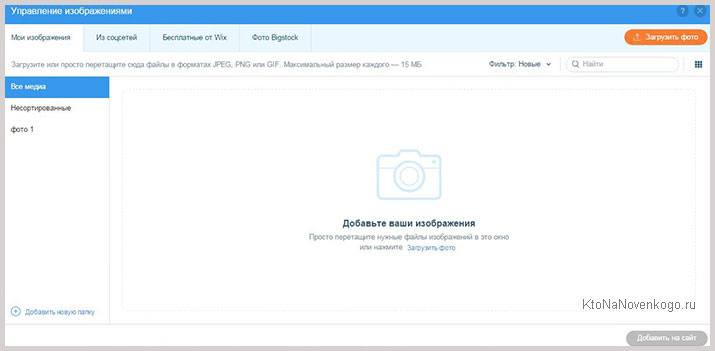
Фото — они необходимы практически на любом проекте, ибо позволяют привлечь внимание, снизить утомляемость при чтении текстов, да и просто быть наглядными иллюстрациями. Добавляются с помощью соответствующего пункта, где вам будет предложено несколько вариантов:
Под клипартом подразумевается бесплатная коллекция векторных изображений собранная в этом конструкторе (или ваша графика), а фото вы просто можете вставить со своего собственного компьютера, позже перетащив мышью в нужное место и растянув его до нужно размера. Можно будет заодно сразу же решить, нужна ли вам для него рамка или нет.
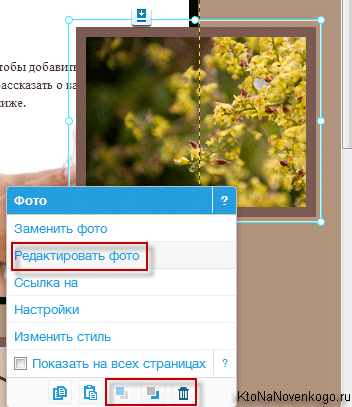
Собственно, любую добавленную фотку можно отредактировать, выбрав из контекстного меню соответствующий пункт (кадрировать, повернуть, высветлить, наложить эффекты и тому подобное). Там же вы найдете и иконку удаления, а также перемещения ее на передний или задний план, если несколько элементов на вашем сайте идут внахлест.
Галереи — ну, собственно, сейчас мало какой проект в буржунете не использует фотогалереи, например, все те же слайдшоу или какие-то другие способы представления не только фоток, но и тезисных, наглядных карточек, просмотрев которые посетитель поймет суть и назначение данного проекта.
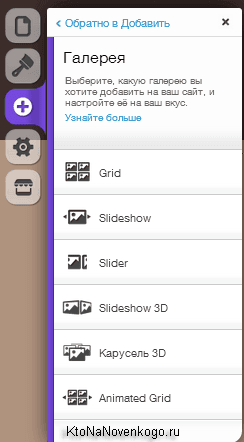
Конструктор Wix на данный момент умеет создавать шесть разновидностей галерей, показанных на этом скриншоте.
Ничего сложного в этом нет, а для примера можете посмотреть как создается слайд шоу:
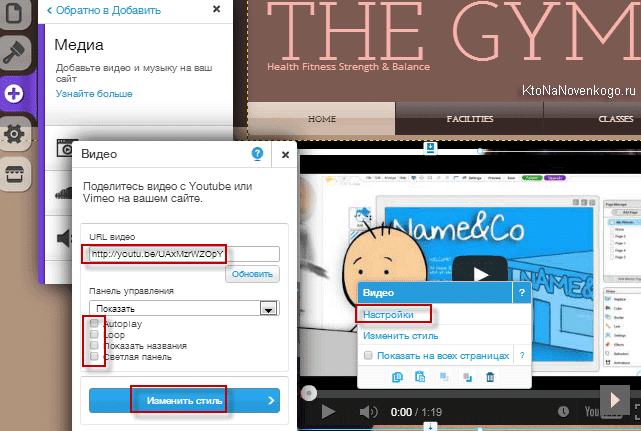
- Медиа — тут вам помогут вставить видео ролики с Ютуба или аудиодорожку с какого-то там неизвестного мне сервиса. Все очень просто, во всяком случае для вставки ролика с трубы достаточной будет указать его Урл и поставить несколько довольно очевидных галочек.
- Формы и линии — это полоски, блоки и другие дополнительные элементы дизайна, которые могут вам понадобиться. Гораздо проще все это попробовать, чем читать мое описание. Вперед.
- Кнопки и меню — тут, наверное, большее значение имеет добавление различных кнопок на сайт (текстовых или графических), на которые можно будет повесить ссылки. Меню же у вас уже будет, если при выборе бесплатного шаблона в этом конструкторе не взяли пустышку.
- Интернет магазин — если вы купили самый дорогой преимиум аккаунт, то сможете создать галерею товаров и добавить корзину на все страницы. Как и что там делать я понятия не имею, но имеется довольно подробное описание.
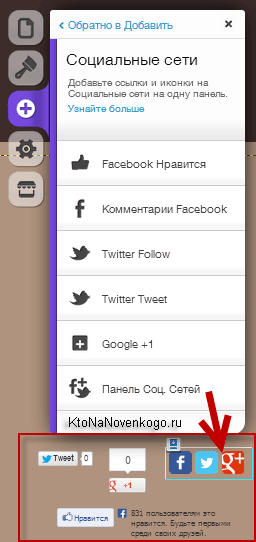
Социальные сети — обычные кнопочки социалок, которые в том числе можно будет сгруппировать в панель.
Естественно, что нет кнопки Вконтакте (хотя, после общения с техподдержкой выяснилось, что она будет добавлена в ближайшем будущем) и Однокласников, но их кнопки возможно добавить с помощью специального расширения для вставки Html кода, который вы найдете чуть ниже на вкладке Apps.
Apps — как я понял, здесь собраны самые популярные расширения для этого онлайн конструктора сайтов (их полный список можно найти на самой нижней вкладке), которые реализуют ряд довольно востребованных пользователями задач.
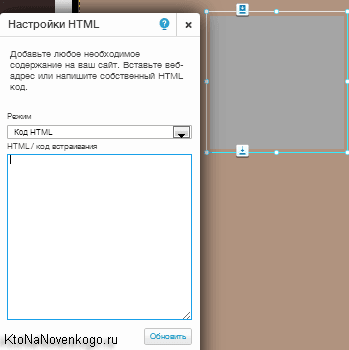
Это уже упомянутая выше вставка произвольного Html кода, а также формы обратной связи, которая нужна по сути для любого проекта.
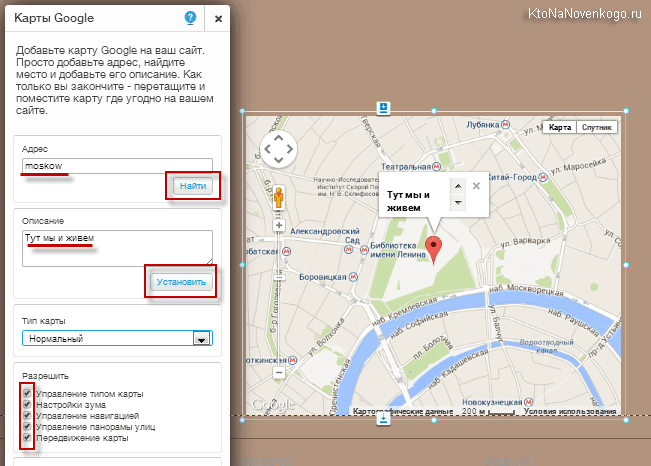
Еще мне показалась очень интересной и востребованной возможность вставки Гугл Карты с указанием на ней точки размещения вашего офиса или чего бы то ни было еще. Ранее, кстати, я писал про то, как вставить карту Яндекса на сайт, но такой возможности в этом конструкторе пока еще не реализовано.
Таким же способом можно вставлять флеш, кнопку оплаты через пайпал, новые фотки с Фликра, список ваших товаров с Ебая и что-то там еще.
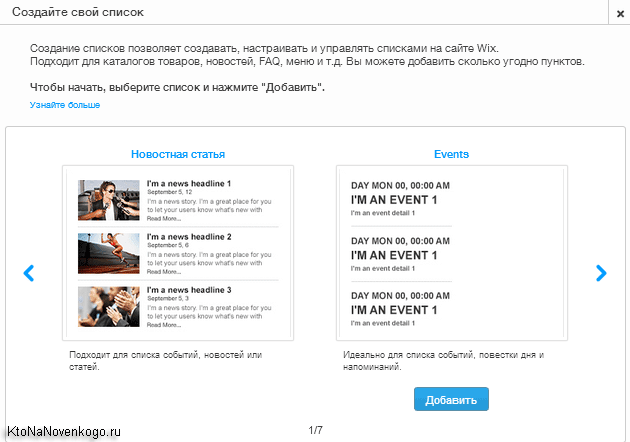
Создание списков — ну, это не совсем списки в Html понимании, но подобные вещи вы часто видите на разных сайтах:
Правда в отличии от Вордпресса содержимое этих списков создаете вручную вы, а не движок, и их обновлением тоже придется заниматься вам самим, причем довольно регулярно, если сайт информационный или новостной.
Вот, собственно, мы и пробежались по основным возможностям онлайн конструктора — их довольно много, интерфейс современный, удобный и зачастую понятный без каких-либо пояснений. В этом смысле Wix имеет значительно более низкий порог вхождения, чем та же Joomla или даже Вордпресс. Для новичка это просто рай.
Следующая вкладка из левого меню редактора называется «Настройки» и там вы сможете при желании подключить домен второго уровня (предварительное сделав апгрейд до премиум аккаунта), а также добавить еще два домена в качестве зеркал (алиасов).
Там же вы сможете прописать тайтл, дескрипшн и кейвордсы для главной страницы сайта, добавить контактную информацию о себе, указать ссылки на свои аккаунты в социальных сетях, добавить аватарку, а еще подключить Гугл Аналитикс и создать индивидуальную фавиконку, которая будет отображаться в браузерах и в выдаче Яндекса. Последние два пункта будут доступны только после оплаты премиум тарифа.
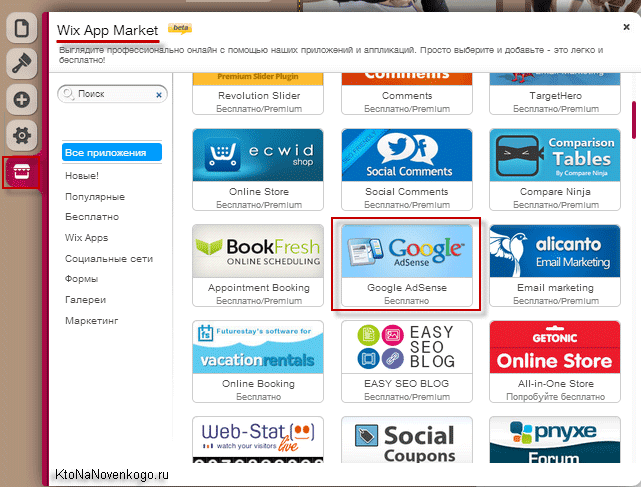
Ну, и последняя вкладка в редакторе по левой стороне — Wix Apps Market. Здесь живут все имеющиеся расширения для этого онлайн конструктора, созданные сторонними разработчиками. Некоторые из них полностью бесплатные, а некоторые имеют премиум возможности, открывающиеся только после оплаты.
Собственно, здесь всего очень много — форумы, чаты, комментарии, варианты интернет магазинов и много всего того, назначения чего я даже не понимаю. Приятно удивило наличие модуля контекстной рекламы Google Адсенса, который позволит вам зарабатывать.
Сохранение, публикация и настройки
Теперь давайте посмотрим, что находится на верхней панели конструктора Wix.
Слева расположен список всех уже созданных вами в конструкторе страниц, между редактированием которых вы можете переключаться. В середине расположены кнопки, позволяющие сделать откат назад или вернуться, а также кнопки копирования и вставки. Ну, а чуть правее вы сможете включить отображение сетки для более точного позиционирования элементов и линейку по краям окна браузера (отсчет на ней идет в пикселях).
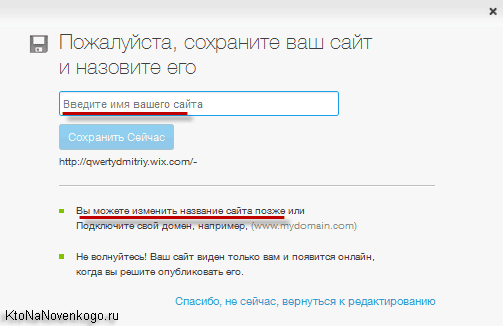
Кнопка «Предпросмотр» позволяет увидеть редактируемую вами страницу глазами посетителя. Например, только в этом режиме можно проверить работу выпадающих меню. Дальше расположена кнопка, которой советую пользоваться как можно чаще — «Сохранить». При ее первом использовании вас озадачат вопросом о названии создаваемого вами сайта:
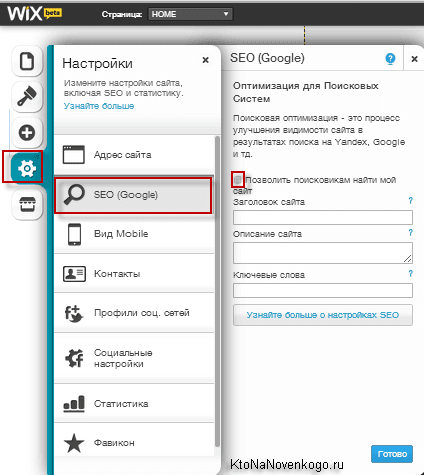
Ну, а когда ваш новый проект будет полностью вылизан и, возможно, к нему будет уже подключен домен второго уровня, то тогда можно воспользоваться кнопкой «Публикация». После этого ваш ресурс будет доступен в интернете, в том числе и поисковым системам, если вы поставили галочку «Позволить поисковикам найти мой сайт» в SEO настройках.
Ну, и кнопка «Апгрейд» позволит оплатить один из четырех нужных вам платных тарифов в этом, в общем-то бесплатном конструкторе.
Теперь давайте выйдем из редактора и зайдем на главную страницу, после чего перейдем по вкладке «Мой аккаунт» из верхнего меню.
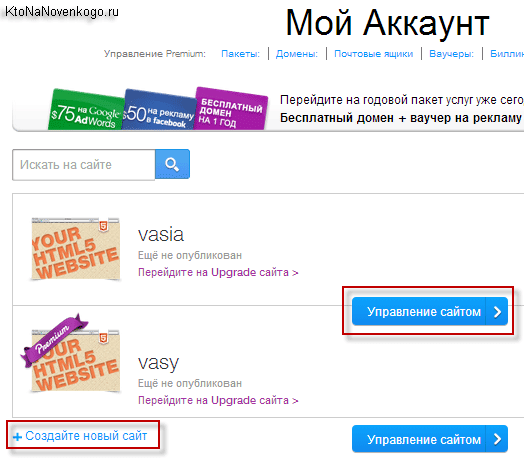
Откроется страница со списком уже созданных вами в этом онлайн конструкторе, перейти к управлению любого из которых можете с помощью соответствующей кнопки:
Тут сможете перейти к его редактированию, а также, например, подключить домен второго уровня, посмотреть историю всех производимых с ним изменений (при желании возможно посмотреть сохраненную версию сайта или даже откатиться на нее), а еще можно будет дублировать уже созданный вами проект, чтобы использовать его как основу для нового.
В общем, инструментарий очень и очень богатый, поэтому в рамках одной статьи его не получилось даже полностью охватить, не то, что полностью описать. Возможно, что по мере использования данного конструктора у меня появится желание написать о еще каких-то его возможностях и особенностях.
Инструменты продвижения
Создание — это только вершина айсберга. Главное — это его умелое продвижение. В просторах интернета размещены миллиарды сайтов, а вам нужно сделать так, чтобы пользователи нашли именно ваш. В помощь разработчикам wix предлагает набор инструментов для сео-оптимизации. Благодаря нехитрым манипуляциям поисковые системы начнут индексировать ваш сайт и привлекут многомиллионную аудиторию (ну, или хотя бы ее часть).
Wix предоставляет пользователям расширенные рекомендации, которые позволят быстро повысить рейтинг в поисковых системах (по сравнению с тем, если этими рекомендациями не воспользоваться). Сео-оптимизация текста позволит поисковикам находить сайт по ключевым словам, в соответствии с которыми люди ищут необходимую информацию.
Но размещение «правильных» текстов на страницах — это далеко не все. Добавление необходимых в этом деле мета-тэгов значительно повышает шансы быть найденным. Для «продвинутых» пользователей есть возможность получить доступ к коду страницы, где вы увидите все добавленные тэги.

Важно! При настройках seo не забудьте включить опцию, позволяющую поисковикам индексировать сайт! Иначе все усилия будут потрачены впустую.
Одним из важных нюансов является подтверждение ваших прав на сайт в основных поисковых системах (в их панелях для вебмастеров — Я.Вебмастере и Google Search Console). Подтвердить права на бесплатный домен в Яндексе, к сожалению, нельзя, зато Google предоставляет такую возможность. Подтверждение с помощью тэгов хедера займет несколько минут. В конструкторе есть подробная инструкция, позволяющая это сделать даже новичку.
Конструктор предоставляет средства для сео-оптимизации изображений. К каждому фото можно добавлять атрибуты для тега изображения IMG, которые будут проиндексированы поисковыми системами.
Популярным методом является продвижение с помощью соцсетей. На Виксе есть широкий выбор инструментов, позволяющих рекламировать в контакте, одноклассниках и на многих других ресурсах.
Еще одним эффективным способом продвижения является рассылка. Викс предлагает удобный сервис рассылки Shot Out, благодаря которому вы сможете в несколько кликов делиться с посетителями сайта новостями, акционными предложениями, информацией о новых товарах и услугах, скидках и многим другим. Сервис позволяет не только делать рассылку на электронную почту, но и делиться информацией в соцсетях. Создавая интересные рассылки, вы будете удерживать интерес у старых посетителей и, конечно же, привлекать новых.
Если вы не уверены, что успешно справились с добавлением тэгов, то seo-мастер к вашим услугам. Он проанализирует ваш сайт, укажет все найденные недочеты и предоставит пошаговые рекомендации по их устранению. Для новичков (да, и не только) — самое то.
Все просто, даже если вы никогда не занимались сео.
Так что вполне приличные показатели сайта — это не заоблачная мечта для новичка, а объективная реальность, в чем через пару-тройку месяцев после создания сайта вы убедитесь на личном опыте. И самое приятное — абсолютно бесплатно.
Wix для Facebook, Dropbox и кадрирования фотографий
Из официального блога онлайн-конструктора можно узнать, что улучшения коснулись нескольких основных функциональных возможностей: видео, форумов и клиентских баз подписчиков.
Обновления затронули также подключаемых к личному сайту Facebook Store и папки Dropbox. Подключив свой Facebook-магазин непосредственно к интернет-магазину, созданному на базе интернет-конструктора, можно привлекать дополнительный трафик из этой всемирно известной социальной сети.
С подключением собственного хранилища Dropbox у пользователей появляется возможность отсматривать и скачивать все загруженные в папку файлы в один клик.
*при клике по картинке она откроется в полный размер в новом окне
Среди новых приятных дополнений нельзя не отметить и появившуюся возможность кадрирования фотографий для мобильной версии интернет-страницы. Теперь картинки можно обрезать таким образом, что на экранах планшетов и смартфонов они будут смотреться просто идеально (и это никак не отразится на их качестве в полноценной версии).
Wix Video – ролики отличного качества и в десктопе, и на смартфоне
Для этого функционального раздела разработчики предложили обновлённый макет для мобильных версий сайта, который улучшает качество изображения при просмотре с гаджетов.
Чтобы настроить обновлённый макет или просто отформатировать параметры уже имеющихся видео под мобильную версию нужно:
- Нажать в редакторе на любое подходящее видео
- Кликнуть по иконке «Макеты»
- Выбрать из имеющихся макетов любой понравившийся доступный вариант
При этом у веб-мастера есть возможность скрыть или оставить доступным для зрителя название видео. Для роликов с YouTube предусмотрена дополнительная возможность выбора цвета панели – её можно сделать тёмной или светлой.
*при клике по картинке она откроется в полный размер в новом окне
Стоит отметить, что сервис Wix Video остаётся по-прежнему одним из самых востребованных среди пользователей онлайн-конструктора. Что, впрочем, неудивительно, поскольку встраиваемые видеоплееры предоставляют всё богатство функционала крупнейших хостингов YouTube, Vimeo, Facebook (ничуть и ничем не ограниченного в мобильных версиях). Обновлённые видео-макеты позволяют даже воспользоваться возможностями онлайн-трансляций и панорамных обзоров в 360°. Стриминг высочайшего качества при этом отлично смотрится с экрана любого гаджета.
В премиум-версии, которая оценивается всего в 9 долларов, пользователь получает дополнительное место в хранилище файлов (от 100 ГБ) и возможность добавления интернет-магазина, через который можно продавать товары в том числе и с помощью видео-контента.
Wix Forum – популярная площадка для общения даже в эпоху соцсетей
Не обошли обновления стороной и форумы. Теперь на странице участников владельцу прикреплённой к сайту площадки для общения доступен общий список всех зарегистрировавшихся на форуме людей.
Через форумный функционал можно не просто видеть логины подписчиков, но и назначать модераторов на ту или иную тему. Также в один клик доступна и возможность блокировки любого нарушителя правил.
*при клике по картинке она откроется в полный размер в новом окне
Настроенные фильтры подписчиков после обновления позволяют быстро находить необходимых пользователей. Ранжирование выстраивается по самым разным параметрам – по количеству постов, подписчиков, по дате регистрации аккаунтов и т. д.
Стоит отметить, что подключить форум к любому из своих сайтов можно по-прежнему бесплатно. Для этого после клика на значок App Market (в панели редактора) нужно ввести в строке поиска запрос «Wix Forum» и просто добавить найденное приложение. Любой созданный через форум без проблем настраивается и под десктопную, и под мобильную версию.
Быстрая регистрация, удобные в управлении аккаунты, автоматическая email-рассылка – все эти преимущества форумной платформы позволяет удерживать такой форме общения пальму первенства даже в эру социальных сетей и мессенджеров.
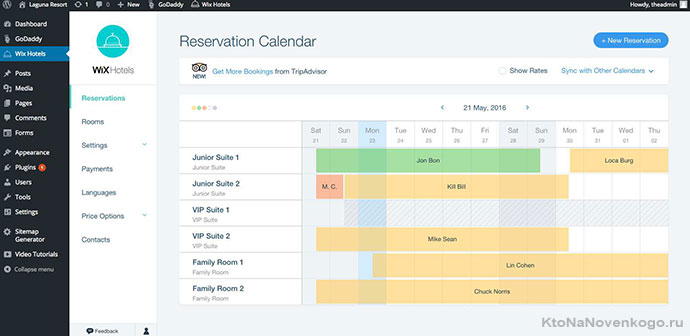
Wix Bookings – управление клиентской базой на новом уровне
Затронули функциональные новации и достаточно популярное приложение.
Через раздел «Клиенты» можно без труда конструировать собственные клиентские базы, собирая в одном месте множество полезной информации. Совокупность контактных данных, личная информация о людях, заметки о каждом конкретном человеке, истории встреч и звонков, – всё это вполне заменяет рабочий ежедневник (что особенно важно для коммерческих сайтов на платформе Wix).
*при клике по картинке она откроется в полный размер в новом окне
После обновления Wix Bookings упрощён и процесс регистрации посетителей. Зарегистрировавшиеся с помощью приложения пользователи через личный кабинет могут записаться на встречу, рассчитаться за тот или иной заказ, управляя при этом собственными записями с максимально функциональным комфортом.
Добавить приложение можно через соответствующее меню App Market конструктора. Стоит иметь в виду, что на сегодня всё меню управления для этого приложения по-прежнему англоязычно. Хотя в общем-то навигация и основные команды, настройки, понятны любому опытному веб-мастеру, знакомому с английским языком всего лишь на уровне любителя.
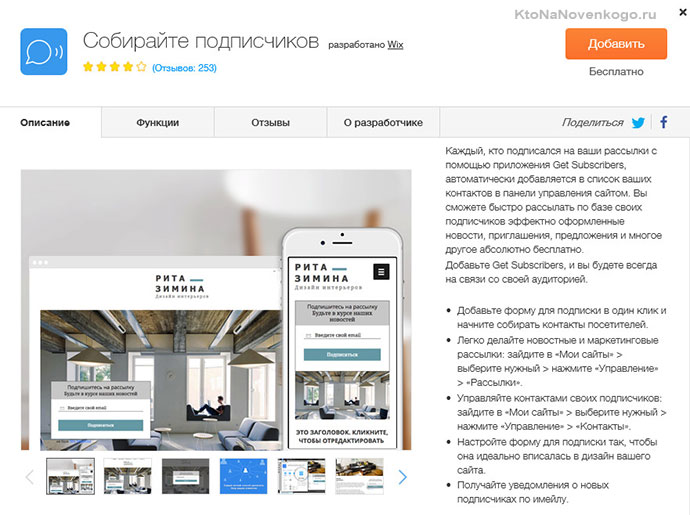
Wix ShoutOut – свобода и удобство рассылок по клиентским базам
Коммерческая рассылка через специальный модуль помогает собирать релевантные базы подписчиков для любого социального или бизнес-проекта.
С помощью Wix ShoutOut можно индивидуально создавать и настраивать самые разные формы подписок. Приложение также позволяет экспериментировать с дизайном, шрифтами и цветами фона. В качестве выгодного дополнительного бонуса предлагается синхронизация подготовленной базы с отправкой рассылочных сообщений (эту функцию можно подключить через меню «Управление», поставив галочку напротив команды «Рассылки»).
*при клике по картинке она откроется в полный размер в новом окне
Создать собственную рассылку и отправить её по email-адресам сгенерированной базы можно через панель управления в соответствующем меню «Рассылки ShoutOut». Стандартный тариф ShoutOut позволяет отправлять ежемесячно три бесплатные целенаправленные рассылки на 5000 адресов, в премиум-аккаунте число отправлений ничем не ограничено.
Несмотря на огромное количество проектов, предлагающих услуги конструирования сайтов, Wix, один из первопроходцев ниши, по-прежнему остаётся в лидерах. И до сих пор, спустя 10 лет после старта, предлагает на рынке очень мощный, современный продукт, помогающий сделать буквально за час хороший, интересный и работоспособный сайт.
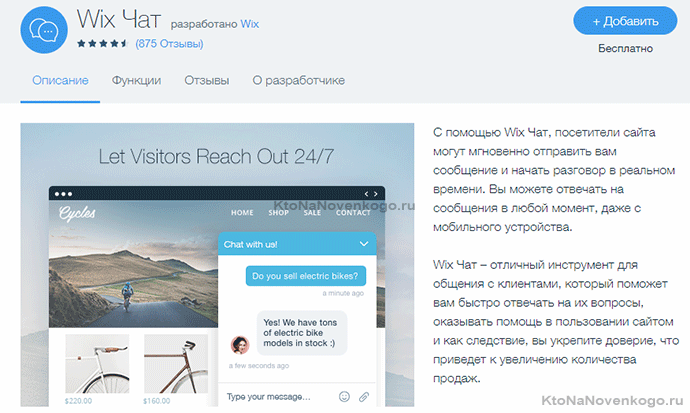
Wix Чат — добавление и настройка
Формат конструктора подразумевает сборку окончательного решения под собственный вкус и желания. Чтобы понять ценность функционала, предоставляемого движком, возьмем несколько часто востребованных в сайтостроении приложений и расширим ими нативный шаблон.
*при клике по картинке она откроется в полный размер в новом окне
Расширение, созданное разработчиками конструктора, и предназначенное для общения с пользователями сайта в режиме реального времени. Приложение позволяет не только увеличить возможности диалога с аудиторией, но и собрать (через формы регистрации) базу данных пользователей для дальнейшего использования в маркетинге.
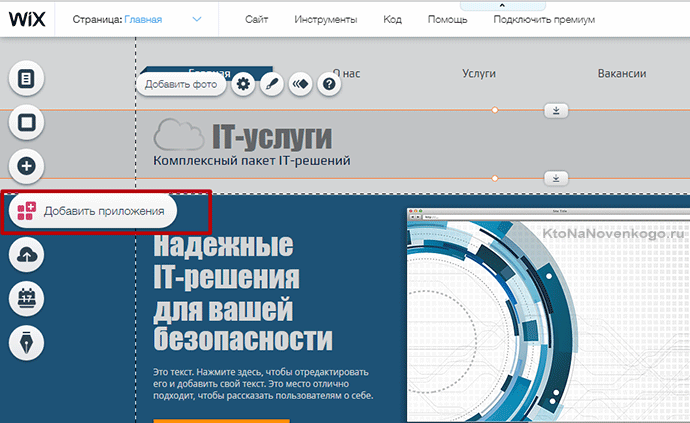
Чтобы добавить Wix Чат, переходим в редактор шаблона ресурса. Затем в боковом меню выбираем пункт «Добавить приложение».
*при клике по картинке она откроется в полный размер в новом окне
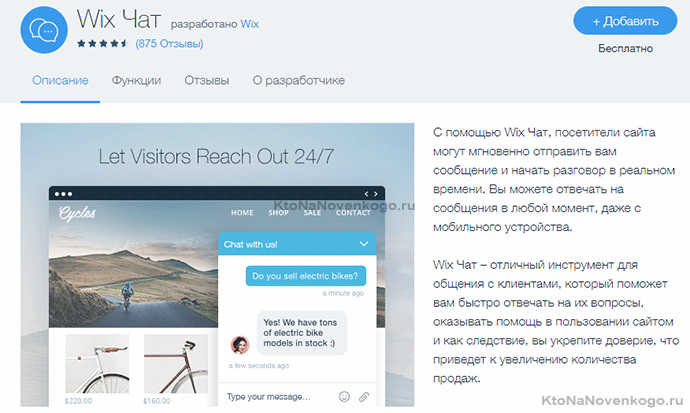
Находим расширение в ассортименте магазина приложений. После чего добавляем модуль на сайт. Для этого нажимаем в диалоговом окне ссылку «Добавить».
*при клике по картинке она откроется в полный размер в новом окне
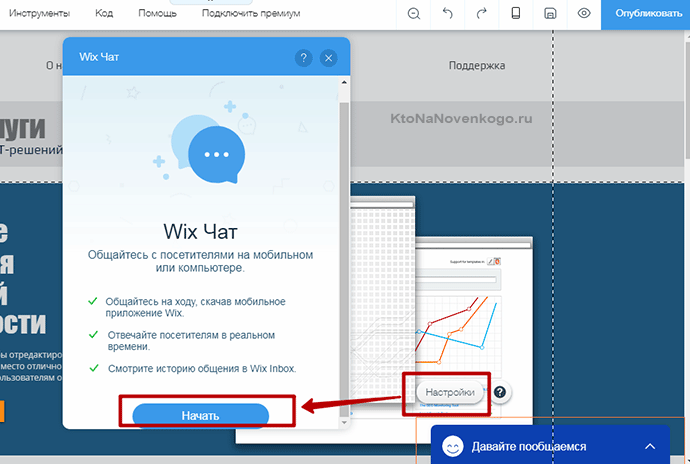
В шаблоне веб-страницы в левом нижнем углу появится окно чата. Кликните по нему, а затем по пункту «Настройки». В появившемся диалоге нажмите на ссылку «Начать».
*при клике по картинке она откроется в полный размер в новом окне
Затем в настройках загрузите фото иконки профиля, отображаемого в форме чата, и введите текст приветствия. Все изменения сразу отобразятся в визуальном редакторе.
*при клике по картинке она откроется в полный размер в новом окне
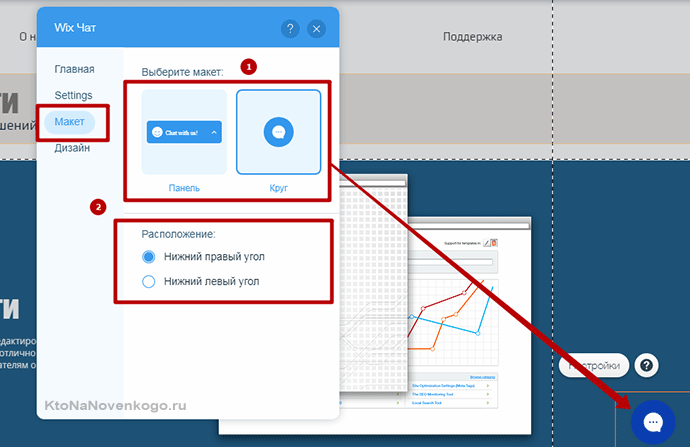
В следующем разделе параметров «Макет» установите шаблон отображения иконки чата на странице и место расположения (правый или левый нижний угол).
*при клике по картинке она откроется в полный размер в новом окне
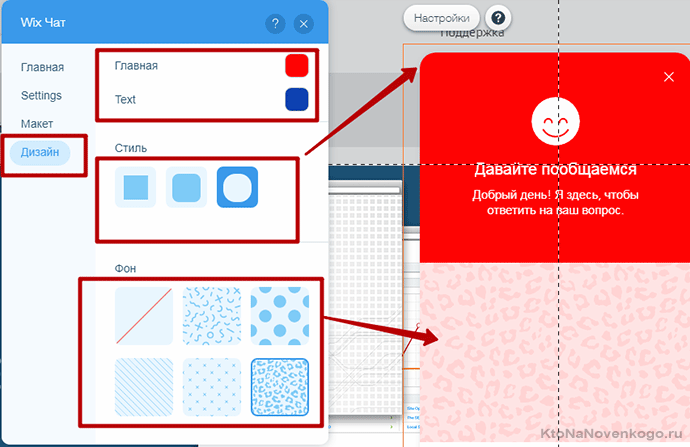
В «Дизайне» задаем цвет текста и окна приложения, стиль основного контейнера (скругление углов), фон подложки.
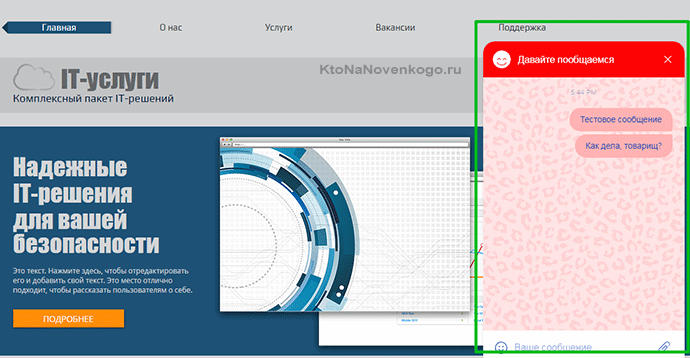
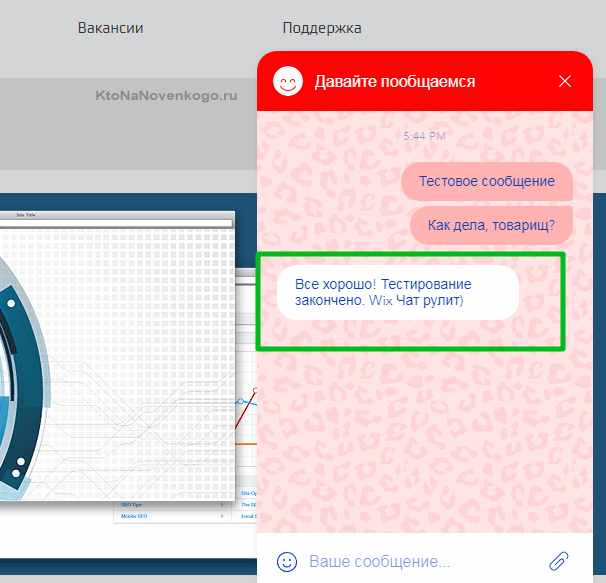
Теперь проверим Wix Чат в действии. В верхнем меню редактора переходим в пункт «Сайт» и выбираем «Опубликовать» (если еще не опубликован) или «Опубликованный сайт». На главной странице созданного ресурса в окно чата вводим несколько тестовых фраз.
*при клике по картинке она откроется в полный размер в новом окне
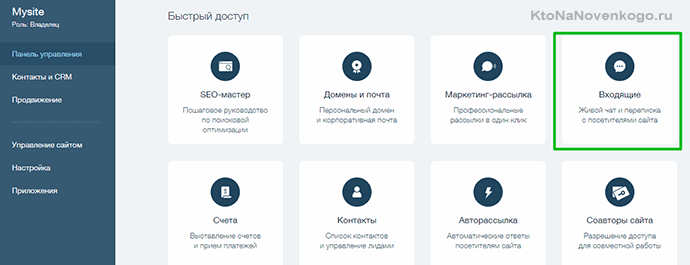
После этого идем в панель управления сайтом, и через ссылки в «Быстрый доступ» получаем содержание переписки с пользователями.
*при клике по картинке она откроется в полный размер в новом окне
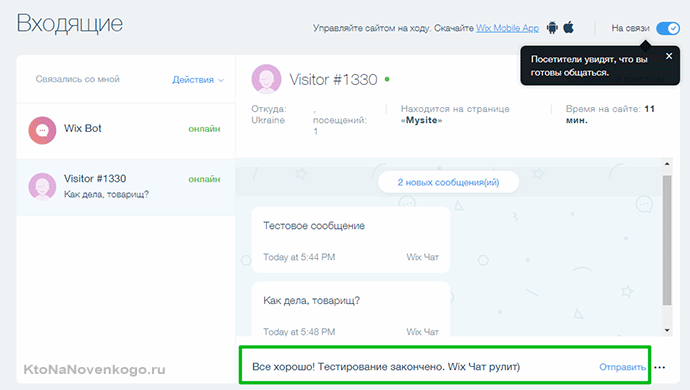
Мы видим, что у нас два входящих сообщения. Отвечаем на них.
*при клике по картинке она откроется в полный размер в новом окне
Тестирование Wix Чат успешно завершено 🙂
Новые функции:
- Появились моментальные приветствия и автоматические ответы.
- Возможность общения с пользователями, совершающими покупку.
- Автоматическая адаптация элементов дизайна чата, измененных вами.
*при клике по картинке она откроется в полный размер в новом окне
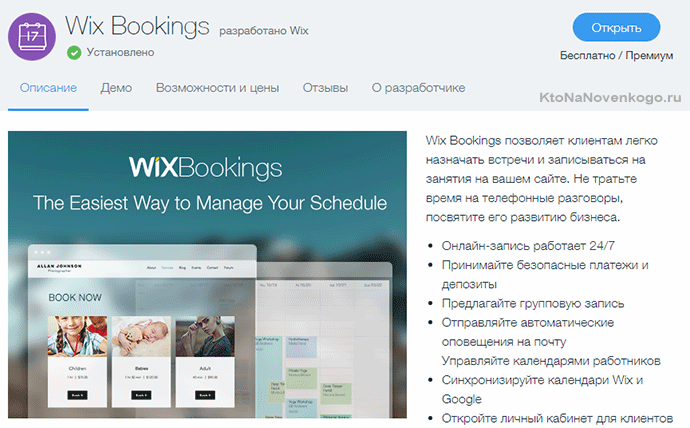
Приложение предназначено для приема через сайт заявок клиентов на предоставление услуг. Также оно включает в себя календарь с функцией синхронизации через Google Calendar, модуль приема платежей, систему личных кабинетов пользователей и инструмент для email-рассылок.
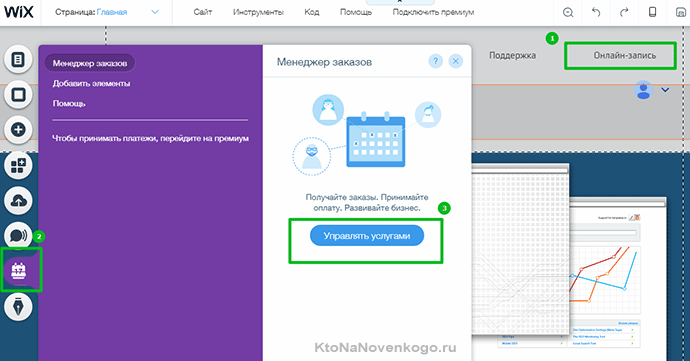
После установки Wix Bookings в верхнем меню сайта появляется пункт «Онлайн-запись». Его настройка производится через левое боковое меню (одноименный раздел).
*при клике по картинке она откроется в полный размер в новом окне
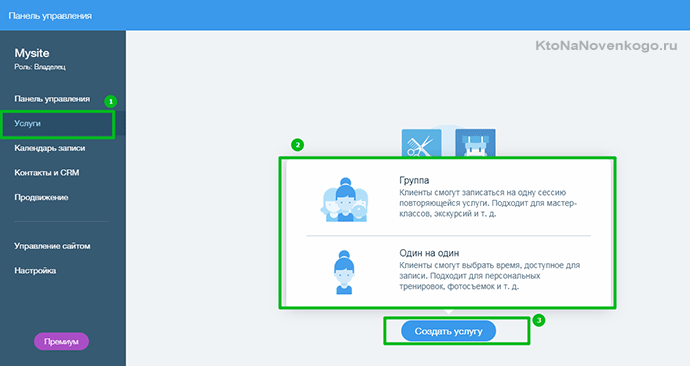
В «Менеджере заказов» жмем на ссылку «Управлять услугами». Затем в панели управления выбираем нужный тип услуги и создаем ее.
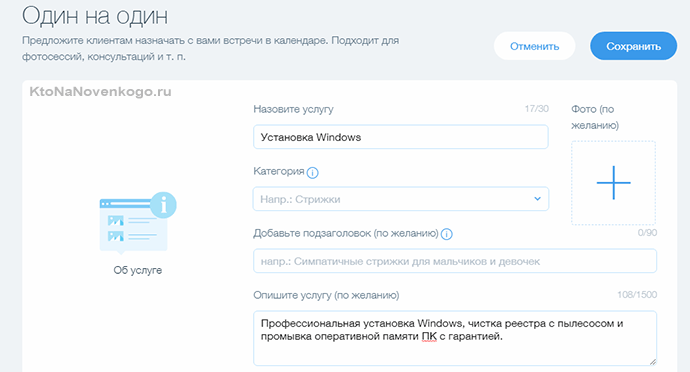
Задаем параметры услуги: описание, время выполнения, метод оплаты, стоимость, место выполнения и т.д.
*при клике по картинке она откроется в полный размер в новом окне
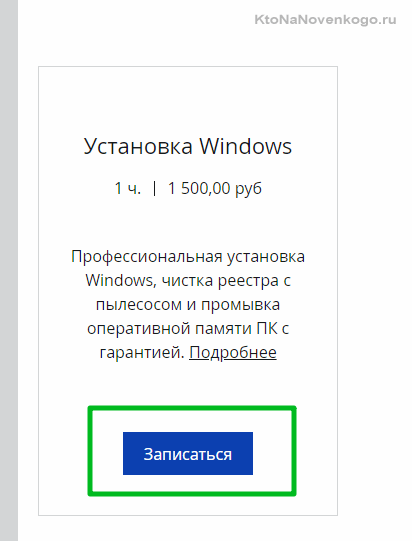
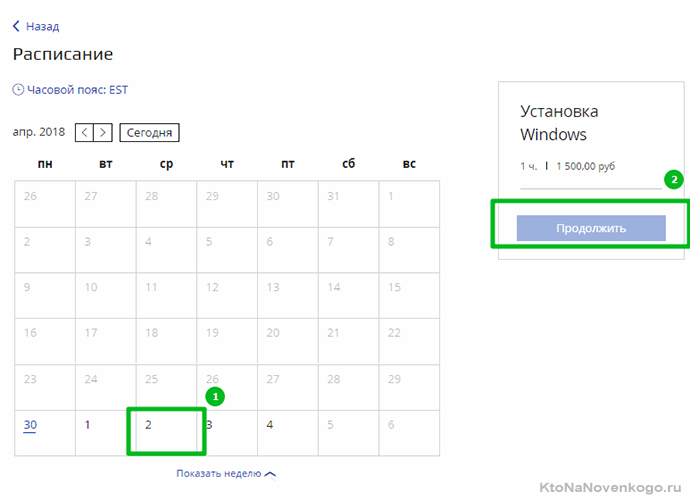
Теперь блок услуги отображается в разделе «Онлайн-запись». Протестируем созданный элемент. Для этого переходим на сайт и записываемся на услугу «Установка Windows».
Выбираем дату, время и нажимаем «Продолжить».
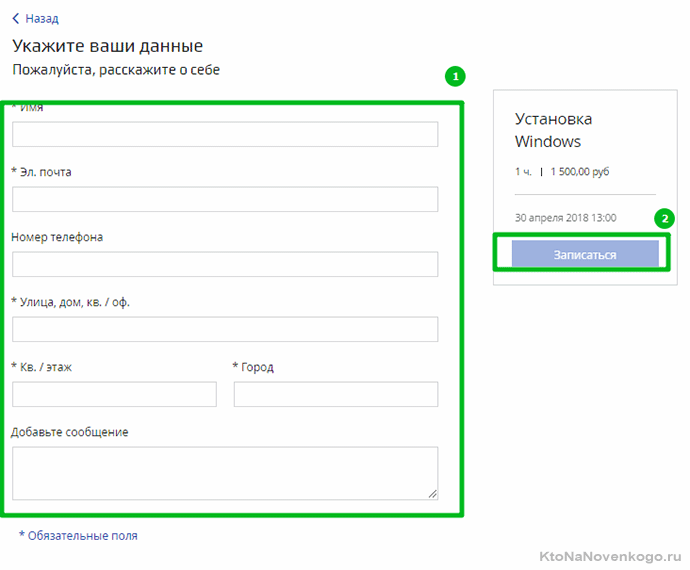
Затем заполняем форму заказа и записываемся.
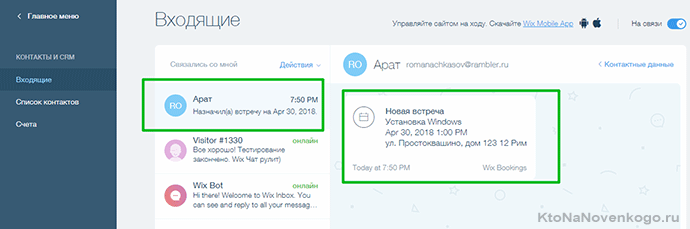
После этого заказ отобразится в разделах панели управления «Входящие» и «Контакты». А пользователь получит на указанный при регистрации ящик уведомление о назначенной встрече.
*при клике по картинке она откроется в полный размер в новом окне
Последнее обновление Wix Bookings:
- Возможность учета офлайновой оплаты услуг с помощью чекбокса «Полностью оплачено».
- Управление пользовательской информацией через вкладку «Список контактов».
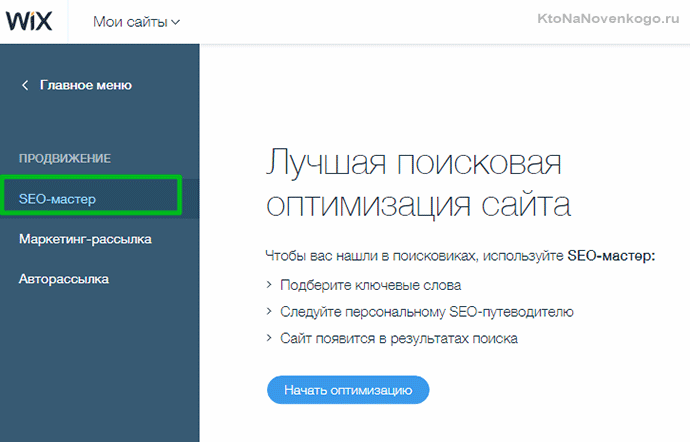
Инструмент интегрирован в панель управления сайтом Wix (раздел «Продвижение»), и предназначен для комплексной поисковой оптимизации всего ресурса.
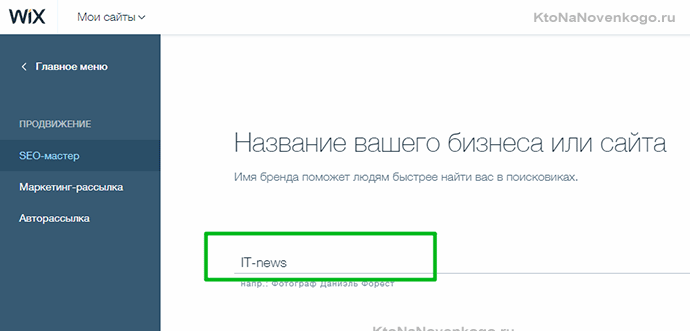
На первом шаге оптимизации задаем название продвигаемого бренда, которое поможет пользователям найти вашу площадку в поисковой выдаче.
*при клике по картинке она откроется в полный размер в новом окне
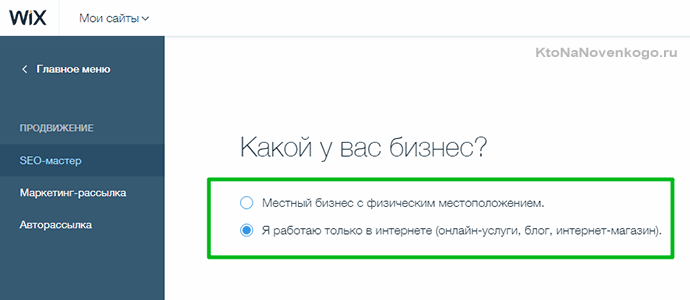
Затем устанавливаем зону «распространения» бизнеса: офлайн или онлайн.
*при клике по картинке она откроется в полный размер в новом окне
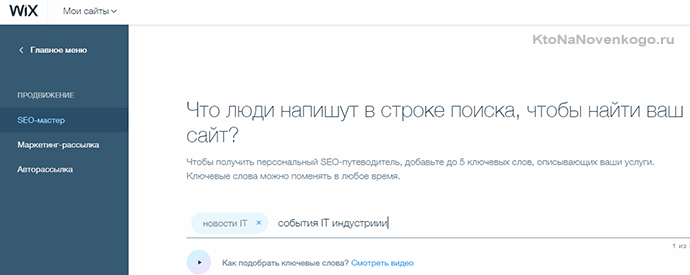
После этого — основные ключевые слова.
*при клике по картинке она откроется в полный размер в новом окне
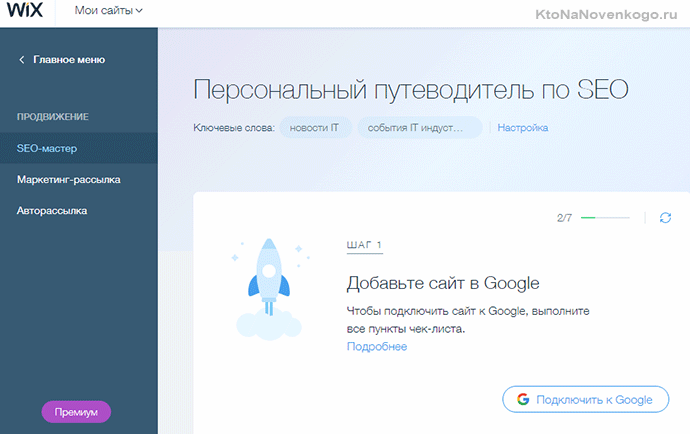
В результате вы получаете персональную инструкцию для пошаговой SEO-оптимизации своего сайта.
*при клике по картинке она откроется в полный размер в новом окне
После последнего обновления в SEO-мастере появилась поэтапная схема подключения сайта к Google Search Console и индексации в поисковой выдаче.
Выводы
Wix предоставляет пользователям максимально простой и понятный интерфейс. При написании материала я не пользовался инструкциями из справочного центра. Но даже без них (на одной логике) развертывание каждого из описанных выше инструментов заняло не более 10-15 мин.
Главным конкурентом конструкторов являются CMS. Несколько лет назад эксперты отрасли в один голос «кричали» об ограниченности функционала конструкторов . Но в Wix проблема масштабируемости отсутствует благодаря широкому набору доступных приложений. Кроме этого тут реализован современный визуальный редактор, аналога которому нет ни в одном движке.
Благодаря конструктору процесс развертывания интернет-ресурса занимает всего 20-30 мин. Вам остается сконцентрироваться только на контенте и продвижении сайта. А все технические нюансы, прижимающие вас к земле, берет на себя Wix!















































































Комментарии и отзывы (5)
Дмитрий(я не одну Вашу статью прочла, -мне показалось,что с именем не ошиблась)очень люблю Ваш сайт;к Вам полное доверие, -пишите серьезные вещи,но чувствую здоровый юмор.Вы задумали очень хороший и нужный проект.Большое спасибо.
Спасибо за статью, видел рассылку что wix сделал за 2017 год и видел этот модуль, но он был на англ и я так и понял что для России еще недоступен. Оказалось в бету можно вступить. Еще вчера гневался, что не могу повесить событие для отслеживая клика по кнопке, но вот чудо. Спасибо за инфу 🙂
Здравствуйте !
Да Нововведения просто потрясающие !!! А сейчас они еще улучшили и добавили некоторые фукции...))))
Дмитрий было бы замечательно если бы Вы более подробно про новый функционал —
добавление внешних скриптов создание модулей ... ...
С ув Aleks
Плохой — абсолютно любой конструктор.
Даже если собрать всех их вместе, не смогут они составить конкуренцию Человеку, как по КАЧЕСТВУ кода, так и по чистоте, правильности, логике. Это ФАКТ.
А Ваш WIX — только замыливание глаз для наивных и не очень умных.
Самое важное в редактировании сайта — доступ к коду. В этом движке этого нет, а чушь с жабаскриптом...это как коту давать супчик постный покушать — даром не нужен.
У меня самого проект на Wix. https://www.buhgaltera.info/ , не плохой конструктор, интуитивный.
Ваш комментарий или отзыв