VirtueMart: интернет-магазин для Joomla — установка, решение проблем, настройка и наполнение товарами
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Ну вот, добрался я, наконец-то, до первого поста в рубрику по Виртуемарту. Для тех, кто не в курсе, поясню, что это бесплатный компонент для движка под названием Joomla, превращающий ваш сайт в интернет-магазин.
Еще раз подчеркну, что этот компонент распространяется совершенно бесплатно, но многие расширения к нему, которые позволяют расширять функционал или улучшать его внешний вид, являются платными. Правда, при желании и соответствующем умении можно обойтись и без дополнительных расширений для VirtueMart. И тогда, учитывая что Джумла тоже распространяется на бесплатной основе, мы получаем возможность создать торговый ресурс практически задаром. Заманчиво, не правда ли?

Нередко можно встретить высказывания и нелестные отзывы об этом компоненте при сравнении его с платными скриптами торговых площадок. Да, в каких-то областях он уступает по тем или иным показателям своим платным конкурентам, но в целом, при умелом использовании, можно создать очень даже неплохой и симпатичный интернет магазин на Joomla, рассчитанный на не очень большое количество посетителей.
Наверное, всем ясно, что строить на этой связке торговую площадку для сетевых гигантов продаж (вроде Ебея), никто не собирается. Более того, для этих целей не подойдет и ни один из платных скриптов, ибо в этом случае, скрипт крупного торгового ресурса пишется индивидуально, с учетом всех особенностей, и затачивается под конкретные задачи.
История появления Джумлы и Виртуемарта
Хочу сказать, что компонент этот имеет довольно длинную историю и ведет отсчет от того времени, когда еще сама Джумла называлась Мамбой. Дело в том, что изначально существовала CMS (система управления контентом) под названием Mamba, которая, кстати говоря, была платной, и не просто платной, а очень дорогой (порядка нескольких тысяч долларов).
Пользовались ей в то время преимущественно люди, профессионально занимающиеся созданием интернет ресурсов (как пример, вот здесь я писал про создание своего сайта самостоятельно и бесплатно), т.к. рядовым гражданам она была не по карману. Но в один прекрасный момент руководство компании Mamba решило выложить в открытый доступ часть исходного кода системы, сильно уступающего по функционалу платной версии. Ну, вроде как, любителям поиграться.
Но владельцы Mamaba не предусмотрели того, что вокруг этого проекта соберется огромное количество разработчиков, которые усердно начнут дорабатывать и расширять возможности бесплатной версии этой CMS, и в один прекрасный момент, она превзойдет свой платный аналог.
Это, естественно, не устроило владельцев, и было принято решение о запрете использования бренда Mamba для фришной версии. В результате разработчиками-энтузиастами был объявлен конкурс на новое название их детищу. Ну и вы, конечно, догадались, что в конкурсе победило название Joomla. Вот такая вот увлекательная история.
А компонент интернет-магазина, известный сейчас как VirtueMart, в то время назывался MambaShop. Как говорится, просто и понятно для какой CMS он был создан. Но в связи с переименование Мамбы, на которую он устанавливался, был переименован и сам компонент. Будем считать, что исторический экскурс на этом закончен и пора приступать к описанию самого расширения.
Где можно скачать компонент, модули и русификацию Виртуемарта
Начнем, пожалуй, с того, где можно скачать это чудо инженерной мысли вместе с комплектом бесплатных расширений к нему. Эти расширения (модули и плагины) позволят нам добавить в интерфейс элементы, облегчающие навигацию и повышающие удобство покупки в нашем интернет-магазине.
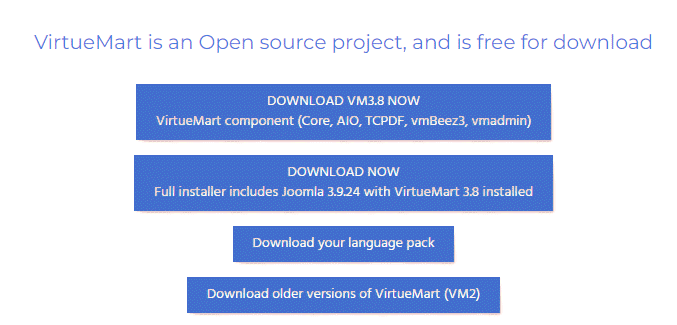
Актуальным на данный момент номером версии является 3.8.x, но, возможно, что когда вы будете читать эту статью версия движка уже изменится. В любом случае, скачать последнюю актуальную версию VirtueMart всегда можно будет здесь (страница на английском, но перевести ее полностью на русский можно с помощью Google translate):
Сначала щелкните по ссылке Complete Package , тем самым вы скачаете последнюю версию компонента со всеми его бесплатными расширениями, а затем щелкните по ссылке Language Pack для того, чтобы скачать русский языковой пакет, позволяющий русифицировать торговую площадку. Обращаю ваше внимание, что по этим ссылкам вы скачаете версию, предназначенную для Joomla 3.x.
Разработчики предлагают нам скачать дистрибутив Джумлы с уже предустановленным компонентом и всеми его расширениями по ссылке Full installer includes Joomla 3.9.24 with VirtueMart 3.8 installed. Это может оказаться удобным, если вы еще не устанавливали ЦМС и у вас появляется возможность сразу убить двух зайцев одним выстрелом — установить систему управления контентом с предустановленным в ней компонентом торговой площадки.
Установка VirtueMart на Джумлу
Ну вот, нужную версию выбрали и скачали. Теперь пора приступать к установке компонента, а так же нужных нам модулей и плагинов. Установка осуществляется стандартным способом и ничем, пожалуй, не отличается от тех установок расширений в Joomla, что вы производили ранее (читайте об этом тут).
Но предварительно нужно распаковать архив с компонентом, в результате чего мы увидим в исходной папке сам компонент,
com_virtuemart_xxxx.zip
а так же папки с модулями (modules) и плагинами (plugins) для него. Итак, для установки выполняем следующую последовательность действий в админке Джумлы: «Расширения» — «Установить/Удалить» — «Загрузить файл пакета» — кнопка «Обзор» — находим на своем компьютере архив:
com_virtuemart_xxx.zip
жмем на кнопку «Загрузить файл&Установить».
Процесс установки занимает примерно минуту, по его окончанию вы увидите сообщение:
Русификация Виртуемарт
После того, как вы скачали по ссылке Русский языковой пакет архив, его нужно распаковать. Внутри вы увидите множество директорий перевода на более чем 30 языков. Само собой, что все эти языки вряд ли понадобятся, поэтому если у вас будет такое желание, то можете удалить все лишнее, кроме русского перевода (russian.php). А можете этого и не делать.
Далее вам нужно будет получить доступ по FTP к хосту. После этого зайдите в каталог:
/administrator/components/com_virtuemart/languages
Вы попадете в директорию LANGUAGES, где будут находиться точно такие же каталоги, что и в скачанном вами ранее русском языковом пакете.
Думаю, что дальнейшие действия вам уже стали ясны и без пояснений. Но я для верности скажу, что в левой части окна файлового менеджера FileZilla вы открываете директорию русского языкового пакета, а справа у вас уже будет открыта директория вашего сайта:
/administrator/components/com_virtuemart/languages
Теперь выделяете все каталоги слева, удерживая Shift и щелкнув мышью по первой и последней директории.
Затем щелкаете по выделенному правой кнопкой мыши и выбираете из открывшегося контекстного меню пункт «Закачать на сервер». Если вас в ходе копирования спросят о замене какого-либо объекта, то соглашайтесь. Вот и все, теперь ваш интернет магазин будет полностью на русском. Чтобы в этом убедиться — откройте админку Joomla, зайдите в настройки VirtueMart и наслаждайтесь полностью русифицированным интерфейсом.
Решение проблем при установке расширений на Джумлу
Существует несколько наиболее часто встречающихся проблем при установке расширений. Рассмотрим их все по очереди.
Иногда может выскочить ошибка, говорящая о том, что при установке не удается создать каталог. Для решения этой проблемы, как правило, достаточно установить права доступа 777 на следующие директории:
- administrator/components/
- administrator/modules/
- administrator/templates/
- components/
- plugins/
- plugins/content/
- plugins/editors/
- plugins/editors-xtd/
- plugins/search/
- media/
Сделать это можно с помощью ftp-менеджера FileZilla (можно и через Тотал коммандер), описанным вот тут способом (Как установить права доступа к файлам и папкам с помощью FileZilla).
P.S.Тотал Коммандера и Файлзила, к сожалению, не шифруют сохраняемые в них пароли, что может привести к печальным последствиям (читайте правдивую историю заражения моих сайтов вирусами и способы проверки). Для себя я нашел выход в использовании менеджера сложных паролей Кипас и программы шифрования на лету TrueCrypt.
После установки всех нужных расширений для вашего проекта следует вернуть права доступа на эти директории к тем значениям, которые были до изменения. Более подробно о правах доступа я собираюсь поговорить в ближайших постах.
Возможен так же вариант, когда появляется сообщение при установке расширения о том, что другой компонент уже занимает папку. Это означает, что расширение уже было установлено ранее или было не совсем корректно удалено из Джумлы, и от него остались какие-то хвосты. Чтобы продолжить установку, во втором случае, необходимо будет сначала удалить объекты, оставшиеся от предыдущей инсталляции расширения.
Для этого нужно получить доступ к сайту по FTP и найти, а затем удалить объекты с названиями, созвучным с названием расширения, в таких директориях вашего сайта как:
- administrator/components/
- components/
- plugins/
- modules/
Еще один способ установки несговорчивого расширения на Joomla может понадобиться, как правило, для компонентов или плагинов, имеющих в своем составе множество объектов. В этом случае, очень часто расширение не успевает установиться за отведенное на это время и выдается ошибка. Здесь нам может помочь ручной способ. Выполняемые при этом шаги сводятся к следующему:
- разархивируем дистрибутив расширения на компьютере в любую папку
- получаем доступ по FTP к вашему серверу
- в корневой папке движка находим каталог
tmp, копируем в него файлы и папки расширения - входим в админку и выбираем в меню пункт «Расширения» — «Установить/Удалить» — «Установить из папки»
- в строке «Папка установки» прописываем абсолютный путь до директории
tmp(как узнать этот путь, вы можете прочитать в моем посте про тонкости установки плагинов для WordPress - жмем «Установить»
Вместо директории tmp можно создать любую другую папку — это не принципиально.
При возникновении такой ошибки (JFolder::create: Infinite loop detected Внимание! — Не удалось переместить директории), после попытки установки расширения в Joomla, следует в первую очередь проверить CONFIGURATION.PHP, который находится в корневой папке. Для этого вам нужно будет подключиться к хосту по FTP и открыть на редактирование в удобном для вас редакторе (рекомендую удобный Html редактор с подсветкой описанный тут) этот самый CONFIGURATION.PHP.
Ошибку нужно искать в тех строках CONFIGURATION.PHP, которые задают абсолютный путь до папок с временными директориями и логами. Эти строки выглядят примерно так:
var $log_path = '/home/ваш_логин_у_хостера/public_html/logs'; var $tmp_path = '/home/ваш_логин_у_хостера/public_html/tmp';
Здесь прописаны именно абсолютные пути до этих каталогов. Начало этого пути можно посмотреть на главной странице панели cPanel, если ваш хостер использует именно эту панель управления. Абсолютный путь до элементов вашего сайта можно так же узнать и другим способом, который подробно описан здесь.
Настройка VirtueMart и решение возникающих проблем
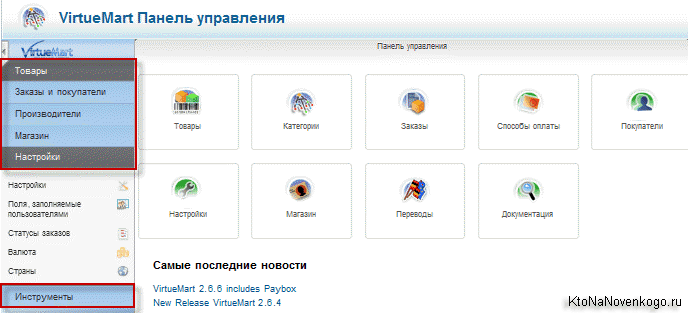
Админка VirtueMart («Компоненты» — «VM») несколько отличается от первой версии, о которой я писал раньше. В левом меню сосредоточены все основные возможности (меню выпадающее, а точнее — выезжающее по типу «аккордеон»).
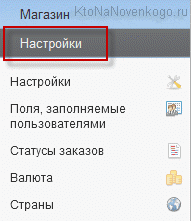
Давайте начнем с изучения меню «Настройки».
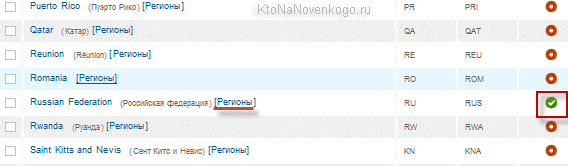
На вкладке «Страны» вам нужно будет выделить все имеющиеся там страны и нажать расположенную вверху кнопку «Снять с публикации», после чего отыскать в приведенном списке «Russian Federation» и кликнуть по красному кружку в этой строке, чтобы кружок позеленел (т.е. опубликовать — это делается для того, чтобы в дальнейшем, при заполнении разных форм, лишние страны не мешались). Вы можете даже задать регион России, в котором предполагаете вести интернет торговлю, сняв все остальные с публикации.
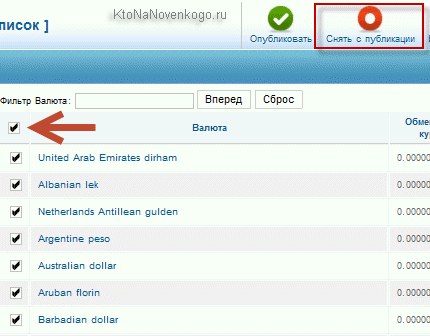
На вкладке «Валюта» в админке VirtueMart проделываем то же самое — выделяем все строки (внизу выбираем «показывать все строки» и ставим галочку в самом верху) и снимаем все валюты с публикации с помощью расположенной вверху кнопки.
Находите строку «Russian ruble» и публикуете ее (галочка в поле «Опубликовано»).
Вкладки «Статусы заказов» и «Поля, заполняемые пользователями» мы рассмотрим позже.
Решение проблем в глобальных настройках ВиртуеМарта
Давайте посмотрим глобальные настройки VirtueMart (вкладка «Настройки»), но не в плане их детального изучения (это потом), а в плане обнаружения и устранения возможных проблем.
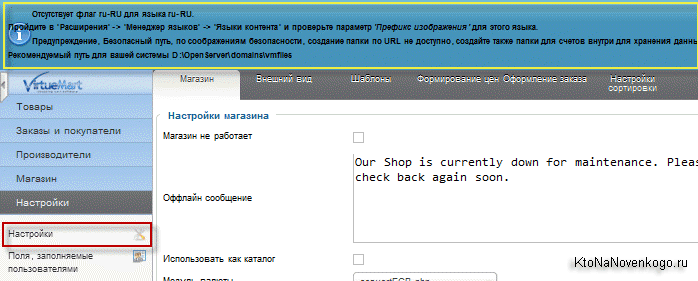
В самом верху открывшейся страницы будут озвучены обнаруженные у вас проблемы с работоспособностью данного расширения интернет-магазина. В моем случае первой проблемой является:
«Отсутствует флаг ru-RU для языка ru-RU»
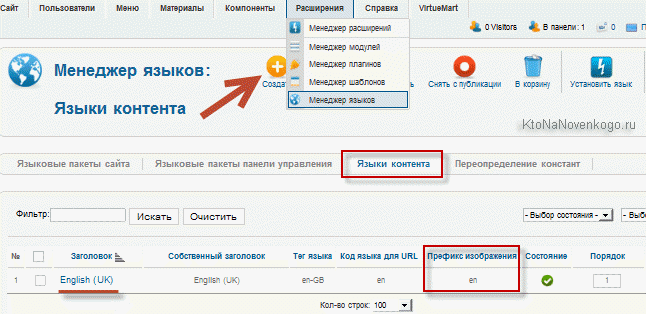
Причем тут же предлагается решение этой проблемы — Пройдите в «Расширения» -> «Менеджер языков» -> «Языки контента» и проверьте параметр «Префикс изображения» для этого языка. Собственно, ничто не мешает нам пройти по этому пути и посмотреть, что там не так.
Решается проблема довольно просто. Нам нужно будет создать здесь русский язык, которого по умолчанию просто-напросто нет. Для этого можно воспользоваться кнопкой «Создать» на верхней панели инструментов и заполнить предложенные поля формы следующим образом:
- Заголовок — Russian
- Заголовок на «Родном» языке — Русский
- Код языка для URL — ru
- Префикс изображения — ru
- Тег языка — ru-RU
Не забудьте сохранить внесенные данные. После этого у вас появится еще и строчка с русским языком, в которой будет указан требуемый параметр «Префикс изображения» для этого языка. Обновив страницу глобальный настроек VirtueMart 2, вы увидите, что данная проблема окажется снятой.
Вторая проблема у меня была озвучена ВиртуеМартом как:
Предупреждение, Безопасный путь, по соображениям безопасности, создание папки по URL не доступно, создайте также папки для счетов внутри для хранения данных. Рекомендуемый путь для вашей системы D:\OpenServer\domains\vmfiles.
Т.е. VirtueMart просит нас «спрятать» папку с будущими счетами и файлами на уровень выше корня сайта (видимо, чтобы сложнее к ней было получить доступ злоумышленникам).
Скорее всего, вы разрабатываете свой интернет-магазин (как и я) на локальном сервере, поэтому выполнить данную просьбу будет не сложно — достаточной создать нужную папку в директории OpenServer (или другого ЛС) и прописать путь до нее в поле «Безопасный путь» (в моем случае D:\OpenServer\domains\vmfiles), которое вы сможете найти на вклакде «Настройки» (в левом меню) — «Шаблоны» (в верхнем меню). Сохраните изменения и проблема исчезнет из верхнего поля глобальных настроек ВиртуеМарта.
Другое дело, когда вы разрабатываете интернет-магазин на реальном хостинге (кстати, при переносе с локального, опять же данный Урл в поле «Безопасный путь» придется заменить). Дело в том, что не всякий хостинг даст вам возможность создать папку на уровень выше корня сайта при доступе по ФТП (нужно будет, наверное, через админпанель хостинга действовать), а если и даст, то не факт, что VirtueMart сможет получить к ней доступ.
Тут нужно будет этот вопрос обсуждать именно с хостером. В случае возникновения проблем с этим действом создайте данную папку непосредственно в корне сайта и пропишите путь до нее в поле «Безопасный путь». Да, еще могут возникнуть проблемы с правами доступа к этой папке (читайте что это такое по приведенной ссылке). Возможно, что потребуется установить 777. Сделать это довольно просто можно через Файлзилу, как это было описано в приведенной статье.
И еще. В поле «Безопасный путь» нужно будет указывать абсолютный путь (не в формате ДНС). Понятно, что VirtueMart в своем сообщении об ошибке укажет желаемый путь (например, /home/username/vmsafe/). Однако, напомню, что есть способ самому узнать этот путь.
Как узнать абсолютный путь к папке или файлу сайта на хостинге
Суть наших дальнейших действий будет заключаться в определении абсолютных путей к папкам и файлам, размещенным на сервере хостинга. Решить эту проблему можно, написав малюсенький скрипт на PHP, который позволит нам не заблудиться. Дело в том, что все нужные нам данные уже находятся в глобальной переменной под названием $_SERVER и нам только остается вывести их на экран браузера с помощью следующего кода:
<?php echo 'Document root: '.$_SERVER['DOCUMENT_ROOT'].'<br>'; echo 'Полный путь к скрипту и его имя: '.$_SERVER['SCRIPT_FILENAME'].'<br>'; echo 'Имя скрипта: '.$_SERVER['SCRIPT_NAME']; ?>
Сохраните этот код в любом блокноте (умный блокнот Нотепад++ рулит — если с ним не знакомы, то вам сюда) с расширением PHP, ну, например, как url_path.php. Затем с помощью нашей любимой FileZilla закиньте его в корневую папку вашего сайта (эта папка может называться htdocs, либо public_html, либо еще как-то) и в адресной строке браузера наберите:
http://адрес_вашео_сайта/url_path.php
Для моего блога получится так:
https://ktonanovenkogo.ru/url_path.php
.
В результате, в окне браузера вы увидите следующее:
Document root: /home/XXXXX/YYYYY Полный путь к скрипту и его имя: /home/XXXX/YYYYY/url_path.php Имя скрипта: /url_path.php
Нужная нам информация будет находиться в первой строке.
Настройка интернет магазина на VirtueMart сразу после установки его на Joomla
Для того, чтобы попасть в настройки Виртуемарта, нужно зайти в админку Джумлы, затем выбрать из верхнего меню «Компоненты» — «VM». Панель управления этим расширением имеет два варианта представления:
- Простой — так панель выглядит по умолчанию (слева меню, справа рабочая область, на которой первоначально расположены иконки наиболее часто используемых разделов меню)
- Расширенный вариант — для перехода к этому варианту отображения нужно будет нажать на ссылку «Расширенный вид», расположенную в верхней левой части окна. В расширенном виде область меню переместилась из левой колонки наверх
В обоих вариантах представления (простой и расширенный) меню разделено на группы:
- «Настройки» — здесь сосредоточены все глобальные настройки магазина, где можно задать группы пользователей, которые могут им управлять, можно задать список стран, регионов и валют, которые вы будете использовать
- «Магазин» — тут можно ввести информацию о вашем ИМ, настроить способы оплаты и доставки
- «Товары» — здесь происходят все операции с товарами:
- можно создавать категории товара и назначать их оформление
- можно добавлять товар и назначать на него скидки
- можно добавлять что-то в спец.предложения и управлять мнениями покупателей
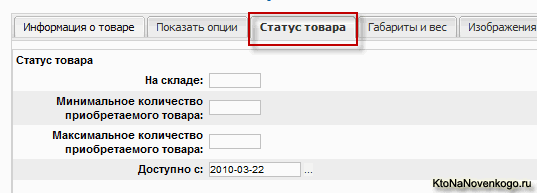
- можно смотреть, сколько продукции осталось на складе
- «Покупатели» — тут можно создать разные группы для покупателей и назначить для каждой группы разные скидки
- «Заказы» — вы можете просматривать сделанные покупателями заказы и изменять их статус
- «Продавцы» — можно создать категории для продавцов и самих продавцов (используется, если у вас будет больше одного продавца)
- «Отчеты» — будут представлены отчеты о продажах и заказах
- «Налоги» — можно задать различные налоговые ставки для учета
- «Доставка» — задаются варианты доставки для стандартного модуля доставки
- «Купоны» -создаем купоны на скидку, номера которых потом можно будет раздать заслуженным покупателям. При заказе товара, эти покупатели смогут ввести номер купона в специальное поле и получить скидку на купленный после этого товар. Размер скидки по купону вы определяете сами.
- «Производители» — задаются производители продукции, которая будет продаваться в вашем магазине
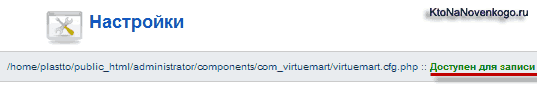
В меню настроек сразу же обратите внимание на самую верхнюю строчку в этом окне, где выводится информация о возможности записи внесенных изменений в конфигурационный файл VirtueMart.
Если там после прописанного пути до файла конфигурации имеется надпись зеленого цвета «Доступен для записи», то все хорошо и можно приступать к настройкам. Но если надпись красного цвета и говорит о невозможности произвести запись в virtuemart.cfg.php, то нужно будет получить доступ к файлам вашего сайта по протоколу FTP и пройти по пути прописанному в приведенной выше строке (в моем случае путь выглядит так:
/home/ppppp/public_html/administrator/components/com_virtuemart/virtuemart.cfg.php
и изменить с помощью программы FIleZilla (тут подробности) права доступа к этому файлу на 666 (можно и на 777, если число 666 вас сильно смущает).
После того, как вы закончите тьюнинговать Виртуемарт, вы можете в целях безопасности вернуть обратно права доступа этому файлу к значению 644 или даже ниже.
Окно глобальных настроек имеет семь вкладок.
Начнем их рассматривать по порядку следования.
Общие и настройки цен
На этой вкладке собраны общие глобальные настройки этого компонента. В поле «Магазин закрыт?» нужно будет поставить галочку, в случае необходимости закрыть на какое-то время доступ посетителей, а в поле «Уведомление о том, что магазин закрыт» — нужно написать объявление о временном закрытии, которое будут видеть посетители.
Надпись можно добавить сразу, чтобы при возникшей необходимости не тратить на это время. Написать можно, например, так:
<h2>Сайт закрыт на реконструкцию</h2> Приносим свои извинения за временные неудобства. Связаться с нами можно по: <ul> <li> Тел.: 8 (495) 777-87-67</li> <li> Тел./Факс.: 8 (495) 777-87-68</li> <li> E-Mail: info@vash_sait.ru </li> <li> ICQ: 477 677 477</li> </ul>
Как вы видите, при оформлении надписи можно использовать HTML код, который будет интерпретирован браузером, в моем случае, в заголовок второго уровня и ненумерованный список. Если вы поставите галочку в поле «Использовать только как каталог», то в VirtueMart будет отключена корзина и ваш магазин превратится в каталог. Если вам нужен именно ИМ, то галочку, соответственно, не ставьте.
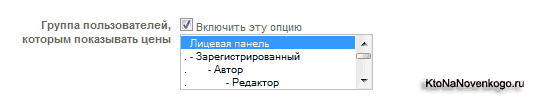
В области «Показывать цены» галочку можно будет снять, если вы используете данный компонент как каталог в Джумле. В случае, если вам нужно создать именно магазин, то галочку следует оставить. В области «Группа пользователей, которым показывать цены» задается, каким категориям пользователей будут показываться цены. Группы пользователей, находящиеся в списке ниже выбранной, так же как и выбранная, тоже смогут видеть цены.
Т.е., если вы выбрали самую первую строчку с надписью «Лицевая панель», то цены будут видеть вообще все покупатели, которые придут на ваш сайт. Если же вы выберете, например, «Автор», то цены не увидят незарегистрированные покупатели, а также их не будут видеть и зарегистрированные покупатели, группа которых ниже автора.
Обычно в этой области все оставляют по умолчанию, т.е. когда все посетители вашего ИМ смогут видеть цены.
В области «Показать „(включая XX% налогов)“, когда они применяются» галочку ставить нужно тогда, когда вам требуется вычислять сумму налога непосредственно в самом компоненте или если законодательство вашей страны требует указывать сумму налогов в цене товара.
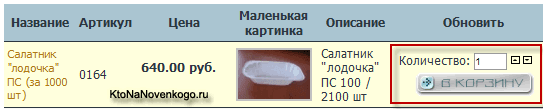
Если в области «Показать стоимость упаковки» вы поставите галочку, то в случае если, скажем, минимальная партия товара равна 100 единицам (одна упаковка), то при указании цены будет написано, например, цена за единицу, а в скобочках 100 шт. Без установленной галочки цена в ИМ на базе VirtueMart будет выглядеть стандартно.
Возможности магазина и налоги
Переходим в поле «Возможности магазина». В области «Разрешить использование мамботов/плагинов в описании товара и категории» поставленная галочка разрешит использование на страничке товара и категорий различных плагинов Joomla. Лучше, наверное, все же будет поставить эту галочку.
Установленная галочка в области «Включить использование купонов» разрешит вам выписывать и использовать в вашем ИМ скидочные купоны. Галочка в области «Разрешить клиентам оставлять отзывы/рейтинги» позволит посетителям магазина оставлять отзывы о товаре и выставлять на него рейтинг.
Область «Разрешить автоматическую публикацию отзывов» позволяет задать, будут ли сразу размещаться отзывы (если они были разрешены в предыдущем пункте) или только после вашего одобрения. В следующих двух областях задается диапазон количества символов, в который должен уложиться пользователь при написании комментария.
Переходим в «Налоги». Область «Виртуальный налог» определяет, будут ли облагаться в вашем магазине налогом товары с нулевым весом, а так же цифровые товары. В России все облагается налогом. Галочку имеет смысл ставить, если в рассмотренном ранее пункте «Показать „(включая XX% налогов)“, когда они применяются» вы тоже поставили галочку.
В поле «Способ расчёта налога» из выпадающего списка можно выбрать, как будет рассчитываться налог в Виртуемарте. Для России правильным вариантом будет «Основан на адресе продавца». Т.е. в этом случае вы платите налоги на основе вашего места проживания, а не на основе страны получателя.
Галочку в поле «Разрешить различные налоговые ставки» вам нужно будет поставить, если в вашем интернет магазине имеются товары с различными налоговыми ставками. Если поставите галочку в области «Вычитать скидку перед добавлением налогов/доставки», то скидка не будет высчитываться от суммы налога и доставки, а только от стоимости самого товара.
Раз уж речь зашла о налогах, то давайте сразу посмотрим, как можно создать список налоговых ставок в VirtueMart. Для этого нужно выйти со страницы общих настроек, но при этом не забыв сохранить сделанные ранее изменения с помощью кнопки «Сохранить» вверху страницы.
Создание списка налоговых ставок в VirtueMart
Выберете из главного меню раздел «Налоги», а в нем «Добавить налоговую ставку». В поле «Страна, где действует налог» выбираем нужную страну. Данное поле связано с адресом покупателя, какую страну он укажет в адресе доставки, по такой ставке и будет исчисляться налог.
Далее указываем регион и ставку налога (например, 0.18). Нажимаем «Сохранить». Когда вы будете добавлять товар в ваш магазин на Joomla, то сможете выбирать разные налоговые ставки из созданного здесь списка.
Для России, если вы используете упрощенную систему налогообложения (про упрощенное налогообложение для ИП читайте по ссылке), указывать сумму налога при продаже не нужно, поэтому вопросом налогообложения тут можно не заморачиваться и убрать все галочки, предназначенные для его учета в общих настройках.
Описанные чуть выше ставки налога тоже, соответственно, использовать для России не нужно.
Регистрация пользователей в интернет магазине
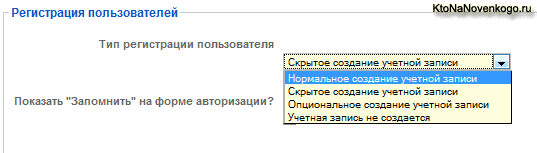
Переходим в область «Регистрация пользователей». В поле «Тип регистрации пользователя» из выпадающего списка можно выбрать четыре варианта:
- Нормальное создание учетной записи — пользователь в вашем ИМ должен будет выбрать себе имя пользователя и пароль
- Скрытое создание учетной записи — пользователя не заставляют выбирать ни имя, ни пароль, эти данные будут сгенерированны для него автоматически и придут на указанный им при регистрации в магазине e-mail
- Опциональное создание учетной записи — пользователю самому предоставляется возможность выбрать тип регистрации
- Учетная запись не создается — в этом случае пользователь при оформлении заказа вводит только свой адрес, аккаунт в этом случае не создается
В области "Показать Запомнить на «форме авторизации» вы можете настроить вывод поля для галочки «Запомнить», которое будет видеть посетитель при попытке войти в него под своим именем и паролем.
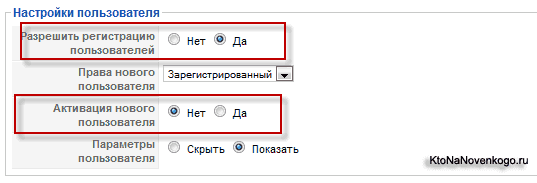
Следующие две области «Joomla!: Разрешить регистрацию пользователей» и «Joomla!: Необходима ли активация новых учетных записей» отображают состояние общих настроек Джумлы, которые отвечают за разрешение регистрации новых пользователей и обязательность их активации (посредством перехода по ссылке из присланного после регистрации пользователю письма).
Для того, чтобы изменить приведенные в этих областях настройки, нужно щелкнуть по надписям «Обновить», в результате чего вас перекинет в область общих настроек движка Джумла. Переместившись в середину страницы найдите область под названием «Настройки пользователя» и поставьте в областях «Разрешить регистрацию пользователей» и «Активация нового» галочки в нужных местах.
Не забудьте после внесенных изменений нажать на кнопку «Сохранить» или «Применить» вверху страницы.
Вернемся на страницу глобальных настроек VirtueMart в группу «Регистрация пользователей». В последующих областях вы можете задать, должен ли покупатель вашего ИМ при каждой покупке соглашаться с условиями обслуживания, показывать ли ему информацию о политике возврата, и если да, то нужно будет написать краткую и полную версию политики возврата.
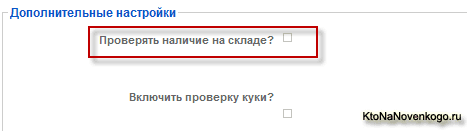
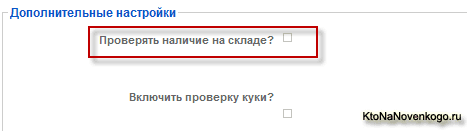
Дополнительные настройки VirtueMart
Если поставить галочку в поле «Проверять наличие на складе», то система Виртуемарта будет проверять наличие продукции на складе и не разрешит добавление, если товара будет меньше, чем имеется на складе. Если вы поставили в этом поле галочку, то появится еще одно поле «Показывать товары, которых нет на складе», суть которого ясна без пояснений.
Галочка в поле «Включить проверку куки» означает, что при этом посетителям будет показываться всплывающее окно с просьбой включить куки в браузере, если они не были включены. Дело в том, что куки необходимы для полноценной работы этого компонента, в частности для добавления товара в корзину. При отключенных куках посетитель не сможет совершить покупку. Советую добавить на страницы магазина статью о том, как можно включить куки в разных обозревателях.
В поле «Выберите модуль конвертора валют» вы должны выбрать конвертер. Это может понадобиться, если вы хотите, чтобы посетители могли выбрать из списка ту валюту, в которой им удобнее смотреть цены. Пересчет из одной валюты в другую как раз будет осуществляться этим конвертером.
В поле «Формат письма» можете выбрать один из двух форматов писем, которые будут автоматически отправляться Виртуемартом посетителям, например, после оформления заказа.
HTML письмо будет выглядеть понаряднее. В следующих трех полях можно задать показ отладочной информации, при этом можно настроить так, что она будет показываться только для определенного IP адреса, который задается в соответствующем поле. В группе «Настройки log-файла» можно включить ведение журнала событий и выбрать, что именно в него будет писаться.
Настройка шаблона VirtueMart, способы отображения категорий и товаров, корзины
Для того, чтобы произвести настройку, нужно зайти в админку этого компонента (в админке Джумлы выбрать из верхнего меню «Компоненты» — «VirtueMart») и открыть группу меню «Настройки», где выбрать аналогичный пункт. На вкладке «Безопасность» важной опцией является поле «Site URL», в котором должен быть прописан адрес (URL) вашего магазина.
Прописываем адрес для магазина VirtueMart и создаем пункт меню для перехода в него с сайта
При изменении доменного имени (см. подробнее про домены) вашего ресурса, например, при переносе его с локального сервера Denwer или ОпенСервер на реальный хостинг, вы можете заранее изменить адрес (URL) вашего магазина на базе Виртуемарт в поле «Site URL», а уже затем осуществлять перенос файлов на хостинг (читайте про резервное копирование и перенос).
Если вы этого не сделаете, то при попытке зайти в админку VM вас будет перебрасывать по старому адресу, прописанному в поле «Site URL» на вкладке «Безопасность» глобальной конфигурации этого компонента.
Разорвать этот замкнутый круг можно, получив доступ к файлам вашего проекта по FTP и открыв на редактирование файл administrator/components/com_virtuemart/virtuemart.cfg.php.
Найдите в этом файле строки:
// these path and url definitions here are based on the Joomla! Configuration define( 'URL', 'http://vash-sait.ru/' ); define( 'SECUREURL', 'http://vash-sait.ru/' );
и пропишите там текущий Урл вашего интернет магазина (сокращенно — ИМ). Сохраните сделанные изменения и теперь вы сможете без проблем заходить в админку VM.
Еще одной важной опцией настроек на вкладке «Безопасность» является поле «Разрешить администрирование через магазин пользователям, не допущенным в панель администрирования». После активации этой опции посетители, обладающие соответствующими правами, получат возможность добавлять предметы продажи и администрировать ИМ непосредственно из внешнего интерфейса (Front Page) Joomla.
Для этого им будет доступна соответствующая ссылка в главном модуле Виртуемарт, после того, как они пройдут авторизацию на сайте ИМ.
На основе этой ссылки, скопированной из главном модуля, можно создать пункт меню, позволяющий получить доступ к управлению интернет-магазином людям, не допущенным в админку Джумлы (например, пользователям с правами автора, издателя или редактора).
Для создания этого пункта нужно выбрать в админке из верхнего меню пункты «Меню» — «Название нужного меню» и нажать на кнопку «Создать», расположенную вверху открывшегося окна.

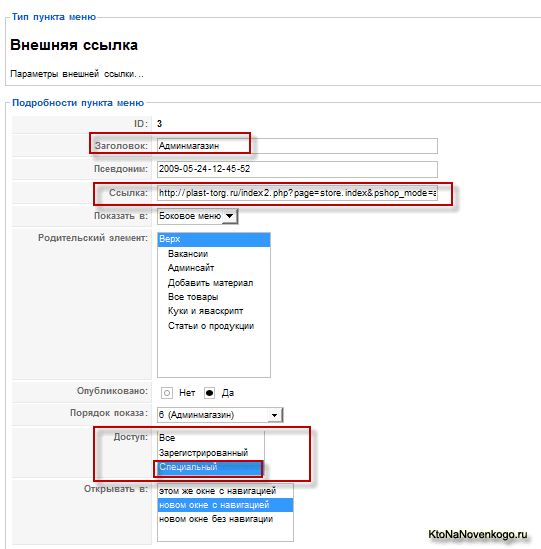
Из всех возможных вариантов и типов нужно будет выбрать в самом низу списка вариант «Внешняя ссылка».
В открывшемся окне вам нужно будет задать название для этого пункта, в поле «Ссылка» — вставить ссылку, скопированную в главном модуле Виртуемарта, а в поле «Доступ» — выбрать вариант «Специальный», чтобы этот пункт не был виден обычным посетителям вашего ИМ (его смогут увидеть только пользователи с правами доступа выше простого зарегистрированного пользователя — читайте подробнее по приведенной чуть выше ссылке).

В результате, в меню вашего сайта появится соответствующий пункт, видимый только авторизованным пользователям начиная с «Автора» и выше, и позволяющий им попасть в админку VirtueMart с видимой части вебсайта (Front Page) :


Настройки версий страниц для печати в Виртуемарте
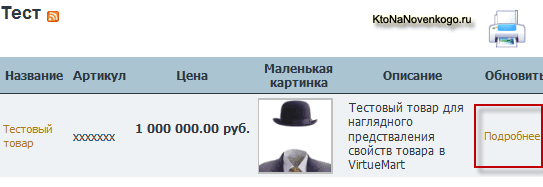
Переходим на вкладку «Сайт» глобальных настроек VM. Первые три поля позволяют вам выбрать, будут ли отображаться кнопки PDF, E-mail (используется для того, чтобы посетитель мог отправить ссылку на какой-либо товар кому-то еще) и Печать.
При нажатии на кнопку «Печать» пользователю будет представлена та же самая вебстраница, но уже без подключения шаблона. Если приглядитесь к URL в адресной строке версии страницы для печати, то вы увидите там обращение к файлу index2.php, а не просто index.php.
http://vash-sait.ru/index2.php?page=shop.product_details&category_id=44&flypage=flypage-ask.tpl&product_id=284&option=com_virtuemart&Itemid=8&pop=1&tmpl=component
Именно благодаря этому и не происходит подключение шаблона Joomla (тут про шаблоны и темы много чего написано) при выводе страницы для печати. Этот файл index2.php лежит в корневой папке хоста. Но добавление кнопки «Печать» на все страницы может иметь и отрицательные стороны.
Дело в том, что в этом случае в индексе поисковых систем будут появляться дубли вебстраниц магазина – сами страницы и их версии для печати. С одной стороны это даже хорошо, т.к. соотношение полезного текста и прочего кода в версиях для печати очень высокое, по отношению к обычным вебстраницам, т.к. в их коде отсутствуют участки описывающие шаблон, накладываемый на контент.
Такие версии для печати при прочих разных условиях могут подниматься достаточно высоко в поисковой выдаче и, соответственно, привлекать больше посетителей в ваш магазин, но есть несколько нюансов, которые нивелируют все плюсы.
Во-первых, пользователь, перешедший на такую версию для печати из поисковой выдачи Яндекса или Google, скорей всего, не сможет понять где он находится и у него не будет возможности осуществлять переходы на другие вебстраницы вашего сайта, т.к. система навигации обычно встраивается в шаблон Joomla, который на данных вебстраницах не подгружается.
Данную проблему можно решить, добавив на аскетичные версии страниц ссылки, ведущие на полнофункциональный документ, с подключенным шаблоном. Это можно сделать, добавив нужные ссылки в выбранный вами шаблон оформления страницы товара (flypage), найти который и изменить вы сможете подключившись к вашему ресурсу по протоколу FTP и открыв на редактирование нужный вам файл шаблона flypage из директории:
components/com_virtuemart/themes/default/templates/product_details
Дополнительные ссылки для навигации на страницах для печати можно добавить и в шаблон категорий товара VirtueMart, файлы которых вы сможете найти в папке
/components/com_virtuemart/themes/default/templates/browse
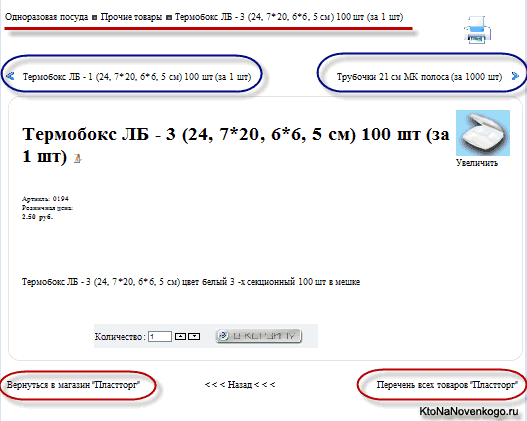
Так же в деле упрощения навигации может помочь установка галочки в поле «Показывать панель навигации вверху списка товаров» на вкладке «Сайт» настроек админки виртуематра. Эта панель навигации будет видна и на вебстраницах для печати, и сможет помочь посетителю в навигации по вашему магазину.

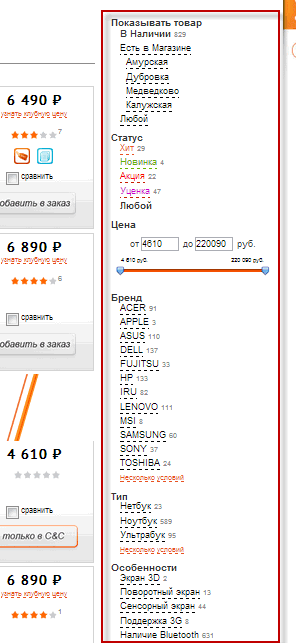
На приведенном выше рисунке красной линией подчеркнута как раз эта самая панель навигации. Красным цветом обведены ссылки на полнофункциональную версию магазина (с подключенным шаблоном) и на список всей продукции магазина (карту сайта). Обведенные синим ссылки, на предыдущий и последующий товар, активируются тоже из настроек админки VM. Как это сделать — читайте в этой же статье чуть ниже.
Но остается еще один отрицательный момент — поисковики очень плохо относятся к дублированию контента в своем индексе. При большом количестве таких дублей отношение поисковиков к вашему ресурсу может существенно ухудшиться. Во избежание такой ситуации вы можете запретить индексацию версий страниц для печати с помощью файла robots.txt.
Подробно ознакомиться с возможностями robots.txt можно по приведенной ссылке. В файле robots.txt нужно добавить правило для всех поисковых роботов, которое будет запрещать индексацию поисковыми системами вебстраниц, которые формируются на основе файла index2.php.
Это правило будет выглядеть примерно так:
Disallow: /index2.php?page=shop
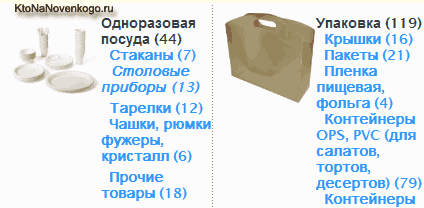
Вернемся в админку VirtueMart и рассмотрим назначение поля «Показывать количество товаров», которое служит для включения отображение количества продукции в категориях. Оно будет отображаться как в главном модуле, так и непосредственно при заходе в категории.
Количество продукции будет отображаться сразу после названия категории в скобках (для правильного отображения вам, возможно, понадобится внести изменения, описанные в статье, про решение проблем в VirtueMart.


В настройках админки VM из выпадающего списка поля «Изображение для товара без картинки» вы можете выбрать файл изображения, который будет отображаться в том случае, если у продукта не будет загружено его фото. Галочку в поле «Отображать эмблему магазина» лучше не ставить, иначе внизу будет показываться эмблема Виртуемарта и ссылка на ресурс его разработчиков.
Настраиваем в шаблоне внешний вид страниц категорий и товаров в VirtueMart
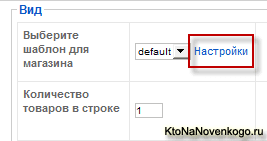
Здесь сосредоточены очень важные, на мой взгляд, настройки, управляя которыми вы сможете полностью изменить внешний вид своего интернет-магазина. Вы сможете выбрать общий вид отображения товаров в категориях, например, в виде таблицы (прайс листа) или в виде блоков на основе контейнеров DIV. В случае выбора блочного отображения у вас будет возможность выбрать, по сколько предметов в одном ряду будет отображаться. Но обо всем по порядку.
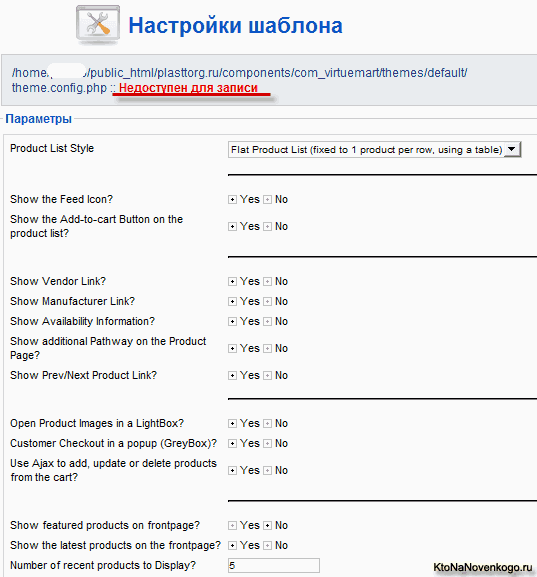
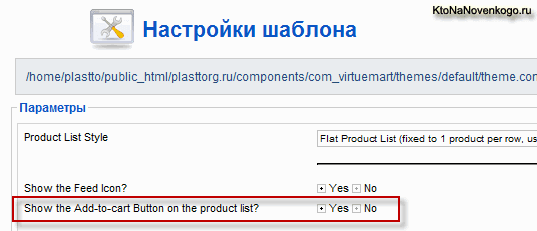
В выпадающем списке первого поля «Выберете шаблон для магазина» по умолчанию имеется только один шаблон default. Но мы можем его настроить по своему усмотрению. Для этого нужно нажать на ссылку «Настройки» под этим выпадающим списком. В результате, вы попадете в окно с настройками умолчательного шаблона:

Если после прописанного пути до файла конфигурации шаблона имеется надпись зеленого цвета «Доступен для записи», то все хорошо и можно приступать к настройкам. Но если надпись красного цвета и говорит о невозможности произвести запись в конфигурационный файла шаблона, то нужно будет получить доступ к файлам вашего проекта — по протоколу FTP пройти по пути, прописанному в приведенной выше строке и изменить, с помощью программы FIleZilla, права доступа к этому файлу на 666 (можно и на 777, если число 666 вас сильно смущает).
Если вам не совсем понятно, что такое права доступа, то можете прочитать об этом в приведенной статье.
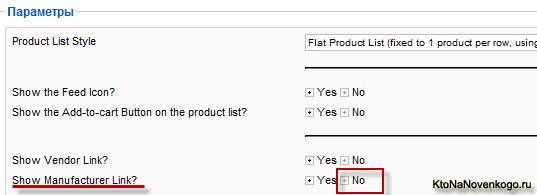
В настройках шаблона VirtueMart из выпадающего списка «Product List Style» можно выбрать, какая будет разметка у списка продукции в категориях. В первом варианте для их вывода используется табличная верстка.
Во втором варианте — список будет отображаться в виде таблицы (прайс лист) и, опять же, будет использоваться табличная верстка. Третий вариант из этого списка является аналогом первого варианта, за тем исключением, что в этом случае для формирования списка продукции используется блочная верстка (на дивах).
Установка галочек в следующих полях настройки шаблона интернет-магазина Виртуемарт будет означать:
- Number of recent products to Display – показывать ли иконку ленты новостей RSS, с помощью которой посетитель сможет подписаться на получения извещений при добавлении в данную категорию ИМ нового товара.
- Show the Add-to-cart Button on the product list – показывать ли кнопку добавления в корзину (кнопку «Купить») в списке продуктов категорий, для того, чтобы посетители могли осуществлять покупку сразу же при просмотре этого списка, не заходя в карточку понравившегося продукта
- Show Vendor Link и Show Manufacturer Link – показывать ли ссылку на продавца или производителя в описании товара (в его карточке)
- Show Availability Information – показывать ли информацию о доступности данной продукции
- Show additional Pathway on the Product Page – показывать ли на навигацию, т.е. путь до карточки товара (это, так называемые, хлебные крошки в VirtueMart)
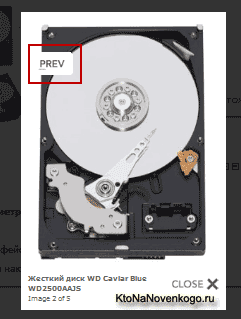
- Show Prev/Next Product Link – показывать ли в карточке продукта ссылки на предыдущий и последующий предметы продажи из данного раздела
- Open Product Images in a LightBox – вы можете выбрать способ открытия увеличенного изображения товара, при щелчке по его превьюшке во flypage. Большая картинка может открываться с использованием эффекта litebox (плавное открытие картинки с одновременным затемнением остальной части окна) или же просто в отдельном окне
- Customer Checkout in a popup (GreyBox) – показывать ли окно оплаты во всплывающем окне после того, как товар будет добавлен в корзину
- Use Ajax to add, update or delete products from the cart- использовать ли технологию Ajax при добавлении, обновлении и удалении продуктов из корзины, которая позволяет при этом не перегружать всю страницу, обновляться будет только информация в окне корзины
- Show featured products on frontpage – показывать ли рекомендуемые продукты на главной странице Виртуемарта
- Show the latest products on the frontpage — показывать ли последние просмотренные товары на главной странице
- Number of recent products to Display — здесь можно указать, сколько именно последних просмотренных предметов продаж показывать
Вернемся на вкладку «Сайт» настроек админки VirtueMart. В поле «Количество товаров в строке» вы можете указать, сколько продуктов в строке будет отображаться при просмотре категории. В следующих полях «Шаблон категории» и «Страница товара» (flypage) можете выбрать соответствующие шаблоны, которые будут использоваться по умолчанию.
Но при создании или редактировании категорий эти данные можно изменять индивидуально для каждой категории и товаров. Здесь же задаются шаблоны по умолчанию.
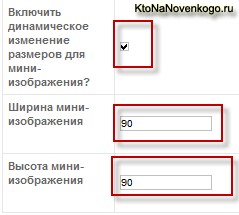
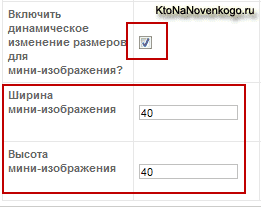
Поле «Включить динамическое изменение для мини-изображений» — очень полезная опция, которая использует библиотеку языка PHP GВ2 и при ее активации вам не нужно будет самостоятельно делать миниатюры для фотографий продукта. Достаточно просто загрузить полноразмерную фотографию, ну а миниатюра создастся автоматически. Размер создаваемой миниатюры можете указать в расположенных ниже полях «Ширина и высота мини-изображения».
Решение часто возникающих в VirtueMart проблем, доработка функционала и внешнего вида
Тут я как раз и планирую описывать решения тех проблем и вопросов, которые возникали у меня и на которые получилось найти ответы. Если у вас есть своя коллекция решений возникших проблем при работе с этим компонентом, то просьба отписать об этом в комментариях, обязательно кому-нибудь пригодится.
Вывод суммы товаров в категориях с учетом их подкатегорий
Начну, пожалуй, с вопроса, который мне недавно задали в комментариях. Собственно, именно этот вопрос и навел меня на мысль, что самое время написать эту статью. Все-таки я забегаю вперед, т.к. еще не рассказал про добавление товаров в магазин, создание категорий и подкатегорий и многое другое. Но тем не менее будем считать, что с этими аспектами работы в VirtueMart вы уже в какой-то степени ознакомились.
Перейдем теперь к сути проблемы, которую попытаемся сейчас решить. Если у вас в какой-то категории имеется несколько подкатегорий, в которых в свою очередь размещаются товары, то цифра, отображающая количество товаров в родительской категории будет меньше, чем реальная сумма товаров в основной категории и подкатегориях вместе взятых.
Допустим, что в вашей родительской категории товаров вообще нет, т.к. они рассортированы по подкатегориям. Так вот, в этом случае цифра, отображающая их число будет показывать ноль, хотя в подкатегориях может быть огромное их количество.
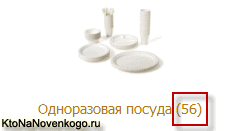
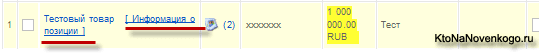
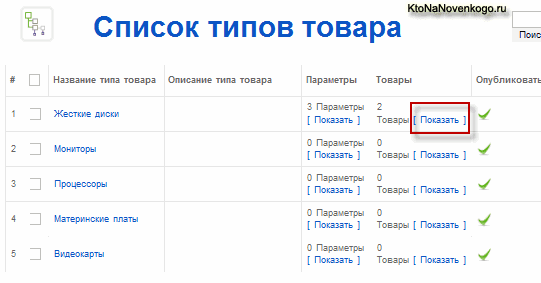
Это возникает потому, что VirtueMart не учитывает продукцию в подкатегориях. А нам (мне во всяком случае) хотелось бы, чтобы рядом с название категории отображалась сумма всех продуктов, лежащих и в этой категории, и во всех ее подкатегориях. Примерно так:


Да, чуть не забыл, для того, чтобы включить отображение количества продуктов в категориях, вам нужно будет выполнить следующие действия. Зайти в админпанель Joomla, выбрать из верхнего меню пункт «Компоненты» — «VirtueMart». На странице управления компонентом открыть группу меню «Настройки», где выбрать аналогичный пункт «Настройки».
На вкладке «Сайт» в области «Отображение» нужно поставить галочку в поле «Показывать количество товаров». Оно будет отображаться как в главном модуле Виртуемарта, так и непосредственно при заходе в категории на сайте интернет-магазина. Количество товаров будет отображаться сразу после названия категории в скобках, как показано на рисунке выше.
Итак, для решения описанной выше проблемы необходимо подключиться к вашему серверу по FTP и открыть на редактирование ps_product_category.php, который лежит на сервере вашего хостинга в папке administrator\components\com_virtuemart\classes. Нашли?
Теперь с помощью встроенного поиска того редактора, в котором вы открыли на редактирование данный файл (рекомендую скачать портабл версию Notepad ++ здесь), найдите следующий кусок кода:
function products_in_category( $category_id ) {
if( PSHOP_SHOW_PRODUCTS_IN_CATEGORY == '1' ) {
$num = ps_product_category::product_count($category_id);
if( empty($num) && ps_product_category::has_childs( $category_id )) {
$db = new ps_DB;
$q = "SELECT category_child_id FROM #__{vm}_category_xref ";
$q .= "WHERE category_parent_id='$category_id' ";
$db->query($q);
while( $db->next_record() ) {
$num += ps_product_category::product_count($db->f("category_child_id"));
}
}
return " ($num) ";
}
else
return ( "" );
}Выделите его и замените следующим кодом:
function prod_in_cat_recursive( $category_id ) {
$num=0;
if (ps_product_category::has_childs( $category_id )) {
$db = new ps_DB;
$q = "SELECT category_child_id FROM #__{vm}_category_xref ";
$q .= "WHERE category_parent_id='$category_id' ";
$db->query($q);
while( $db->next_record() ) {
$num += ps_product_category::prod_in_cat_recursive($db->f("category_child_id"));
}
}
$num += ps_product_category::product_count($category_id);
return $num;
}
function products_in_category( $category_id ) {
if( PSHOP_SHOW_PRODUCTS_IN_CATEGORY == '1' ) {
$num = ps_product_category::prod_in_cat_recursive( $category_id );
return " ($num) ";
}
else
return "";
}Сохраните произведенные вами в ps_product_category.php изменения. Теперь сумма товаров, отображаемая рядом с названием родительской категории VirtueMart, будет соответствовать реальному значению, с учетом содержимого всех подкатегорий.
Изменяем количество категорий и товаров в строке
Распространенный вопрос, который довольно просто решается, если знать как. Для VirtueMart 1.1.3 число категорий в строке изменить через админку нельзя, для этого потребуется редактировать отвечающий за это файл интернет магазина. Количество товаров в строке можно изменить через админку VM, причем можно задать для каждой категории свой вариант.
Не всех устраивает четыре колонки, мне, например, больше нравится одна колонка или же по другому — одна категория в строке.
Для того, чтобы задать количество продуктов в строке для всего интернет магазина, вам нужно будет зайти в админпанель Joomla, выбрать из верхнего меню пункт «Компоненты» — «VirtueMart». На странице управления открыть группу меню «Настройки», где выбрать аналогичный пункт. На вкладке «Сайт» в области «Вид» вам необходимо ввести нужное число в поле «Количество товаров в строке».


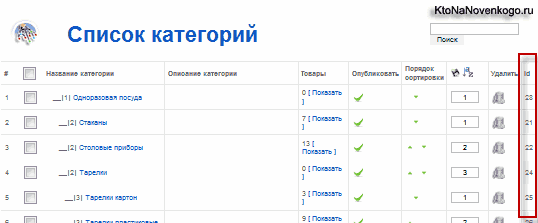
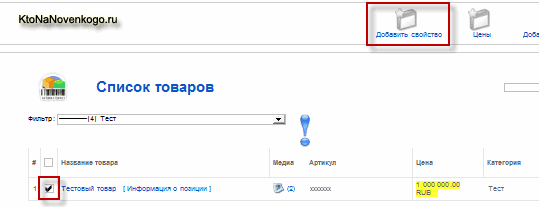
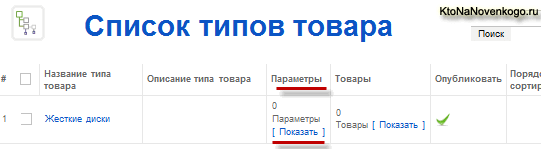
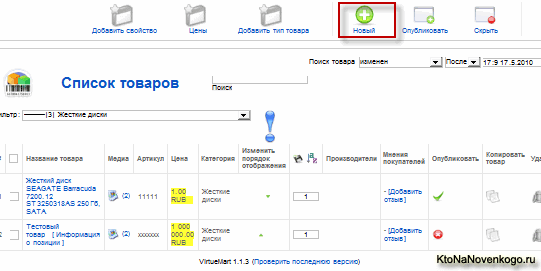
Для того, чтобы задать число продуктов в строке для отдельно взятой категории, нужно будет зайти в ее свойства. На странице управления компонентом открыть группу меню «Товары», где выбрать пункт «Список категорий». Выберите из открывшегося списка нужную и впишите в поле «Показывать x товаров в строке» нужное значение:

Как я уже говорил, в VM 1.1.3 для изменения числа категорий в строке придется редактировать файл интернет магазина. Поэтому вам нужно подключиться к вашему серверу по FTP и открыть на редактирование categoryChildlist.tpl.php, который лежит на сервере вашего хостинга в папке components\com_virtuemart\themes\default\templates\common\.
Найдите в начале этого файла строку:
$categories_per_row = 4;
Замените цифру 4 в этом коде на нужное вам число категорий в строке и сохраните произведенные в файле изменения. Как и говорил, все очень просто.
Как изменить адрес интернет магазина после смены домена
Если ваш сайт на Joomla, с установленным и настроенным компонентом интернет магазина, переезжает на новое доменное имя, то при попытке зайти в панель настройки VirtueMart стандартным способом (из админпанели Joomla, выбрав из верхнего меню пункт «Компоненты» — «VirtueMart») вас будет перебрасывать на старый Урл. Связано это с тем, что при настройке VirtueMart вы задавали адрес (URL) вашего магазина.
Это вы делали в админке компонента, выбрав группу меню «Настройки» — вкладка «Безопасность» — поле «Site URL». Но т.к. вы поменяли доменное имя, в панель управления VirtueMart вы зайти не сможете.
В принципе, вы могли перед переносом сайта на новый домен заранее изменить Урл вашего интернет-магазина на новый (на вкладке «Безопасность» в поле «Site URL»). Но если вы забыли это сделать, то вам останется только найти среди файлов этого компонента тот, в котором хранится этот самый URL адрес интернет магазина и заменить его на новый.
Файл этот называется virtuemart.cfg.php и находится в папке administrator/components/com_virtuemart/, которая в свою очередь живет на сервере вашего хостинга.
Подключитесь к серверу вашего хостинга по FTP и откройте на редактирование administrator/components/com_virtuemart/virtuemart.cfg.php. Примерно в районе тридцатых строк вы найдете в этом файле строки:
// these path and url definitions here are based on the Joomla! Configuration define( 'URL', 'http://ваш_старый_адресс_сайта.ru/' ); define( 'SECUREURL', 'ваш_старый_адресс_сайта.ru/' );
Замените в них старый Урл на новый и сохраните произведенные изменения. Все, теперь вы без проблем сможете заходить в панель управления VirtueMart (из админпанели Joomla).
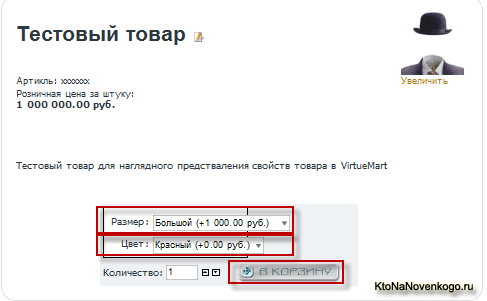
Как изменить надпись и вид кнопки «Купить» в VirtueMart
Многим не нравится внешний вид кнопки «Купить», которая идет по умолчанию вместе с компонентом VirtueMart, и они хотят заменить либо только надпись на этой кнопке, либо вообще всю кнопку «Купить» полностью. Я, обычно, заменяю все полностью. Получается, примерно, так:


На мой взгляд, получилось лучше, чем выглядит оригинальная кнопка. Теперь давайте детально рассмотрим вопрос замены. Для начала нужно будет нарисовать нужную вам кнопку для добавления товара в корзину.
Обычно это делают в фотошопе или его онлайн версиях (тут читайте про Pixlr-o-matic), но можно для этой цели использовать, например, описанный мною здесь сервис по созданию нужных вам кнопок, который имеет удобный и понятный интерфейс.
Будем считать, что нужную кнопку вы нарисовали или скачали откуда-нибудь (показанную в примере можете взять отсюда ![]()
Кнопка «Купить» задается с помощью HTML форм (здесь про веб-формы читайте), но месторасположение ее графического файла задается не в самом HTML коде кнопки, а в файле CSS (каскадных таблиц стилей) дефолтной (стандартной по умолчанию) темы оформления Виртуемарта.
Вам нужно будет подключиться к вашему серверу по FTP и открыть на редактирование theme.css, который лежит на сервере вашего хостинга в папке /components/com_virtuemart/themes/default. Буквально в самом его начале вы увидите свойство, позволяющее подставлять рисунок кнопки «Купить» в качестве фона в нужные места на страницу с вашими товарами:
.addtocart_button {
background: url( 'images/notify_blue.gif' ) no-repeat center transparent;
padding-bottom: 3px;Все что вам нужно, так это извлечь из данного свойства название графического файла с кнопкой добавления товара в корзину и путь до него — задается в background (color, position, image, repeat, attachment).
В моем случае получается, что мне нужно будет заменить изображение notify_blue.gif, расположенное в папке /components/com_virtuemart/themes/default/images.
Т.е. я переименовываю нарисованную мною новую кнопку «Купить» в notify_blue.gif, подключаюсь по FTP и копирую файл в папку /components/com_virtuemart/themes/default/images. На вопрос о замене такого же файла на сервере, нужно будет ответить утвердительно.
Все, первая часть задачи по замене кнопки «Купить» в VirtueMart выполнена. Ее внешний вид теперь полностью соответствует нашему представлению о ней, но остается еще один не решенный вопрос.
Дело в том, что надпись на идущей по умолчанию кнопке накладывается поверх ее изображения, на которой никакой надписи вообще нет. Графический файл по умолчанию выглядит, примерно так:
![]()
Поэтому нам нужно будет найти файл, в котором задается надпись «Купить» и если нужно, то заменить ее на другую, или, как в моем случае, вообще удалить, т.к. надпись на кнопке я уже сделал в фотошопе. Для ее редактирования вам нужно будет открыть файл russian.php, расположенный в папке /administrator/components/com_virtuemart/languages/common. В этом файле надо найти с помощью встроенного поиска редактора Notepad++ строку:
'PHPSHOP_CART_ADD_TO' => 'Купить',
и заменить или вообще удалить слово «Купить». У меня получилось так:
'PHPSHOP_CART_ADD_TO' => '',
Все, сохраните произведенные в файле изменения и идите на свой сайт с интернет магазином VirtueMart любоваться новой кнопкой. Если ее внешний вид вас не устроит, то можете нарисовать новую, назвать ее notify_blue.gif (для моего случая) и опять закинуть на сервер.
`Создание пункта меню для магазина и настройка главного модуля
Прежде чем приступить к изучению внутренних настроек этого инетмагазина, я предлагаю сразу же определиться с его позиционированием внутри сайта. Дело в том, что его можно сделать как главной страницей (сразу будет открываться виртуемарт), так и обычным пунктом меню Джумлы , который будет, соответственно, открываться только после обращения к нему пользователя.
Варианты интеграции интернет-магазина VirtueMart в Джумлу
В любом случае для начала нам нужно создать пункт меню, который будет открывать окно с категориями нашего ИМ. Для этого заходим в админку нашего сайта (http://vash_sait.ru/administrator/) и подводим мышь к пункту «Все меню» в верху открытого окна.
Из выпадающего списка выбираем тот вариант, в котором мы хотим разместить ссылку. В результате у вас откроется окно с уже имеющимися в этом меню пунктами. Нам нужно будет создать новый. Для этого мы нажимаем на кнопку «Создать» в верхнем правом углу открытого окна. В дереве «Выберите тип меню», щелкаем по надписи «VirtueMart». Перед нами появится окно настроек, состоящее из левого и правого блоков.
В левом блоке все настройки будут аналогичны описанным здесь. В правом блоке настроек, в области «Параметры — Компонент», вы можете указать в поле «Product ID» идентификатор (ID) какого-либо товара, и тогда при щелчке по данному пункту меню откроется не весь список категорий Виртуемарта, а только окно с описанием одного единственного товара, имеющего идентификационный номер ID, равный заданному в настройках.
Если же поле «Product ID» оставить не заполненным, а в поле «Category ID» ввести ID какой-либо категории, то при щелчке по создаваемому пункту откроется ее содержимое.
Как узнать ID товара или категории в VirtueMart?
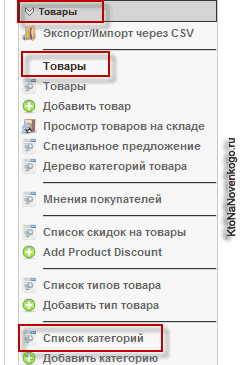
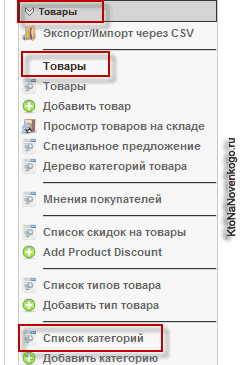
Эти настройки позволяют очень гибко подходить к созданию разнообразных способов открытия интернет магазина. Остается только вопрос: а как узнать ID товара или категории? Ну, тут все достаточно просто: заходим в админку, переходим из верхнего меню в «Компоненты» — «VirtueMart», а в открывшемся окне настроек выбираем из левого блока настроек пункт «Товары».


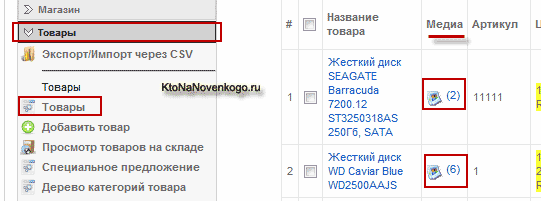
Для просмотра ID категории нужно выбрать в раскрывшемся блоке меню пункт «Список категорий». В самой крайней правой колонке открывшегося окна, напротив каждой категории, вы можете посмотреть ее ID.

Если же вы хотите узнать ID какого-либо товара, то в левом меню выберете пункт «Товары». Вверху открывшегося окна у вас есть возможность выбрать из выпадающего списка раздел, в котором должен находиться искомый товар. ID вы сможете увидеть, опять же, в последней правой колонке, напротив названия.
Продолжим разбирать настройки пункта меню для VM. В правом блоке вы можете ввести в поле «Flypage» название шаблона для отображения карточек товаров, например, flypage-ask.tpl. В результате чего, для отображения всего ассортимента будет использоваться данный шаблон.
Т.е. если мы указали в пункте «Product ID» какой-то конкретный ID продаваемого предмета, то к нему применится шаблон для карточки товара — flypage-ask.tpl. Если мы указали в пункте «Category ID» какой-то конкретный ID раздела, то все предметы из него будут отображаться на основе шаблона для страницы категории VirtueMart — flypage-ask.tpl.
Ну и, наконец, если мы вообще ничего не указали в пунктах «Product ID» и «Category ID» (в этом случае, по нажатию на создаваемый пункт, будет отрываться список всех категорий ИМ), то все предметы во всех категориях будут открываться на основе шаблона flypage-ask.tpl.
Что такое Flypage (шаблон для карточки товара)
Теперь, для тех кто не знает, что такое шаблон отображения карточки товара в VM, поясню. Если вы подключитесь по протоколу FTP к вашему серверу и найдете следующую папку /components/com_virtuemart/themes/default/templates/product_details, то сможете увидеть там несколько файлов XXX.tpl.php, которые и являются шаблонами.
Фактически эти шаблоны Flypage позволяют задавать, что и каким образом будет расположено в карточке (странице) товара. Для разных категорий в их настройках можно задавать разные шаблоны Flypage.
Здесь же, в поле «Flypage», мы можем задать один и тот же шаблон для всего содержимого. Подробнее о настройке шаблонов Flypage я планирую рассказать в одной из очередных статей данной рубрики.
Пока еще я не понял для чего нужно поле «Страница» в правом блоке настроек. Если кто-то обладает данной информацией, то просьба написать об этом в комментариях к данному посту. Так же в правом блоке настроек имеется область под названием «Параметры — Система», в которой можно фактически задать содержание мета тега TITLE для открываемой страницы — это ее заголовок, который вы можете увидеть в самом верху окна браузера.
Содержимое мета тега TITLE имеет гораздо большее значение для поисковиков, чем текст страницы, поэтому стоит включать в него ключевые слова, по которым вы планируете продвигать свой проект. Тайтл прописывается в настройке пункта меню — «Заголовок страницы», а в поле «Показать Заголовок страницы» вы можете выбрать, будет ли он виден на странице:


Теперь жмем на кнопку «Сохранить» или «Применить» (при нажатии на кнопку «Сохранить» — ваши настройки сохранятся и вас выкинет из этого окна настроек, а при нажатии на кнопку «Применить» — ваши настройки также сохранятся, но вы останетесь в этом же окне). Если теперь перейти на Joomla-сайт, то можно увидеть и испробовать только что созданный пункт меню.
Но при переходе на ваш сайт посетитель по-прежнему будет сначала попадать на главную страницу, и для перехода в магазин ему нужно будет найти и нажать соответствующий пункт в меню. Это не всегда удобно и может создавать дополнительные проблемы, поэтому лучше сделать так, чтобы интернет-магазин открывался сразу же при заходе пользователя.
При заходе посетителя на сайт сразу открывается магазин
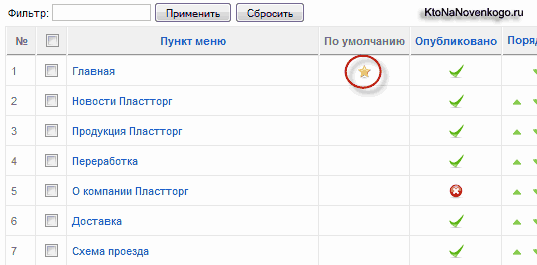
Для этого нужно зайти в админку и подвести мышь к пункту «Все меню» в верху открытого окна. Из выпадающего списка нужно выбрать тот, в котором находится только что созданный нами пункт для VirtueMart. Вы можете видеть, что звездочка в колонке «По умолчанию» стоит напротив главной страницы, поэтому она и открывается при обращению к сайту по адресу http://vash_sait.ru/.

Для того, чтобы сразу открывался ИМ, нужно поставить галочку в чекбоксе рядом с его пунктом меню и нажать в верхней панели кнопок на большую желтую звезду «По умолчанию». В итоге, звездочка в колонке «По умолчанию» станет напротив пункта интернет-магазина, и про обращении к сайту по адресу http://vash_sait.ru/ будет сразу открываться список категорий VM.
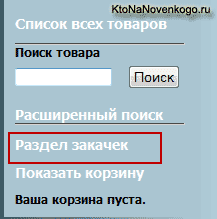
Для создания удобства работы с магазином следует установить главный модуль VirtueMart. Он объединяет в себе практически все, что может понадобиться покупателю для полноценной работы:
- список категорий товаров в различных форматах
- корзину
- форму авторизации
- форму поиска
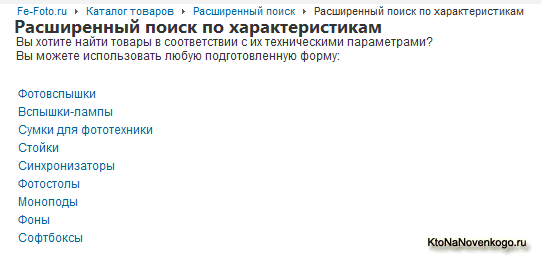
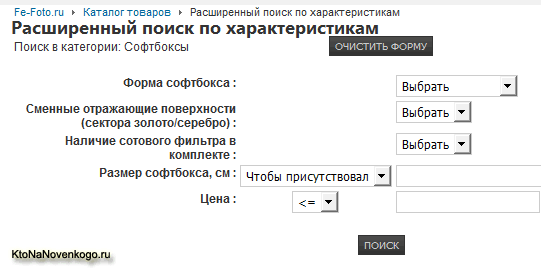
- расширенный поиск
- поиск по характеристикам
- вход в личный кабинет пользователя
Для начала нужно установить сам главный модуль, установочный пакет которого вы скачали вместе с компонентом (Complete Package). После распаковки файла зайдите в папку modules, которая была внутри архива, и там вы увидите архив под названием mod_virtuemart_....zip — вот это и есть дистрибутив главного модуля, который мы сейчас будем устанавливать.
Выполняем следующую последовательность действий в админке Джумлы: «Расширения» — «Установить/Удалить» — «Загрузить файл пакета» — кнопка «Обзор» — находим на своем компьютере файл mod_virtuemart_.....zip — жмем на кнопку «Загрузить файл&Установить». Процесс установки главного модуля занимает немного времени и по его завершении вы увидите сообщение об успешном его окончании. Если возникнут какие-либо проблемы на этом этапе, то вы можете поискать здесь решение вашей проблемы при установке расширений на Joomla.
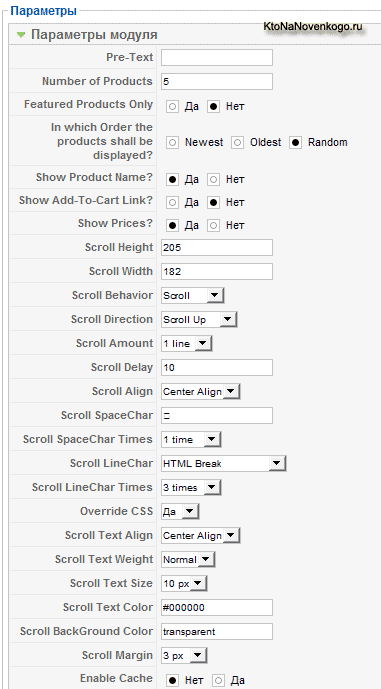
Настройка главного модуля интернет магазина Virtuemart
Теперь переходим непосредственно к его настройке. Открываем в админке в верхнем меню пункт «Расширения» — «Менеджер модулей» и щелкаем по названию только что установленного расширения. Левая часть окна настроек практически во всех случаях будет выглядеть одинаково и содержать следующие области:
- «Заголовок» — задать нужный заголовок
- «Показать заголовок» — выбрать, будет ли он виден на сайте
- «Включен» — выбрать, включить ли отображение данного модуля на сайте или нет
- «Позиция» — выбрать позицию для его отображения (название позиций для модулей зависит от используемого вами шаблона). Для того, чтобы увидеть все имеющиеся в вашем шаблоне позиции для модулей, можно добавить к адресу вашего сайта
?tp=1, т.е. в итоге получитсяhttp://vash_sait.ru/?tp=1.) - «Доступ» — выбрать из выпадающего списка, кому будет виден данный модуль: всем, только зарегистрированным пользователям или только админам
- в области «Назначение меню», в поле «Меню», вы можете настроить, на каких страницах он будет отображаться, а на каких не будет (по умолчанию стоит галочка «Все» и он будет, соответственно, виден на всех страницах сайта)
- «Выбор меню» — вы можете, удерживая Shift или Ctrl, на клавиатуре выбрать те страницы, на которых будет отображать данный модуль, если в настройках предыдущего поля вы выбрали «Выбрать из списка»
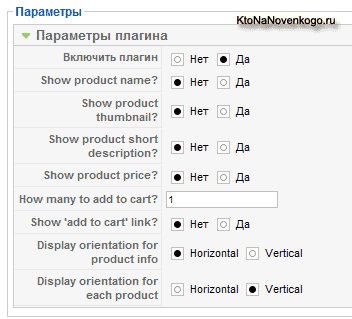
В правой части окна настроек вы можете:
- «Menu Class Suffix» и «Суффикс класса модуля» — указать суффиксы для придания внешнему виду модуля заранее заданного вида (о суффиксах мы поговорим позже)
- «Pre-text» — вы можете ввести текст, который будет предшествовать списку категорий магазина в этом модуле
- «Show a Login Form for the customers?» — вы можете выбрать, показывать ли форму авторизации для покупателей
- «Show the Product Categories?» — вы можете выбрать, показывать ли категории
- «Show List All — link?» — вы можете выбрать, показывать ли ссылку «Список всех товаров», при щелчке по которой откроется соответствующее окно
- «Show Administrator Link?» — вы можете выбрать, показывать ли ссылку на управление магазином для пользователей с правами администратора или менеджера (которым разрешено управление ИМ)
- «Show Account Link?» — вы можете выбрать, показывать ли ссылку для входа пользователей в собственный аккаунт, где показываются все выписанные и оплаченные счета, а так же адрес доставки, который можно изменить
- «Open the Account Maintenance in a GreyBox?» — не понял для чего нужно, но вроде не работает
- «Show Mini Cart?» — вы можете выбрать, показывать ли мини-корзину
- «Open the Cart in a GreyBox?» — вы можете выбрать, открывать ли корзину во всплывающем окне (можете попробовать как вам больше понравится)
- «Show Product Search Field?» — вы можете выбрать, показывать ли поиск по товарам
- «Show Product Parameter Search Field?» — вы можете выбрать, показывать ли поиск по типам товаров
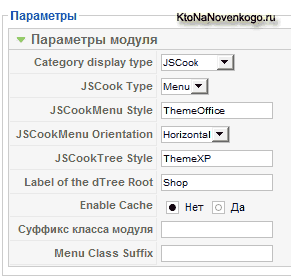
- «Category display type» — выбираем из выпадающего списка тип отображения категорий:
- вариант «Link List» — простой список
- вариант «Tigra Tree» — древовидный формат
- вариант «JSCook» — симпатичное выпадающее меню или же дерево (в зависимости от настройки в поле «JSCook Type») на ДжаваСкрипт
- вариант «TransMenu» — красивое выезжающее меню
- вариант «dTree» — еще один вариант древовидного меню
- «JSCook Type» — выбираем из выпадающего списка вид отображения JSCook — в виде меню или в виде дерева
- «JSCookMenu Style» — можем изменить тему для оформления меню JSCook (темы оформления задаются в одноименных папках и файлах, расположенных по адресу
modules/mod_virtuemart) - «JSCookMenu Orientation» — выбираем ориентацию меню JSCook — горизонтальную или вертикальную
- «JSCookTree Style» — можем изменить тему для оформления дерева категорий JSCook (темы оформления задаются в одноименных папках и файлах, расположенных по адресу
modules/mod_virtuemart) - «Label of the dTree Root» — можем задать заголовок дерева, если в поле «Category display type» был выбран вариант «dTree» (например, Инетмагазин)
Не забудьте после окончания настроек нажать на кнопку «Сохранить» или «Применить».
Настройка регистрации пользователей в VirtueMart и внесение информации об интернет магазине
Рассмотрим, как убрать ненужные поля при регистрации посетителей, как добавить недостающие нужного формата, как ввести ограничение по возрасту, и еще раз остановимся на возможных вариантах, которые помогут покупателям зарегистрироваться быстро и без лишней нервотрепки.
В админке компонента мы сможем настроить три варианта регистрации. Выбрать их можно в глобальных настройках Виртуемарта. Вам нужно будет зайти в его админку (для этого предварительно войдя в админку Joomla) и выбрать из верхнего меню «Компоненты» — «VirtueMart». Далее выберите из меню пункт «Настройка», а затем вкладку «Общие».

В области «Регистрация пользователей» из выпадающего списка «Тип» можно выбрать наиболее подходящий вам вариант:

Своим покупателям вы можете предложить следующие навязчивые и ненавязчивые способы зарегистрироваться:
- Нормальное создание учетной записи в VirtueMart — обычная регистрация аккаунта, когда посетитель сам придумывает и вводит логин и пароль. В дальнейшем он сможет изменять указанные данные, просматривать свои покупки сделанные в вашем магазине, изменять адрес доставки
Скрытое создание учетной записи – в этом случае посетитель только заполняет поле со своим E-mail, адресом или телефоном для обратной связи (здесь написано про создание форм обратной связи), а аккаунт при этом создается автоматически.
Сгенерированные логин и пароль высылаются ему на Емайл, который он в обязательном порядке должен был указать. В качестве логина будет использоваться адрес его почтового ящика, но он может его потом поменять.
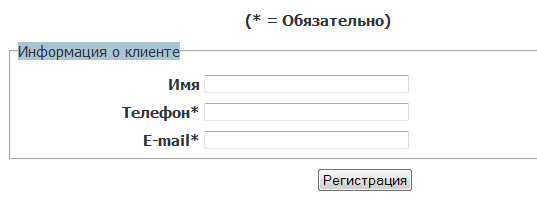
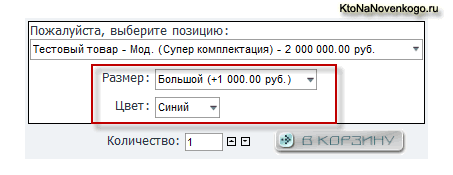
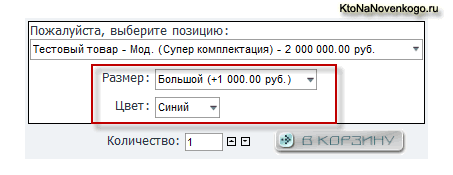
Форма регистрации при этом не будет отпугивать потенциального покупателя своей монструозностью и выглядеть она может примерно так:

- Учетная запись вообще не создается – вариант без регистрации пользователя. Он в этом случае просто предоставляет нам контактную информацию. Никакого аккаунта, в котором покупатель мог бы посмотреть свою историю покупок, не создается
- Опциональное создание учетной записи – в этом случае посетителю предоставляется право самому выбрать вариант регистрации, который ему больше понравится
Допустим, что мы выбрали «Нормальное создание учетной записи». Когда посетитель вашего сайта захочет пройти процесс регистрации и щелкнет по одноименной кнопке, то перед ним откроется страница со множеством полей, которые ему будет предложено заполнить. Такое многообразие может отпугнуть его, и он посчитает за благо покинуть ваш магазин так ничего на нем и не купив. Поэтому следует убрать лишние поля из этой формы.
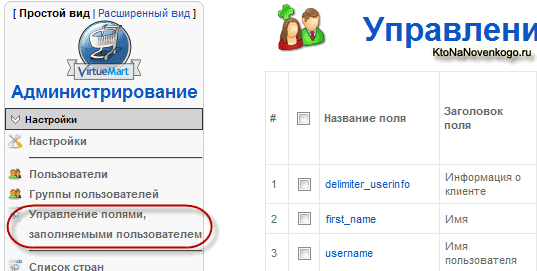
Для этого в админке VirtueMart нужно выбрать «Настройки» – «Управление полями, заполняемыми пользователями».

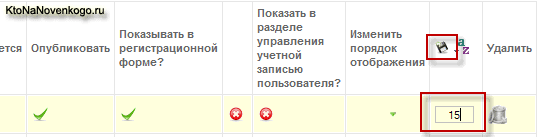
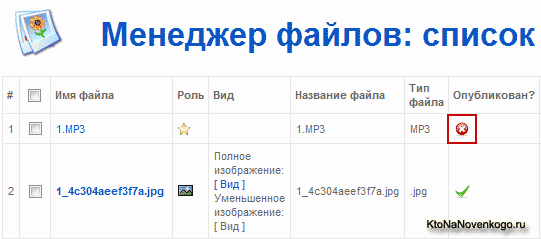
На открывшейся странице вы увидите все созданные на данный момент поля для формы регистрации. Настройка этих полей осуществляется установкой или снятием галочек в строке напротив с их названием.
Рассмотрим подробнее назначение столбцов в этой таблице:
- В столбце «Требуется» галочку следует устанавливать для полей, заполнение которых при регистрации будет обязательным. Без их заполнения покупателю зарегистрироваться не получится
- Крестик в столбце «Опубликовать» означает, что это поле вообще не будет показываться. Соответственно, галочки нужно устанавливать только напротив тех полей, которые вы хотите видеть в форме вашего интернет-магазина
- «Показать в регистрационной форме» – выберете те поля, которые вы хотите видеть
- «Показывать в разделе управления учетной записью пользователя VirtueMart» – выбранные в этом столбце области будут доступны пользователю для заполнения или изменения, при его входе в свой аккаунт (под своим логином и паролем). Здесь можно указать поля для указания какой-либо дополнительной информации о себе, которую было бы излишним спрашивать на первом этапе
Если вы щелкните по названию какого-либо поля, то попадете на страницу его настроек, где вы сможете изменить его название и описание, указать размер данной области в символах. Для того, чтобы убрать с публикации сразу много полей формы регистрации, вы можете поставить напротив них галочки в столбце перед названиями, а затем нажать вверху страницы на кнопку «Скрыть».
Создание нового поля для формы регистрации в VirtueMart
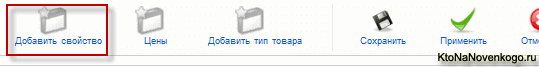
Для его создания нужно нажать на кнопку «Новый».


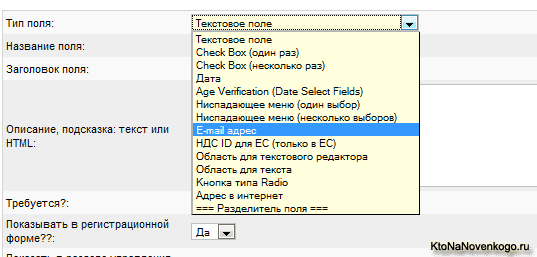
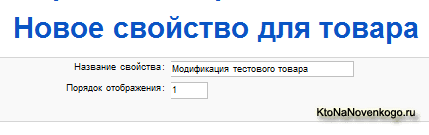
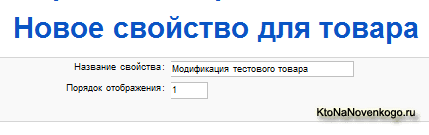
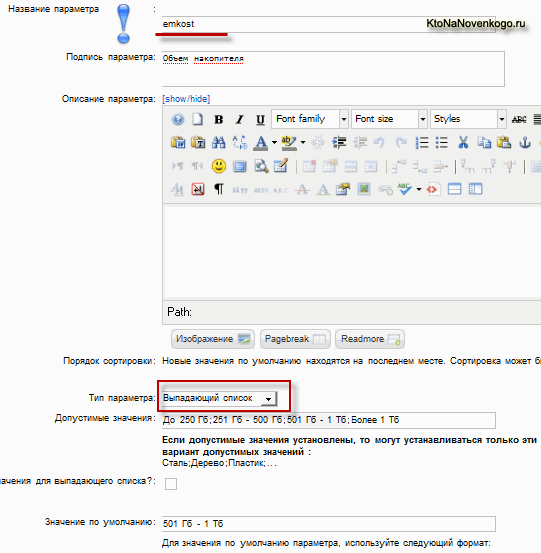
В строке «Тип поля» можно выбрать из выпадающего списка желаемый тип. Можно создать текстовое поле или такое, где нужно будет поставить одну или несколько галочек (Check Box), а так же поле для подтверждения достижения определенного возраста (Age Verification), для ввода даты (из выпадающего календаря можно будет выбрать дату) и многое другое.

В строке «Название поля» вы должны ввести его название латинскими буквами и без пробелов, т.к. это будет название таблицы в базе данных MySql. В строках заголовка и описания можно писать на русском. Далее выбираем из выпадающих списков, где должно будет отображаться создаваемое нами поле и нажимаем на кнопку «Сохранить» вверху страницы. В результате вы опять вернетесь на страницу настройки.
Для того, чтобы выбрать место для вновь созданного поля, относительно других полей в форме регистрации вашего интернет-магазина, нужно в столбце сортировки их положения вписать желаемый номер позиции для него, а затем нажать на дискетку в заголовке столбца сортировки для сохранения настроенной вами нумерации.

Внесение информации о магазине
Рассмотрим, где можно внести информацию о вашем магазине, как задать минимальную сумму заказа (формирование заказа на меньшую сумму будет просто не возможно), а так же, как задать отображение цены на товары в разных валютах.
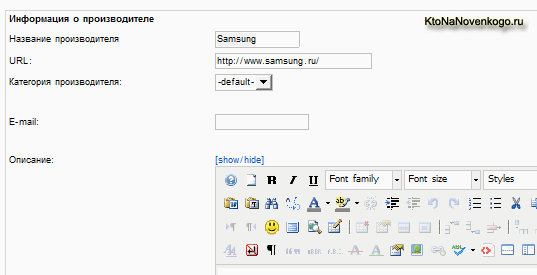
Для проведения этих настроек вам нужно в админпанели VirtueMart выбрать из меню «Магазин» пункт «Информация». В области «Магазин» вы можете внести основную информацию. Все поля в этой области заполняются в соответствии с их названиями.
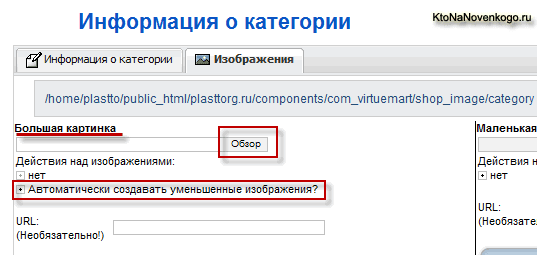
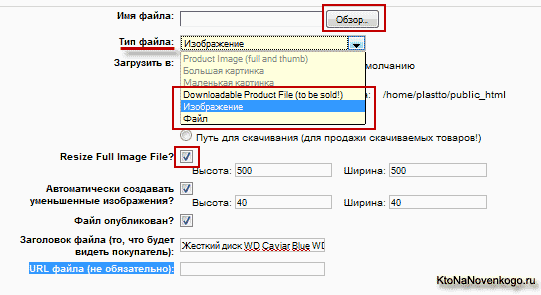
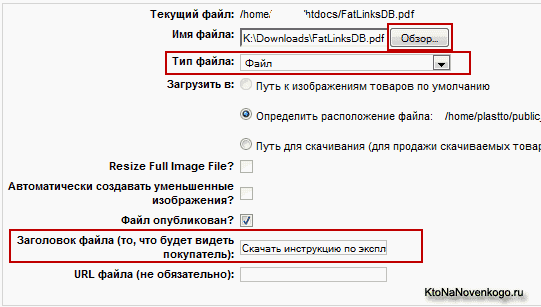
В области «Информация» можно нажать кнопку «Обзор» в поле «Загрузить изображение» для того, чтобы добавить логотип на страницу информации. В поле «Минимальная сумма заказа» вводим сумму, которую обязательно должен будет превысить заказ посетителя вашего магазина, иначе заказ просто не оформится.
В области «Описание» вы можете ввести описание вашего ИМ. При этом можно использовать для оформления внешнего вида данного описания визуальный редактор (тот же, что у вас настроен для использования по умолчанию в Joomla). В области «Условия обслуживания» вы можете при желании ввести свой текст, опять же используя для его оформления визуальный редактор.
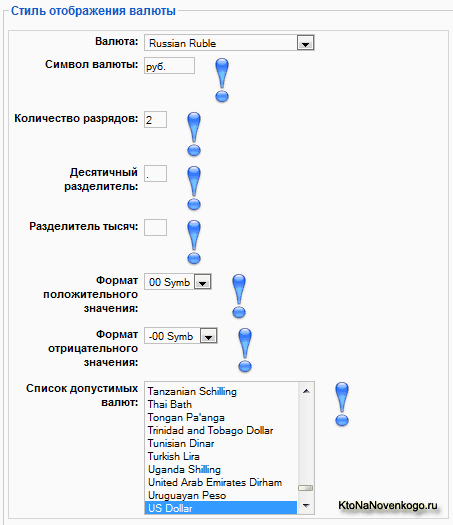
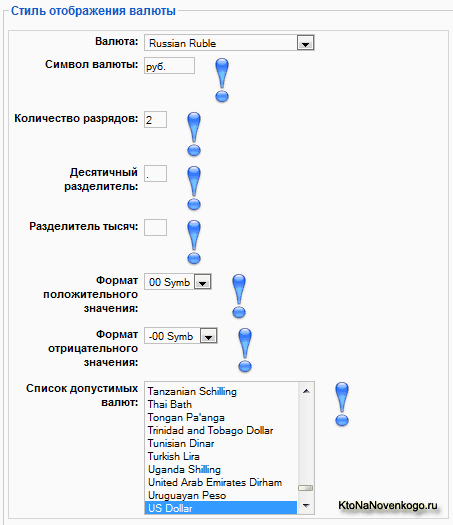
В области «Контактная информация» вы указываете то, что посчитаете нужным сообщить посетителям вашего интернет-магазина. В области «Стиль отображения валюты» в поле «Валюта» вы сможете выбрать нужный вам вариант, в котором будут указаны все цены на товары и в ней же, соответственно, будут производиться расчеты.
В поле «Символ валюты» вы можете написать, например, руб."" для рублевых расчетов или знак $"" — для долларовых. В поле «Количество разрядов» вы указываете, сколько знаков после запятой будет отображаться в ценах и суммах заказа.


Десятичный разделитель, кстати, тоже можно указать в одноименном поле. В поле «Формат положительного значения» для рублей лучше всего будет выбрать из выпадающего списка вариант 00 Simb. В этом случае в цене сначала будет идти сумма цифрами, а затем через пробел будет указан символ валюты (для рублей получится, например, 12.34 руб.""). Для долларов же можно будет оставить вариант по умолчанию Simb00 (получится, например, $12.56""). В поле «Формат отрицательного значения» делайте все по аналогии.
В админке VirtueMart в поле «Список допустимых валют» вы можете выбрать несколько валют (щелкаете по ним мышью, удерживая при этом нажатой клавишу CTRL на клавиатуре), которые могут отображаться в вашем магазине. По окончании настроек не забудьте нажать на кнопку Сохранить.
Добавление товара в интернет магазин на основе VirtueMart
Прежде чем приступать к добавлению товаров в наш интернет магазин, необходимо будет предварительно создать список возможных производителей изделий, а так же продумать и создать иерархическую структуру категорий, в которых они будут размещаться.
Все это очень похоже на стандартное добавление статей в Joomla и это не удивительно, т.к. VirtueMart является компонентом (расширением) для нее. Если вы помните, то там прежде, чем начинать создавать статьи, нужно было продумать и создать систему разделов и рубрик, в которые затем уже будут добавляться статьи.


Иначе говоря, мы сначала заготавливаем тару (ящики и контейнеры), а уже потом начинаем наполнять их содержанием. Эта же самая логика перенесена и на Виртуемарт – сначала продумывается и создается система вложенных категорий, а уже потом создаются товары и распихиваются по ним. Причем, уровень вложения здесь, в отличии от Joomla не ограничен.
Вы вольны закапывать подкатегории сколь угодно глубоко в другие подкатегории, главное, чтобы это создавало удобство посетителям, а не вносило дополнительные сложности при нахождении нужного изделия. Итак, вам сначала нужно продумать, сколько у вас будет основных категорий, которые будут видны посетителям сразу же после захода в ваш магазин, а так же решить, сколько будет подкатегорий в каждой из них и т.д.
Создание новой категории в VirtueMart
Для этого вам нужно будет зайти в панель управления (в админпанели Joomla выбрать из верхнего меню пункт «Компоненты» — «VirtueMart») и выбрать из меню пункт «Товары» — «Список категорий». Откроется окно со списком уже созданных рубрик.
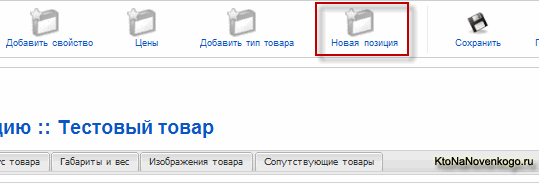
Для добавления новой вам нужно будет нажать на кнопку «Новый» вверху окна. В результате откроется окно с двумя вкладками.

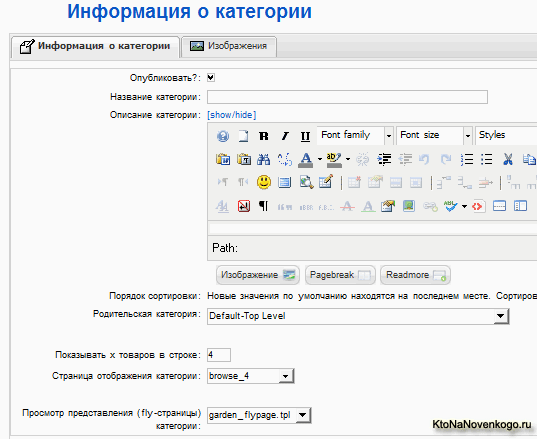
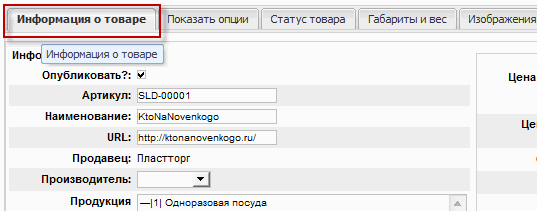
На первой вкладке с аналогичным названием вы сможете задать название, а в поле «Описание» вы можете добавить, используя визуальный редактор Joomla (можно вставлять изображения, создавать таблицы и прочие), ее описание, но учтите, что оно будет видно только на страннице со списком товаров данной категории (вверху).
В следующем поле «Родительская рубрика» вы сможете задать:
- Будет ли она основной, т.е.посетители вашего сайта будут видеть ее сразу же после захода в интернет магазин. В этом случае из выпадающего списка нужно будет выбрать вариант «Default-Top Level»
- Или же эта новая категория будет вложена в другую, уже существующую. В этом случае, из выпадающего списка нужно будет выбрать название родителя, в которого она будет вложена.
В поле «Показывать x товаров в строке» можете задать, сколько продуктов будет отображаться в одной строке (по ширине страницы магазина) при заходе в создаваемую вами категорию. Какое число здесь поставить, наверное, будет зависеть от размера фотографии и краткого описания изделия. В любом случае стоит попробовать разные варианты, и выбрать наиболее подходящий для вашего случая.
В поле «Страница изображения» вам предоставляется возможность выбрать шаблон для настройки внешнего вида данной категории. В этом поле из выпадающего списка следует выбирать тот шаблон, в котором присутствует цифра, которую вы проставили в предыдущем поле. Если вы хотите отображать 3 продукта в строке, то и шаблон следует выбирать browse_3.
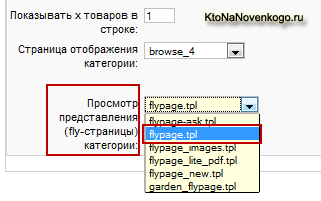
В поле «Просмотр представления (fly-страницы)» выбираете шаблон карточки товара, который повлияет на их отображение в данной категории. В выпадающем списке приведены уже имеющиеся в VirtueMart шаблоны страниц изделий. Попробуйте разные варианты и выберете наиболее вам подходящий.
В шаблоны можно будет вносить изменения (открывая на редактирования его файл) для более тонкой настройки внешнего вида того, что с помощью него выводится. Об этом я буду рассказывать в последующих статьях этой рубрики.
Таким образом, создавая новую категорию в VirtueMart, вы сможете настроить для нее индивидуально, как будут располагаться продукты и как будут выглядеть их карточки. Для другой категории можете использовать другие шаблоны, тем самым изменяя отображение изделий в ней.
Добавляем изображения для категорий и создаем из них миниатюры
Теперь переходим на вторую вкладку настроек категорий VirtueMart в окне «Информация о категории» под названием «Изображения». На этой вкладке у вас появится возможность загрузить со своего компьютера изображение на удаленный хост.

Добавляемое изображение будет показываться в списке категорий с подписанным внизу названием, например так:

Обратите внимание, что после названия в скобках отображается количество продуктов в ней. О том, как включить отображение количества товаров в категории и как решить проблему с учетом их числа в подкатегориях, читайте по ссылке.
Для загрузки картинки вам нужно будет в правой области под названием «Большая картинка» нажать на кнопку «Обзор» и найти на своем компьютере нужное изображение. Затем поставить галочку в поле «Автоматически создавать уменьшенные изображения» и нажать кнопку «Сохранить» вверху окна.
При этом, как вы догадываетесь, из загруженного большого фото будет создана его миниатюра, размеры которой можно задать в общих настройках компонента интернет магазина.
Кстати, для того, чтобы у вас была возможность воспользоваться автоматическим созданием уменьшенных копий из больших фото, вам нужно будет активировать эту опцию в глобальных настройках (читайте о глобальных настройках VirtueMart здесь). Для этого в панели управления «Настройки» — «Сайт».

В области «Вид» вам нужно будет поставить галочку в поле «Включить динамическое изменение размеров для мини-изображения», а в полях ширина и высота миниатюр задать размер в пикселах для создаваемой превьюшки. После проведенных настроек не забудьте нажать на кнопку «Сохранить» вверху окна.
После того, как вы создадите все нужные вам категории и подкатегории, еще раз зайдите на страницу «Товары» — «Список категорий» и проверьте полученную структуру. Слева от названия вы увидите цифру, обозначающую уровень вложенности данной рубрики. Цифра 1 означает, что она основная. В столбце «Товары» в дальнейшем, после наполнения магазина изделиями или продуктами, вы сможете увидеть из количество.
Создаем список производителей в VirtueMart
Если вы планируете продавать изделия только одного производителя, то вам создавать их список будет ни к чему. В этом случае, вы можете вообще отключить отображение информации о производителе на страницах магазина.
Для этого вам придется зайти в настройки шаблона, выбрав в панели управления VirtueMart из меню пункт «Настройки» — «Сайт». В области «Вид» в поле «Выберете шаблон» нажимаете на ссылку «Настройки». В открывшемся окне ставите галочку в поле «Show Manufacturer Link» в позиции «NO».

Но если вы будете продавать в своем интернет магазине много товаров различных производителей, то для того, чтобы во время добавления изделия вы могли бы указать его производителя (выбрав его из выпадающего списка в соответствующем поле), вам нужно будет предварительно создать их список.
Посетители смогут видеть информацию о производителе на страницах товаров (карточках) в предназначенном для этого поле, а так же они смогут получать дополнительную возможность просматривать продукты, отсортированные по производителям.
Итак, сначала нужно добавить одну или же несколько категорий для добавления в них производителей. Для этого в админке VirtueMart выбираете пункт «Производители» — «Добавить категорию».
В открывшемся окне вписываете в соответствующее поле ее название и нажимаете на кнопку «Сохранить» вверху окна. Повторяете это действо нужное число раз. После этого можно уже создавать самих производителей. Для этого выбираете «Производители» — «Список» и на открывшейся странице нажимаете кнопку «Новый».

В открывшемся окне вы должны будете ввести его название и URL адрес его официального сайта, в случае, если хотите чтобы ваши покупатели имели возможность туда переходить. Из выпадающего списка в поле «Категория производителя» вы сможете выбрать ту, к какой будет отнесен данный вендор. Вы так же можете создать описание для него. После окончания настроек не забудьте нажать на кнопку «Сохранить» вверху окна.
Теперь на всех страницах продуктов в вашем магазине будет отображаться поле с названием его вендора. Щелкнув по этому названию покупатель сможет увидеть во всплывающем окне всю введенную вами информацию (адрес оф. сайта, E-mail, описание и др.).
Добавление нового товара в интернет магазин на Joomla
Для добавления нового товара необходимо будет зайти в настройки VirtueMart и выбрать в меню пункт «Товары» — «Добавить».

В области «Артикул» вам нужно ввести уникальный идентификатор этого изделия. Проще всего будет придумать какую-либо серию с номером, который будет увеличиваться с каждым добавлением нового пункта. Так вы не запутаетесь.
Затем вам нужно будет вписать название изделия в поле «Наименование». Если вы добавите в поле «URL» адрес какой-либо страницы, то при щелчке по изображению продукта будет открываться эта страница, а не увеличенное изображения товара, как в обычном случае.
Поле «Продавец» уже будет заполнено, если вы не задали предварительно список продавцов (в этом случае вы сможете выбрать нужного из выпадающего списка).
В поле «Производитель» из выпадающего списка сможете выбрать вендора для этого изделия (его мы создали чуть выше). В поле «Категории» вы должны будете выбрать категорию, в которой будет находиться добавляемое сейчас изделие.
В графе «Цена товара» можете задать цену и выбрать валюту. В поле «Краткое описание» — задать описание данного продукта, которое будет отображаться на странице категории.
Кроме этого изделия, там, наверняка, будут еще другие продукты, поэтому это описание должно быть действительно кратким, но в то же время и достаточным, что сподвигнуть посетителя вашего интернет магазина щелкнуть по ссылке «Подробнее», для просмотра более детальной информации и, возможно, покупки.
Настраиваем, будет ли отображаться кнопка добавления в корзину
А еще лучше будет, если покупатель, уже при просмотре страницы категории, нажмет на кнопку «Купить» рядом с нужным ему изделием.

Что именно будет отображаться, ссылка «Подробнее» или же кнопка для добавления в корзину, вы можете выбрать сами на странице настройки шаблона.

Для этого вам придется зайти в пункт «Настройки» — «Сайт». В области «Вид» в поле «Выберете шаблон» нажимаете на ссылку «Настройки». На открывшейся странице ставите галочку в поле «Show the Add-to-cart Button on the product list»:
- в позицию «YES», для отображения кнопки добавления в корзину
- или же в позиции «NO», для отображения ссылки «Подробнее», ведущую на карточку продукта

Вы это знали? Нет, тогда считайте, что я вас просветил. Хотя, в общем-то, ничего в этом сложно нет, просто надо знать, где и что нужно подкрутить, чтобы все заработало так, как вы хотите.
Мы немного отвлеклись и пора вернуться. Следующее поле, которое нам нужно будет заполнить при добавлении нового товара это – «Описание». Созданное вами в этом поле описание будет отображаться в его карточки. Здесь можно будет использовать все возможности визуального редактора Joomla для добавления изображений, создания таблиц и т.п.
Еще раз подчеркиваю, что краткая информация о товаре отображается только тогда, когда вы их просматриваете в категории, а полную информацию вы увидите лишь после того, как откроете его карточку.
Настройки добавляемого товара на вкладке статуса
Перейдите на вкладку «Статус».

В первом поле «На складе» вы можете ввести количество изделий на складе. Если вы в глобальных настройках VirtueMart установили галочку о проверке наличия продуктов на складе, то после их окончании покупатель такой продукт уже не сможет заказать.
Для того, чтобы активировать эту опцию в глобальных настройках, вам нужно будет выбрать в админке компонента «Настройки» — «Общие настройки». В области «Дополнительные» в поле «Проверять наличие на складе» нужно будет поставить галочку.


На вкладке «Статус товара» вы так же можете задать минимальное и максимальное количество изделий для заказа в вашем магазине (если это необходимо), прописав нужные цифры в соответствующих полях. В графе «Доступно с» вы можете ввести дату, начиная с которой добавляемый вами продукт будет доступен для заказа.
Это может понадобиться в случае анонса товара еще до того момента, как он появится у вас на складе. Вместо даты вы можете в поле «Доступен» выбрать соответствующее изображение, говорящее о сроках доступности данного изделия для заказа.
Вы так же можете поставить галочку в поле «Специальное предложение». В этом случае данный продукт будет отображаться в модуле VirtueMart — «Специальное предложение», который будет выводиться на всех страницах вашего магазина. Обычно в таком модуле размещают изделия, на которые в данный момент предлагается существенная скидка или те, которые требуется срочно реализовать.
Для того, чтобы вы в дальнейшем могли с легкостью найти все изделия, которые помечены галочкой «Специальное предложение», вам будет достаточно выбрать из меню панели управления VirtueMart пункт «Товары» — «Специальное предложение». Поля в настройках изделия, позволяющие присвоить ему определенные свойства (Список свойств и т.д.), мы рассмотрим в последующих статьях, т.к. это очень уж объемная тема.
Графы на вкладке «Габариты и вес» имеет смысл заполнять, если вы, например, планируете установку в Виртуемарт плагина, позволяющего рассчитывать стоимость доставки в зависимости от веса изделия. Если ничего подобного вы не планируете, то эти графы заполнять не обязательно.
В области «Изображение товара» вы сможете загрузить со своего компьютера фото и автоматически создать из него миниатюру, которая будет использоваться для отображения его и в категории, и в карточке. Для этого в графе «Большая картинка» нужно будет нажать на кнопку «Обзор» и найти нужное фото у себя на компьютере. Не забудьте проверить, стоит ли галочка напротив поля «Автоматически создавать уменьшенные изображения».
На вкладке «Сопутствующие» можете задать сопутствующие продукты, список которых будет показываться под описанием изделия в магазине. Вы, наверное, часто встречали на страницах интернет магазинов фразу – «Обычно с этим товаром покупают», а затем будет следовать список продуктов, которые вы выберете на этой вкладке.
После внесения всех нужных настроек для создаваемого товара на всех вкладках, не забудьте нажать на кнопку «Сохранить или Применить» расположенные вверху окна.


После этого вы можете, зайдя на свой сайт, перейти в магазин, найти категорию, в которую мы добавляли продукт и посмотреть, как все это выглядит в реале. Перейдите на карточку изделия и посмотрите, как там обстоят дела. Если что-то вас не устроит, то заходите опять в настройки данного изделия и вносите нужные изменения, не забывая сохранять результат.
Также советую почитать:
«VirtueMart — интернет-магазин на Joomla» — серия статей по установке и настройке интернет-магазина VirtueMart. Советы, помощь, решение проблем с VirtueMart.
Добавляем свойства, позиции и зависимые товары
Давайте подробно рассмотрим работу с его свойствами и научимся создавать зависимые товары (подтовары).


Тема эта довольно запутанная, особенно если вы впервые работаете с этим компонентом для Джумлы, но возможности, которые вы сможете реализовать с помощью свойств продуктов и с помощью создания их зависимых вариантов, наверняка, будут вами востребованы. Поэтому попробуйте понять суть рассказанного в данной статье, а дальше, уже используя все это на практике, вам все станет ясно и понятно.
Задаем свойства и особенности для товаров в VirtueMart
Как я уже упоминал, в прошлой статье мы подробно рассмотрели простое добавление нового продукта (см. ссылку выше). Мы добавляли для него краткое и полное описание, фотографию, а так же делали прочие настройки.
В результате такого добавления, каждому созданному товару из любой категории интернет магазина будет соответствовать своя собственная страница с описанием (карточка). На ней покупатель сможет только ознакомиться с описанием и совершить покупку, нажав на кнопку «Купить».
Но можно сделать так, чтобы выбрав в категории какой-либо продукт, на странице с описанием покупателям представлялась возможность выбрать его дополнительные свойства (из выпадающих списков) и только после этого совершить покупку.


Допустим, что у вас продаются ноутбуки, причем у одной и той же модели имеются разные цветовые варианты оформления и немного разные начинки (могут отличаться объемы жестких дисков, типов графических адаптеров и т.п.).
Модель одна, а вариантов оформления и начинки много. Если вы будете, описанным в предыдущей статье способом добавлять изделия, то для каждой такой разновидности одной и той же модели в категории у вас будет отдельная позиция. Может получиться довольно громоздко.
В VirtueMart есть способ отображать в категории только одну позицию с данной моделью ноутбука, а уже при переходе к подробному рассмотрению (в карточки товара по ссылке «Подробнее»), у покупателя будет возможность уточнить цвет и начинку выбранной модели.
Такое представление является, как бы, динамическим. В зависимости от выбора нужных покупателю свойств будет изменяться и цена изделия. Все это можно задать, а объекты продажи, которые получает возможность выбирать покупатель, будут называться зависимыми товарами.
Давайте для начала рассмотрим, как можно добавить к уже существующему или же только что созданному в VirtueMart продукту свойство. Для этого вам нужно в панели управления (в верхнем меню админки Joomla «Компоненты» — «VirtueMart») выбрать из меню два раза «Товары». В списке вам нужно будет найти нужный объект издевательств, либо добавить новый, способом, описанным в предыдущей статье.
На открывшейся странице настроек необходимо будет перейти на вкладку «Статус».

Прокрутите ее до области «Список свойств». В поле «Title» вы должны будете вписать название, которое сможет принимать значения, заданные вами в поле «Особенность» (например, в качестве свойства вы можете использовать частоту центрального процессора ноутбука, в качестве его особенностей — значения частоты 2Ггц, 2.2Ггц и т.д.).
Для товаров обладающих этими особенностями можно будет задать свою цену, вписав ее в поле «Цена».

При этом можно задать абсолютное значение цены изделия, обладающего этой особенностью (для этого перед ценой нужно будет поставить знак =), но лучше все же будет указать отличие цены продукта, обладающего этим свойством, от базовой (со стандартным набором).
Это отличие задается прописыванием в поле «Цена» цифрового значения со знаками «+» и «-», в зависимости от того, увеличивается она относительно базовой комплектации или же уменьшается, при выборе товара с этой особенностью. Допустим, что базовая конфигурация ноутбука имеет частоту процессора 1.8Ггц, тогда для ноутбуков со свойством 2Ггц цена будет выше базовой на, допустим, 500 рублей. В этом случае, в поле «Цена» для 2Ггц нужно будет прописать «+500».
Для добавления новой «особенности» товара в VirtueMart, нужно нажать на ссылку под оригинальным названием «Новая». Добавляйте столько «особенностей» для «свойства» изделия (в нашем примере это частота центрального процессора ноутбука), сколько нужно.
Затем вы можете создать еще одно «свойство», нажав на ссылку «Новое» (в нашем примере ноутбука это может быть размер жесткого диска) и добавить ему необходимое количество «особенностей» (например, 160 Гб, 250 Гб, 320 Гб, 500 Гб).
Посетитель вашего магазина, при выборе данной модели ноутбука в соответствующей категории, должен будет в карточке товара (перед совершением покупки) определиться с частотой центрального процессора и емкостью жесткого диска (выбрав нужные ему значения из выпадающих списков соответствующих свойств этого изделия), и лишь затем он сможет приобрести ноутбук, нажав на кнопку «Купить» (тут про ее изменения и настройки читайте).
Пример карточки, на которой посетитель должен будет выбрать нужные ему свойства изделия перед совершением покупки, показан на первом скриншоте в этой статье.
Если вы задаете хотя бы одно свойство, то покупатель уже не сможете добавить это изделие в корзину. Для обычных продуктов это возможно и довольно удобно для покупателей, которые уже хорошо знакомы с ним, и им нужно только его купить по выгодной цене.

В случае же продажи изделия с прописанными свойствами, для совершения покупки посетителю все же нужно будет сначала выбрать в карточке один из вариантов, т.к. от этого будет зависеть итоговая цена. Поэтому вместо кнопки «Купить», в списке категории будет отображаться ссылка «Подробнее», ведущая на карточку этого изделия.

Создание зависимых товаров в VirtueMart
Понятие зависимых товаров очень сильно пересекается со свойствами, фактически это логическое продолжением этого понятия. Но при этом мы получаем ряд дополнительных возможностей по организации. Давайте рассмотрим создание зависимых изделий в VirtueMart на примере, ибо говорить об этом абстрактно будет непродуктивно и малопонятно.
Если для какого-то изделия задаются зависимые варианты (добавляются позиции), то главный товар, на основе которого создаются подтовары, купить будет нельзя. Он будет представлять из себя своеобразный контейнер, внутри которого будут находиться подтовары с определенными свойствами. При попытке купить главный на странице с его описанием, вы увидите такую всплывающую подсказку:


У покупателя будет только возможность выбрать в карточке определенный подтовар (позицию), который уже можно будет купить:

Попробую в качестве примера взять снова ноутбук. Допустим, что определенная серия ноутбуков определенной марки будет главным изделием или же контейнером для подтоваров (например, ноутбуки Samsung серии R). Зависимыми изделиями будут ноутбуки этой серии с разными размерами диагонали экрана, у которых посетители нашего интернет магазина так же смогут выбрать определенные свойства при заказе (размер жесткого диска, частота процессора и т.п.).
Хотя, наверное, пример не очень удачный. Более наглядно показать смысл использования подтоваров можно на примере продажи дистрибутива операционной системы Windows. Для продукта под названием, допустим, Windows XP (сейчас уже не продается, конечно же) можно создать контейнер с этим названием, а в этом контейнере уже разместить зависимые от него продукты в виде конкретных модификаций Windows XP: Home и Profetional.
Купить основной контейнер Windows XP нельзя, но можно будет выбрать определенный подтовар, прочитать его описание, узнать его цену и после этого совершить покупку.
Есть еще один нюанс, который вам придется учитывать при создании зависимых изделий (позиций). В VirtueMart невозможно создать новую позицию, пока вы не создадите хотя бы одно свойство для главного продукта.
Сделать это довольно просто — вам нужно зайти в настройки главного товара и нажать кнопку «Добавить свойство» вверху страницы:

Откроется окно добавления нового свойства, где вы сможете ввести его название, а так же выбрать порядок его отображения в карточке главного продукта:


Только после создания хотя бы одного свойства, кнопка «Новая позиция» появится в верху страницы настройки главного изделия:

Думаю, что смысл вам в общих чертах стал ясен, теперь осталось только рассмотреть в подробностях способы добавления новых позиций товара в VirtueMart. Сначала нужно создать основной продукт (контейнер). Для этого вы должны выбрать из меню панели управления пункты «Товары» — «Добавить».
Задаете для основного изделия артикул, даете ему название (в нашем примере — Windows XP) и выставляете для него цену. Если ее не задать, то и для подтоваров цену задать не получится.
Краткое и полное описание для главного изделия должно содержать подсказку покупателю вашего магазина, говорящую о том, что он должен будет выбрать определенный подтовар (позицию) для совершения покупки. Далее вам нужно перейти на вкладку «Изображение» и загрузить (с помощью кнопки «Обзор») с вашего компьютера фотографию для основного изделия (контейнера).
Нюансы создания маленькой картинки для товара из загруженного изображения большой, мы подробно уже обсудили. Все, нажимаем кнопку «Сохранить» вверху окна.
Добавление позиций для главного товара
Теперь пора приступать к созданию новых позиций для главного изделия. Для этого вам нужно выбрать из меню админки VirtueMart пункт «Товары» и найти в открывшемся списке нужное нам основное изделие (Windows XP, в нашем случае). Отмечаем его галочкой и нажимаем на кнопку «Добавить свойство» вверху страницы.

В открывшемся окне в поле «Название свойства» вы задаете такое название, которое будет определяющим для подтоваров (в нашем примере это версия операционной системы). Сохраняем произведенные изменения.


Заходим из админки VirtueMart в свойства основного изделия: «Товары» — «Его название». На странице настроек нужно будет нажать кнопку «Новая позиция», расположенную вверху страницы.
Откроется обычное окно создания новой позиции, как две капли воды похожее на обычное окно добавления нового товара (только в названиях вкладках можно увидеть упоминание позиции). Заполняем все поля для первого подтовара (Windows XP HOME) по аналогии с основным, но при этом артикул, название, полное описание и цены прописываем уже для данного изделия.

Краткое описание для подтовара можно не вводить, т.к. оно не будет отображаться в списке категории вашего магазина. Вместо него в категории будет отображаться основной продукт.
Далее заходим на вкладку «Статус позиции», переходим в самый низ страницы и в поле «Свойства» вводим значение (его название мы задали чуть выше), по которому у вас различаются подтовары (позиции). В нашем случае это версия операционной системы, поэтому нужно будет ввести для первого подтовара – Home.

Для подтовара так же загружаем со своего компьютера изображение на вкладке «Изображения позиции». Сохраняем произведенные изменения. Опять заходим в описание основного изделия и жмем на вкладку «Добавить другую позицию».

Аналогичным образом создаем второй подтовар. В нашем примере это будет Windows XP Profetional. Прописываем для него название, артикул, полное описание, задаем цену и в поле «Свойства позиции» пишем – Profetional.
Информация из поля «Свойства позиции» будет отображаться рядом с названием подтовара (позиции), в скобках после названия.


Т.е. можно выбрать в качестве названия всех подтоваров, например, шкаф стенной Ивушка, а в качестве свойств позиции использовать размер, цвет, материал. Для каждого подтовара в VirtueMart можно добавить свои свойства и особенности для них, по аналогии с описанным в начале статьи.


Если вы захотите посмотреть все позиции главного продукта, то можете на странице с их списком (в панели VirtueMart выбрать из меню два раза «Товары») нажать на ссылку «Информация о позиции» под названием изделия:

Если вы захотите посмотреть список свойств для главного продукта (например, для изменения названия одного из них), то вам нужно открыть его настройки («Товары» — «Название») и в меню админки «Товары» — «Список св-в»:


Вы можете настроить способ отображения списка подтоваров на странице описания главного. Для этого вам нужно в настройках в админке выбрать из меню пункты — «Товары» — "Название " и перейти на вкладку «Показать опции»:

По умолчанию список позиций в VirtueMart отображается в виде выпадающего списка, но можно выводить этот список и в виде таблицы, для этого достаточно будет поставить галочку в поле «Использовать список „бокс“ для зависимых товаров».
При этом у вас появится возможность переставить флажок в поле «Кнопка „Добавить в корзину“ для каждого зависимого товара», которые находится в области «Список стилей». В этом случае в конце строки таблицы с каждым подтоваром (позиции) появится кнопка «Купить».
Думаю, что остальные настройки отображения их в карточке главного изделия вы сможете испробовать сами на практике, выбрав в итоге тот вариант, который вам больше всего подходит.
Задаем типа товара и его параметры, для организации поиска с фильтрами в VirtueMart
В любом интернет магазине (на базе VirtueMart тоже не является исключением), кроме наличия большого ассортимента и приемлемых цен, важно иметь возможность расширенного поиска по характеристикам.


Другими словами, покупателю зачастую, при поиске нужного ему изделия или продукта, будет удобнее не вводить в поисковую строку название той или иной модели (тем более, что он имеет право и не знать ее точное название), а выбрать ряд моделей, отвечающих его требованиям, с помощью системы фильтров.
Зачем нужен расширенный поиск в VirtueMart
В выпадающих списках этих фильтров (характеристик) можно выбрать требуемые вам параметры. В результате вы получите список отвечающих всем вашим требованиям. Окончательный выбор покупатель будет делать уже из предметов, оставшихся в списке после фильтрации по наличию желаемых характеристик.
Т.е. все изделия в этом списке будут соответствовать его запросам и ему останется только рассмотреть их цену и какие-то другие свойства для того, чтобы сделать окончательный выбор.
Наличие в интернет магазине расширенного поиска является, пожалуй, обязательным условием, если вы хотите, чтобы ваш проект завоевал популярность среди покупателей. Например, мой любимый компьютерный дискаунт CITYLINK подкупил меня не только гуманными ценами, но и просто идеальной, с моей точки зрения, системой фильтрации.

Конечно же, он построен не на основе VirtueMart, но тем не менее и в нашем случае можно организовать нечто подобное. Если создать достаточное количество типов для изделий и задать им в соответствие параметры со всевозможными допустимыми значениями, то покупатель сможет путем сужения области поиска очень быстро отыскать то, что ему было нужно.
Но для того, что бы это реализовать, нужно пометить все продукты (во всяком случае те, которые должны участвовать в расширенном поиске).
Пометить их можно, задав для каждого из них принадлежность к тому или иному типу, и выбрать у всех имеющихся параметров наиболее подходящие значения, характеризующие именно этот продукт или изделие. Немного запутано звучит для первого раза, но будет понятнее, если рассмотреть все это на конкретном примере.
Например, можно будет создать тип товара под названием «Процессор», затем уже для типа создать параметр, например, «Количество ядер» и задать возможные значения для него: «одноядерный», «двуядерный», «четырехъядерный» и т.д.
Потом в админке VirtueMart на странице настройки каждого продукта, который мы отнесем к типу «Процессор», нужно будет выбрать какое-либо конкретное значение параметра, определяющего количество ядер в процессоре (допустим, «одноядерный», для процессора серии Atom от Intel).
Кроме параметра «Количество ядер» для типа «Процессор» можно задать еще ряд параметров со всевозможными значениями (например, еще один «Производитель» с возможными значениями «AMD» и «Intel»). Посетитель вашего магазина сможет, используя расширенный поиск, выбрать «Процессор» и то значение количества ядер, которое ему нужно.
Типы изделий — это аналоги разделов в Joomla, а параметры — это аналоги категорий. Поэтому при добавлении типов и параметров для всех продуктов, нужно сначала создать их ряд для однородных групп товаров.
Например, для интернет-магазина, торгующего компьютерной техникой, можно создать такие типы, как процессоры, материнские платы, видеокарты, мониторы, принтеры, аудиокарты и т.д. А уже потом для каждого из них добавить ряд параметров. Например, для мониторов можно добавить такие параметры как диагональ, производитель, технология производства.
Посетитель, зайдя в расширенный поиск по характеристикам, сначала увидит список всех созданных вами типов, а уже потом, открыв один из них (например, «видеокарты»), увидит список параметров, которые вы задали именно для него.
Рядом с названием параметра появится выпадающий список, где покупатель вашего магазина на VirtueMart сможет выбрать конкретное значение для каждого из них (например, рядом с параметром «производитель» для типа товара «видеокарта», из выпадающего списка можно будет выбрать AMD или Nvidia).
Теперь давайте перейдем от теории к практике. Чтобы в VirtueMart добавить товару какой-либо тип, его сначала нужно будет создать.
Для этого вам нужно будет в админке этого компонента Джумлы выбрать из меню пункты «Товары» — «Список». На открывшейся странице для его создания нужно нажать на кнопку «Новый», расположенную вверху окна.


В результате откроется страница «Информация о типе», на которой в поле «Название» задаем название для него. Остальные поля заполнять не обязательно. Затем нажимаем на кнопку «Сохранить», расположенную вверху окна.
Создание в VirtueMart параметров и типов товара
Окно добавления типа закроется, но нам опять нужно будет выбрать из меню панели управления «Товары» — «Список». В открывшемся окне появится строчка с только что созданным нами. Нажмите по ссылке «Показать», расположенной в столбце «Параметры», напротив названия нужного нам.

В результате откроется окно «Параметры типа: здесь будет стоять его название». Для задания параметра нужно будет нажать на кнопку «Новый», расположенную вверху страницы.
В открывшемся окне поле «Название» нужно обязательно заполнять латинскими буквами и цифрами, без использования пробелов. Дело в том, что так будет называться таблица в базе данных MySql и, следовательно, название должно соответствовать требования.

В настройках VirtueMart в поле «Подпись параметра» вы вводите то название, которое будет видеть пользователь, зайдя при расширенном поиске по характеристикам в этот тип товара. Например, для «видеокарта» поле «Подпись параметра» может содержать слово «производитель».
В поле «Описание параметра» вы можете ввести, при необходимости, пояснение к нему, которое посетитель вашего интернет-магазин увидит только в том случае, если подведет мышь к синей иконке с восклицательным знаком, расположенной рядом с его названием на странице расширенного поиска.
В поле «Порядок сортировки» вы можете определить их положение относительно друг друга на странице фильтрации по характеристикам. По умолчанию, новый параметр встает в конец списка, но в этом поле вы можете внести изменения.
Из выпадающего списка поля «Вид параметра» вам нужно выбрать, как он будет работать. Чаще всего используется вариант «Выпадающий список». В этом случае вы должны будете задать для него все возможные значения, которые посетитель магазина сможет затем выбирать из выпадающего списка на странице расширенного поиска.
Все возможные значения (при выборе типа параметра «Выпадающий список») нужно будет ввести в поле «Допустимые значения», разделяя их точкой с запятой без пробела. Например, для параметра «производитель» («видеокарта») нудно будет ввести в поле «допустимые значения»:
AMD;Nvidia
Если вы поставите галочку в поле «Показывать допустимые значения для выпадающего списка», то пункты этого списка все будут видны одновременно, что не очень здорово. В поле «Значение по умолчанию» можно ввести то значение, которое будет видно по умолчанию в выпадающем списке (в нашем случае это можете быть, например, «amd»).
Для сохранения всех сделанных настроек нужно нажать на кнопку «Сохранить», расположенную вверху окна.
Точно таким же образом задаются остальные параметры для типа товара в VirtueMart. Создаете еще один тип, по аналогии с описанным выше, переходите к нему, выбрав из меню «Товары» — «Список». Точно так же, как и было описано выше про создание нового параметра, нажимаете по ссылке «Показать» напротив названия нужного вам.
В открывшемся окне создаете новый параметр с возможными значениями, сохраняете изменения, добавляете еще один и т.д., пока у вас не будут охвачены типами и их возможными параметрами все изделия и продукты.
Таким образом мы подготовили базу. В Joomla аналогичным образом сначала создают разделы и категории, а уже затем размещают в них имеющиеся статьи.
Присваиваем уже существующим товарам тип и параметры
Теперь нужно будет поставить в соответствие всем изделиям и продуктам, реализуемым в вашем интернет магазине, один из созданных вами типов для того, чтобы их можно было бы найти с помощью расширенного поиска.
Для этого заходим в админку и два раза выбираем Товары, а затем щелкаем мышью по названию того, которому нужно будет добавить тип.
В открывшемся окне нужно нажать на кнопку «Добавить», расположенную вверху этого окна.

На открывшейся страницы из выпадающего списка выбираете тот, которому принадлежит редактируемый в данный момент продукт вашего магазина. Затем нажимаете на кнопку «Сохранить», расположенную вверху окна.

После этого вы попадете на страницу со списком, присвоенных данному изделию. Причем это изделие может принадлежать сразу к нескольким типам. Опять войдите в его настройки.

Обратите внимание, что кроме уже существующих до этого вкладок на странице настройки, в самом конце справа, появилась новая вкладка с названием типа, к которому вы отнесли данный продукт. Перейдите на эту вкладку.

На открывшейся странице сможете выбрать параметры, соответствующие данному изделию (характеризующие его). Какие именно параметры будут отображаться на этой вкладке, зависит от того, к какому типу вы его отнесли на предыдущем шаге.
Итак, вам нужно будет выбрать из выпадающих списков, напротив названий параметров, те значения, которые сопоставимы с ним. Вы как бы клеите в VirtueMart на продукты или изделия бирки с их характеристиками.

Если тип для данного товара был выбран не верно, то можете разорвать с ним связь, нажав на кнопку «Удалить», расположенную под его названием. После произведения всех настроек на этой вкладке нажмите на кнопку «Сохранить», расположенную вверху окна.
Таким образом мы подготовили один продукт к тому, чтобы посетители вашего магазинаа смогли бы его легко найти, используя расширенный поиск по характеристикам. Теперь точно таким же образом нужно поступить и со всеми оставшимися изделиями — осталось только начать и кончить.
Для реализации этого плана вы заходите в настройки очередного продукта, добавляете ему тип с помощью кнопки «Добавить», сохраняете произведенные изменения, опять заходите в настройки и на последней вкладке с названием типа выбираете нужные значения для всех имеющихся там параметров. И так повторяем для всех продуктов.
Сделать это будет сложно (особенно для большого количества наименований), но это оправдывается тем удобством, которое получат посетители вашего интернет-магазина, осуществляя поиск по его ассортименту с возможностью фильтрации.
Создаем новые товары в VirtueMart, уже связанные с нужным типом
Если у вам еще не все продукты добавлены в VirtueMart, то можете для ускорения процесса связывания их с определенным типом воспользоваться следующим способом.
Вам нужно зайти в админку и выбрать"Товары" — «Список». Откроется страница со всеми типами, которые вы уже создали. Если этот список еще не полный, то дополните его по аналогии с описанным выше.
Для того, чтобы создавать изделия сразу же связанные с определенным типом, нужно на странице «Список», в строке с нужным, нажать на ссылку «Показать» в колонке «Товары».

Откроется обычная на вид страница со списком продуктов реализуемых в вашем магазине. Нажмите для создания нового на одноименную кнопку, расположенную вверху окна.

Откроется страница, основное отличие которой от стандартной будет в дополнительной вкладке с названием типа, с которым новый товар уже оказался связан.

Вам останется только добавить все данные по новому изделию на всех вкладках админки, включая вкладку с названием, где вы выберите нужные значения для каждого из параметров. Аналогичным образом вы можете создать все остальные новые изделия, которые будут связанны с данным, а затем добавить новые продукты, связанные со всеми оставшимися типами.
Добавляем на сайт интернет-магазина расширенный поиск

Для того, чтобы у вас в интернет-магазине был доступен расширенный поиск по характеристикам, вам нужно установить и активировать главный модуль VirtueMart.
В его настройках вам нужно поставить галочку напротив поля «Show Product Search Field». Теперь в том месте шаблона Joomla, где у вас выводится главный модуль VirtueMart, будет отображаться ссылка «Расширенный поиск по характеристикам».
Когда посетитель щелкнет по этой ссылке, то откроется страница, на которой будет приведен список всех созданных вами фильтров. Например, для компьютерной тематики типы могут быть следующими: компьютеры, процессоры, материнские платы, видеокарты и прочее. Или же для фототоваров:

Посетитель магазина на базе нашего любимого и ненаглядного VirtueMart, щелкнув по одному из интересующих его типов, попадет на страницу с перечнем параметров для него. Из выпадающих списков, рядом с названием каждого параметра, посетитель магазина сможет выбрать нужные ему их значения, а затем нажать на кнопку «Поиск», расположенную ниже.

В результате откроется страница со всеми изделиями, принадлежащими к выбранному посетителем типу и имеющими те значения параметров, которые выбрал пользователь из выпадающих списков.
Это существенно сузит круг поиска нужного ему продукта или изделия. Вверху страницы, соответствующей заданным пользователем критериям, будет находиться кнопка «Изменить параметры», нажав на которую пользователь сможет вернуться на страницу с набором фильтров.
В общем, довольно удобно для покупателя и довольно хлопотно для вас, но оно того стоит, ибо удобство посетителей магазина выльется в звонкую монету в вашем кармане.
После создания интернет-магазина встает вопрос о привлечении в него посетителей. Одним из вариантов может быть использование рекламных возможностей Яндекс Маркета и Директа.
Как добавить еще фото к товару, прикрепить файл и создать цифровой товар
Еще хочу поведать вам о довольно-таки простых вещах в работе с интернет магазином, но зачастую именно с этим у многих начинающих пользователей возникают затруднения, в силу неочевидности выполняемых действий.
Дополнительные изображения к товару в VirtueMart
В этой статье речь пойдет о том, как в VirtueMart добавить несколько изображений к одному товару, задать разные размеры основному и дополнительным фото продукту или изделию, прикрепить файл (например, с инструкцией по эксплуатации) к карточке (Flypage), а так же о том, как добавить скачиваемый (цифровой) товар и как закачать на свой сайт файлы их продажи. Итак, приступим.
При необходимости для каждого продукта мы можем настроить вывод дополнительных изображений в его карточке. По умолчанию используется только одно фото, которое загружается на сайт при создании товара в VirtueMart.
Но если потребуется, то для любого изделия можно будет отдельно подгрузить еще несколько фотографий, а так же прикрепить к Flypage какой-либо файл, например, с инструкцией по эксплуатации.
Причем можно сделать так, чтобы миниатюра основного фото любого продукта из ассортимента вашего магазина, которая была автоматически создана из загруженного при создании этого товара изображения, будет отличаться размером от миниатюр дополнительных фотографий.
Например, миниатюра основной картинки продукта может быть значительно больше миниатюр добавленных, т.е. загруженных уже после создания товара в недрах этого компонента:

Итак, для того, чтобы добавить дополнительные изображения вам нужно перейти к списку всех изделий (из меню выбираете два раза пункты «Товары»), найти строку с нужным изделием и нажать на иконку в столбце «Медиа», напротив него:

В результате вы попадете в менеджер файлов для данного продукта, где будет отображаться список уже добавленных к нему картинок и файлов. Изначально этот список будет состоять только из одной строки, в которой будет присутствовать название файла с основным изображением, которое вы добавили при его создании.
Для добавления дополнительного фото нужно нажать на кнопку «Новый», расположенную вверху страницы:

Откроется окно загрузчика дополнительных файлов и картинок, в котором в поле «Тип файла» из выпадающего списка сможете выбрать что именно будете загружать:

В загрузчике можно выбрать один из трех вариантов:
- Downloadeble Produkt File – вы сможете загрузить цифровой (скачиваемый) продукт в виде файла. Покупатель сможет получить его (скачать этот файл), лишь предварительно оплатив. Его можно подгрузить к обычному физическому изделию из ассортимента вашего интернет магазина и, в этом случае, покупатель сможет скачать этот файл только после того, как оплатит физический продукт, к которому прикреплен этот цифровой
- Изображение – выбрав этот пункт, вы сможете загрузить дополнительное фото к выбранному изделию (не забудьте максимально уменьшить вес фото, как было описано тут, например, в FastStone). Эта картинка будет показана во Flypage.
- Файл – сможете загрузить файл, скачивание которого будет возможно со страницы с подробным описание данного изделия. Этим файлом может быть, например, инструкция по эксплуатации продаваемого устройства в формате PDF
Выберем сейчас из выпадающего списка поля «Тип файла» вариант «Изображение», а затем нажмем кнопку «Обзор» в поле «Имя» и найдем на своем компьютере нужное дополнительное фото устройства или изделия.
Далее в поле «Загрузить» вы сможете выбрать директорию, в которую будет загружен данный графический файл:
- Можно оставить путь к картинкам, принятый по умолчанию в VirtueMart
- можно выбрать любую другую удобную вам директорию на сервере вашего хостинга (вариант «Определить расположение файлов»
- или же, в случае загрузки файла цифрового продукта, можно поместить его в специально отведенную для этого директорию (вариант «Путь для скачивания для продажи скачиваемых»)
При установленной галочке в поле «Resize Full Image File» у вас появится возможность задать желаемый размер полноразмерному варианту фотографии продукта, установив нужное значение размера в пикселах в полях «Высота» и «Ширина».
Этот полноразмерный вариант будет открываться при щелчке мышью по миниатюре дополнительного изображения в карточке товара (на странице с его подробным описанием).
При установленной галочке «Автоматически создавать уменьшенные изображения», из загруженного основного графического файла будет автоматически создаваться его миниатюра, размер которой вы сможете задать в полях «Высота» и «Ширина».
Это будет справедливо, если вы заново решили загрузить основное изображение, но для загружаемых дополнительных фоток эта функция работать не будет. Размер миниатюр для них можно будет изменить в общих настройках компонента, но об этом чуть позже.
В следующем поле сможете задать название файла, как его будет видеть покупатель. Это будет актуально, например, при загрузке к продаваемому устройству инструкции по его эксплуатации. Для картинок это не так важно.
Для завершения процесса загрузки нажмите на кнопку «Сохранить», расположенную вверху страницы. Аналогичным образом можете добавить к этому продукту еще несколько новых фотографий.
Настройка Flypage для вывода дополнительных фото товара
Если теперь в магазине перейти в карточку этого изделия, то вы увидите, что там появились добавленные изображения, размер миниатюр которых равен размеру миниатюры основного, несмотря на внесенные изменения при их загрузке:

Если вы не увидите миниатюры дополнительных картинок, то тут все дело, скорей всего, в шаблоне Flypage, который вы используете для той категории, в которой находится данный продукт.
Например, при использовании в VirtueMart шаблона карточки под названием GARDEN_FLYPAGE.TPL, вместо миниатюр дополнительных изображений будет отображаться ссылка на их графические файлы:

При щелчке по этой ссылке дополнительные фотографии откроются в новом окне. Щелкая мышью по миниатюрам в этом окне, внизу будут открываться полноразмерные фотографии изделия:

Для того, чтобы в карточке товара отображались миниатюры его фоток, а не ссылки на них, вам нужно будет зайти в настройки той категории, в которой находится данный продукт (в админке VirtueMart выберите из меню пункты «Товары» — «Список категорий» и щелкните в открывшемся списке по названию нужной).
Найдите пункт «Просмотр представления (fly-страницы) категории» и выберите из выпадающего списка, например, шаблон под названием «FLYPAGE.TPL»:

Сохраните произведенные изменения и перейдите в ваш магазин на страницу товара, чтобы убедиться в том, что теперь дополнительные фотографии отображаются в карточке в виде миниатюр. Кстати, если вам интересно, то вы можете сами посмотреть, какие участи кода отвечают за разное отображение картинок в шаблоне Flypage.
Для этого нужно подключиться к своему сайту по протоколу FTP и зайти в папку с Flypage:
components/com_virtuemart/themes/default/templates
Открыв на редактирование файлы с шаблонами, например, FLYPAGE.TPL и GARDEN_FLYPAGE.TPL, вы увидите, что для вывода миниатюр используется участок кода файла FLYPAGE.TPL:
<td width="33%" rowspan="<?php echo $rowspan; ?>" valign="top"><br/> <?php echo $product_image ?><br/><br/><?php echo $this->vmlistAdditionalImages( $product_id, $images ) ?></td>
А для вывода ссылки на дополнительные картинки в файле GARDEN_FLYPAGE.TPL используется следующий участок:
<td valign="top" rowspan="6" ><?php echo $product_image ?><?php echo $more_images ?></td>
В принципе, опираясь на этот код можно настроить вывод добавленных картинок в виде миниатюр для любого шаблона Flypage, но т.к. тему заглушек мы еще не рассматривали, то я и не буду здесь углубляться в дебри. Думаю, что будет достаточно и этой информации.
Как в VirtueMart задать разные размеры миниатюрам основной и дополнительных фотографий товара
Чтобы изменить размер миниатюр дополнительных фотографий (например, сделать их существенно меньше размера основной), нам нужно зайти в настройки VirtueMart (выбрать из меню пункты «Настройки» — «Настройки» и перейти на вкладку «Сайт»).
Здесь в области «Вид», в самом ее низу, задается ширина и высота миниатюр отображаемых на страницах Flypage:

Уменьшив в этих полях размер по высоте и ширине, сохраните изменения и вернитесь в карточку продукта(Flypage), к которому вы подгрузили еще несколько фото. Вы увидите, что размер миниатюры основного не изменился, а вот размер миниатюр дополнительных уменьшился в соответствии с произведенными вами изменениями в общих настройках VirtueMart.
При создании товара и загрузке для него основного фото автоматически создается его миниатюра, которая сохраняется на сервере в отдельной папке. При просмотре карточки Flypage эта миниатюра подгружается оттуда, а не создается заново.
А вот алгоритм работы движка интернет магазина с дополнительными изображениями несколько иной. Миниатюры для них создаются налету при открытии страницы с карточкой товара.
Поэтому изменения для миниатюр, сделанные нами в глобальных настройках, тут же применялись для дополнительных картинок, ведь они пересоздаются каждый раз при открытии карточки.
А вот чтобы превьюшки основных фоток продуктов изменили размер в соответствии с настройкам, нужно будет загрузить эти изображения на сервер заново. Но мы же этого не делали, поэтому и получилось, что они остались неизменными (были взяты из папки, предназначенной для их хранения).
В связи со всем вышесказанным можно сделать вывод, что для того, чтобы, например, сделать основные мини-картинки большими, а дополнительные маленькими, нужно выполнять операции в следующем порядке:
- Перед началом добавления товаров в ваш интернет магазин вы должны будете зайти в глобальные настройки VirtueMart и установить нужные значения размера мини-изображений по ширине и высоте в области «Вид»
- После того, как вы внесете весь ассортимент продуктов, вам нужно опять зайти в глобальные настройки и установить меньший размер для мини-изображений. После этого вы можете добавлять к вашим товарам новые их фотографии. В результате в карточках у вас будет отображаться все как и было задумано.
Если вы щелкните по основному или же по дополнительному изображению в карточке изделия, то откроется полноразмерное фото продукта, а так же у вас появится возможность перейти к следующему или же предыдущему полноразмерному фото:


Через менеджер файлов в VirtueMart можно не только загрузить дополнительные картинки, но и поменять основное изображение. Для этого необходимо войти в него и щелкнуть по названию первого изображения, а затем с помощью кнопки «Обзор» найти ему замену у себя на компьютере.
Можете задать для миниатюры нового основного фото ширину и высоту, чтобы ее размер соответствовал принятым у вас стандартам.
Как прикрепить любой файл к карточке Flypage, чтобы его могли скачивать покупатели интернет магазина
Как я уже упоминали выше, к любому продукту из ассортимента вашего магазина можно добавить еще и файл, который посетитель сможет потом скачать, просматривая карточку товара. Для добавления файла придется зайти в менеджер.
Там находите строку с нужным устройством и нажимаете на иконку в столбце «Медиа» напротив него, а на открывшейся странице мастера загрузки файлов и изображений необходимо нажать на кнопку «Новый», расположенную вверху окна.
Файл загружается точно так же, как и было описано выше, только из выпадающего поля «Тип» вам нужно будет выбрать вариант «Файл». В поле «Заголовок» нужно вести его название, которое будет видеть посетитель при просмотре карточки этого товара:

Нажмите в конце кнопу «Сохранить», расположенную вверху окна. Теперь, зайдя в карточку товара (Flypage), для которого вы загрузили этот файл, вы увидите ссылку на скачивание этого файла с анкором (текстом ссылки), заданным вами в поле «Заголовок сайта». После названия файла в скобках будет указан его размер (вес):

Как добавить скачиваемый (цифровой) товар в VirtueMart
Скачиваемый товар в VirtueMart можно добавить точно так же, как мы добавляем обычный. Т.е. сначала заполняются все данные о нем, загружается его основное и при необходимости дополнительные фото, а затем нужно зайти в менеджер файлов и нажать кнопку «Новый».
В открывшемся окне мастера вам нужно будет выбрать из выпадающего списка поля «Тип» вариант «Downloadeble Produkt File» и с помощью кнопки «Обзор» найти на своем компьютере файл скачиваемого продукта, например, музыкальной композиции.
Выбираем место сохранения его на сервере в поле «Загрузить в» и прописываем в поле «Заголовок» название для него, которое будут видеть покупатели вашего магазина:

Сохраняете произведенные изменения. На странице менеджера загрузки щелкните по красному кресту в строке с только что добавленным цифровым продуктом для того, чтобы его опубликовать:

Таким образом мы подготовили к продаже первый скачиваемый товар в VirtueMart, но для того, чтобы его можно было бы продать, нужно включить в настройках компонента возможность скачивания товаров.
Для этого необходимо выбрать из меню пункт «Настройки» и перейти на вкладку «Скачивание». На открывшейся странице нужно поставить галочку в поле «Включить скачивание товара в VirtueMart»:

После этого в главном модуле появится пункт «Раздел закачек», расположенный над пунктом «Показать корзину», зайдя в который пользователи смогут скачать купленный ими цифровой продукт.

На этой же вкладке «Скачивание» задается путь до файлов. А так же здесь можно задать статус заказа, при котором будет возможно скачивание данного продукта покупателем (поле «Статус заказа на скачивание») и статус заказа, при котором скачивание будет не возможно.
Таким образом, суть продажи цифровых товаров в VirtueMart сводится к следующему: по умолчанию, заказ будет иметь статус «Pending» (означает, что он ожидает оплаты), при этом покупатель не сможет ничего получить.
Но после того, как покупатель оплатит, администратор магазина поменяет статус заказа на «Confirmed» и пользователь, перейдя на страницу скачивания (в главном модуле появится пункт «Раздел закачек») обнаружит там ссылки на скачивание купленных им продуктов.
Модули вывода списка категорий в VirtueMart
Мы уже с вами рассмотрели аспекты установки и настройки главного модуля VirtueMart, который позволяет решить львиную долю задач стоящих перед вами по функциональному расширению возможностей магазина. Но главный модуль обладает одним, на мой взгляд, существенным недостатком — он все сваливает в одну кучу. Его слабое место — слишком большая универсальность.
Расширения VirtueMart для повышения юзабилити и удобства
Но кроме него в комплекте с дистрибутивом поставляется еще около десятка дополнительных модулей, позволяющих дублировать отдельные возможности главного, иногда даже их чуть-чуть расширяя. Таким образом мы сможем разнести в разные позиции шаблона вывод категорий, блоки авторизации, поиск по магазину и корзины, а также вывода товара.
Кроме стандартных модулей в VirtueMart вы можете использовать для вывода категорий, товара и т.п. вещей расширения от сторонних разработчиков, которые в ряде случаев могут оказаться предпочтительнее, ибо позволяют реализовать тот функционал, которого не хватает в стандартных.
Посмотреть и скачать их можно, например, тут или же на самом сайте разработчиков этого компонента в разделе расширений для Виртуемарта. Стандартные модули идут в комплекте с компонентом интернет магазина, который вы скачали с этой страницы (Complete Package ).
После распаковки архива Complete Package вы найдете в папке «modules» двенадцать расширний этого типа, которые сможете при желании выводить на страницах своего магазина. Там же будет находиться и главный модуль, который мы уже досконально рассмотрели.
Стандартный модуль для вывода категорий
В общем-то, главный модуль тоже способен выводить категории в виде обычного многоуровневого вертикального списка или же в виде вертикально выпадающего списка, но опять же оговорюсь, что он все управление магазином сосредотачивает в одном месте, а зачастую лучшим вариантом будет вывод отдельных блоков в разных местах шаблона.
Поэтому давайте сначала рассмотрим стандартный модуль категорий, который идет в комплекте по умолчанию. Причем он полностью будет дублировать возможности главного, с той лишь разницей, что вывод будет осуществляться отдельно.
Итак, для его установки вам нужно будет зайти в админку Joomla и выбрать из верхнего меню пункты «Расширения» — «Установить/Удалить». Установка осуществляется стандартно, в соответствии с приведенным в этой статье описанием. В той же статье будут приведены варианты решения наиболее часто возникающих проблем.
Установочный файл модуля категорий вы найдете в папке «modules» дистрибутива VirtueMart и называться он будет «mod_product_categories_.zip», ну или чуть по-другому, если за это время появится новый релиз этого интернет магазина.
После успешной установки вам нужно будет выбрать в меню админки пункты «Расширения» — «Модули», а затем найти на открывшейся странице только что установленный (VirtueMart Product Categories). Щелкните по его названию для входа на страницу настроек.
В левой области будут поля, которые имеются у всех модулей Joomla, там вам нужно будет выбрать позицию для него в шаблоне сайта.
А в правой области, как вы можете видеть, повторяются аналогичные настройки главного модуля, которые мы уже успели детально рассмотреть, но я все же немного повторюсь и скажу о них пару слов:

- «Category display type» вы можете выбрать из выпадающего списка тип отображения категорий товаров:
- «Link List» — простой список
- «Tigra Tree» — древовидный формат списка
- «JSCook» — симпатичное выпадающее меню или же дерево категорий (в зависимости от настройки в поле «JSCook Type») на JavaScript
- «TransMenu» — красивое выпадающее меню
- «dTree» — еще один вариант древовидного списка
- JSCook Type" вы можете выбрать из выпадающего списка вид отображения списка либо в виде меню, либо в виде дерева категорий
- «JSCookMenu Style» вы можете изменить тему для оформления меню JSCook (темы оформления задаются в одноименных папках и файлах, расположенных по адресу modules/mod_virtuemart)
- «JSCookMenu Orientation» вы выбираете ориентацию меню JSCook — горизонтальную или вертикальную
- «JSCookTree Style» вы можете изменить тему для оформления дерева категорий JSCook
- «Label of the dTree Root» — здесь можно будет задать заголовок дерева, если в поле «Category display type» был выбран вариант «dTree» (например, Магазин)
Вот пример стандартного модуля категорий VirtueMart, в котором используется меню JSCook:

Довольно симпатичное меню получается, но иногда бывает необходимо выводить его не в вертикальном виде, а в горизонтальном, тогда можно будет при желании еще и добавить изображения категорий. Это очень эффектный, удобный и наглядный способ представления. В результате может получиться нечто отдалено похожее на идеальный, по моему мнению, интернет магазин.
Но для этого нам уже придется использовать расширения для Joomla от сторонних разработчиков, позволяющие настроить нужный нам вид. Выводить такие модули лучше всего в тех позициях шаблона, где они смогут занять достаточно большое место по ширине, хотя это вовсе не критично.
VirtueMart Category List — для вывода категорий с картинками
Итак, первым будет расширение от того же разработчика, что создал одну из самых лучших фотогалерей для Joomla — Phoca Gallery. Модуль называется VirtueMart Category List Module и его можно будет скачать на странице разработчиков — здесь.
Установка расширения происходит стандартным образом, после чего вам нужно будет зайти в его настройки, перейдя в «Расширения» — «Модули». Интерес представляют настройки в правой области окна:

Здесь вы можете задать количество колонок для отображения списка в той позиции, которую вы указали в левой области настроек. В поле «Display Image» вы можете выбрать из выпадающего списка, будет ли в модуле отображать картинка рядом с названием категории. Возможны три варианта:
- вывод без изображений
- с иконками в виде папок рядом с каждой категорией

- с полноценными изображениями

В поле «Display Categories» из выпадающего списка вы можете выбрать вариант «Root Only» для того, чтобы отображались только категории верхнего уровня, или же вариант «Все» — для отображения еще и всех вложенных (вложенность при этом никак не будет показана).
VirtueMart Frontpage Categories — еще один вариант
Есть еще один альтернативный вариант, который, кстати, умеет довольно сносно подчеркивать вложенность категорий, но это расширение, к сожалению, писалось под старую версию Джумла, поэтому под Joomla 1.5 оно может работать только в режиме совместимости (Legasy). Если вас это не смущает, то давайте рассмотрим и его работу тоже.
Итак, сначала вам нужно будет скачать VirtueMart Frontpage Categories, но перед тем, как приступить к его установке, нам нужно активировать плагин совместимости со старыми расширениями.
Для этого из меню админки Joomla перейдите в «Расширения» — «Плагины» и найдите на открывшейся странице «System — Legacy (Система поддержки старых расширений)». Щелкните по красному кресту в строчке с ним, после чего на его месте появится зеленая галочка. Если галочка у вас в «System — Legacy» уже стояла, то и делать ничего не нужно.
Теперь можно производить установку модуля по стандартной схеме. Если возникнут с установкой проблемы, то можете поискать ответ здесь — Решение проблем при установке расширений.
После установки зайдите в его настройки из меню админки «Расширения» — «Модули». Рассмотрим настройки в правой области окна:

Также, как и в ранее рассмотренном модуле, здесь у вас есть возможность выбрать количество колонок для вывода списка, задать отдельно ширину и высоту для всего модуля, а еще отдельно установить высоту для области с категорией и ширину для изображения.
Самое нижнее поле «Number of sub-categories to display» служит для указания уровня подкатегорий, которые будут выводиться в данном модуле. Если поставить ноль, то будут выводиться только категории верхнего уровня. Выглядеть VirtueMart Frontpage Categories на страницах интернет магазина может, например, так:

Как я уже упоминал чуть выше, эти расширения, возможно, не являются самыми оптимальными и функциональными, но меня они, в принципе, устраивают. Если вы знаете что-нибудь еще более функциональное, удобное и красивое, то не примените об этом написать в комментариях. Заранее спасибо.
Поиск и корзина в VirtueMart с помощью модулей и плагинов
Как правило, универсальный инструмент все равно будет уступать набору специализированных, поэтому имеет смысл рассмотреть возможности всех стандартных модулей VirtueMart, идущих с ним в комплекте.
К тому же эти отдельные блоки для корзины, поиска, входа, категорий товаров и т.п., можно будет вставить в различные позиции шаблона, тем самым распределив элементы управления и работы с интернет магазином по всему периметру страницы, что может оказаться более удачным решением с точки зрения юзабилити.
Поиск по интернет магазину VirtueMart
В принципе, поиск по магазину можно реализовать несколькими способами, которые мы сейчас рассмотрим, а вам только останется выбрать для себя лучший вариант. Вообще я уже касался этого вопроса, когда рассматривал возможность главного модуля по организации в VirtueMart расширенного поиска по характеристикам.
Правда роль главного модуля там сводится лишь к предоставлению пользователям ссылки на страницу этого фильтра. Но в стандартном поисковом расширении (устанавливается отдельно) такой ссылки уже не будет, поэтому, если вы не хотите использовать главный блок, но хотите предоставлять пользователям возможность расширенного поиска по характеристикам, то можете поступить следующим образом.
Зайти в свой интернет магазин и скопировать ссылку на страницу расширенного поиска по характеристикам, а затем зайти в админку Joomla и создать в любом удобном вам меню новый пункт под названием «Фильтр товаров» (или еще как-то по другому его обозвать), который будет вести на эту самую страницу.
Для создания нового пункта меню вам нужно будет выбрать из меню админки «Все меню» — «Название нужного вам меню», а на открывшейся странице нажать на кнопку «Создать».
Выбираете из предложенного списка возможных вариантов — «Внешняя ссылка», после чего даете название этому пункту меню и вводите в поле «Ссылка» только что скопированный в главном блоке Урл страницы расширенного поиска по характеристикам. Все. Аналогичным образом вы можете скопировать из главного модуля VirtueMart и другие полезные ссылки, например, на страницу администрирования интернет магазина без захода в админку, или на страницу корзины и оформления заказа.
Но вернемся непосредственно к организации обычного поиска по товарам интернет магазина. Тут возможны два вариант:
- можно использовать стандартный блок, который идет в комплекте с компонентом, но поиск при этом будет вестись только в магазине
- можно будет установить плагин поиска идущий в комплекте с Виртуемартом, который научит стандартный модуль поиска Джумлы искать и по товарам интернет магазина, и по остальным материалам сайта
Посмотреть и скачать расширения для VirtueMart можно, например, на этой странице Extensions для Joomla или же на самом сайте интернет магазина тут. А вообще стандартный набор идет в комплекте с компонентом, который вы скачали с этой страницы (Complete Package ).
После распаковки архива Complete Package вы найдете в папке «modules» двенадцать файлов, а в папке «plugins» — два, которые сможете при желании использовать на сайте.
Установка их осуществляется стандартным образом, в соответствии с общими правилами установки расширений в Joomla. При возникновении проблем с установкой можете воспользоваться советами из приведенной статьи.
После установки модуля поиска вам нужно будет выбрать из верхнего меню админки Джумлы пункты «Расширения» — «Модули» и щелкнуть по строчке с «VirtueMart Search». Настроек, как таковых, у него практически и нет, вам нужно будет только выбрать позицию в шаблоне Joomla для его вывода на сайте.
Так, а теперь давайте рассмотрим возможность использования стандартного модуля Джумлы для поиска по товарам интернет магазина. По умолчанию, он этого делать не умеет, ибо не обучен данной премудрости, но это легко исправить. Достаточно установить плагин vmxsearch.plugin.zip из состава Complete Package. Установка данного плагина осуществляется в соответствии со всеми правилами описанными выше.
Для его активации нужно будет выбрать из верхнего меню админки «Расширения» — «Плагины» и выбрать из выпадающего списка фильтра вариант «Search»:

Для активации и просмотра настроек плагина поиска по товарам нужно щелкнуть по строчке «Virtuemart Extended Search Plugin». Настройки у него имеются, они позволяют включить или же исключить из области поиска те или иные элементы интернет магазина (названия товаров, их полные и краткие описания и т.п.). Обычно имеет смысл оставить настройки без изменений, тем самым разрешив поиск по всем областям.
Активировав этот плагин, вы получите возможность с помощью стандартного модуля поиска в Joomla искать в том числе и в товарах вашего интернет магазина. Кстати, пока вы не вышли из менеджера плагинов, можете отключить ненужные вам области поиска по своему сайту, просто сняв с публикации соответствующие плагины (например, отключить поиск в контактах «Search — Contacts» или же в новостных лентах «Search — Newsfeeds»).
Модуль корзины для магазина VirtueMart
Функция отображения корзины с купленными товарами имеется и в главном блоке Виртуемарта, но отдельно расположенный модуль корзины может выглядеть предпочтительнее с точки зрения улучшения юзабилити и простоты работы с вашим интернет магазином. Итак, сначала нам нужно установить расширение корзины(mod_virtuemart_cart.zip) в Joomla. Делается это стандартным способом.
После установки вы идете в менеджер модулей и щелкаете по строчке модуля «VirtueMart Shopping Cart». В окне настроек выбираете для него позицию в используемом шаблоне, а также выбираете в правой области настроек порядок показа в корзине тех товаров (Cart Direction), которые добавил туда посетитель.
Вообще внешний вид корзины в VirtueMart можно изменять, редактируя файл ее шаблона (com_virtuemart/themes/default/templates/common/minicart.tpl.php), но для этого нужно понимать, что вы делаете.
Например, можно будет добавить изображение корзины (тележки супермаркета, или что-то подобное и очевидное для посетителя) и повесить на нее ссылку, по которой будет осуществляться переход на страницу с выбранными посетителем товарами. Эту ссылку можно скопировать из этого модуля с надписи «Показать корзину».
Как раз над этой надписью и можно будет, например, вставить в шаблон (файл) изображение и ссылку на корзину (страницу, где будут показаны все заказанные товары и будет возможность продолжить оформление заказа). Для редактирования файла вам нужно подключиться к сайту по FTP, например, с помощью программы FileZilla и любой другой подобной. В самом низу кода файла com_virtuemart/themes/default/templates/common/minicart.tpl.php вы найдете строку:
<?php echo $show_cart ?>
отвечающую за формирование надписи «Показать корзину». После того, как вы скопируете ссылку на страницу с корзиной из модуля, вы можете перед этой строчкой кода вставить нужный Html код изображения и гиперссылки:
<div style="text-align:center;"><a href="/index.php?page=shop.cart&option=com_virtuemart&Itemid=8"><img border="0/" src="images/stories/8.png" /></a></div> <?php echo $show_cart ?>
Картинку нужно будет предварительно загрузить на сайт по FTP в указанную в операторе «src» папку. В результате может получиться примерно такой вид:

Изображение корзины в этом модуле будет привлекать внимание посетителей, что позволит улучшить юзабилити вашего интернет магазина. Да и ссылка на страницу корзины с этого рисунка тоже не будет лишней, ибо многие посетители захотят щелкнуть именно по ней.
Модуль вывода и прокрутки товаров и плагин для вставки товара в статью
Давайте рассмотрим стандартный плагин Product Snapshot, который позволит нам добавлять карточки товаров прямо в статьи Джумлы, которые вы, например, создали для привлечения посетителей с поисковых систем.
Ну и заодно мы поговорим о модулях для вывода продуктов (специальное предложение, случайные подборки, новые поступления, лучшие и скроллер товаров), которые могут существенно повысить юзабилити вашего магазина, а также повлиять в положительную сторону на поведенческие факторы продвижения сайта — увеличится глубина просмотра, а еще время проведенное посетителями на сайте интернет магазина под управлением Joomla.
Product Snapshot VirtueMart — товары в статьях Joomla
Фотографии, описание и цену на продукты можно не только выводить на страницах интернет магазина (в карточке товара или их перечне), но и непосредственно в статьях, которые были вами написаны через админку Джумлы. Но для этого нам потребуется установить плагин Product Snapshot из стандартного установочного комплекта VirtueMart.
Необходимость добавления продуктов в статьи сайта, созданного в Joomla, может возникнуть в том случае, если вы используете довольно эффективный способ продвижения и привлечения посетителей с поисковых выдач — написание материалов по тематике вашего интернет магазина.
Такие материалы, при их должной внутренней оптимизации и небольшой оптимизации внешней, могут довольно быстро попасть в топ выдачи Яндекса и Гугла по нужным вам запросам, тем самым привлекая значительную массу потенциальных покупателей.
Но было бы здорово прямо в тексте таких тематических статей предлагать посетителям приобрести вашу продукцию, о которой в ней говорится. С помощью Product Snapshot вы сможете это реализовать и прямо при написании или редактировании материала в админке Джумлы вставлять в нее нужные вам карточки товаров, при этом у вас еще будет возможность довольно тонко настроить то, что будет отображаться (картинка, цена, кнопка «Купить» и т.п.).
Этот плагин (снапшот) вы найдете в папке «plugins» установочного пакета интернет магазина. Файл будет называться «vmproductsnapshots.zip». Его установка на Joomla осуществляется стандартным способом.
После этого вам нужно будет из верхнего меню админки выбрать пункты «Расширения» — «Плагины» и на открывшейся странице найти и активировать (щелкнуть по красному крестику) Product Snapshot. Но также вы можете зайти в его настройки, щелкнув по его названию.

Для снапшота вы можете сделать следующие настройки:
- Show product name — показывать ли в статье название данного продукта
- Show product thumbnail — показывать ли его изображение при выводе в статье
- Show product short description — отображать ли краткое его описание
- Show product price — показывать ли цену на изделия при выводе их с помощью Snapshot
- How many to add to cart — какое количество изделий будет добавлено в корзину при нажатии пользователем на соответствующую кнопку (Купить)
- Show 'add to cart' link — показывать ли ссылку добавления товара в корзину (Купить)
- Display orientation for product info — выбираете горизонтальную или вертикальную ориентацию описания (названия, его изображения, описания, цены и др)
- Display orientation for each product — тоже самое, но применительно к ситуации, когда вы будете вставлять в статью более одного товара
Эти настройки вы можете сделать базовыми, и когда вам нужно будет вставить информацию о продукте в статью Joomla именно в таком базовом виде, то достаточно будет добавить в нужном месте текста следующий код:
{product_snapshot:id=10}В этом коде вы только указывает идентификационный номер продукта (id=N), который сможете посмотреть в админке VirtueMart (Как узнать ID товара или категории).
Но если в каком-либо случае вам понадобится изменить настройки вывода, то вам уже понадобится добавить в нужном месте текста статьи более расширенный вариант кода:
{product_snapshot:id=XX,showname=y|n,showimage=y|n,showprice=y| n,showdesc=y|n,showaddtocart=y|n,displayeach=h|v,displaylist=h| v,width=100%,border=0,style=color:black,align=left}Здесь первый параметр по-прежнему означает идентификационный номер выводимого изделия, а вот остальные параметры уже позволяют вам индивидуально настроить отображение товара в статье:
- id — идентификационный номера. Если нужно будет вывести в статье больше одного продукта, то их ID следует разделять знаком «|»
- showname — показывать ли название (если поставить «y», то название будет отображаться, а если «n», то не будет)
- showimage — показывать ли в статье изображение изделия. Оно при этом будет также являться ссылкой на полноценную карточку данного товара.
- showprice — тоже самое про цену
- showdesc — и про описание
- showaddtocart — показывать ли кнопку добавления в корзину
- displayeach — выбираете способ вывода товара (h — горизонтально, а v — вертикально)
- displaylist — тоже самое, но для отображения их списка
- width — вы можете задать ширину блока с карточкой товара, например, в процентах от всей ширины области со статьей
- border — можно задать ширину рамки таблицы, в которой размещается информация с карточки
- style — можно задать выравнивание и цвет текста для блока с карточкой
Ваш код вывода товара в статье Joomla может выглядеть, например, так (обращаю ваше внимание, что пробелы в данном случае не допустимы):
{product_snapshot:id=22,showname=y,showimage=y,showprice=y,showdesc=y,}VirtueMart Product Scroller — модуль скроллера товаров
Модуль VirtueMart Product Scroller входит в стандартный установочный комплект магазина и находится в папке «modules». Его установочный файл называется mod_productscroller_.zip. Ставится он точно так же, как и все остальные расширения.
После того, как вы его установите, вам нужно будет зайти в менеджер модулей и перейти в настройки Product Scroller, щелкнув по строчке с его названием. В левой области окна настроек находятся стандартные для всех модулей Joomla поля, из которых для вас обязательным является только его активация (поле «Включен» и галочка в позиции «Да»).

В левой области настроек модуля VirtueMart Product Scroller сосредоточено очень много полей:
- Pre-Text — вводный текст, предшествующий данному модулю прокрутки продукции
- Number of Products — количество товаров, которые будут крутиться в этом скроллере
- Featured Products Only — показывать изделия только помеченные как спецпредложение. Вариант по умолчанию (Нет) означает, что будут показываться все продукты, не взирая на наличие пометки спецпредложения.(
- In which Order the products shall be displayed — здесь вы можете выбрать, в каком порядке будут отображать товары (новые, старые или случайные)
- Show Product Name — показывать ли называние изделия при его прокрутке в Product Scroller
- Show Add-To-Cart Link — показывать ли рядом ссылку добавления в корзину
- Show Prices — показывать ли цену
- Scroll Height — высота окна прокрутки модуля
- Scroll Width — его ширина
- Scroll Behavior — здесь вы сможете выбрать из выпадающего списка тип прокрутки карточек товара в Product Scroller — они могут либо плавно прокручиваться (scroll), либо пролистываться (slide)
- Scroll Direction — здесь вы можете выбрать направление прокручивания или пролистывания (вверх, вниз, влево, вправо)
- Scroll Amount — выбираете, сколько линий будет прокручиваться за раз
- Scroll Delay — задержка прокручивания в миллисекундах (чем меньше зададите задержку, тем быстрее будут прокручиваться продукты в данном модуле)
- Scroll Align — выбираете тип выравнивания для списка товаров в скроллере (по левому или правому краю, по центру или по ширине)
- Scroll SpaceChar — устанавливаете значок разделителя, который будет использоваться при прокрутке в горизонтальной плоскости
- ну и еще несколько параметров, назначения которых вы можете узнать на практике
Модуль прокрутки товаров может существенно улучшить внешний вид вашего интернет магазина и побудить посетителей перейти на страничку изделия из этого блока, ну или даже сразу совершить покупку. Хотя, наверное, не во всех случаях он может быть уместен, нужно смотреть уже по месту.













Комментарии и отзывы (130)
Спасиба!теперь на русском!))
И еще вопросик — просьба))
При создании статей, категорий, изменении настроек в джумле я столкнулся с небольшой проблемой в этом компоненте: он постоянно ругается что те или иные файлы и папки не доступны для записи!
Я конечно выставил на все папки и файлы права 777 чтобы он больше не ругался!Но на сколько мне известно это не совсем безопасно! Подскажите плиз на какие папки и файлы поставить 777 а на какие, права поменьше?!
Еще раз здравствуйте, Дмитрий! Спасибо за ссылки , кое что навело на интересные решения...
А вот с первым вопросом (см. выше) бьюсь до сих пор, и жду помощи... *PARDON*
Вот проблема в картинках :
<a href="http://vfl.ru/i/20091215/264e35fd5dafccd7b3887045b2ff31a1_1.png.html" target="_blank"><img src="http://vfl.ru/i/20091215/264e35fd5dafccd7b3887045b2ff31a1_1_s.png"></a>и вот еще:
<a href="http://vfl.ru/i/20091215/a4b233e8459e42b11105d0f6c03d22ac_1.png.html" target="_blank"><img src="http://vfl.ru/i/20091215/a4b233e8459e42b11105d0f6c03d22ac_1_s.png"></a>Уже всю голову сломал и пальцы тоже , пока искал файл...
Алексей: Суть вопроса ясна. Могу предложить такой способ решения. Скачиваете все файлы компонента на свой комп. Заходите через тотал командер в эту папку и с помощью встроенного в него поиска ищите внутри файлов те слова, что вы хотите перевести.
Далее просто заменяете англицкое слово на русское, но не забудьте изменить кодировку файла при сохранении на utf-8 без bom.
А вот еще вопрос — установил Хмар, все меню видит , даже построил карту =) ... А категории товара , сделанные в виде меню в Virtue Mart не видит 🙁 Что делать , может кто сталкивался...
Алексей: нужно установить расширение для Xmap, которое подружит его с виртуем. Расширение нужно устанавливать именно из под Xmap, а не как обычно из админки Joomla. Почитайте в этой статье:
Как установить расширения для компонента Xmap
а здесь joomla.vargas.co.cr/downloads/cat_view/1-xmap/32-extensions-for-xmap--joomla-15 можно скачать расширения для Xmap.
Дмитрий: Не добавляется в Xmap вообще
Алексей: Когда решала какую версию устанавливать, почитала отзывы: пишут в версии 1.1.4 появляются проблемы с регистрацией, с типами товара, что она не полностью доработана. Потому поставила 1.1.3. Так не появятся ли у меня новые проблемы с обновлением?
Хотя конечно попробовать стоит...
Начинал с 1.1.3 — были проблемы с сохранением аккаунта и добавлением товара в корзину...После обновления на локальном хосте — тьфу,тьфу,тьфу!..
Обновила VM, проблема не исчезла, зато отображение картинок ухудшилось, что не меняю в настройках — все равно
все здоррово и понятно. Только не получается закачать языковой пакет на хостинг. (На денвере получилось) При закачке пишет «Ошибка при передаче. Продолжить.»
После установки прописал производителей, но они не отображаются при показе товара. Не подскажете, где и что копать?
jvj: в этой статье, вроде, как раз об этом говорится — Настройки Virtue Mart, которые вы должны сделать сразу после установки | Часть 2
Там в настройках шаблона можно поставить галочку показывать продавца и производителя в карточке товара.
на оффсайте рекомендуют удалить всё содержимое файла /administrator/components/com_virtuemart/PEAR.php.
На всякий случай сохраните этот файл.
реально работает проблем нет, спасибо
Какой у Вас замечательный блог! Спасибо за такую полезную информацию по Joomla и по VirtueMart, очень много нашла полезного!
Подскажите, пожалуйста, в чем может быть причина того, что возле товара нет кнопочки «положить в корзину» или «купить»? установился замечательно (спасибо за ценные статьи!), версия последняя, скачанная с оф.сайта
Спасибо!
Прошу прощения, сказалось утомление и невнимательность. В админке стояла галочка напротив «использовать только как каталог» в основных настройках.
Алексей говорит, что:
Ваш сайт — компонент Virtuemart — Заказы — Список типов состояния заказа. Далее переходите по каждому типу и меняете на русский вариант.
Здравствуйте! Впервые столкнулся с такой проблемой : "Неисправимая ошибка «PCLZIP_ERR_BAD_FORMAT (-10)» ". До этого устанавливал его многократно и на хостинг и на локалку без всяких проблем. Причем из этого же архива. Модули из этого архива ставятся тоже без проблем
Светлана: Ох куда б вам плюсиков понаставить! Спасибо — очень помогли с! Дай расцелую)
Вопрос немного сдвинулся с места. Кнопка купить работает при условии, что на Joomla сайт я захожу, прописывая http://site.ru. Набираю www.site.ru или http://www.site.ru кнопка продолжает не работать.
В файле virtuemart.cfg.php уже менял строчку
define ( 'URL', «http://www.site.ru/» );
define ( 'SECUREURL', «http://www.site.ru/» );
на
define ( 'URL', $mosConfig_live_site.$app );
define ( 'SECUREURL', $mosConfig_live_site.$app );
ничем не помогает.
Может сейчас кто-нибудь подскажет?
Заранее спасибо.
Чего-то http не прописывает у вас. Алексей говорит, что:
Без www одним словом все работает, с ним — не хочет.
Может в .htaccess чего-нибудь прописать надо дополнительно?
Я реально сойду с ума, может я дебил...но я не могу русифицировать, ДА Админ панель на Русском НО сам «сайт» на английском , то есть слова Confirmed итд, далее я даже полностью удалил english.php оставив только русский (russian.php), теперь вообще ни каких слов, ни заказать, ни...ничего......помогите!!!
Татьяна: Проблемы из-за sef ссылок в Joomla, если sef404 то проверьте настройки плагина для VM, Сам маялся 3 недели, из-за этого понес убытки
Страницы перестали открываться. Отключаю mod_virtuemart, все опять работает.
ПОМОГИТЕ!!!
На почту приходит не одно, а два письма с заказом. Не могу понять почему. У меня отключена регистрация пользователя и поля для заполнения клиента минимальные.
Дмитрий, помогите пожалуйста.
Специфика моего товара в том, что он один. Но есть очень большое количество опций его укомплектования, от которых зависит цена. Не сочтите за грубость, но вот по этой ссылке построен именного по тому принципу, который мне нужен:
http://configure.us.dell.com/dellstore/config.aspx?c=us&cs=19&l=en&oc=DKCWFW1&s=dhs
Даётся «упаковка» компьютера, куда «набивается» железо. показывает увеличение/уменьшение цены в зависимости от опций... и в результате весь список опций выдаётся полностью как итог.
Может ли это позволить VM — и примерно как это настраивается (какие дополнительные плагины, модули и т.д. для этого нужны)?
Антон:
Дмитрий, Слегка изменю формулировку вопроса:
Виталий,
Я только собираюсь изучать виртумарт, но меня настораживает возможность настройки интерфейса. Мой товар с точки зрения виртумарта — это целая категория товаров, включая подкатегории — которые клиент покупает одновременно. При этом всю эту выбранную группу товаров клиент может менять по элементам. В этом случае важен интервейс — то как будут расположены вкладки, пнопки... — чтобы не раздражать покупателя длинной пошаговостью.
Поэтому вопрос: Можно ли разработчикам виртумарта заказать расширение для моего случая: внешний вид магазина с логикой кнопок, вкладок? — Так чтобы это был витумарт, но с нужным мне интерфейсом?
Здравствуйте. Установила компонент и русификацию удачно, никаких ошибок не наблюдалось. Выполняла все строго по вашим инструкциям ;-). Огромнейшее спасибо за ваш блог!!! Когда будет готов сайт подходящей тематики ради человеческого «спасибо» поставлю ссылку на вас!
Но у меня есть проблемка с корзиной. Ради пробы добавила первый товар. Все вроде работает так, как надо, кроме кнопки «Купить». ПРи нажатии на нее всплывает окошечко с надписью: illegal variable_files or_env or_get or_post or_cookie or_server or_session or_globals passed to cript. Под этой надписью две кнопки «Продолжить» и «Отменить». При нажатии на любую из них ничего не происходит :- ( товар в корзину не добавляется. Один раз товар добавился (тоже окно всплывало, но что там было я уже не помню), а потом перестал добавляться вообще. Кто-нибудь знает, в чем может быть проблема? Я первый раз делаю магазин, помогите, кто сможет, пожалуйста!
Здравствуйте.Может знаете решение.Связка ёмла и виртуемарт.На локальном хосте работает всё как часы.После переноса на хостинг,в карточках товара и оформлении заказа половина слов стала вида ???????? в джумле всё в порядке,перерыл все форумы,внятного ответа никто дать не может. Заранее спасибо.
скажите пожалуйста можно ли поставить другое всплывающие окно при добавлении товара в корзину
отредактировал admin_files.tar.gz для MySQL выше 2.0
куда скинуть можно?
Здравствуйте.
У меня такая проблема — хочу русифицировать, но такой путь (/administrator/components/com_virtuemart/languages) не наблюдается. Попробовал сам создать папку и залить необходимые файлы, но всё тщетно. Как был на английском, так и остался.
Помогите начинающему создателю интернет-магазина.
Заранее благодарю.
Здравствуйте! При попытке установить com_virtuemart_1.1.5.j15.zip выдает «Ошибка загрузки файла на сервер» как побороть? По предыдущим коментам смотрю, что проблемы появляются уже после установки, а тут как-то до установки уже весело. Подскажите что не так делаю?
Zoich: возможно, что в вашем браузере отключены cookie (куки). Без них корзина работать в virtuemart не будет.
DenisS: что то, возможно, связанное с кодировкой русского языка, но подробнее сказать не могу.
Эльдар: с последней версией virtuemart я еще не имел опыта работы, извините. Возможно, изменилась структура папок. Такое периодически случается.
Скажите поставил VM 1.16. Проблема в правах на запись. Выставил права 777 и все равно не перезаписывается. Что только не делал не чего не получается. В чем может быть проблема?
Здравствуйте. При установке Jcomments появилась описанная выше проблема — папку занимает другой компонент...Поискала хвосты — безрезультатно. Что можно предпринять?
здравствуйте!
Скажите пожалуйста-как правильно настроить оплат?
Устанавливаю, выдаёт такую ошибку —
Update Log
Critical Error:
Some Core Files for VirtueMart are missing, but they are required for installing and running VirtueMart. If you see this message it's recommended to attempt the Manual Installation of VirtueMart!
Пробовал и автоматически и вручную, всё равно не получается...
Может подскажите что делать?
скажите пожалуйста, что значит эта ошибка
Fatal error: Maximum execution time of 30 seconds exceeded in Z:\home\edik.ru\www\administrator\components\com_virtuemart\Tar.php on line 1458
магазин только установил появилась табличка там все succesfull
потом происходит update log и вот такая вот бяка...
Здравствуйте,
Я обнаружил, что у меня нет папки com_installer. Что делать?
Яков говорит, что:
Откройте файл \modules\mod_virtuemart_latestprod\mod_virtuemart_latestprod.php
Перейдите на строку 42.
там будет:
$db =& new ps_DB;
т.е., говоря программистским языком, это создание объекта по ссылке. Так теперь делать нельзя, т.е. это проблема разработчиков VirtueMart, так как в новой версии PHP это считается устаревшим (deprecated).
Чтобы это заработало поменяйте эту строку на $db = new ps_DB;
Самый глупый вопрос... Установил Джумлу, подключил магазин, руссифицировал. Админка открывается, работает, админка VM открывается... Не могу понять где index VM? Как его открыть-то?
Михаил: возможно, что здесь вы найдете ответ на свой вопрос — Создание пункта меню в Joomla для VirtueMart`
Михаил: Разместите модуль VM там, где Вам нужно иначе Вы его нигде не увидите. Нужно же куда-то поместить модуль. Либо в меню, либо на страницу(ы). В меню «Модули» кликайте на модуль VM и размещайте. Если это Вам не понятно, то прочитайте сначала хоть какую-то книжку по Joomla. Поймите как модули устанавливать и размещать, как управлять контентом и т.д. У вас проблема не с VM, а со знанием ЦМС.
P.S. Терпеть не могу Джумлу, но по работе приходится, вообще я сторонник Concrete5 и MODx, но хороших бесплатных решений в плане электронной коммерции для них нет, поэтому по работе сказали — жумла+VM. Разобрался, программирую, куда деваться.
Установила VM пытаюсь залить через FTP руссификатор — а FTP ругается : 553 Can't open that file: Permission denied
Ошибка: Критическая ошибка, невозможно начать передачу...
Что делать ткните носом плиз...
Спасибо всем! Index нашёлся, магазин работает, НО!
Он ни кого в себя не пускает, кроме меня с логином admin и админским паролем... (в магазинную часть). Простые зарегистрированные пользователи не пропускаются, не говоря о Гостях. Магазин закрыт на переучёт!? 🙂
Посмотреть? — http://pirogovni.net/
До этого писал сайты вручную (любитель). От этого кода голова кругом идиёть... Спасибо!
Установил пакет VM_1.1.7a_eCommerceBundle_Joomla_1.5.22
После установки при попытке зайти в VM выпрыгивает сообщение что модуль не зарегистрирован, приложение стало платным или есть решение этой проблемы?
Плагина Shoper нету.
Здравствуйте! Я столкнулся с проблемой русификации своего интернет магазина на VitueMart.
Установил J! 1.5.20 Stable [ senu takaa ] + VM 1.1.5 stable + шаблон Mynxx. Ставил из квикстарта.
Установил русификацию, все как положено. Вирт не получалось русифицировать, в итоге переименовал russian.php в english.php и все заработало. НО надписи типо logout, Cart (0 items), VM login, text size остались на английской, хотя все переименовал в english.php ( он же бывший russian.php) . Также на английском остались статусы заказа ( pending, confirmed и так далее ). Как их переименовать ума не приложу. Может в другом каком-то месте надо искать?
В файлах конфигурации все переименовал, сохранил в UTF-8, но все равно на английском все...
Помогите, пожалуйста. Спасибо!
Дело в том, что Logout, Cart (0 items) и подобные вещи зачастую находятся в шаблоне, а шаблон тоже может быть на нескольких языках.
В папке templates найдите папку своего шаблона, там поройтесь и найдите папку languages — вот там лежат локализации, скорее всего там только английский файл, поэтому либо создайте аналог, но русский, либо, как вы уже поступили с локализацией VM — сделайте english.php русским =)
Добрый день!
Подскажите можно ли компонент mod_productscroller заставить прокручивать товар без пробелов в конце, т.е. что бы он прокручивал их без свободного места.
(у меня ширина скроллера 7 картинок, после прокрутки всего товара он не начинает показывать первый товар пока не затащит последнюю картинку в очереди)
Или может быть есть какой то другой компонент который это умеет делать без доработок?
Заранее благодарен.
Доброго времени суток. Столкнулся вот с такой проблемой
Parse error: syntax error, unexpected T_OBJECT_OPERATOR in /home/host4442/subdomain/koleso/administrator/components/com_virtuemart/classes/ps_module.php on line 262
в админ панель могу войти, а при переходе на сайт пишет вот эту вещь.
Помогите, кто знает, как это решить.
Использую сборку с родного сайта VM_1.1.8_eCommerceBundle_Joomla_1.5.22
Заранее спасибо
Привет!
Скажите, это что у меня только такая сложность: русифицировал — все отлично ... как только пишу названия категорий на русском, в сайте отображаются одни ?????????????. Главное на компьютере в Денвере все в норме, а на хостинге такая непонятка. Что делать? Подскажите, кто может?
Спасибо!
Добрый день, Юрий!
Поменяйте кодировку на сервере на utf-8 и все заработает!
Такая же проблема с русификацией в названии и описании товара ?????? кодировка стоит utf-8
Устанавливаю, выдаёт такую ошибку —
Update Log.
Помогите
Добрый день!
при попытке скопировать файлы руссификатора на сайт через FileZilla обнаруживаю, что папка language отсутствует по адресу /administrator/components/com_virtuemart/languages
в чём может быть дело?
Заранее спасибо!
Здравствуйте, закачала на сайт джумла в связке с виртуе март и не могу распаковать этот архир tgz. как это сделать
Oksana: наверное, вам следовало распаковать архив на своем компьютере, а на сервер уже закачивать получившиеся папки и файлы
Подскажите версия VM 2.0.3 Джумла 1.7 как русифицировать?
Здравствуйте! Пробовала установить несколько разноплановых шаблонов на Джумла 1.7 обеими способами, описанными у Вас, но результат один: Установка шаблона: Не удалось создать каталог. Делала всё. как написано. Как решить эту проблему?
Возможно, у Вас установлены неверные права на папки. Не прав на запись и невозможно создать необходимые папки для шаблона.
Столкнулся с еще одной ошибкой, которая здесь не описана:
При попытке установки VM вылезла ошибка «Невозможно найти установочный пакет», хотя архив распакован как надо и xml-файл на месте.
Решение нашлось на форуме virtuemart.ru, лечится это путем добавления в любое место файла .htaccess двух строчек:
php_value max_execution_time 600 php_value upload_max_filesize 4MВозможно, кому-нибудь эта инфа облегчит страдания 🙂
Делаю сейчас магаз на джумле. Нужна помощь в дизайне, и вообще сделать нормальный ресурс. Помогите за скромное вознаграждение!!! Пожалуйста!!!! Сайт уже стоит, осталось сделать косметический ремонт...
Дмитрий,
а Интернет магазины на WordPress и соответствующие плагины
E-Shop,EWCart и пр. они имеют право на жизнь ?
Или по сравнению с ИМ на Jomla он значительно уступают ?
Здравствуйте!
КАК В СПИСКЕ ЗАКАЗОВ ПОКАЗАТЬ VENDOR_NAME (продавца),
чтобы не светить всем ид заказа?
http://www.rooom.com.ua/4ashka.jpg
Если в этот запрос в базу в файле сайт/administrator/components/com_virtuemart/html/order.order_list.php--->
$list = "SELECT #__{vm}_orders.order_id,order_status, #__{vm}_orders.cdate,#__{vm}_orders.mdate,order_total,order_currency,#__{vm}_orders.user_id, ";
$list .= "first_name, last_name FROM #__{vm}_orders, #__{vm}_order_user_info WHERE ";
$count = "SELECT count (*) as num_rows FROM #__{vm}_orders, #__{vm}_order_user_info WHERE ";
добавить VENDOR_NAME из таблицы VENDOR -->
$list .= "first_name, last_name, vendor_name FROM #__{vm}_vendor, #__{vm}_orders, #__{vm}_order_user_info WHERE ";
то строчки проданного товара дублируются и получается
ibm — товар01
mac — товар01
ibm — товар02
mac — товар02
Уже и объединять запрос пытался и синхронизировать общие поля таблиц в mysql
Чего-то ему не хватает и торба! Заранее спасибо!
Мой скайп rooomdsgn
Здравствуйте!
У меня проблема с VM 1.1.9 и ARTIO JoomSEF 3.9.0.
Мне нужно установить ЧПУ в и-магазине. Неделю искал бесплатный плагин,в итоге сдался и купил его за 12 евро. Установил и никакого результата. У меня в качестве меню стоит модуль категорий для вирта. При нажатии на ссылки категорий,выкидывает на главную страницу с вот таким адресом _http://marka-extra.ru/home/zashchita-golovy.html.
Для пробы поставил модуль с последними товарами для вирта. В итоге при нажатии также выкидывает на главную,причем с ссылкой на товар например _http://marka-extra.ru/home/zashchita-glaz/ochki-zashchitnye-prozrachnaia-linza-art-262.html.
Я в шоке,насколько всё сложно. Народ помогите. Последняя надежда на совет.
Трабл может быть как в модуле, так и в настройках SEO-плагина, или в самом вирте. Не видя как и что настроено — ответа нет.
Пришлите логин пароль в админку (манагером сделайте хотя бы)
Может и будет решение. Мой скайп rooomdsgn
Огромное спасибо тебе RoooM,без тебя пришлось застрелиться!!!!)))
9-05-2011 в 10:35
Привет!
Скажите, это что у меня только такая сложность: русифицировал — все отлично ... как только пишу названия категорий на русском, в сайте отображаются одни ?????????????. Главное на компьютере в Денвере все в норме, а на хостинге такая непонятка. Что делать? Подскажите, кто может?
Спасибо!
Юрий
Подсказываю!!!!! обыскалась во всем интернете , еле нашла то что решило мою проблему — у меня знаки вопроса были из-за того, что таблицы виртуалмарта сформировались в кодировке шведишь латин — а надо утф 8 генерал си. вот прекрасное решение, спасибо автору http://generaltea.ru/kak-pomenyat-kodirovku-vsex-tablic-v-mysql/#comment-10397
У меня размещён товар на джумле, хочу установить компонент VM. И что бы заново не забивать товар в ручную, можно ли перенести весь товар?
Здравствуйте. Хочу создать ИМ и сейчас на этапе выбора движка и компонента. В один момент уже думала остановиться на Виртумарте, но решила еще подсобирать информацию о его возможностях, в т.ч. об интеграции с 1С и т.п. и начала натыкаться на статьи об этом скрипте и его косяках и багах. Параллельно нашла информацию о еще одном приложении для магазина на джумлу JoomShop, про который пишут, что он и быстрее, и код чище и вообще гораздо лучше VM. Хочу обратиться и непосредственно к автору (очень уж мне нравится как он профессионально и доступно излагает информацию на этом сайте — давно я сюда ныряю за ответами) и ко всем, кто что-нибудь знает — поделитесь мнением и опытом!
Буду очень благодарна!
Алина,
я не профи,но с joomshop разобрался намного быстрее чем c виртом.Очень удобный и простой интерфейс.
Вирт популярней,но замороченей.
Особо не вникал,но вроде различных плагинов,модулей,интеграций с другими компонентами у Вирта больше.
Сергей, я так понимаю, что товар у вас размещен в виде публикаций, т.е. магаза полноценного не было. В таком случае товары в базу VM автоматически перенести не получится.
Алина, а вас интересует ИМ именно на Joomla или вы допускаете варианты использования других CMS или вообще автономных систем интернет-торговли без конкретной CMS.
Пока остановилась на джумла, потому что летом уже начинала ее изучать и уже, по крайней мере, легче на немного знакомой территории. Плюс сама джумла мне интересна: насколько я знаю на ней можно сделать так, чтобы ИМ был лишь частью проекта(что, может быть и понадобится). А вообще изначально просто стояла задача сделать ИМ. Лучше, конечно, по-возможности, без затрат. Ну и так, чтобы я сама смогла его сделать.
Подскажите как просмотреть результат работы VM после его установки. Не пойму какая ссылка на магаз?
Заходите в админке — меню — создать новый пункт меню — выбираете VirtueMart — наслаждаетесь багами, которые придется вылизывать!
Добрый вечер. После установки VM 2.0.0 на J 1.5.25 выдает
Info: Assign VM to a menu item
как исправить эту ошибку
Спасибо.
У меня исчезли картинки и ссылки из подкатегорий товаров. При установке были, все работало, сейчас исчезло. То есть есть категория товаров «одежда для детей» и 2 подкатегории «мальчики» "«девочки». При установки были две картинки, нажимая на которую переходишь в подкатегорию. сейчас пусто. как исправить?
Создал сайт с каталогами товара на VM, меняю шаблон joomla на другой (не стандартный, а установленный позже) сайт меняется, а вот при переходе в категорию товара возникает ошибка, меняю шаблон на стандарт-все в норме.
скрин со стандартным шаблоном: http://clip2net.com/s/1zCvn
скрин с другим шаблоном и ошибкой: http://clip2net.com/s/1zCxX
содержимое строки: pagination->getListFooter (); ?>
Вероятнее всего в этом шаблоне не прописано правило для разбивки страниц а в футере команда на вызов этой функции есть.
или удалите вызов функции,
или добавьте из стандартного шаблона правило pagination
Добрый день.
Столкнулся с проблемой. Установил на J 1.5.25 VM 2.0, Сам магазин работает нормально, но есть проблема с выводом категорий, корзины и прочего — все открывается на новой странице и совершенно без форматирования (впечатление, что вообще не подгружается вообще ни один css). Плясал в настройках с выбором шаблонов — не помогло. Если кто сталкивался или есть идеи куда копать... Уже измучился.
П.С. Ставил этот же компонент на ту же джумлу на денвере — все ок — выводит с шаблоном сайта. Давали попробовать поставить на чужом хостинге (для теста) — то же все ок.
Для меня решением оказалось просто указать путь через http://webmastermix.ru/files/joomla/jce-vizualnyi-redaktor-dlya-joomla-files/com_jce_203.zip, взятый с этого же сайта. А русификатор поставил обычным способом.
В каком браузере лучше всего устанавливать J и VM на денвер?
В любом нормальном браузере и ставьте последние версии. Лучше Google Chrome, Apple Safari, Mozilla Firefox или Maxthon. Opera и Microsoft Internet Explorer не самый лучший выбор в принципе — работать должно, но не всегда и не все.
Тестирование, статистика, графики, таблицы поддержки технологий для браузеров можно посмотреть тут:
http://caniuse.com/
http://html5readiness.com/
http://browserfame.com/
у меня вопросов много начнём с простого. я хочу создать интернет магазин на joomla виртуемарт какой хостинг будет самое то? на джино норм?
Джино пойдет вполне, можно еще timeweb.ru — тоже хороший или dinohost.ru.
Андрей, добрый день. А когда будут уроки по созданию интернет-магазина для вордпресс? С уважением, Александр.
Здравствуйте!
Подскажите мне пожалуйста.
У меня установлена j 2.5.4, при попытке установить VM 2.0.6 выход следующие предупреждение Warning, the Safe Path is empty, for safety reasons it is very important to create a folder in a path not accessible by an URL, create also a folder invoices in it to store your sensible data secure. Our suggested path is for your system /megaiv.ru/docs/vmfiles.
Я не обратила внимание и продолжила работу. Но при попытке просмотреть товар в категории происходит ошибка Fatal error: Class 'DomDocument' not found in /home/pt37/megaiv.ru/docs/administrator/components/com_virtuemart/plugins/currency_converter/convertECB.php on line 161.
Подскажите, как это решить.
Анна, это Вам скорее всего надо сюда: http://joomlaforum.ru
Здравствуйте! При добавлении очередного товара вышло сообщение:
Fatal error: Allowed memory size of 41943040 bytes exhausted (tried to allocate 9216 bytes) in /home/freelancer/domains/voyageur.com.ua/public_html/administrator/components/com_virtuemart/classes/class.img2thumb.php on line 151.
Я так понимаю ,что возможность добавления товаров исчерпана?
На сколько товаров рассчитан этот магазин, и можно ли это исправить?
Спасибо.
Из надписи в ошибке следует, что Вы загружаете слишком большое фото товара, а его размер ограничен таким-то файлом.
2 возможно переполнен хостинг
Попробуйте добавить товар без фото, проверьте свободное пространство на хостинге. Удачи!
Будут вопросы — пишите roooma@ipnet.kiev.ua
Или в скайп rooomdsgn
или в асю 404304643
В принципе, Rooom, может и прав, только дело не совсем так.
Тут выдана ошибка, что скрипт требует больше памяти, чем разрешает хостинг. Конкретно к размеру загруженного файла отношения нет, вот если (судя по пути) компонент решил его обработать и ему мало памяти для обработки файла — тогда да. Сжимайте картинки, делайте их маленьких размеров. Нельзя на сайт огромные фотографии с флешки фотоаппарата загружать — их обработка кушает ресурсы процессора на сервере хостинга. Там же тоже стоит компьютер, ему тоже тяжело =)))))))
Дважды здесь упомянута проблема отображения на сайте на английском языке. И оба раза счастливые вопрошающие каким-то образом вдруг решали эту проблему... Но людям об этом ни гу-гу...
Так как же все-таки после русификации VM увидеть не английское Cart, а русское Корзина и т.п.?
Благодарю заранее
Открывай по ftp файл
/www/xxxxxxxxx.com/administrator/components/com_virtuemart/languages/common/russian.php
Найди в файле строку 'PHPSHOP_CART_TITLE' => 'Cart',
меняй Cart на ТЕЛЕЖКУ
пересохраняй и будет ОК
Спасибо за ответ, но у меня j 2.5.4 и VM 2.0
И файла такого вообще нет. Несмотря на русификацию самой jo.6.omla и virtualmart все на сайте по аглицки.
FireBug-ом правлю, а сами файлы найти не могу.
А если за какой-нибудь div или class цепляюсь для поиска по фрагменту текста с помощью Total Commander-а, то не нахожу в тексте самих английских слов, которые нужно перевести...
Нашел!!!
www/language/en-GB/en-GB.com_virtuemart.ini
тут надо править все аглицкие на русские... Возможно еще где-нибудь, пока не знаю.
Повторяю, это для j 2.5.4 и VM 2.0 .
Спасибо за наводку.
В завершение поста советую просто скопировать файл
www/language/ru-RU/ru-RU.com_virtuemart.ini
в папку www/language/en-GB и переименовать его в
en-GB.com_virtuemart.ini
Нет нужлы напоминать, что оригинал (en-GB.com_virtuemart.ini) хорошо бы сохранить на всякий случай.
Теперь ваш сайт-магазин будет русскоязычным.
Enjoy!
Топорный подход. Так нельзя делать.
Вы взяли файл английской локализации заменили файлом русской локализации. А язык-то вы не переключили.
Так не делается, ru-RU должен быть там где, есть а en-GB на своем месте. А переключать нужно в конфигурации локаль на ru-RU.
Ребята, помогите!!! При нажатии на компонет ВИРТМАРТ выдает ошибку
Warning: Invalid argument supplied for foreach () in Y:\home\localhost\www\mysite\administrator\components\com_virtuemart\classes\ps_module.php on line 262
Error: Module Not Registered."store" is not a valid VirtueMart core module.
И окошко : You do not have permission to access the requested module.
Согласен с Count Raven
Могут такие траблы повылазить...
Что не обрадуетесь
Вообще не знаю, но ошибку выдает в том, что в функцию перебора элементов массива вместо массива передана хрень. Это основная ошибка.
А дальше идет что модуль «store» не является модулем для VM.
А в окошке написано: Вы не имеете прав для доступа к запрошенному модулю.
Что конкретно случилось я сказать не могу. Нужны подробности, как и что устанавливалось и запускалось. Попробуйте права доступа к папкам и файлам посмотреть.
Здраствуйте , подскажите пожалуйсто ... может кто знает возможно ли сделать так что бы посетители сайта добавляли свой товар ?
Заранее спасибо )
Максим, а вы как себе это представляете? Т. е. зачем это вообще нужно? Товар у вас на складе тоже сам появляться будет или клиенты вам его привозить будут 😀
Меня это как-то развеселило. Прикольно =)
Веселого ничего в этом вопросе нет!
Например, я делал магазин 4ashka.com.ua где была такая задумка — каждый желающий может нарисовать свой дизайн и выставить его на продажу за 1 грн, к примеру. А печатаем мы и чашки наши. Тоесть по идее человек создает свой раздел, наполняет картинками и эти картинки есть его товар.
НО!!!! В виртуемарте такая фишка запланирована, но ещё не реализована. А пускать всех подряд в админку, пусть с ограниченными правами — не охота!
Выкрутились следующим способом:
Посетитель оформляет заявку на создание своего раздела.
Мы присваеваем ему права редактора в джумле и ему в кабинете становятся доступны новые кнопки —
1 Скачать образец(для дизайна)
2 Добавить мой шаблон
3 Контроль заказов.
1 — понятно
2 — реализована закачка файлов на хостинг ( с автоматическим созданием директории — по логину юзера), редактирование файлов, превьюшки и прочее
4ashka.com.ua/my-image-on-all-mug.html
3 — модуль показываеn оформленные (10 шт -подтвержденные) превьюшки товаров без имен и прочей инфо. ТОесть можно самому у себя купить и проверить как работает и потом отслеживать или по мылу или в этом разделе.
Ну а выкладывать в магазин конечно приходилось бы самим.
Но из 260 зарегистрированных продавцов только 3 прислали по 2 работы!!! Лень, видимо.
Задумка понятна. Но я бы реализовал это путём собственной разработки. Подобное видел и не раз, просто Максим не объяснил что именно он хочет и для чего.
Привет. Большое спасибо за урок. А где можно скачать русификатор для виртуал март com_virtuemart.2.0.6
Приветствую Вас людей задающих вопросы и отвечающих на оные!
У меня сразу два вопроса.
Первый: Как русифицировать VM 2.0.8 ? Пробовал указанным на сайте способом не получилось.
Второй: J 2.5.6 после установки VM 2.0.8 выдаёт предупреждение Warning, the Safe Path is empty, for safety reasons it is very important to create a folder in a path not accessible by an URL, create also a folder invoices in it to store your sensitive data secure. Our suggested path is for your system Z:\home\localhost\www\vmfiles\, use this link to the config
Я так понимаю, что этот компонент нужно было установить за пределами корневой папки сайта.
Вопрос: Как это сделать?
Прописывал путь как Z:\home\localhost\www\com_virtuemart.2.0.8c
но то ли не тому пакету, то ли ещё чего... Всё равно ругается (((
Помогите советом, пожалуйста. )
Владимир, Вам нужно создать каталог vmfiles за пределами самого сайта, а именно вот так, как он и просит «Z:\home\localhost\www\vmfiles\» (Например с помощью FTP, или админки хостинга), Затем зайти в настройки. В раздел «Configuration» -> выбрать «Templates» -> там проскроллить и внизу будет пустое поле «SAFE PATH» -> туда скопировать этот ваш путь «Z:\home\localhost\www\vmfiles\». И все.
Здравствуйте Дмитрий, а можно организовать интернет магазин на вордпресс? Если можно то нужно ли регистрировать под него отдельный домен?
Андрей, это можно, но вы уверены? На WordPress? Это не самый лучший выбор, лучше брать более специализированные системы. WordPress конечно давно перерос простую блог-платформу, но он все равно остается блог-платформой. Для каждой цели нужно использовать свои инструменты и делать магазин на WordPress не самый лучший выбор.
Ссылки для вас:
http://www.wp-shop.ru/
http://wordpress.org/extend/plugins/quick-shop/
http://wphelp.ru/2011/russian-pluign-quickshop.htm
http://wphelp.ru/2011/video-quickshop-wordpress-plugin.htm
http://matakov.com/business/kak-sozdat-internet-magazin-na-wordpress/
Как хотите, но я не считаю WordPress подходящей системой.
Спасибо Дмитрий, я вас понял! Так получается нужно новый домен с новым хостингом, а с блога только ссылка на магазин? Еще раз спасибо!!!
Здравствуйте!
У меня такая проблема:
— в панели управления в меню Магазин> Магазин стало появляться сообщение Hacking attempt
— и в меню Настройки> Настройки> Настройки заказов не сохраняются расставленные галочки и появляется сообщение Info: Corrected safe path added missing
Что это может быть?
Почему у меня после установки a, при нажатии любой из кнопок («install sample data» или «go direktly to the shop» у меня открывается страница с надписью «Update Log»
Добрый день!
Помогите пожалуйста.
После установки , захожу в компоненты — VM? выдает вот такую ошибку:
Ошибка: Модуль не зарегистрирован."store" — неправильный модуль виртуемарт
Ошибка
У Вас нет прав для доступа к этому модулю.
Павел, у меня была та же ошибка. Удалил этот компонент и скачал 1.1.9 на http://virtuemart.net/downloads для джумлы 1.5. Все установилось хорошо и быстро, модули и плагины оставил от этой версии, поменял только компонент. Сразу же и папка /administrator/components/com_virtuemart/languages нашлась. Туда закачал файл, который дан на этом сайте в статье Дмитрия (удалив предварительно исходный), спасибо ему огромное за статьи.
Загрузка прошла успешно. Установка тоже. Права выставил везде 777...но все равно вылетает ошибка:
«You do not have permission to access the requested module.»
Как думаете, в чем проблема? Joomla 1.5.9
Здоровья Всем! Можно ли обновить VM 1.1.9 до 2...? И как это сделать?
P.S. Особенно хотелось бы увидеть ответ, уважаемого, автора данных статей!
Здравствуйте.
Есть проблемка, подскажите, кто знает: Joomla 2.5.9, устанавливаю виртуемарт 2.0.20b, все вроде встало, но пункта «VM» в админке нет. Есть только пункт «VM-aio». И соответственно не могу совсем попасть в административную часть магазина. Всю голову уже сломал...
Ребят, помогите пожалуйста кто нибудь! Установил Virtuemart создал один товар, теперь при нажатии на кнопку товара в админке сайта выдает сл. ошибку: Fatal error: Class 'DomDocument' not found in /home/h302505/mebelblesk.ru/docs/administrator/components/com_virtuemart/plugins/currency_converter/convertECB.php on line 160
Что делать? Только можно попроще объяснить, я честно сказать не особый специалист! Спасибо!
ЮЗЕРЫ-SOS!!!!!!!После переноса на удаленный прекосило VM,снес его и поставил VM 2 версию,но корзина отказывалась работать.Пришлось снова сносить,теперь ставлю VM 1.1.9,все ОК,затем руссификацию-ОК!Начинаю устанавливать товары,прописываю категории,а там уже не ОК,название товаров и категорий пишет кракозябрами и все.Уже устал ставить другие релизы-результат 0.Где эта «зараза» сидит?Перерыл кучу форумов,нет ответа.Весь компонент на русском,но сохранять на нем не хочет.
Добрый день. Такой вопрос: начали русифицировать расширение виртумарт, следовали вашим указаниям, но:
1. Не было в окошке при выделении строчки «закачать на сервер». Нажали просто переместить. Вроде пошла заказчка...
2. При закачке начало выбивать «ошибка при передаче» некоторых языков, в том числе и русского. В итоге, открываем расширение виртумарт, там вообще никаких надписей, даже на английском.
ПОДСКАЖИТЕ, ПОЖАЛУЙСТА, ЧТО ДЕЛАТЬ?????????????????????????????
Может удалить это расширение и заново все сделать??
Добрый день. как мне правильно добавить XML выгрузка товаров на сайт???
сайт на wordpresse.
Здравствуйте. Столкнулся с такой проблемой и решить не получается. Джумла 2.5.16, Virtuemart 2.0.24. восстановился из бекапа- магазин и сайт работают нормально-но проблема при входе в админку магазина; выдает пустой белый лист с надписью COM_VIRTUEMART_MIGRATION_WARN_VM1_EXTENSIONS понимаю, что нужно отключить расширения для Virtuemart 1.0 но отключая все расширения магазина ничего не меняют. Кто сталкивался с такой проблемой — помогите её решить.
Помогите. Что делаю не так. com_virtuemart.2.0.26d вроде ставится нормально, а вот при установки com_virtuemart.2.0.26d_ext_aio выскакивает следующее:
Warning: require(/home/profishe/public_html/plugins/vmpayment/klarna/klarna/helpers/define.php) [function.require]: failed to open stream: No such file or directory in /home/profishe/public_html/plugins/vmpayment/klarnacheckout.php on line 1626что делать-то?
Роман, посмотрите существует ли у вас файл по пути:
/plugins/vmpayment/klarna/klarna/helpers/define.phpПишет, что нет такого файла.
Также, если файл таки существует — проверьте права доступа к нему, возможно система просто не может его прочитать из-за некорректных прав.
крутил-вертел-вертел. ну не ставится нормально вторая часть. пишет все время это:
Warning: require(/home/profishe/public_html/plugins/vmpayment/klarna/klarna/helpers/define.php) [function.require]: failed to open stream: No such file or directory in /home/profishe/public_html/plugins/vmpayment/klarnacheckout.php on line 1626 Fatal error: require() [function.require]: Failed opening required '/home/profishe/public_html/plugins/vmpayment/klarna/klarna/helpers/define.php' (include_path='.:/usr/lib/php:/usr/local/lib/php') in /home/profishe/public_html/plugins/vmpayment/klarnacheckout.php on line 1626после установки второй части папка klarna вторая не появляется, а /define.php находится vmpayment/klarna/klarna/helpers/define.php . Права на папках, где надо поменяны, — не помогает.
может версию какую-нибудь, ну там, 16ю, поставить попробовать, а потом обновить из нутри уже? Что думаете, помогите, если сможете?
прошу прощения, ошибся в вопросе. Там надо читать так: а /define.php находится vmpayment/klarna/helpers/define.php
Сделал без проблем: ellie.kz , спасибо;)
Дмитрий, здравствуйте!
Огромное спасибо за полезную инструкцию! Огромная и добросовестно выполненная работа!
У меня остался вопорс. Скачала Квикстарт — Joomla 4.3.3.+ VirtueMart 4.0.2. Пункт меню (тип Megafilter — Default Layout) ведёт на страницу каталога/списка товаров с модулем Megafilter. При этом url страницы (ещё до выбора товаров через фильтр) получается таким:
мой-сайт.com/shop/megafilter/listing-style-1#sort=position&sortdir=desc
вместо
мой-сайт.com/shop/megafilter/listing-style-1
Вопрос: как избавиться от «хвостов» в url?
Благодарю за внимание.
Ваш комментарий или отзыв