JoomShopping — установка бесплатного компонента интернет-магазина на Joomla и его первоначальная настройка
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня хочу продолжить разговор про различные варианты создания интернет-магазинов (в том числе и под дропшиппинг из Китая).
Как ни странно, я опять предлагаю в качестве платформы использовать нашу любимую Джумлу (благо распространяется она бесплатно), но уже в качестве расширения взять не ВиртуеМарт, а схожий по функционалу компонент интернет-магазина JoomShopping. Он также распространяется бесплатно и при этом, по сравнению с VirtueMart, является несколько более простым в освоении и менее тяжеловесным, в плане нагрузки на хостинг.
Недостатком, наверное, можно будет назвать немного более худшую локализацию (не все корректно переведено на русский). Но мы попробуем исправить это упущение. В остальном же у этого компонента все на высоте и мы попробуем создать на JoomShopping полноценный интернет-магазин с современным (отзывчивым) дизайном, который будет одинаково хорошо смотреться как на больших мониторах, так и на экранах мобильных телефонов.
Установка JoomShopping на Joomla
Есть два варианта создания сайта и интернет-магазина в частности. Все это можно делать на своем компьютере, предварительно установив программу локального сервера, либо можно начать работу непосредственно на хостинге (удаленном сервере). Исходя из соображений удобства, кончено же, локальный сервер предпочтительнее:
- Вы можете разрабатывать сайт полгода и при этом за хостинг платить не придется
- Работу над интернет-магазином можно будет не прерывать при отсутствии доступа в интернет
- Уже готовый и отлаженный проект можно будет перенести на реальный хостинг буквально за несколько минут (зависит, конечно же, от скорости вашего интернет-канала и от наполненности интернет-магазина)
С другой стороны, если над проектом будете работать не один, то размещение движка на реальном хостинге окажется более предпочтительным. Лично я все делаю сам, поэтому и предпочитаю колдовать над сайтами на локальном сервере. Еще совсем недавно я бы вам однозначно рекомендовал использовать программу Денвер для поднятии у себя на компьютере сервера Апач, но сейчас популярность набирает OpenServer и, наверное, имеет смысл ставить именно его. В любом случае, по приведенным ссылкам вы найдете подробное описание установки и работы с этими программными комплексами.
Собственно, после установки локального сервера или покупки хостинга нужно будет установить уже непосредственно движок сайта под названием Joomla. Недавно я как раз писал про установку Joomla на Денвер (в случае с ОпенСервер все будет практически идентично). Про установку Джумлы на реальный хостинг можете почитать в приведенной статье (правда, там про версию 1.5 говорится, но процесс не шибко изменился).
JoomShopping поддерживает новую версию Джумлы с номером три, в отличии от VirtueMart 2, который пока что может работать только с Джумлой Поэтому имеет смысл зайти на www.joomla.org и посмотреть, что именно из этой серии сейчас считается актуальной версией. На данный момент это Joomla! 3.3.1, но вы можете читать эту публикацию позже, так что смотрите сами. Потом не забудьте русифицировать вашу версию Джумлы для пущего удобства работы с ней.
В моем случае (при использовании OpenServer) я создаю папку в директории OpenServer\domains с любым названием на латинице (например, назвал ее joomla33shop) и распаковываю туда дистрибутив Джумлы. По окончании перезапускаю локальный сервер (из контекстного меню его значка в трее) и кликаю в этом же меню по названию только что созданной папки.
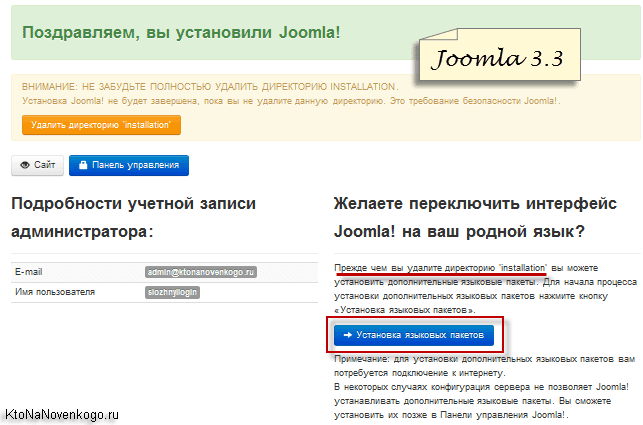
Откроется стандартный диалог установки Joomla 3 (для Опенсервера можно в качестве имени пользователя базы данных написать root, пароль можно не указывать, а название базы задать любое на латинице и она будет создана автоматически), в конце которого следует не забыть установить русский языковой пакет и выбрать его используемым по умолчанию.
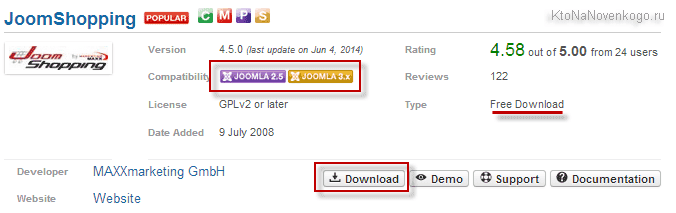
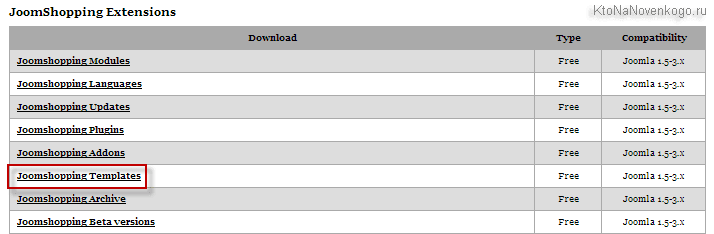
По окончании установки Joomla заходите в ее панель управления или, другими словами, админку (добавьте к Урлу сайта /administrator/ — у меня получилось http://joomla33shop/administrator/). Собственно, теперь пришло время установить компонент интернет-магазина. В нашем случае это будет JoomShopping. Скачать его можно с официальной страницы расширений Джумлы — скачать JoomShopping.
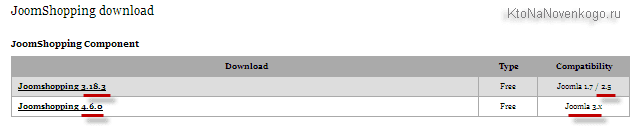
Как вы можете видеть, это расширение представлено в двух версиях — для Joomla 3.x. Перейдя по кнопке «Download», вы сможете выбрать одну из них (для младших версий движка предназначена версия компонента, начинающаяся на тройку, а для старших — начинающаяся на четверку):
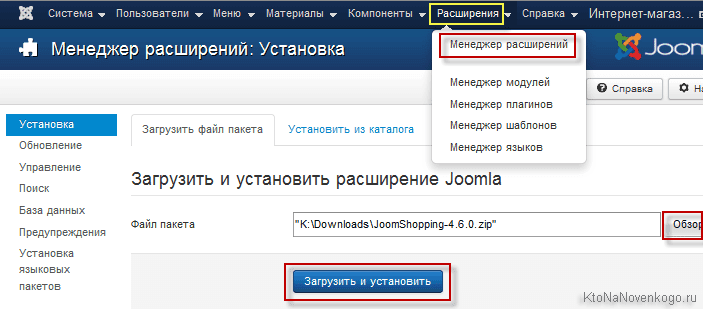
Установка компонента проходит стандартно — выбираете из верхнего меню «Расширения» — «Менеджер расширений». С помощью кнопки «Обзор» находите на своем компьютере архив со скачанным интернет-магазином и устанавливаете его на Джумлу:
В конце вам предложат установить демо-данные, которые позволят наглядно увидеть работу этого компонента — будут добавлены и настроены товары, можно будет посмотреть процесс оформления покупки и т.п. Удобно, но потом все это установленное добро придется удалять, что может занять некоторое время.
Joomla и шаблоны на основе Bootstrap
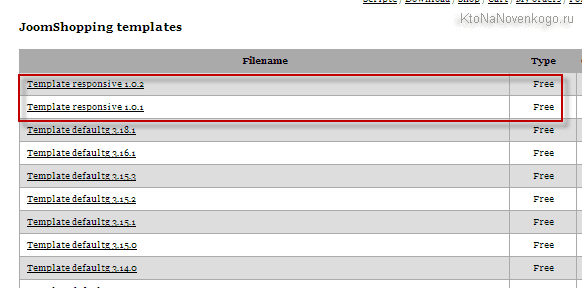
Соответственно, если у вас уже имеется сайт на Джумла и вы пока не планируете обновляться до тройки (например из-за того, что некоторые используемые вами расширения тройку еще не поддерживают), то скачивайте Joomshopping 3.18.3. При этом могут возникнуть нюансы. Связано это даже не с этим компонентом, а с шаблонами, которые вы можете использовать для своего магазина (в данном случае имеются в виду не шаблоны всего сайта, а именно шаблоны для этого компонента).
Дело в том, что одно из основных отличий Joomla от тройки кроется в том, что в последней по умолчанию подключен Bootstrap (для реализации отзывчивого дизайна — читайте подробнее об этом по приведенной ссылке).
Компонент JoomShopping имеет возможность использования своих внутренних шаблонов (корзина, карточки товаров и т.п.), равно как и рассмотренный нами ранее ВиртуеМарт. Шаблоны эти можно скачать все на той же странице, откуда вы скачивали и сам компонент — официальные шаблоны для ДжумШопинга (правда сначала там придется зарегистрироваться):
Современные версии этих шаблонов могут использовать Bootstrap (популярный фреймворк, который позволяет легко создавать отзывчивый дизайн, хорошо подходящий для просмотра сайта на любых устройствах — от мобильника до монитора).
Поэтому для использования в Джумле шаблонов на Бутстрапе этот фреймворк придется подключить вручную или установить соответствующее расширение (например, плагин JBootstrap — не забудьте его активировать после установки), чтобы не возиться с ручными настройками.
Естественно, что если вы решили использовать отзывчивый шаблон для ДжумШопинга, то и для самого сайта вы тоже должны использовать шаблон отзывчивый. Для Джумлы 3 они уже почти все отзывчивые, а вот для встречаются разные. Поэтому проверьте (изменяйте размер окна браузера и смотрите на поведение шаблона — если он подстраивается при уменьшении ширины окна, то все в порядке). Соответственно, если будете ставить JoomShopping на третью Джумлу, то с этим заморачиваться уже не придется.
Базовые настройки JoomShopping
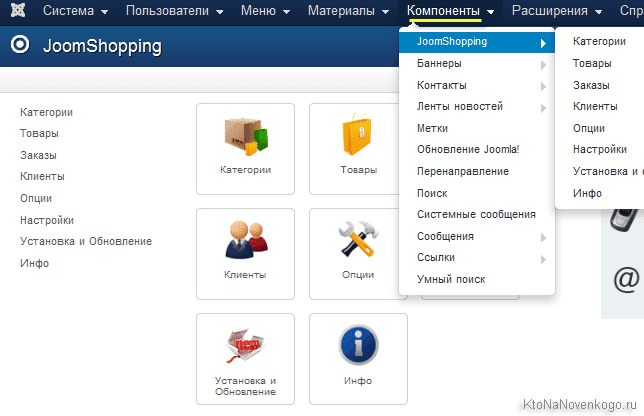
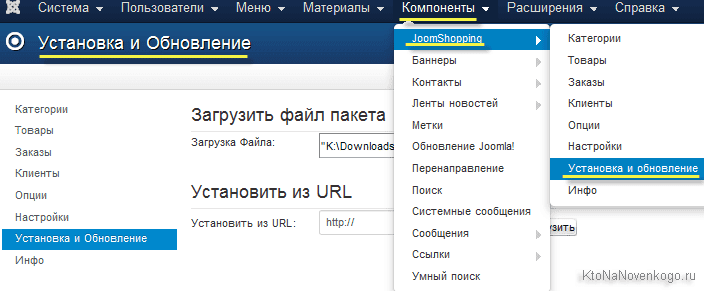
Для начала нужно будет выбрать из верхнего меню админки Joomla пункты «Компоненты» — «JoomShopping»:
На открывшейся странице нажмите на кнопку «Настройки», а уже там перейдите в «Основные» (остальные настройки будем рассматривать по мере надобности).
Настройка шаблона используемого для ДжумШопинга
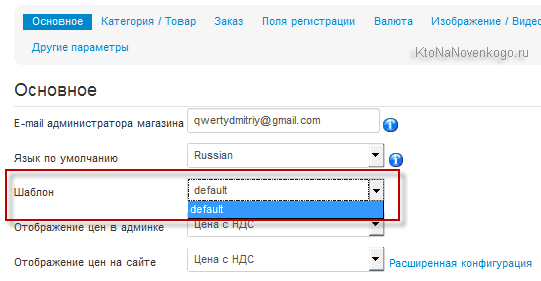
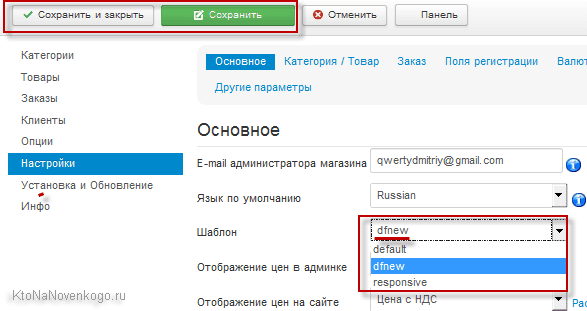
Начать стоит с уже упомянутых выше шаблонов, которые являются не общими для всего вашего сайта, а используются именно для оформления контента, создаваемого этим компонентом интернет-магазина (списки и карточки товаров, корзина и т.п.). Здесь вы можете выбрать тот шаблон для JoomShopping, который будет использоваться:
По умолчанию имеется только одни дефолтный вариант. Как я уже упоминал чуть выше, вы можете скачать несколько шаблонов с официального сайта этого компонента (для этого придется там зарегистрироваться). Установить их можно из админки ДжумШопинга (а не из админки Джумлы) — «Компоненты» — «JoomShopping» — «Установка и обновление»:
После этого в основных настройках компонента уже появятся дополнительные варианты шаблонов, которые вы сможете выбрать из выпадающего списка поля «Шаблон».
Есть и другой вариант. Вы можете сами отредактировать имеющийся дефолтный шаблон JoomShopping. Делается это путем доступа к файлам этого шаблона по ФТП и внесения в них изменений. Как это сделать? Какие файлы шаблона за что отвечают? Что именно нужно править? Думаю, что несколько статей из этой серии я как раз и посвящу ответам на эти вопросы (постараюсь не забыть). Если решитесь изучать шаблоны самостоятельно, то советую проделать не хитрую операцию, которая позволит уберечь сделанные вами правки от стирания.
Дело в том, что если вы будете вносить изменения непосредственно в дефолтный шаблон, то есть вероятность, что при очередном обновлении компонента сделанные вами изменения будут стерты. Как так? Ну, решат разработчики в очередной апдейт подновить дефолтный шаблон и перезапишут некоторые его файлы своими (новыми, где ваших изменений нет). Чтобы такой возможности не возникало даже теоретически, сделайте следующий ход конем:
- Найдите папку, где хранится дефолтный шаблон JoomShopping. Для этого из корня сайта перейдите по следующему пути —
\components\com_jshopping\templates\. Там вы найдете папку под названиемdefault. Это и есть место жительства данного шаблона. - Скопируйте эту папку через ФТП клиент к себе на компьютер, переименуйте ее (например, в dfnew). После этого залейте ее в ту же директорию
\components\com_jshopping\templates\. В результате у вас уже там будет две папки — default и dfnew. - Теперь заходите в папку
\components\com_jshopping\css\и копируете на комп файл default.css. Переименовываете его в dfnew.css (точно так же, как и назвали папку с шаблоном) и заливаете обратно. - После этого опять заходите в основные настройки JoomShopping и выбираете из списка новый шаблон под названием dfnew (то, во что вы переименовали папку с дефолтным шаблоном).
После этого сохраняете изменения, теперь можете со спокойной душой работать с файлами своего шаблона (из папки dfnew) и не опасаться, что очередной апдейт компонента сведет все ваши труды на нет.
Продолжаем настраивать компонент
На вкладке «Основное» каких-то еще особо значимых настроек нет (во всяком случае на данном этапе). Разве что с НДС (что это?) можно определиться. Давайте перейдем сразу на вкладку верхнего меню «Информация о магазине». Здесь желательно заполнить все необходимые поля, чтобы правильно формировались счета для клиентов вашего магазина.
Указывается название как магазина, так и кампании, которой он принадлежит. Можете указать Урл адрес магазина, а также Урл адрес картинки, которая будет служить логотипом. Необходимы, конечно же, адрес офиса, город и страна, где он находится. Кроме этого заполняются поля с контактной информацией (ФИО, телефон, Емайл) и банковскими реквизитами (название, Бик, счет, получатель). В самом низу вы найдете ссылку, которая позволит увидеть, как будет выглядеть счет. После этого жмете на кнопку «Сохранить» в самом верху.
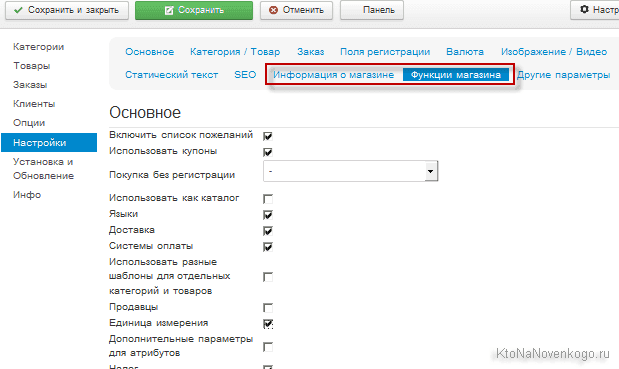
На вкладке «Функции магазина» из верхнего меню можно включить дополнительный функционал, который проявится на опциях и настройках товара. Например, если вы ведете учет веса товара и вам это нужно при расчете стоимости доставки, то имеет смысл поставить галочку в поле «Единица измерения». Также для плодотворной работы не помешает поставить галочки в полях «Дополнительные поля для атрибутов», «Свободные атрибуты» и «Характеристики». Не забываем сохраниться.
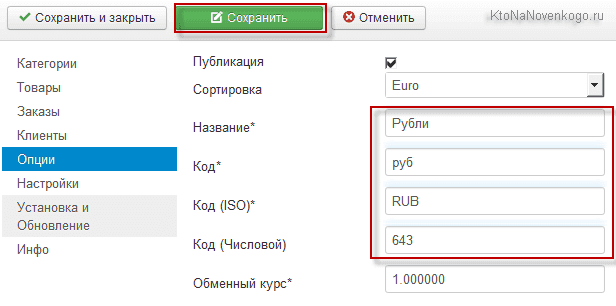
Поскакали дальше (галопом по европам). Переходим на вкладку «Опции» из левого меню. Тут есть интересный пункт под названием «Валюта». По умолчанию там будет присутствовать только Евро, ибо разработчики живут в Германии. Нам нужно будет кликнуть по названию Евро, на открывшейся странице быстренько все это переделать на рубли:
В конце не забудьте нажать на кнопку «Сохранить». На соседней вкладке «Налоги» (из верхнего синего меню) можно будет указать различные налоги, если вам требуется рассчитывать их непосредственно в интернет-магазине. Там можно указать налоги для разных стран и прочую ересь, которую я даже не понимаю. На вкладке «Единицы измерения» можно эти самые обозначения перевести на русский язык (кг вместо kg). То же самое (перевести названия) можно и на вкладке «Группы пользователей».
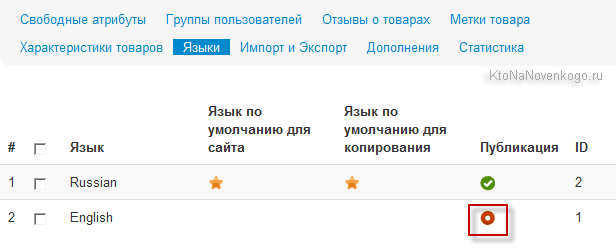
Если вы не будете использовать мультиязычный сайт, то на вкладке «Языки» имеет смысл снять галочку в строке с английским языком, чтобы JoomShopping не предлагал заполнять лишние поля в настройках товаров еще и на английском.
Да, еще одна важная настройка уже из самой Джумлы. Помните, я писал про так называемые SEF ссылки, когда вместо всяких непонятных символов в Урлах страниц прописано их название и четко видно структуру сайта, благодаря упоминанию категорий. Вещь полезная, но на этапе разработки сайта на локальном сервере она не нужна. Поэтому SEF мы отключим, а включим уже после переноса окончательно созданного и настроенного интернет-магазина на реальный хостинг.
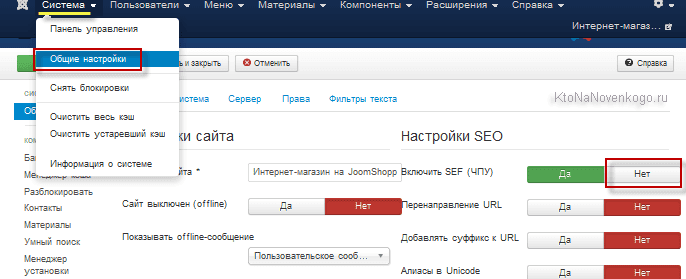
Сделать это можно в общих настройках Joomla: «Система» — «Общие настройки» — переключатель «Включить SEF (ЧПУ)» в положение «Нет».
Сохраняем изменения. В следующей статье мы рассмотрим уже наполнение нашего интернет-магазина на JoomShopping товарами.















Комментарии и отзывы (9)
Спасибо!
Жалко что пока только эта инфа по JoomShopping... сам сегодня разберался со всеми этими вопросами и только потом зашел на старый добрый «КтоНаНовенького». Ждем продолжения 🙂
Здравствуйте! Кто-то знает как сделать правильную структуру url на joonshopping.
У меня пропадает в УРЛ главный раздел с переходом на страницу с карточкой товара:
http:site//Фотоаппарат/оптика/кенон2005.html
В итоге в УРЛ слово Фотоаппарат исчезает и ссылка набирает вид:
http:site//оптика/кенон2005.html
Это не хорошо для продвижения, если кто-то знает как решить данную проблему, буду очень рад за рекомендации или совет!
Огромное СПАСИБО !!! Благодаря Вам я сделал свой первый сайт http://mebelplan.ru/ и для человека НЕ ЧЕГО В ЭТОМ НЕ ПОНИМАЮЩЕГО, вполне не плохо. Теперь замахнулся на интернет магазин... Дайте продолжение!!! Срочно нужно!!!!!!!!!!!!!
«Да, не оскудеет рука дающего...»
Здравствуйте, подскажите пожалуйста по какой причине при загрузке шаблона возникает следующая ошибка «Установка осуществляется с помощью Joomla»?
Дмитрий, помогите пожалуйста справиться с проблемой...(
не могу установить joomshopping 4.11.1. версия joomla 3.4.5, denwer 4.42.0.0.
При установке joomshopping отображает белый экран и не выводит сообщение об успешной установке. перегружаю денвер, захожу в компоненты — шоппинга нет...
При попытке установить повторно, выдает ошибку:
«Предупреждение
Установка компонента: Другой компонент уже использует каталог: Z:\home\mercury.ru\www\components\com_jshopping
Ошибка
Ошибка при установке компонента»
В менеджер расширений->управление вижу joomshopping (рядом стоит зеленая галка).
Подскажите что я не так делаю?((
Добрый день! Возможно совместить с программой торг софт?
Здравствуйте! подскажите, пожалуйста, как добавить в товар выбор цвета в joomshopping?
Добрый день.
Делал сайт давненько https://www.magazin-futbolok.su , конечно методом проб и ошибок. По какой то причине на главной не стал выводить товары. А сейчас думаю вывести, но не знаю как. Прошу помощи. Спасибо.
Ваш комментарий или отзыв